Balsamiq Mockupsを使ったモックアップのコラボレーション環境
今年の手強い花粉症を前に、かれこれ2ヶ月以上薬漬けの日々を送っている国本です。
突然ですが、皆さんモックアップツール使ってますか?もちろん色々使ってますよね?
日本だとCacooなどがWeb上のコラボレーション
ドローツールとしてメジャーですが、今回は弊社で利用しているBalsamiq Mockupsをご紹介したいと思います。
Balsamiq Mockupsとは?
- 優しいタッチの手書き風モックアップが簡単に作れるモックアップ作成ツール
- ツール内に基本パーツがビルトインされており、それらを組み合わせてモックアップを作る
- Windows、Mac、Linux環境それぞれの専用アプリケーションが準備されている
- myBalsamiqというブラウザのみで利用できるWebサービスもあり
- シングルユーザライセンスで$79(myBalsamiqと併用時は$40にディスカウント)
どんな感じのモックアップが作れるの?
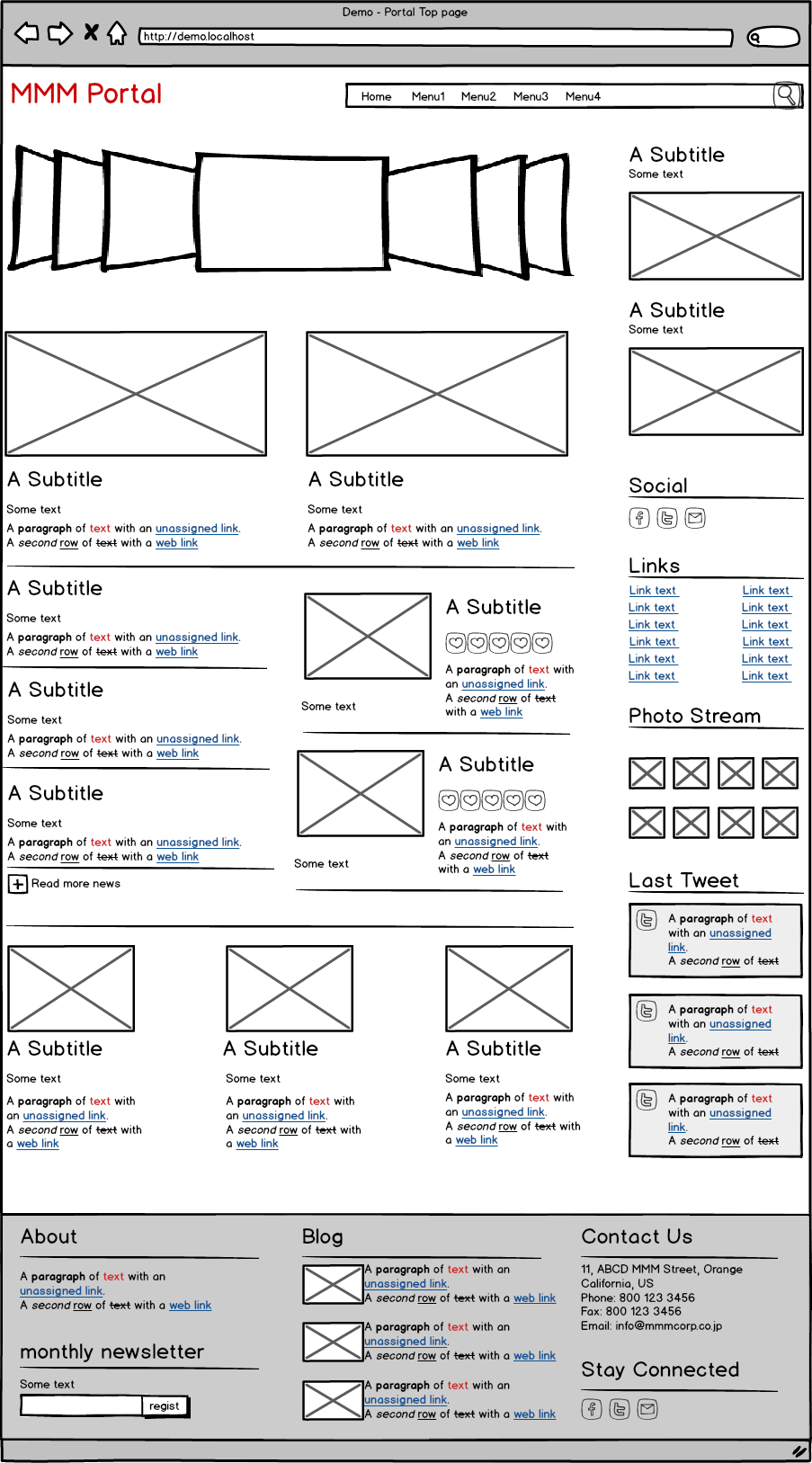
仮のポータルサイトTOPページをサンプルとして作成してみました。
日本語入力もOKですが、見た目を重視しあえて英語で作りましたw
手書きでも同じようなモックアップを書くことは可能ですが、ビルトインされているパーツを組み合わせるだけで手描きの手軽さと同じように、サクサクっとそれなりのモックアップが
作れちゃうのがBalsamiq Mockupsの魅力だと思います。

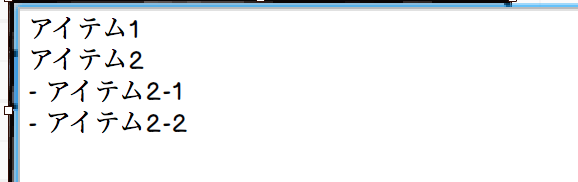
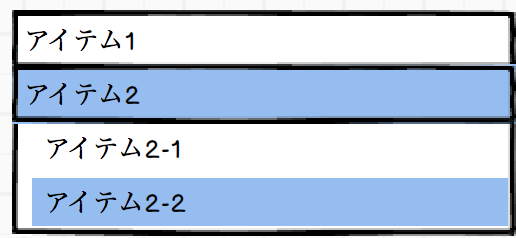
Webサイトでよくあるリストボックスやメニューバーの作成も「-」を使ってディレクトリ階層を表現できるので、例えばこんな感じに記述すると↓

↓このように2階層のリストボックスを生成してくれます。

使えるテンプレート・パーツ集「Mockups To Go」
デフォルトでビルトインされているパーツでも十分モックアップは作れますが
Mockups To Goというサイトでは、沢山のテンプレートがユーザによって
アップされており、自由にダウンロードすることができます。
個人的にオススメしたいのは
BootstrapやIcons & PictographsそれにiPad Controlsなども、便利に利用できる良いテンプレートだと思います。
一からモックアップを作らずとも、こういった既存テンプレートをベースにモバイルアプリやWebサービスのイメージ共有を行うのも大いにありですよね。
コラボレーションサービスmyBalsamiq
モックアップを作るからには、必ずクライアントや開発メンバー間での共有が必要になります。
Balsamiq Mockupsは作成したモックアップをPDFなどにもエクスポート可能な為、
エクスポートしたファイルをメールやチャットツールで共有するのも一つの手ですが
myBalsamiqというコラボレーションサービスを利用することで、よりスマートにモックアップのコラボレーションを実現できます。
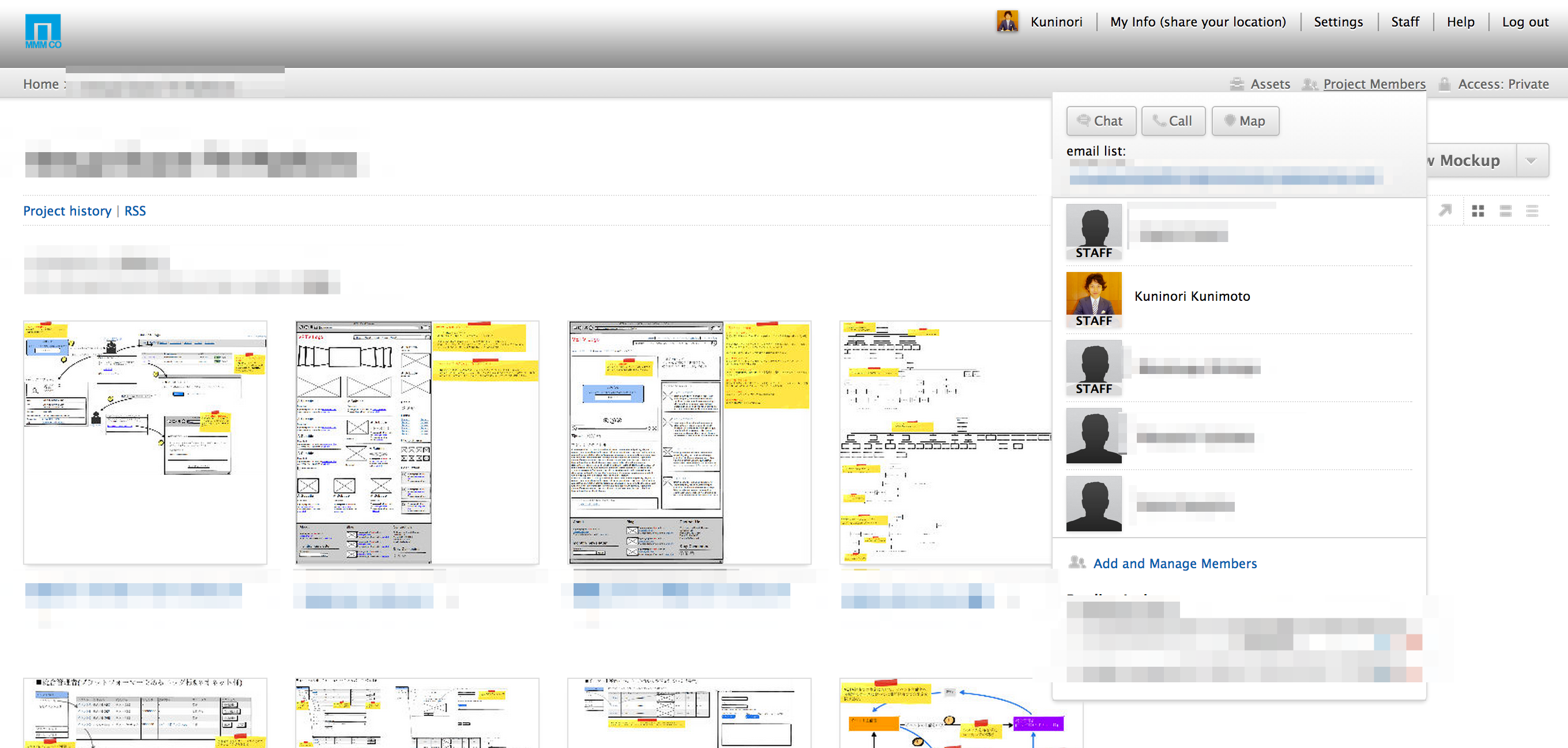
myBalsamiqではプロジェクトという単位でモックアップを管理し、myBalsamiq内のプロジェクトのメンバーにアサインされているユーザであればオンライン上で自由にモックアップファイルの閲覧・編集やコメントが可能です。

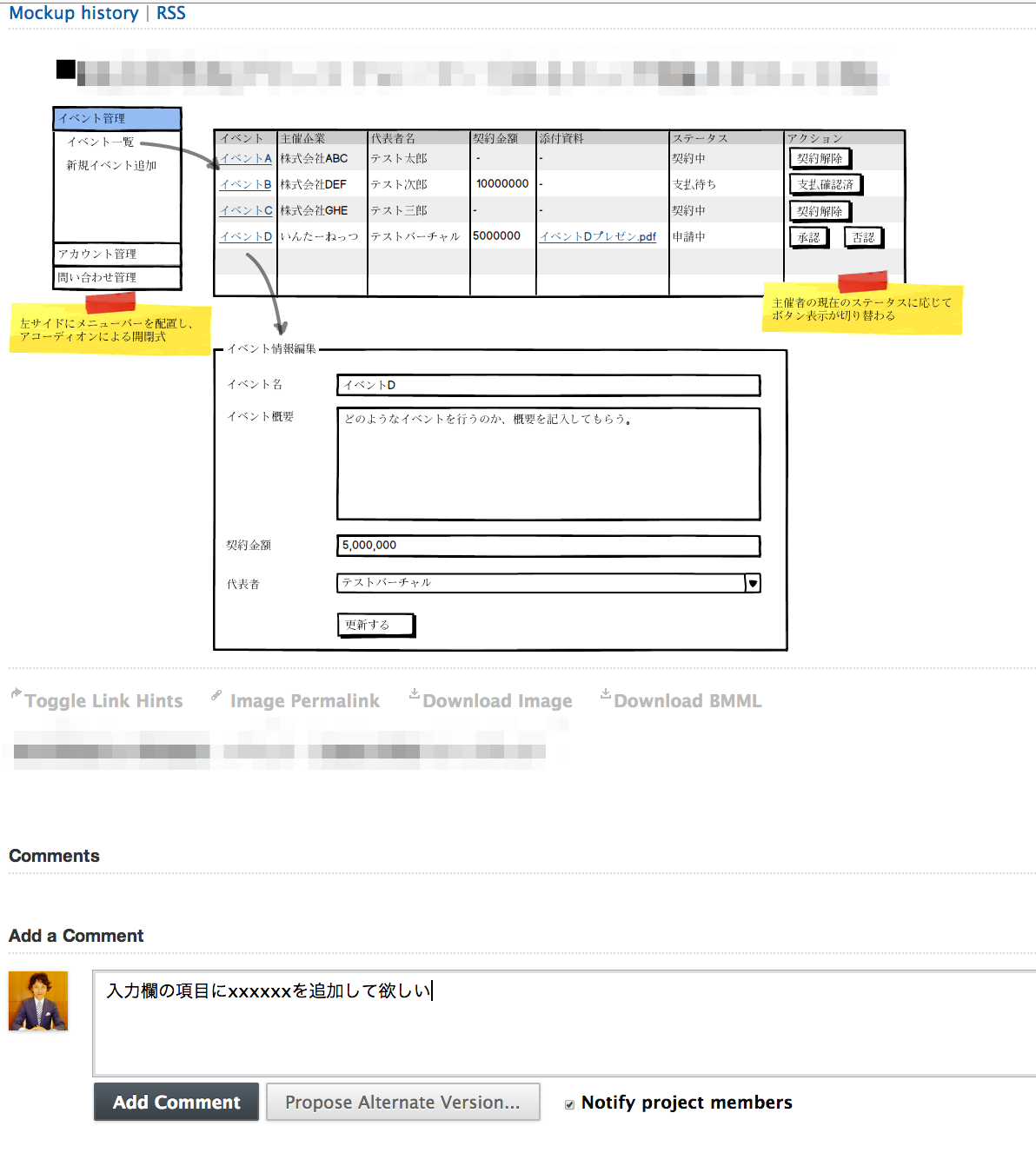
プロジェクト内のモックアップをクリックすると、コメントの入力やファイルのダウンロードが可能なページヘ遷移し、Cacooのようにモックアップの編集をブラウザから行うこともできます。

サービス利用料ですが、アクティブなプロジェクト数に応じて課金される形となっており
最安プランのPersonal($12/月額)で、最大3つのアクティブプロジェクトを運用可能です。
ユーザ数に対する課金は現状無いため、モックアップを確認して欲しいクライアントや開発メンバーはとりあえず招待してユーザを作成してもらうフローを確立しておけば
情報共有もスムーズに行えるのではないでしょうか。
まとめ
いかがでしたでしょうか? モックアップツールはWebサービス系や、アプリケーション型含めて多数のプロダクトが乱立し、また進化のスピードも非常に速いため、今後も継続的にチェックし、
開発現場で活用していきたいと考えています。
近い内に、Balsamiq Mockupsとグッドパッチさんが提供されている「Prott」を組み合わせたモバイルアプリのモックアップなんかをご紹介できればなーっと思っています。
皆さんのオススメツールなどありましたら@k_kuninoriまで教えていただけると嬉しいです。
ではでは、良きモックアップライフをお送りください。