ProttとBalsamiq Mockupsで作るスマホアプリの動くモックアップ
何故か今頃NHKドラマのハゲタカにハマり、電車移動中にHuluで見まくっていたらキャリアの帯域制限に初めて引っかかり、涙目の毎日を送っている代表の国本です。
約3ヶ月前にモックアップ作成に関するBalsamiq Mockupsを使ったモックアップのコラボレーション環境というブログを書いたのですが、今日は続編という形でグッドパッチさんが提供されている「Prott」を組み合わせたモバイルアプリ向けの動くモックアップ作成について書いてみたいと思います。
Prottとは?
- Webブラウザを使いオンライン上で簡単にモックアップを作成できるWebサービス
- 現在(2014/7月時点)はBETAバージョンであり、無料で利用可能
- アップロードした画像にモーダルなどのトランジション(アクション)を定義しアニメーション化できる
- 作成したモックアップはURLで簡単にチームメンバーにシェア可能
動くモックアップが作れて簡単にメンバーにシェアできるという点が素晴らしいです。
早速作ってみる
では、早速動くモックアップを作っていきましょう。
今回はスマホアプリを想定してBalsamiq Mockupsで作成されたモックアップ画像をベースに、Prottでアプリっぽいアニメーションをつける。という想定ですすめます。
※Balsamiq Mockupsでのモック作成はこちらをご確認下さい
プロジェクトの作成
まずは、Prottへログイン後に新規プロジェクトをクリックしてプロジェクトを作成します。
今回デバイスはiPhoneで、向きはポートレート(つまり縦ですね)とし、ステータスバーはブラックにしてみました。
他にもiPadやNEXUSシリーズなどがデバイスとしてデフォルトで準備されています。

スクリーンの定義
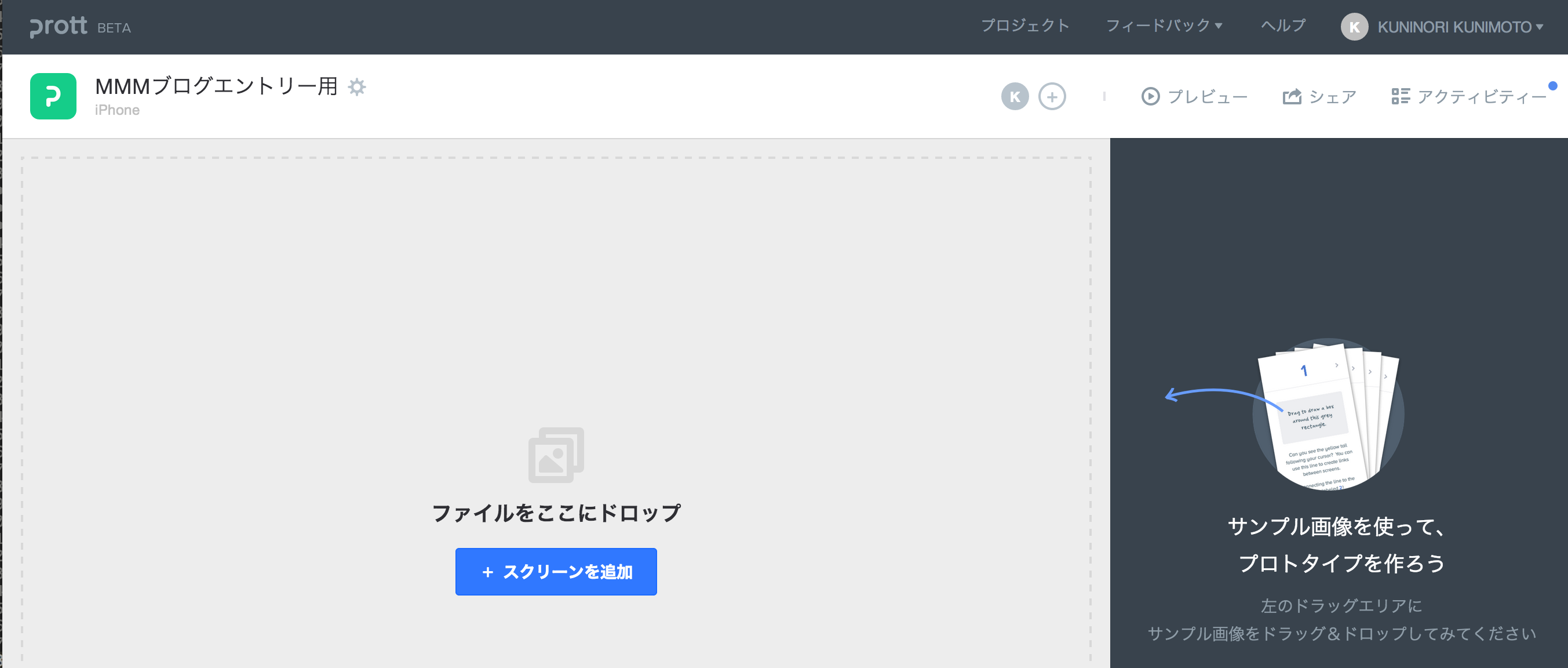
プロジェクト作成が完了すると、トランジション(動き)を設定するモックアップ画像のアップロード画面が表示されますので、こちらから画像をアップします。

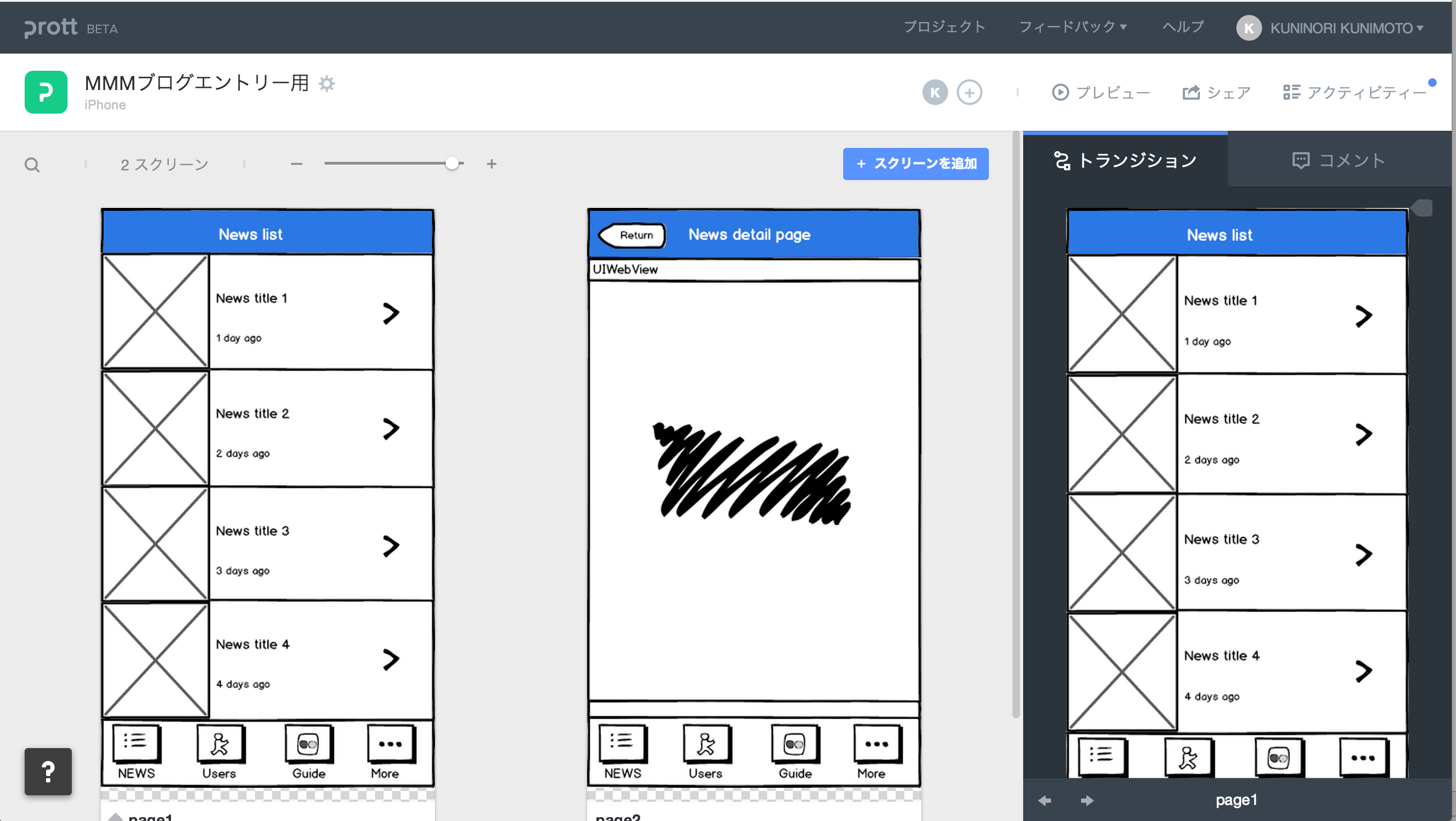
画像のアップロードが完了するとPrott上にアップした画像が「スクリーン」として表示されますので、トランジションを設定したい画像を全てアップしていきます。
※今回はサンプルなので2つの画像のみアップ

トランジション(ページ遷移の動き)の定義
次にモックアップ画像から作成されたスクリーンに対して、アプリっぽいトランジション。つまり遷移の動きを実装してみましょう。
今回は、下記3つのトランジションを実装してみようと思います。
- ニュース一覧画面内のニュースをタップするとニュース詳細画面へ遷移する
- ニュース詳細画面の上部にセットされた「Return」ボタンをタップするとニュース一覧に戻る
- 画面下部、タブバーの「NEWS」をタップするとNEWS一覧画面が表示される
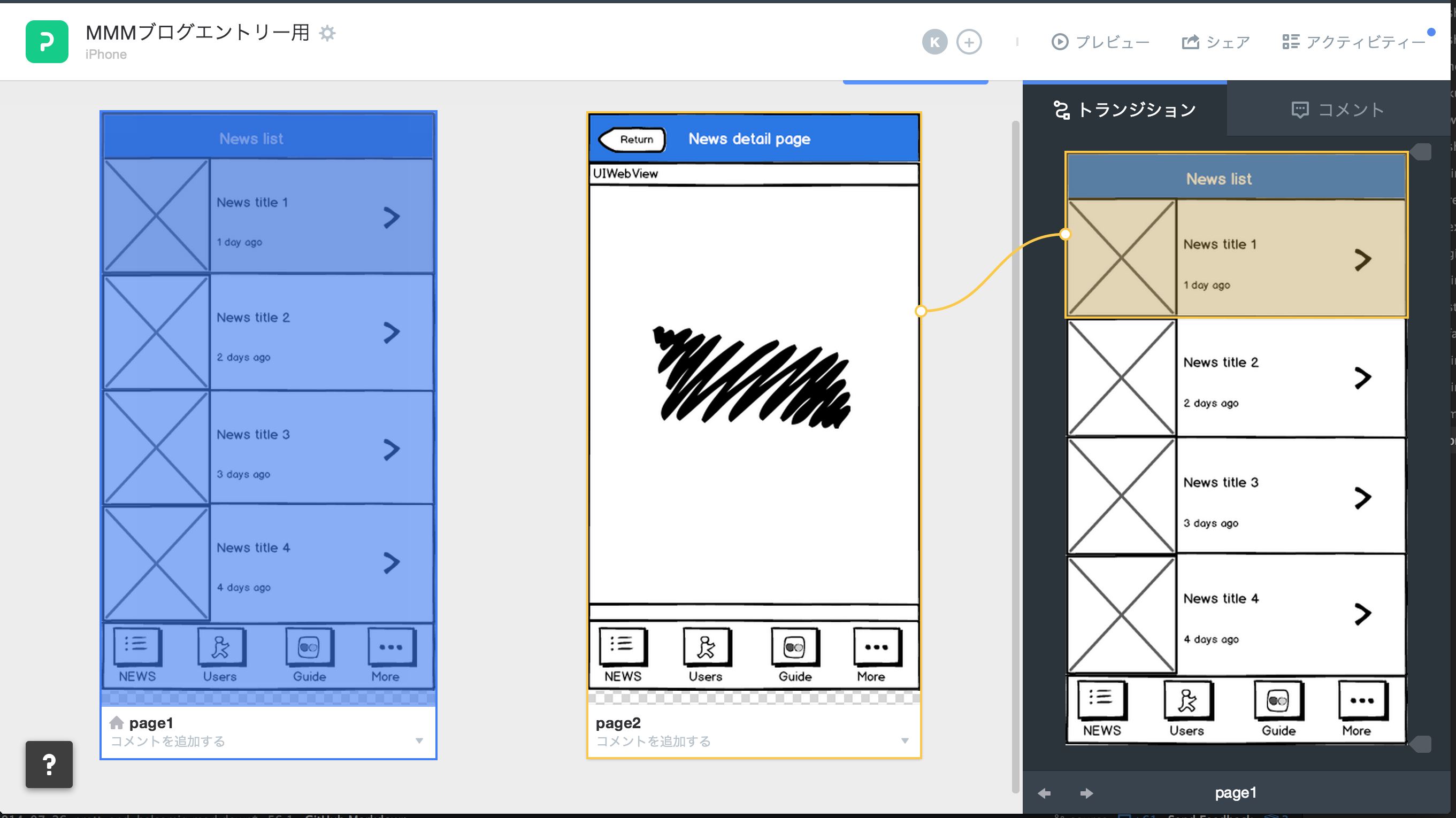
トランジションは、画面右のトランジションタブから動きを付与したい箇所をドラッグ・アンド・ドロップし、表示される動線を遷移先のスクリーンにリンクさせることで実装します。

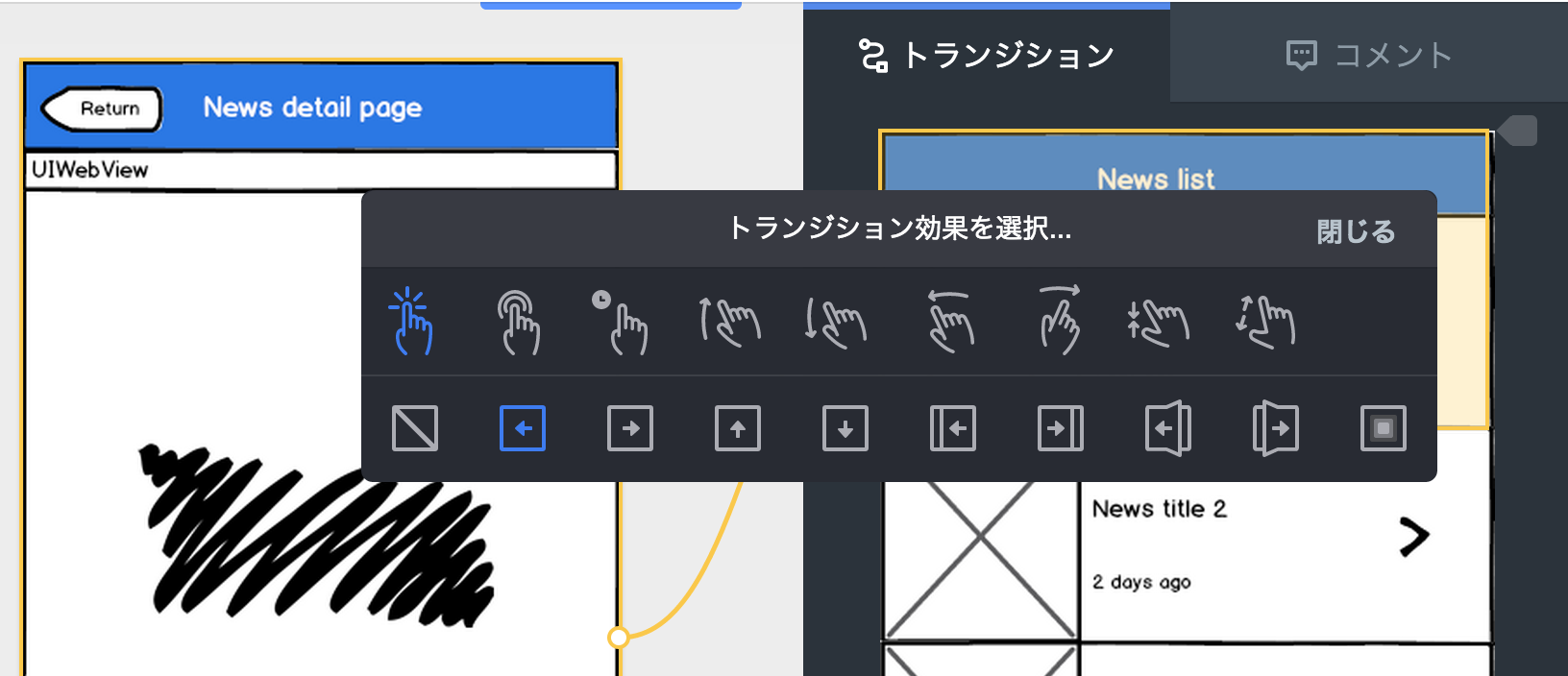
遷移先のスクリーンにリンクすると、タップした際のトランジション効果の選択画面が表示されるので、アプリ的に実装したい動きを選択します。今回は「タップするとニュース画面へ遷移する」という前提なのでタップ後に右にスライドするトランジションを設定します。

このように
①ドラッグ・アンド・ドロップで動きを付ける箇所を選択
②遷移先のスクリーンを紐付ける(リンク)
③トランジション効果を設定
この3アクションのみでモックアップ画像に動きをつけることが可能です。
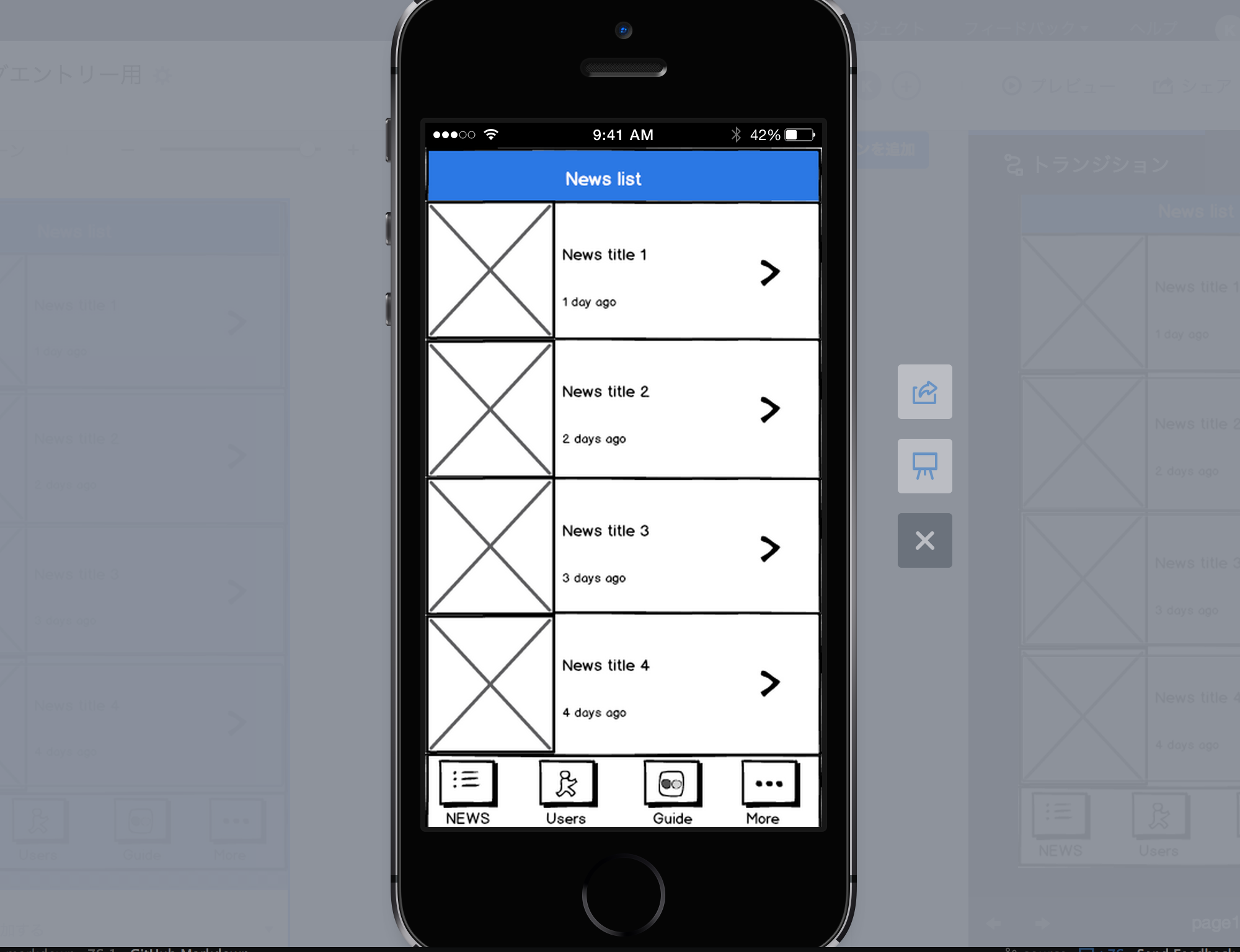
実際に動きを確認してみる
トランジションを設定したスクリーンを実際に見てみましょう。
画面上部のプレビューをクリックすることで、プロジェクト作成時に設定したデバイスが立ち上がります。

トランジション効果が設定されている箇所をタップすることで、設定したアニメーションが動作し、動きのあるモックアップの完成です。
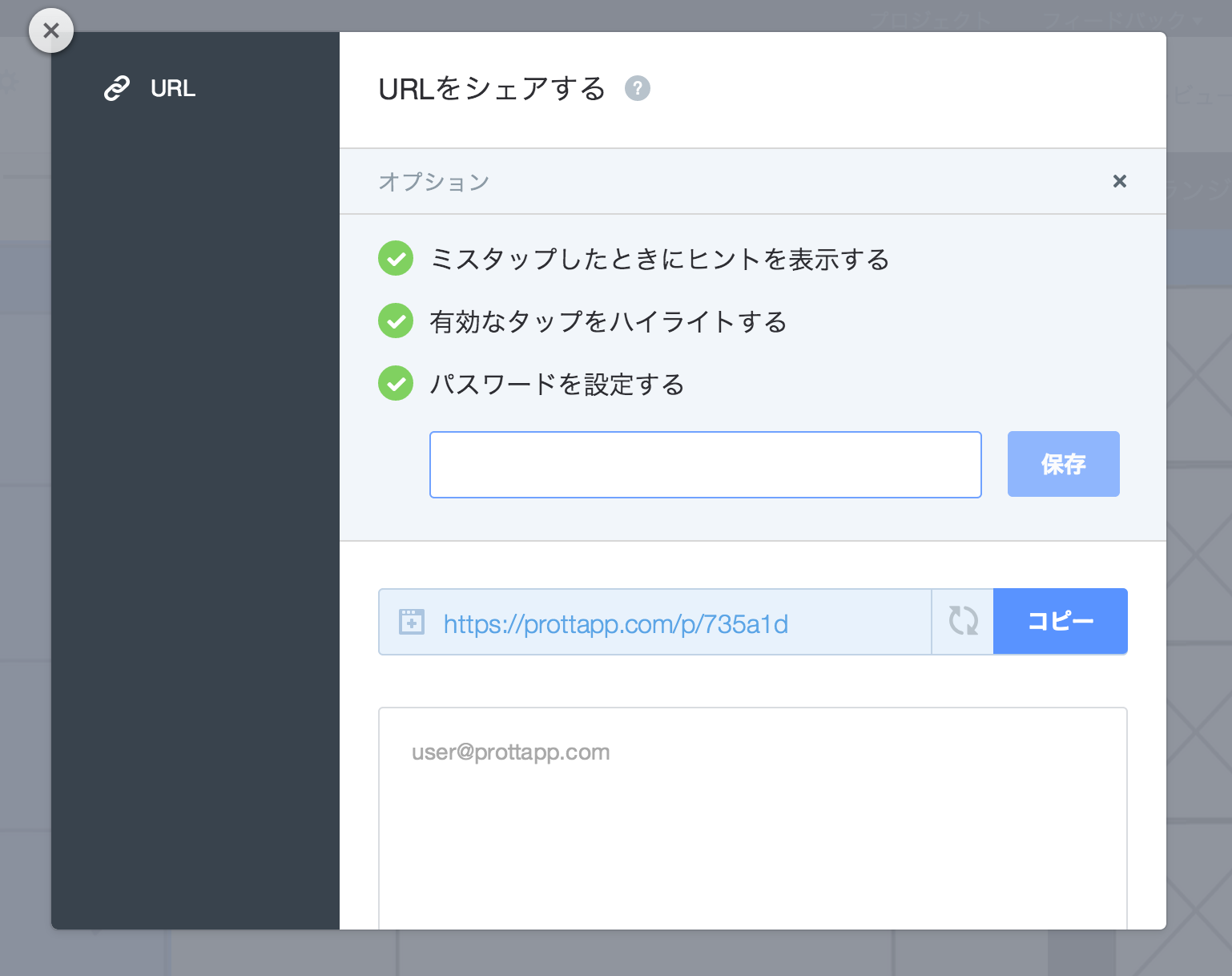
また、Prottではシェアという機能があり、自動的にユニークなURLが生成され作成したモックアップを簡単に共有することが出来ます。
※パスワード設定も可能

サンプルとして上記手順で作成したモックアップはこちらからご確認いただけます。
まとめ
いかがでしたでしょうか。とてもお手軽ではないでしょうか。
モバイルアプリに限った話ではありませんが、動くモックアップに早期に触れることで精度の高いユーザビリティテストが実現でき、ユーザインターフェースにおけるイメージをより具現化することが可能です。
また、実際に動くモックアップを見てからイメージできる機能というのもあり、実際の開発に着手する前段階で、本当に必要な機能を絞り込み、開発リソースを集中しサービスリリースを迅速化するという事にも繋げることができます。
ProttやBalsamiq Mockupsなどのツールを有効活用して、本当に価値のあるアプリ・システムをリリースしていきましょう╭( ・ㅂ・)و ̑̑