Amplify Data のリアルタイムイベントを使ってみる

はじめに
最近夏休みを取り、ふらりと遠出してリフレッシュしてきました。sekkyです。
本記事では Amplify Data を利用したリアルタイムイベントを試してみたので、その体験をご紹介します。
AWS Amplify については、過去に Next.js を利用したハンズオンを紹介した記事があるため、詳細な説明は割愛します。
Amplify Data のリアルタイムイベントとは
Amplify Data は、AWS AppSync (GraphQL) のリソースを定義するだけで構築でき、WebSocket を利用したリアルタイムイベントを簡単に実装できます。
React などで作った Web アプリで、複数ユーザーが同じデータを参照・更新する際、他のユーザーの更新がリアルタイムで反映される仕組みを簡単に構築できるのです。
Amplify は多くのフロントエンドフレームワークや言語に対応しており、Web だけでなくモバイルアプリ(Android、Swift、React Native、Flutter)など、幅広い開発に利用可能です。
ハンズオンしてみよう
実際に試してみましょう。今回は React Native を利用し、Amplify Gen2 の Quickstart が完了したところからアレンジします。
この Quickstart では、最初からリアルタイムイベントに対応したテンプレートが提供されています。完了時点では、ユーザーごとに自分が作成したデータしか見えない設定になっています。
Amplify Data のリソースは以下のようになっているはずです。
const schema = a.schema({
Todo: a
.model({
content: a.string(),
isDone: a.boolean()
})
.authorization(allow => [allow.owner()])
});authorization が allow.owner() になっているため、データを作成した本人しか見えません。これを allow.authenticated() に変更することで、認証済みのユーザー全員が同じデータを利用できるようになります。
const schema = a.schema({
Todo: a
.model({
content: a.string(),
isDone: a.boolean().required(),
})
.authorization((allow) => [allow.authenticated()]),
})たったこれだけで、複数ユーザーが同じデータを共有できるようになります。
Amplify CLI を利用して Sandbox 実行中(npx ampx sandbox 実行中)であれば、resource.ts を変更した時点で Sandbox に反映されます。
フロントエンド側も resource.ts に定義したモデルを利用するため、フロントエンドとバックエンド間のインターフェースが綺麗に同期した開発ができる点も魅力的です。
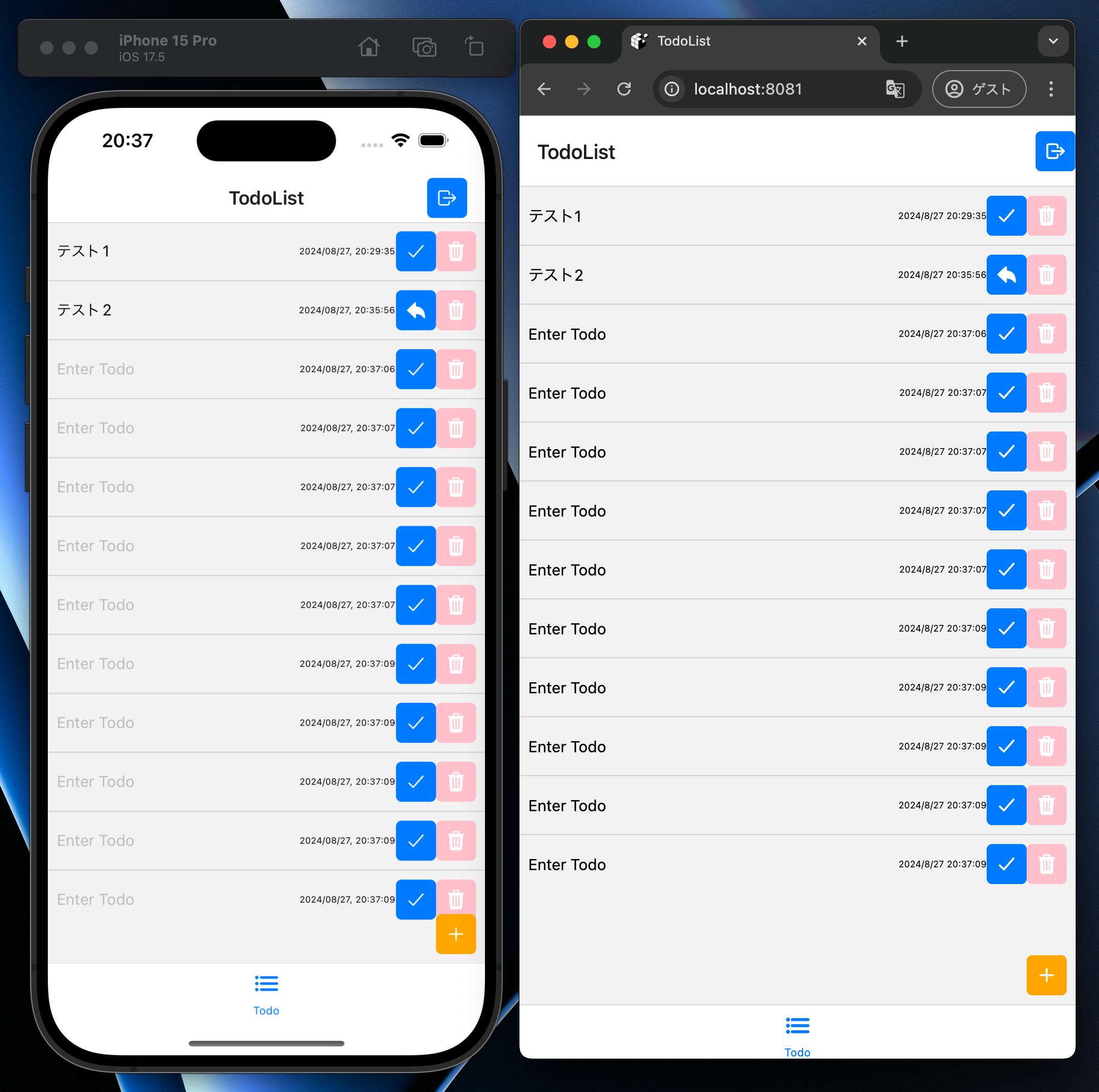
以下は React Native の Quickstart 完了後の実装の UI を少しアレンジし、Web からも利用できるようにしたものです。それぞれ別のユーザーでログインしていますが、操作のたびに API を叩く実装としているため、アプリと Web のどちらから操作してもほぼ同時にもう片方に反映されます。

※ 見た目を少し整えましたが、スタイルが適用されていない箇所があるのはご容赦ください。
どんな場面で使えるか
リアルタイムイベントを利用することで実現できる UX は多岐にわたります。その一部をご紹介します。
-
データの共有
上記ハンズオンのように、操作のたびに API を叩くようにしておくことで、データをリアルタイムで他のユーザーと共有できます。 -
自動保存機能
アンケートフォームなど、入力項目が多い Web 画面で、入力項目を保存しておくことで、入力を途中で中断しても再開時に前回の入力内容を復元できます。
これらは従来から実現可能な Web 要件ですが、Amplify Data を使えば非常に簡単に実装できる点が大きな魅力です。
最後に
Amplify はフルスタックの Web アプリケーションを作成でき、スクラッチで作り込もうとすると煩雑になりがちな要件を簡単に実装できます。
今回はフロントエンドについてご紹介しましたが、バックエンドも CDK を組み合わせたカスタムリソースによる拡張や、フルスタックの CI/CD が簡単に構築できるなど、Web 開発に必要なものがほぼ揃っています。これからも積極的に活用していきたいと思います。