HTML5の日付入力フォームのスタイルを変えてみる

エンジニアばかりのMMMでデザイナーをやっている池島です。デザインにコーディング、さらにSEO対策なども行っています。
ところで、先日担当したプロジェクトの中で、HTML5を使ってカレンダー機能を実装しました。
IEやFirefoxなど、HTML5に非対応のブラウザもあるものの、ユーザー視点に立つとカレンダーUIから日付を選択することができるのは非常に分かりやすいですよね。
日付選択フォームのスタイル変更を行ったりもしたので、備忘録も兼ねてその方法を書いておこうと思います。
HTML5によるカレンダーのデザイン例
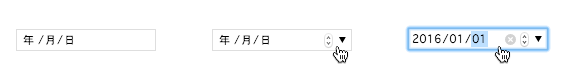
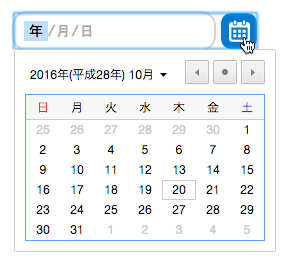
MacのChromeではデフォルトで次のように表示されます。

マウスを載せると、矢印が出てきます。(中央)
右の▼がカレンダーを出すボタン、左の上下矢印が年・月・日の数字を1つずつ上下させるボタン(スピンボタン)です。
入力すると、クリアボタンも出てくるようになります。(右)
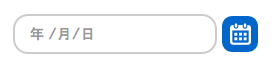
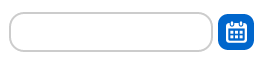
今回は、次のようにカレンダーを表示するボタンだけを設置する形にしました。
スピンボタンとクリアボタンは無くし、角丸の外枠とカレンダーアイコンのボタンだけで構成します。

カレンダーのスタイルを変更するコーディング方法
1. フォームの外枠のスタイルを作成する
labelに見た目のデザインを作っていきます。
input本体は、枠や背景を消して、文字だけ見えるようにします。

HTMLとCSSはそれぞれ次の通りです。
HTML
<form>
<lavel>
<input type="date" />
</label>
</form>CSS
label {
position: relative;
display: inline-block;
width: 200px;
height: 36px;
border: 2px solid #ccc;
border-radius: 15px;
}
input[type="date"] {
position: relative;
padding: 0 10px;
width: 200px;
height: 36px;
border: 0;
background: transparent;
box-sizing: border-box;
font-size: 14px;
color: #999;
}2. カレンダーを表示するボタンを作成する
label内にボタンの見た目だけを作ります。
実際に押すのは、inputの要素のボタンです。

CSSは次の通りです。
CSS
label::before {
position: absolute;
content: "";
top: 0;
right: -43px;
width: 36px;
height: 36px;
background-color: #06c;
background-image: url("icon_calendar.png");
background-repeat: no-repeat;
background-position: center;
border-radius: 10px;
}3. 不要な要素を非表示にする
続いて、スピンボタンとクリアボタンを非表示にします。
CSSは次の通りです。
CSS
input[type="date"]::-webkit-inner-spin-button{
-webkit-appearance: none;
}
input[type="date"]::-webkit-clear-button{
-webkit-appearance: none;
}4. ボタンの大きさ・位置を調整する
カレンダーを表示するボタンを、labelのボタンと同じ大きさ・位置に設定します。いわば、「本物のボタン」を「見た目だけボタン」の上に載せるということです。
大きさと位置を調整するためには、半透明の背景色を置くと分かりやすくなります。ボタンの位置にマウスカーソルを載せないと出現しないので気をつけましょう。

CSSは次の通りです。
CSS
input[type="date"]::-webkit-calendar-picker-indicator{
position: absolute;
right: 0px;
top: 0px;
padding: 0;
width: 36px;
height: 36px;
background: rgba(255, 0, 0, 0.5); // 一旦背景色を付けて、見やすくします
color: transparent;
cursor: pointer;
}5. ボタンの背景色を透明にする
最後に、ボタンの背景色を
background: transparent;
に変更すれば完成です!

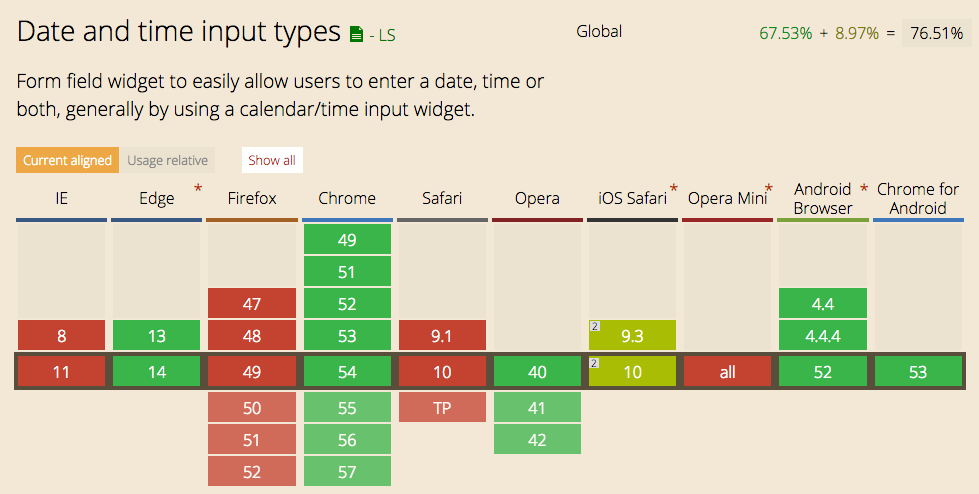
HTML5のカレンダー機能の対応ブラウザについて
記事執筆時点で、HTML5のカレンダー機能の対応ブラウザは、Chrome、Edge、OperaとiOS版のSafari(iOSのSafari,Chromeで一部機能が非対応)となっています。

非対応のブラウザでは、テキスト入力フォームとして動作します。
yyyy/mm/dd のように、フォーマットを注意書きなどで指定しておくといいかもしれません。

とてもステキな機能なのに、IEやSafariのようなOS標準のブラウザで対応していないのが残念です。
PCを買って来たまま使ったりする人にこそ、必要な機能ではないでしょうか。
他の機能も含め、今後の対応に期待したいところです。
参考
HTML5のフォーム機能について学ぶにあたって、以下の記事を参考にしました。
input[type='date']の見た目をCSSで変更する - R42日記
<input type="date">をcssとfontAwsomeで使いやすくする - Qiita