ReactのチャートライブラリRechartsを使って時系列グラフを作成する

こんにちは、エンジニアのmackeyです。先日Reactのアプリケーションでグラフを作成する機会がありました。その時にRechartsというライブラリを用いて実装したので、具体的な使い方や気をつける必要がある点を紹介したいと思います。
ライブラリバージョン
- Recharts: 2.6.2
- Day.js: 1.11.7
Rechartsについて
Reactでグラフを書くためのライブラリは多くの種類があります。以下の記事では15種類ものライブラリが紹介されています。
今回は、その中でも(おそらく)最も使用されており、機能的にも問題なさそうなRechartsを使うことにしました。ここでは詳細な比較はしませんが、Rechartsは豊富なコンポーネントが用意されていながら、カスタマイズ性も高い(一部わかりにくい部分もありますが)ので、大体の作りたいものは作れると感じました。
今回作るもの
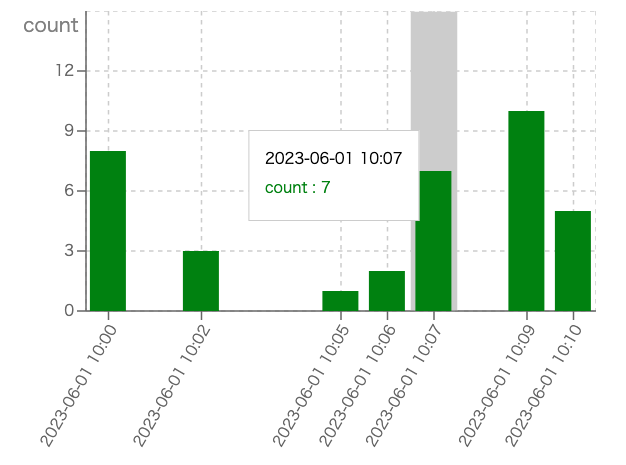
今回は以下のような時系列のデータを持つグラフを作ります。データは各時刻ごとに何らかの個数を持っているとします。必ずしも決まった間隔でデータが存在するわけではない場合を想定しています。

コードの全体は以下となります。
解説
基本的な説明
Rechartsでは描きたいグラフの種類に応じてコンポーネントが用意されています。今回は棒グラフを描きたいので、BarChartコンポーネントを使います。個々のデータは以下のようにオブジェクトの配列で定義し、BarChartのpropsであるdataに渡します。実際は何らかのAPIから取得するような想定です。
const data = [
{
time: "2023-06-01T10:00:00",
count: 8
},
{
time: "2023-06-01T10:02:00",
count: 3
},
]X軸、Y軸に相当するプロパティは、それぞれXAxis、BarコンポーネントのdataKeyで指定します。
<BarChart data={barData}>
<XAxis dataKey="time" />
<Bar dataKey="count" />
</BarChart>基本的なグラフの設定としては以上になりますが、X/Y軸やツールチップなどの設定・カスタマイズが必要になってくると思います。基本的にはRechartsのドキュメントに各コンポーネントの使い方と使用例がまとまっているのでそれを参考にするのがいいのですが、いくつかわかりずらい点があったので以下で紹介します。
時系列データを扱う場合の注意点
今回のケースでは、与えられるデータが一定間隔ではありません。このような時系列データを表示するために、XAxisで type="number", scale="time" を指定しています。
もし時系列データが一定間隔のデータとして得られる場合は、何も指定しなくても(この場合デフォルトの type="category", scale="auto" となります)それぞれのデータが順番に並ぶので問題ありません。しかし、今回の場合でそうすると、時間的に空いている部分も連続して表現されてしまいます。
scale="time" とする場合に注意すべきなのが、時刻データを数値として渡す必要があるという点です。そのためにISO 8601形式の文字列として入ってきたデータを getTime() メソッドを使用して数値に変換しています。(以下の部分)
const barData = data.map((d) => ({
time: new Date(d.time).getTime(),
count: d.count
}));これによって、それぞれのデータが正しい間隔で表示されるようになりました。
ラベルとツールチップのカスタマイズ
時刻を数値形式で渡すようにしたため、このままだと軸ラベルやツールチップでも数値となってしまいます。これを元の文字列として表示する必要があります。XAxis, Tooltipそれぞれのコンポーネントのpropsにおいて、formatterが用意されているので、これを使います。以下に該当の部分だけを抜き出しています。
※ 時刻変換のライブラリとしてdayjsを使用しています
<XAxis
dx={-23}
dy={40}
angle={-60}
tickFormatter={(value, index) =>
dayjs(value).format("YYYY-MM-DD HH:mm")
}
/>
<Tooltip
labelFormatter={(label, payload) =>
dayjs(label).format("YYYY-MM-DD HH:mm")
}
/>また、今回は軸のラベルが長く斜めに表示したかったのですが、これもXAxisのpropsの dx, dy, angle を使用することで実現できました。
まとめ
今回はRechartsを用いてグラフを作成するための基本的な方法と、時系列データを表示するときの気をつける必要がある点を紹介しました。お役に立てば幸いです。



