Markdownを印刷しやすいPDFにする時に私がしていること

西藤です。入社してからは3ヶ月が経とうとしています。1年で見ると4分の1ですか・・・。
まだまだ、新しい環境に「慣れた」とまでは断言できませんが、引き続き試行錯誤していき、日々向上していければと思います。
さて、今回は前職でのことを思い出しつつ、私がやっている資料作成の方法をご紹介しようかなと思います。
Markdownのドキュメントを印刷する時の難しさ
私は前職では社内のIT資源の管理などをする「情報システム部門」的な役割を担っておりました。
社内のPCやプリンターなどの機器の配備、そして各機器の使用方法のレクチャーなどをすることが多かったです。そのため、社内の人々に説明できるように機材の使用手順書を書き留める方法として、手早く書き出せるMarkdownベースでの記録を採用し、部署内で運用していた wiki システムに蓄積していました。
そして、機器の使用方法の解説の支援が必要となったときには、wiki システムに蓄積した手順書をもとに解説するという対応をとっていました。
しかしながら、 機器の使用方法の手順書という性質上、物理的に手に取りながら操作方法を確認できるように印刷したいというニーズがあったのですが、 wiki システムは「Webブラウザ上で閲覧されるもの」という前提がありますので、A4の用紙に綺麗に収めて印刷するのには案外苦労したものです。例えば、
- wikiシステム固有の表示(コメント欄とか)が出てしまう
- ブラウザ固有のヘッダが表示されてしまい外すのが面倒
- テーブルや画像の途中で改ページが入ってしまい見辛い
という具合です。
そこで、今回は、Markdownの文書を
- wikiシステムやブラウザ固有の表示が出ない
- 改ページを好きなところに入れる
という条件を満たして印刷(するためのPDF出力)できるようにした私の環境を書いて行こう思います。
使用環境
実施する際には
- Visual Studio Code(ソースコードエディタ)
- Markdown PDF(Visual Studio Codeの拡張機能)
- markdownlit(Visual Studio Codeの拡張機能)
を使用します。
1つ目はMarkdownを編集する際に使用するエディタです。人それぞれお好みのエディタがあると思いますが、、、画面や設定などが当時の自分にとってわかりやすく感じられて、前職から使ってきています。
2つ目のMarkdown PDF ですが、これが今回のメインと言えるVisual Studio Codeの拡張機能です。 Markdownで書かれた文書を所定のフォーマットにてファイル出力してくれます。
3つ目のmarkdownlintはmarkdown 文書の校正の拡張機能です。これが入っていることで「h1レベルの見出しが複数ある」とか「同じ表記の見出しが複数ある」という具合に、markdownの文法の誤りを指摘してくれます。文法の誤りに気づかないとPDF出力した時に表示が崩れていた、なんてことにもなりますのであると便利だと思います。
手順1:Markdownを編集
まずは、Markdownを編集します。wiki システムを使っているのであれば、wikiシステム上にある記事の Markdownをそのままコピーしてきてもいいかもしれません。
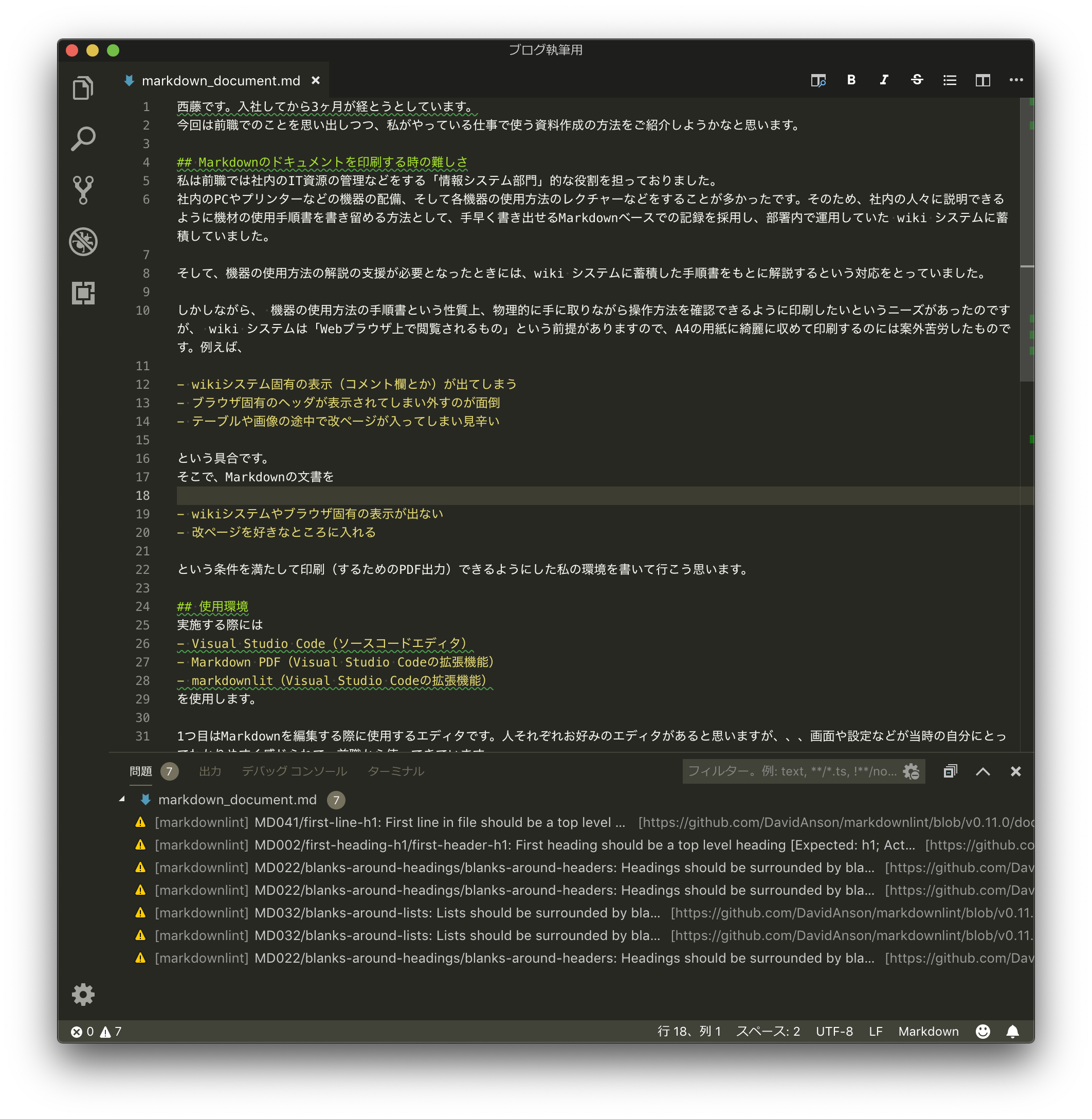
ただし、Markdown には派生した各種「方言」がありますので、markdownlint の指摘に従いつつ、微調整が必要かもしれません。

結構指摘出ていますね。。。最初の行は h1 レベルの見出しにしないといけないとか、見出しやリストの前後は空行にするなど・・・。
文法のチェックに従っていけば、PDF出力時にも比較的問題なく出力できると思うので、ここで修正しておきます。
手順2:Markdown PDFの設定
出力するMarkdownの編集が終わったら、拡張機能のMarkdown PDFの設定を行います。(拡張機能の導入自体は割愛させていただきます。)
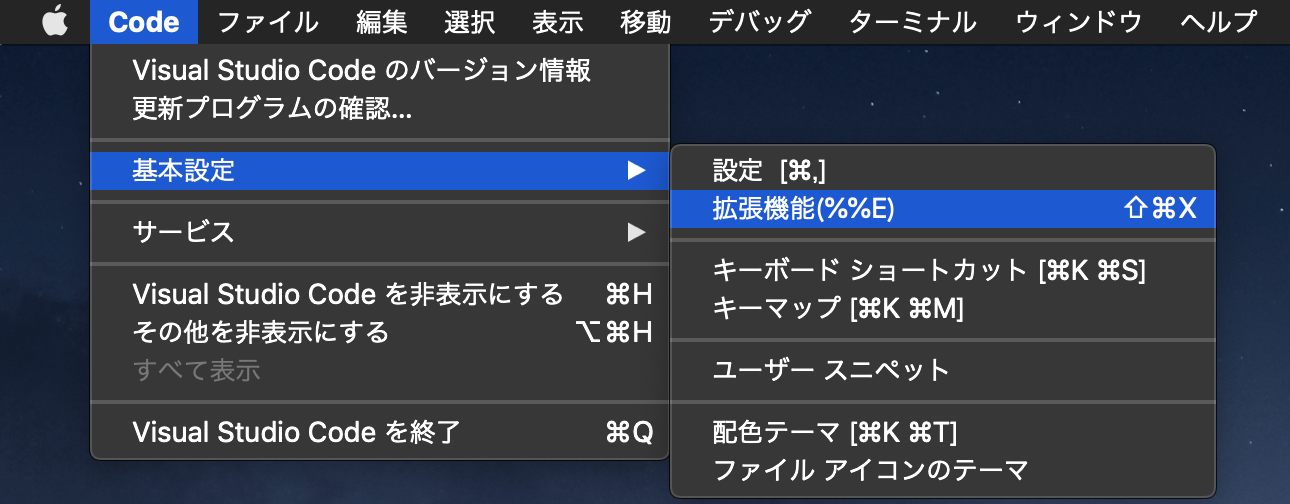
mac の場合ですと [Code]のメニューから[基本設定]、そして[拡張機能] のメニューへと進みます。

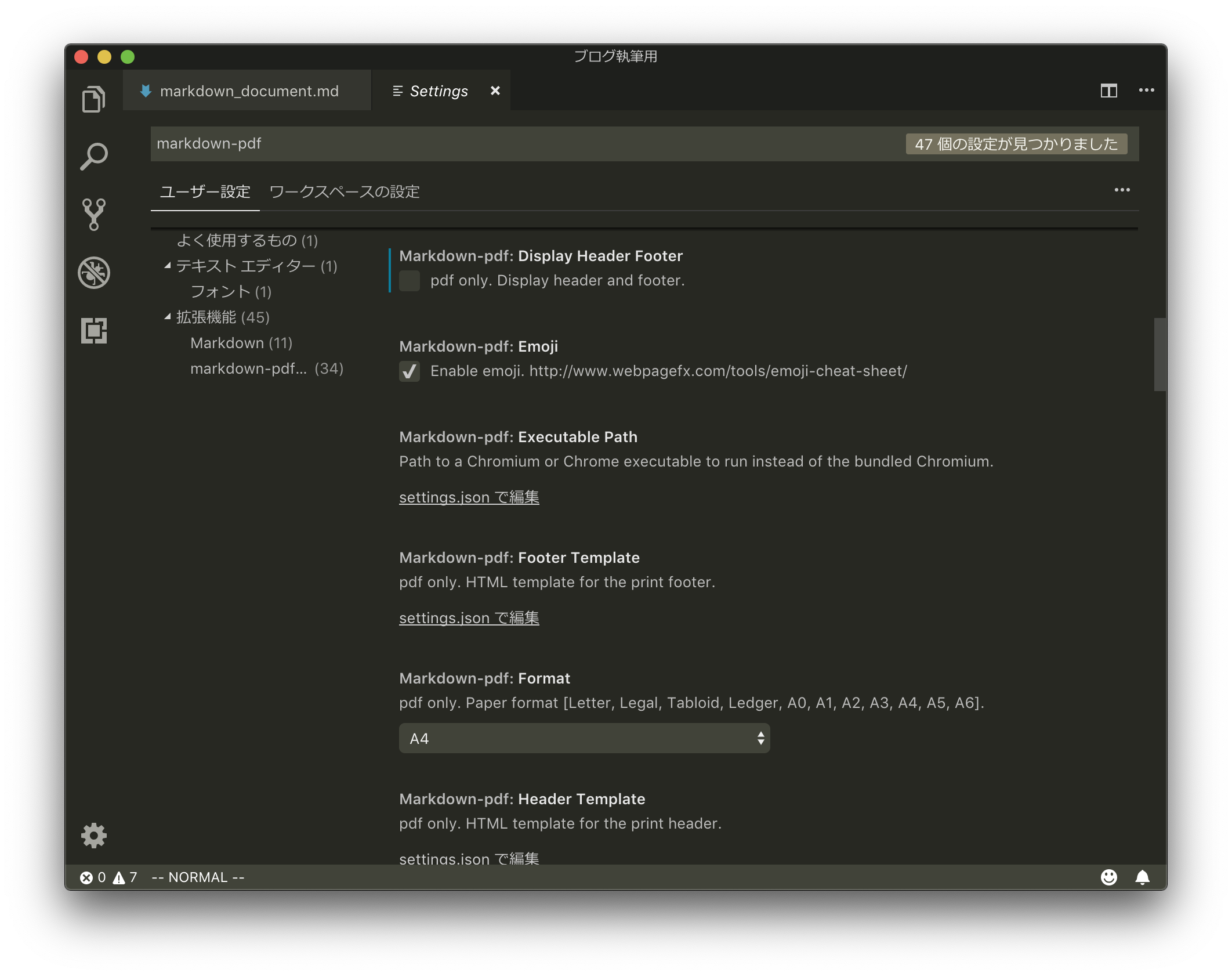
すると検索ボックスが表示されるので検索し、markdown-pdfの設定画面を開きます。

そして、今回は、
- wikiシステムやブラウザ固有の表示が出ない
というのを一つの目的にしていましたので、Markdown-pdf: Display Header Footer の設定をオフにして、PDF出力した時に余計な表示が加わらないようにします。
手順3:PDF出力する
設定が完了したら、Markdownの編集画面に戻り、 markdown-pdf のコマンドを実行します。
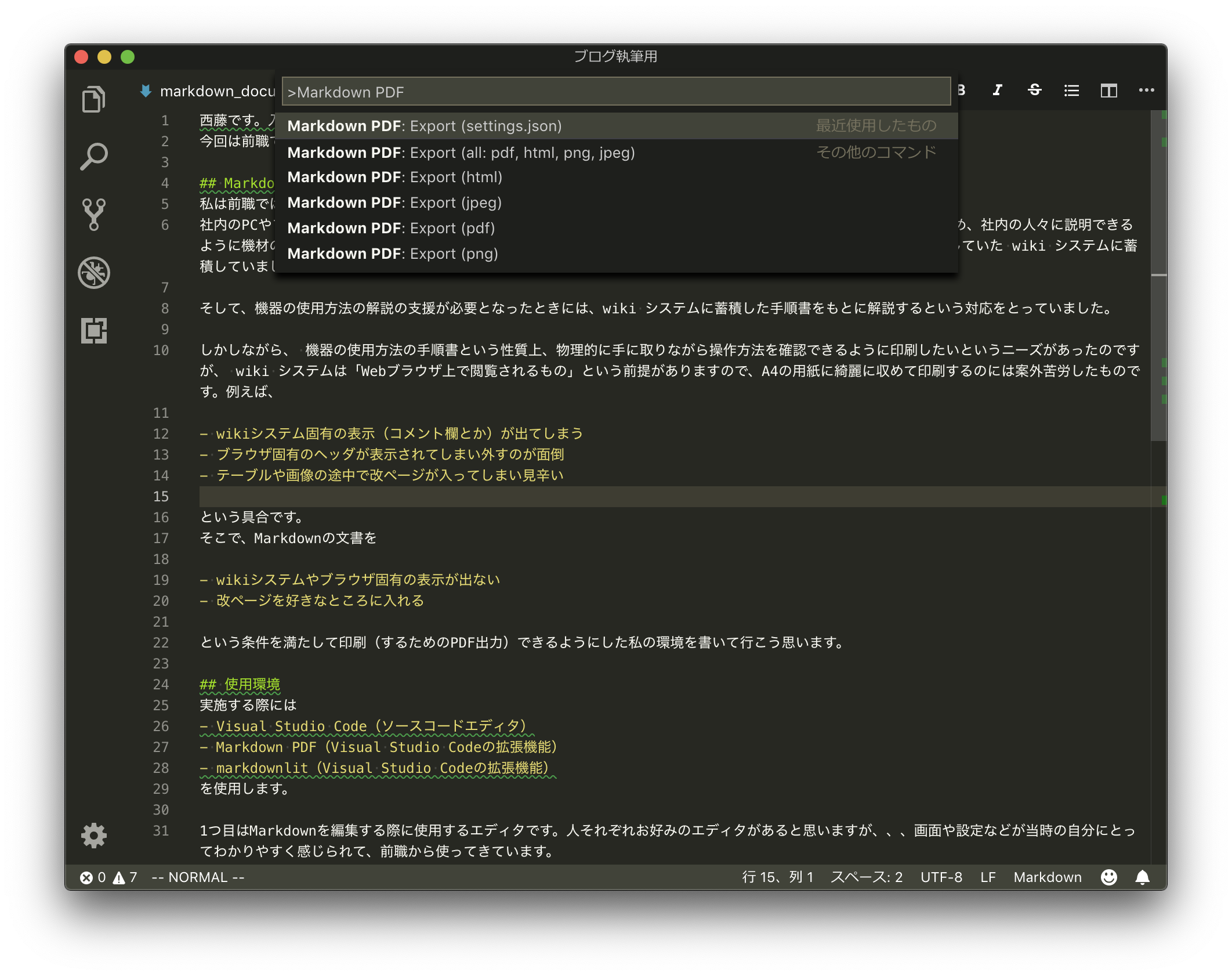
コマンドパレットを呼び出して、Markdown PDFと入力していきます。
するとmarkdown-pdfで使えるコマンドが表示されます。(入力内容に近いものから表示されますので、PDF系の拡張機能が少なければpdfとだけ入力するのが早いかもしれません)

そして、その中の Markdown PDF: Export(settings.json) を選択します。
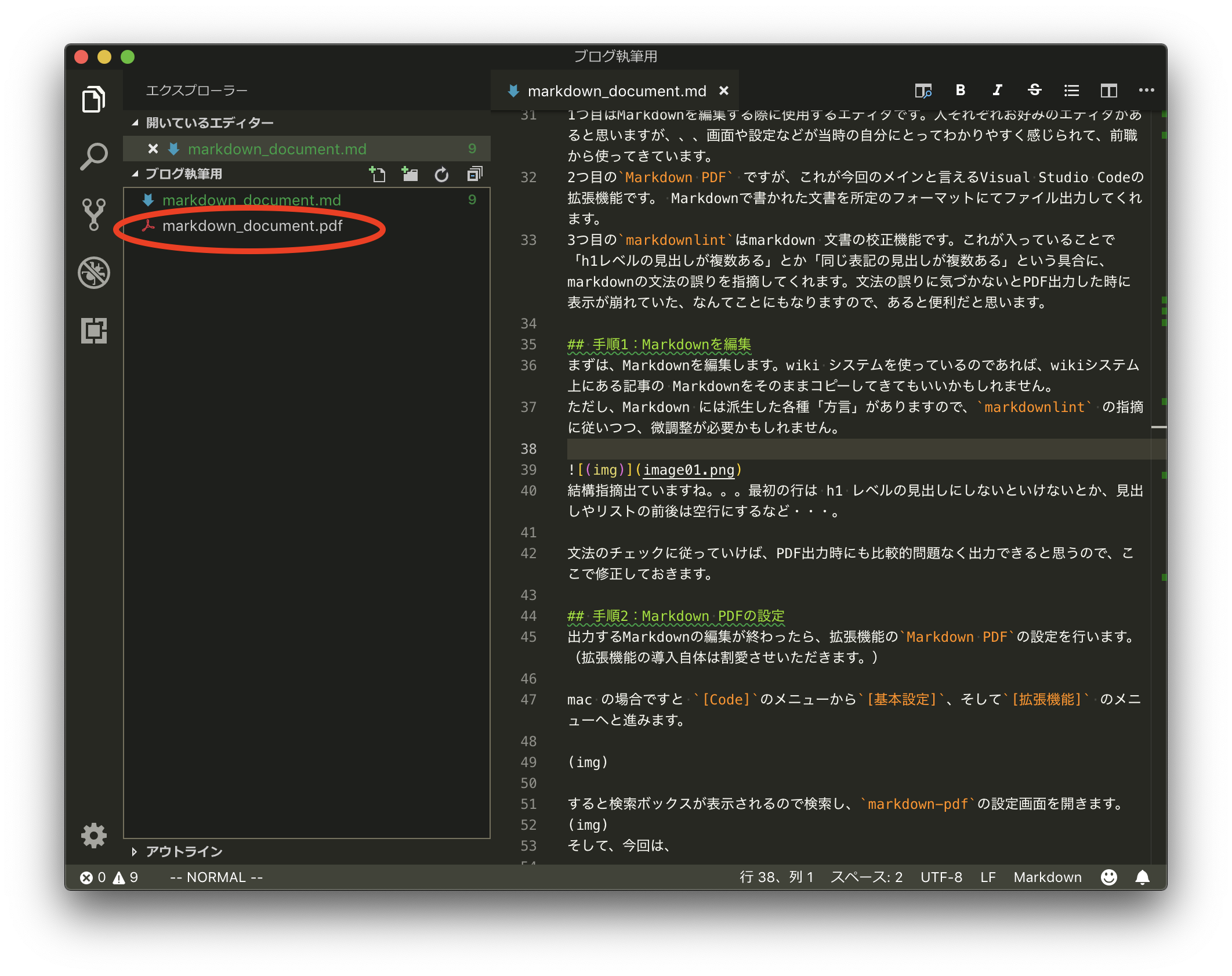
そうすると数秒経つと、編集している markdownファイルと同一のディレクトリに、PDF形式で出力されます。

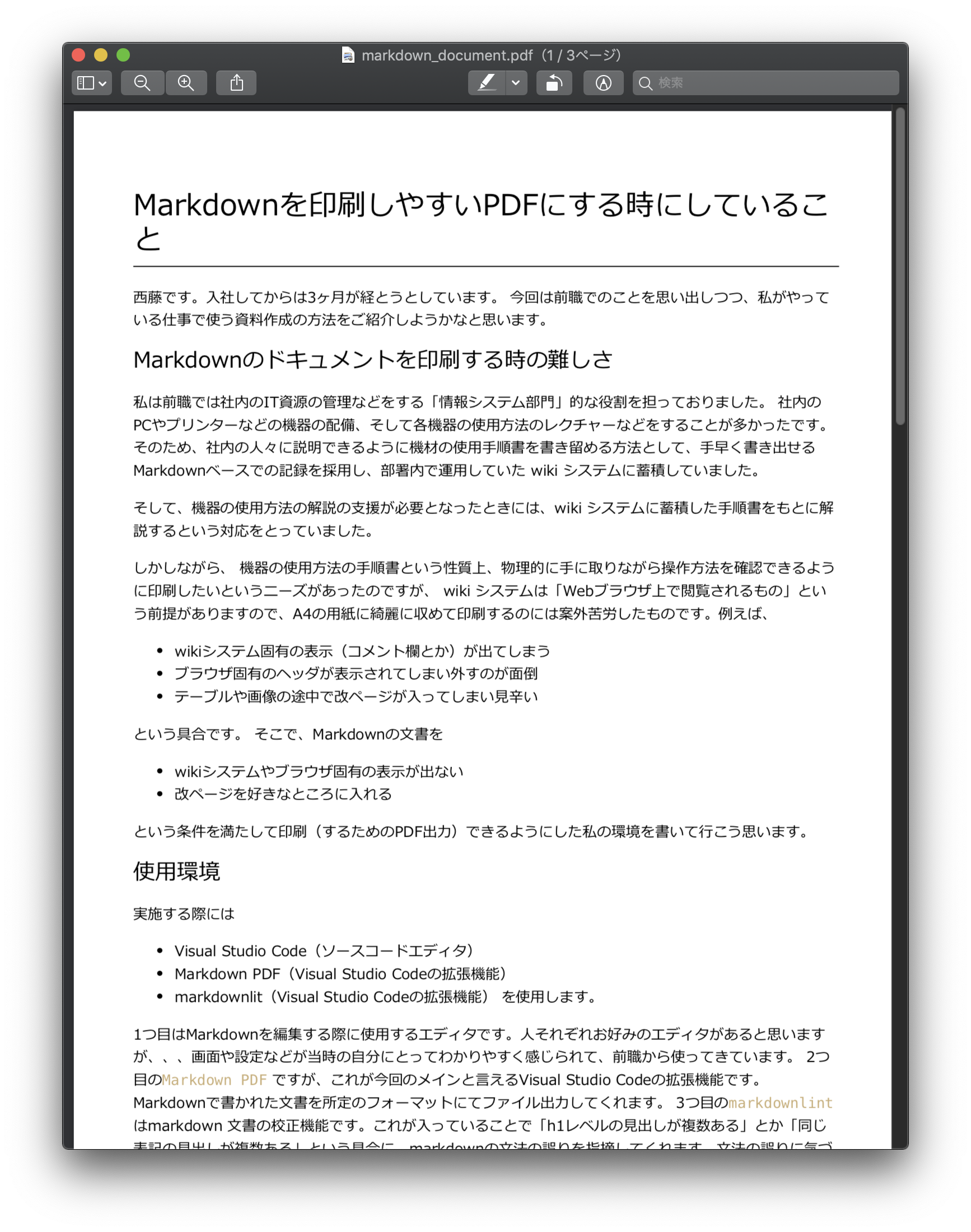
中身を見ると無事PDFが出力されて、余計なヘッダー・フッダーなども表示されていないことがわかります。

※改ページを調整したいときは
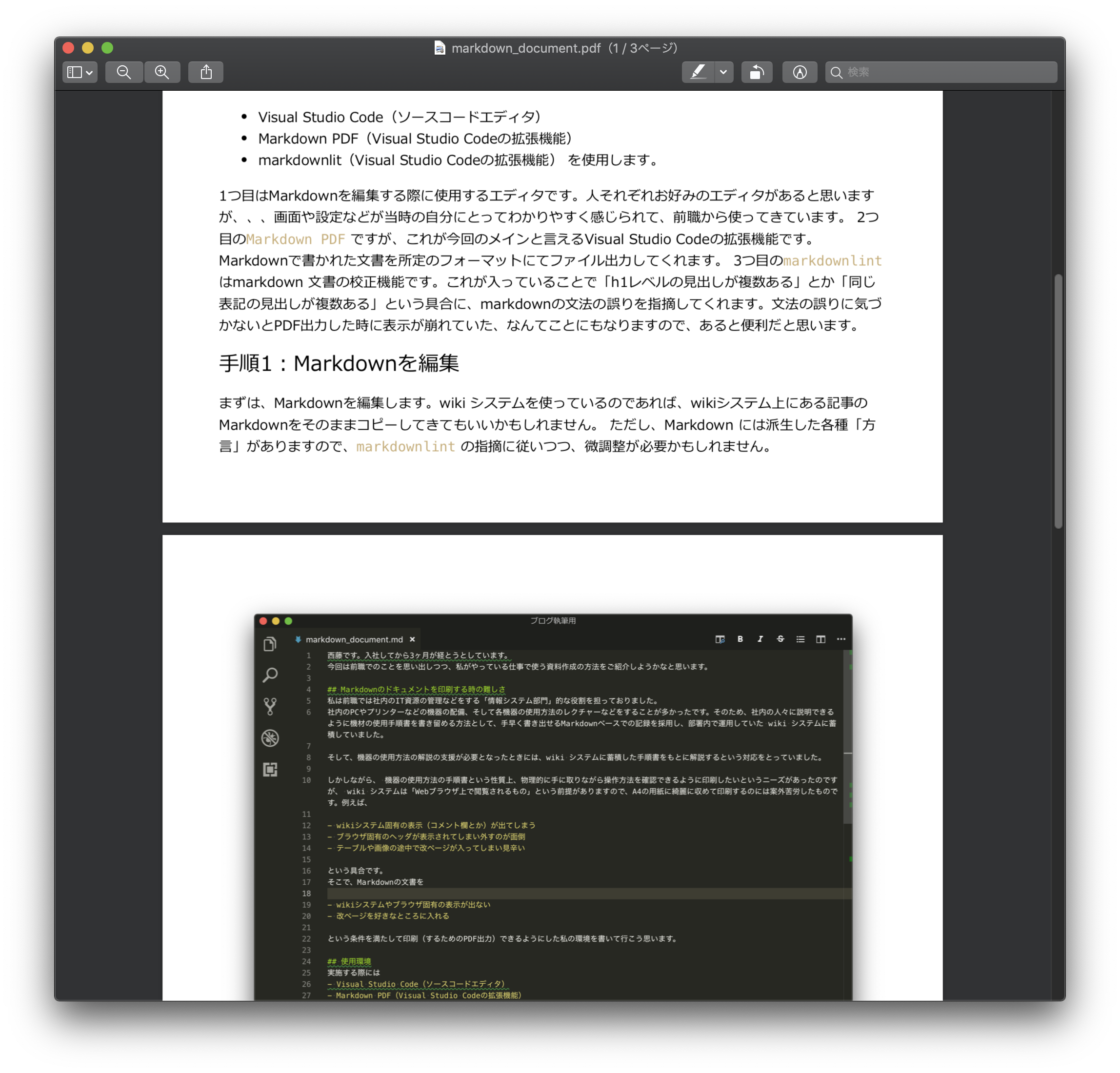
上記の方法で想定通りの出力ができていれば、完成ですが場合によってはページ構成上あまり綺麗ではないところに改ページが入ってしまうときがあります。
例えば、

のように 「手順1:Markdownを編集」という見出しが入った後に数行しか書かれていないうちに改ページが入っていて、あまり綺麗ではないので、見出しをページ内の上部に持っていきたいとします。(流石にこれは例を示すためのこじつけ感が強いですが。。。)
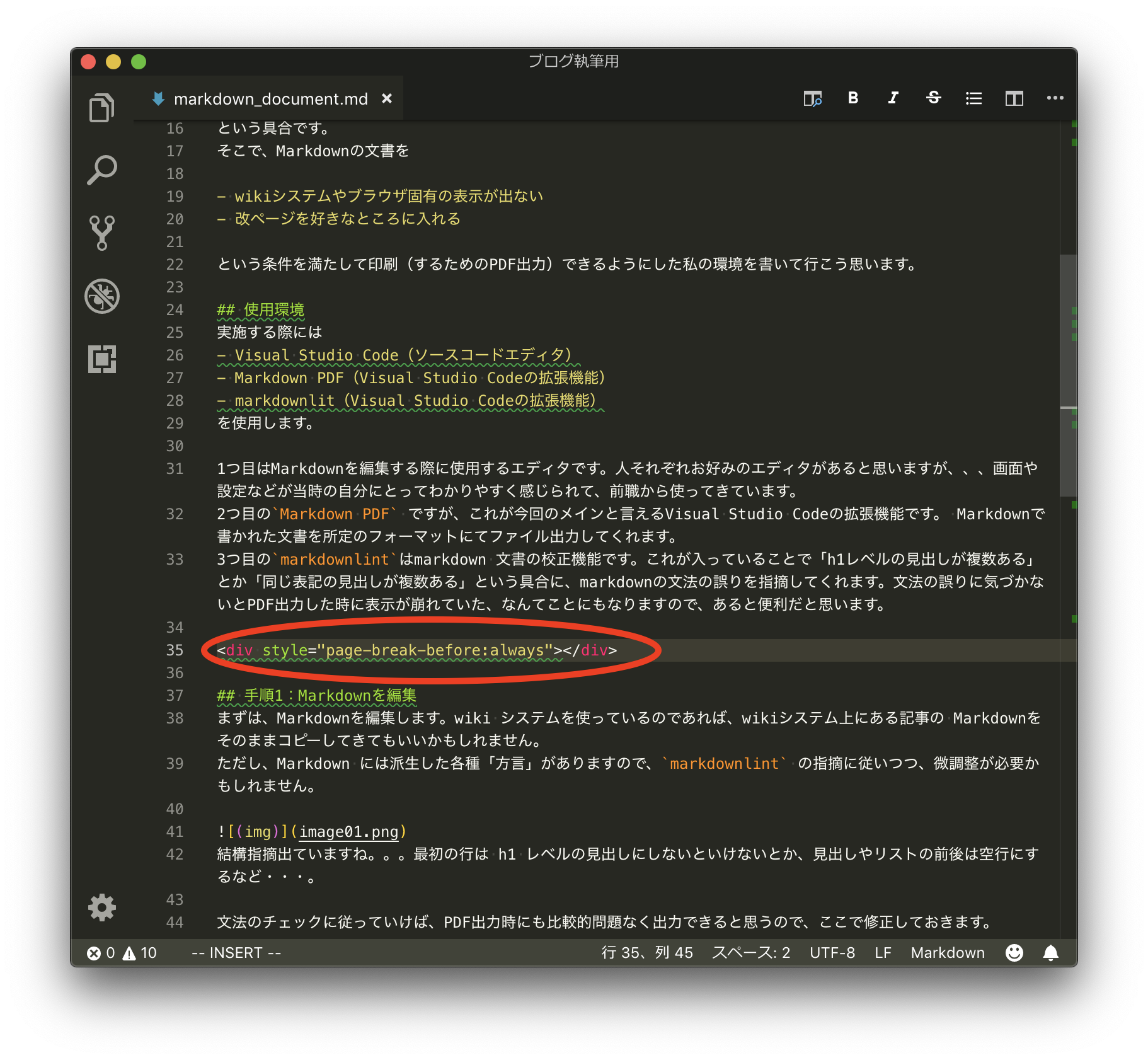
そこで改行を入れたいところには
<div style="page-break-before:always"></div>と入力します。
これによりに印刷やPDF出力する際にはこのタグが入った部分に改ページが入るようになります。
試しに入れてみます。

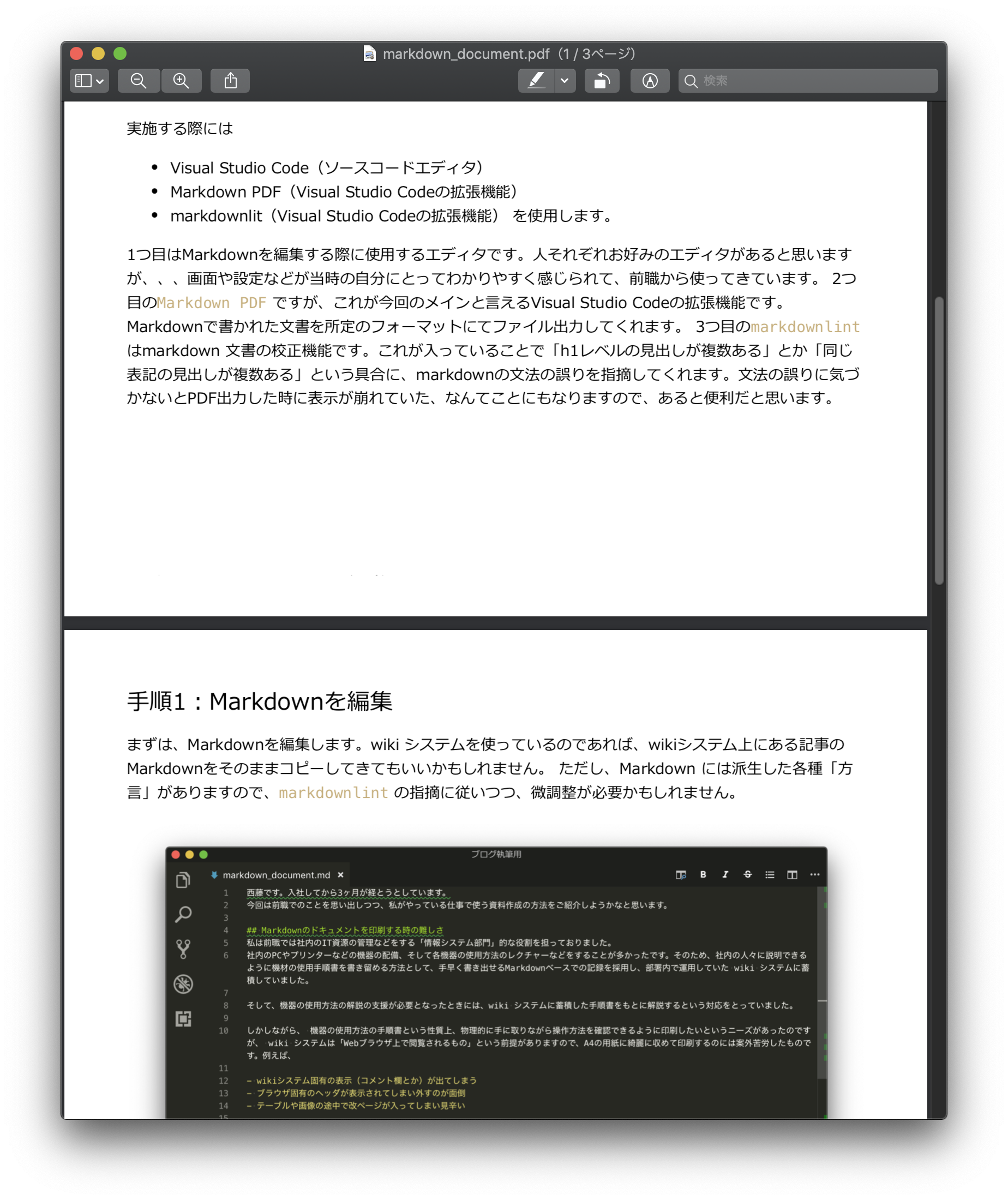
そして、この状態でPDF出力すると、

無事、希望の場所に改ページが入りました。
これのいいところは例えば、このタグを入れても通常のMarkdown文書として表示しているうちは何もレイアウトが崩れたり、余計な表示が出ることもなく、印刷やPDF出力する時にだけ作用するところです。
まとめ
以上がMarkdownからPDF出力して、印刷しやすくするまでの手順となります。
紙で印刷まではしないにしても、「最終版」的に編集の予定がない文書をPDF化する時などに、この方法がご参考になれば幸いです。