AWS Rekognition で初めての画像解析(人物判定)してみた
sekky
デロイト トーマツ ウェブサービス株式会社(DWS)公式ブログ

Google AdMobは、高品質な広告の配信を通じて、開発したモバイルアプリを容易に収益化できるサービスです。
今回は、本番用のAdMob広告をモバイルアプリ内で表示する際の確認事項をまとめます。
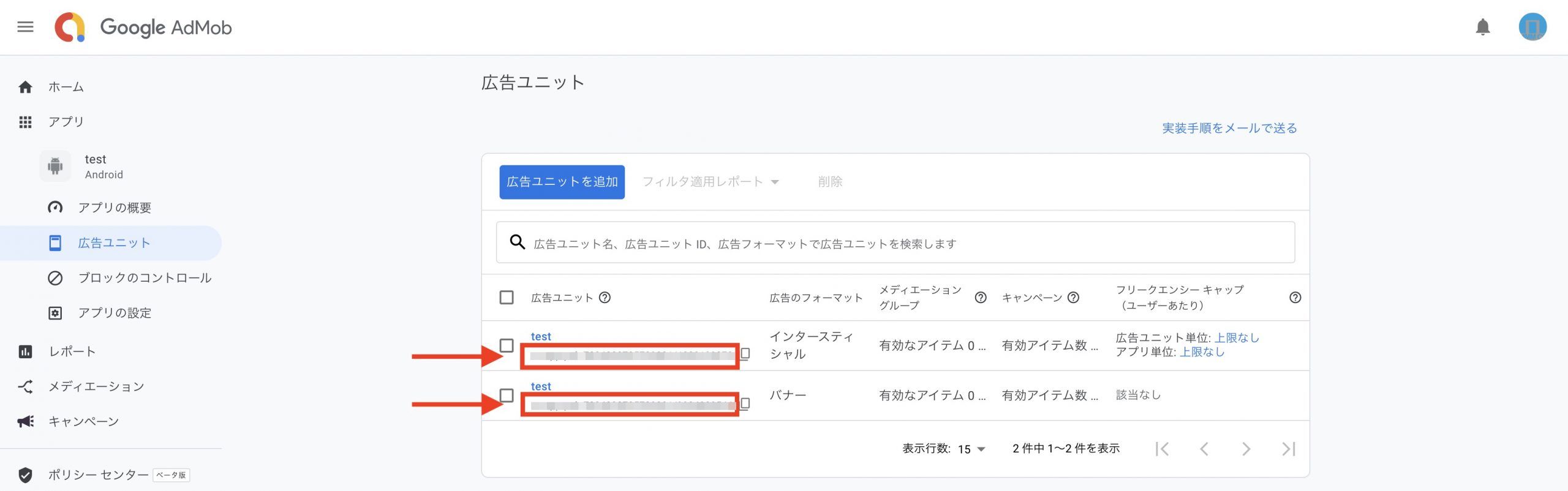
検証用のテストIDではなく、AdMobアカウントで作成した本番用のアプリIDと広告ユニットIDがモバイルアプリソースコード内の適切な場所に設定されていることを確認してください。


例:(idはテスト用です)
<manifest
<application
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-7834238735729001~1527646038"/>String getBannerAdUnitId() {
if (Platform.isIOS) {
return 'ca-app-pub-3940256099942544/2934735716';
} else if (Platform.isAndroid) {
return 'ca-app-pub-3940256099942544/6300978111';
}
return null;
}
String getInterstitialAdUnitId() {
if (Platform.isIOS) {
return 'ca-app-pub-3940256099942544/4411468910';
} else if (Platform.isAndroid) {
return 'ca-app-pub-3940256099942544/1033173712';
}
return null;
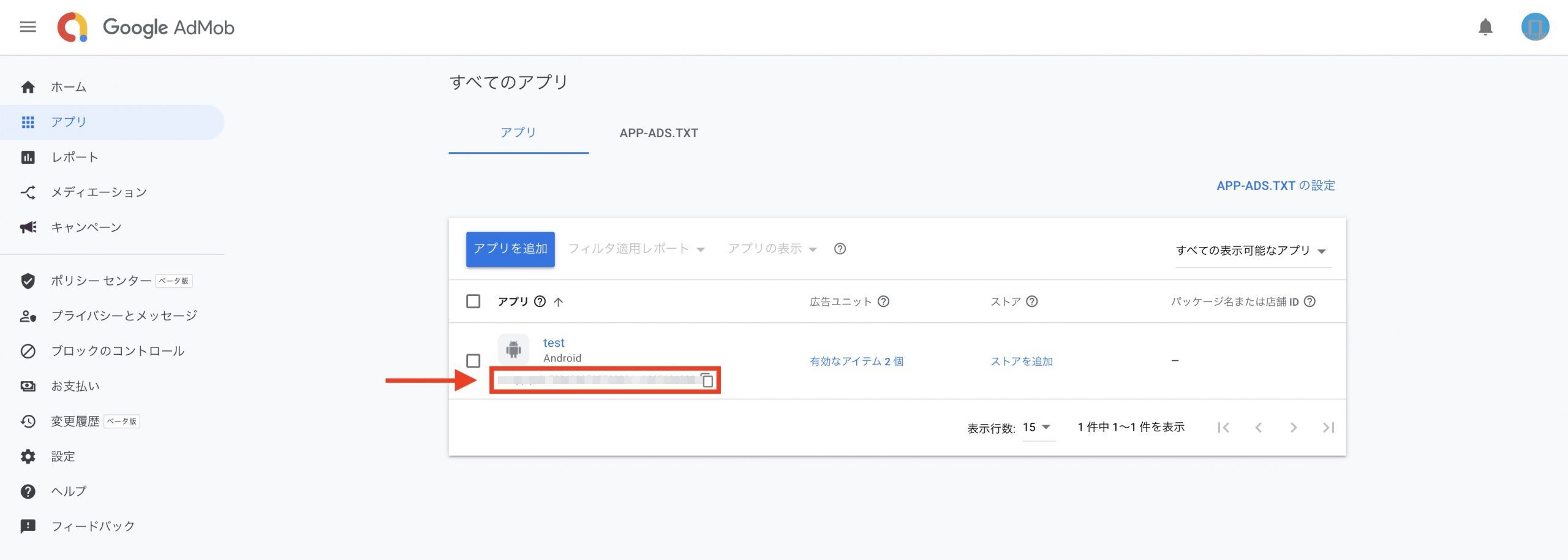
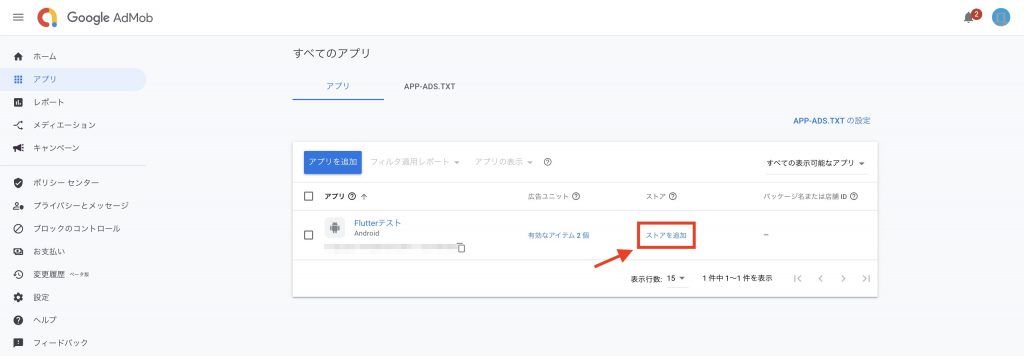
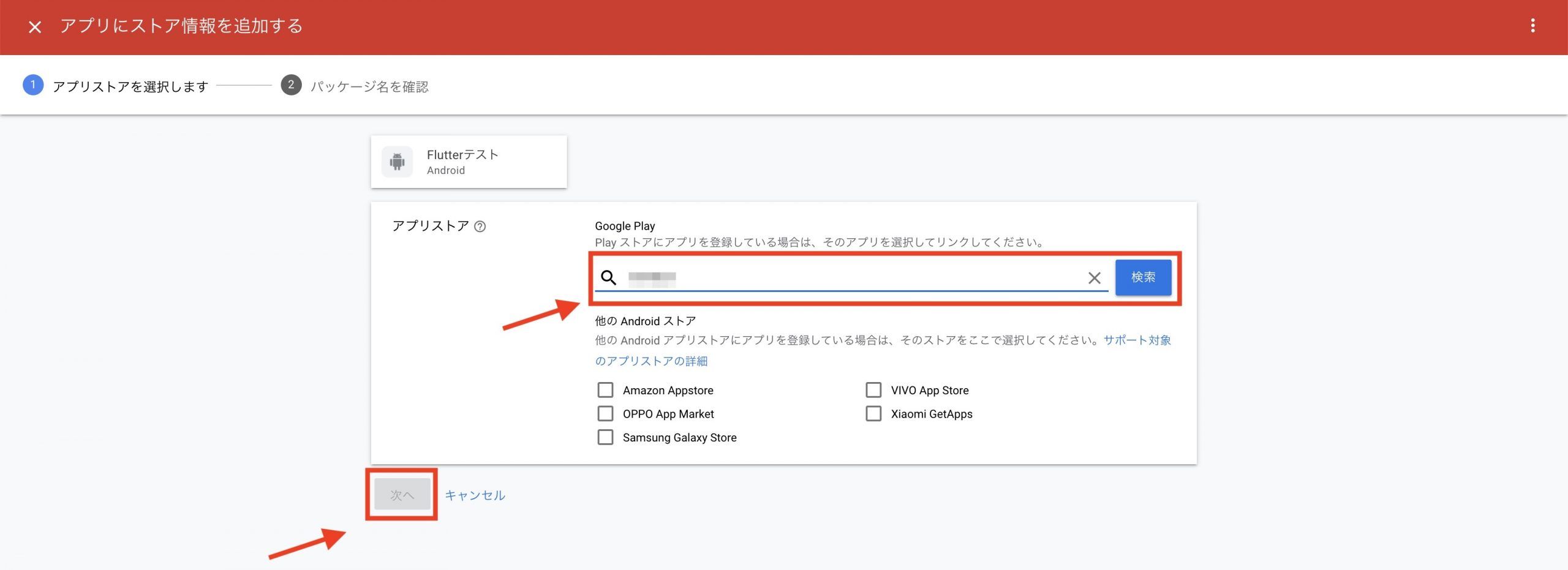
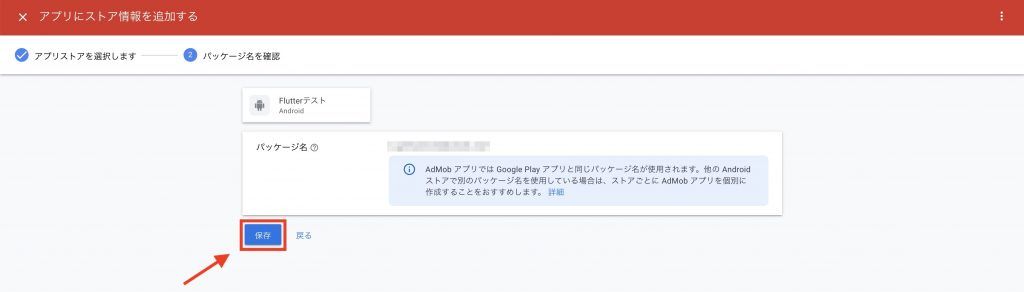
}Goole Play StoreとAdMobを関連付けます。



最低2~4人程度が広告が表示されるアプリの画面にアクセスしてください。
上記すべての対応を完了したにもかかわらず、まだ広告が表示されない場合もあります。
弊社で携わられていただいたモバイルアプリ開発プロジェクトの場合、上記の対応を全て完了後約一週間ほどで広告が表示されました。