Amazon CloudWatch SyntheticsをCloudFormationで構築する

毎日リングフィットアドベンチャー生活で徐々に体型が変化してきました、
やっさんです。
Amazon CloudWatch Synthetics(以下、Synthetics)をCloudFormationで構築してみましたので、構築する際のヒントなどを書き綴っていきます。
Syntheticsとは

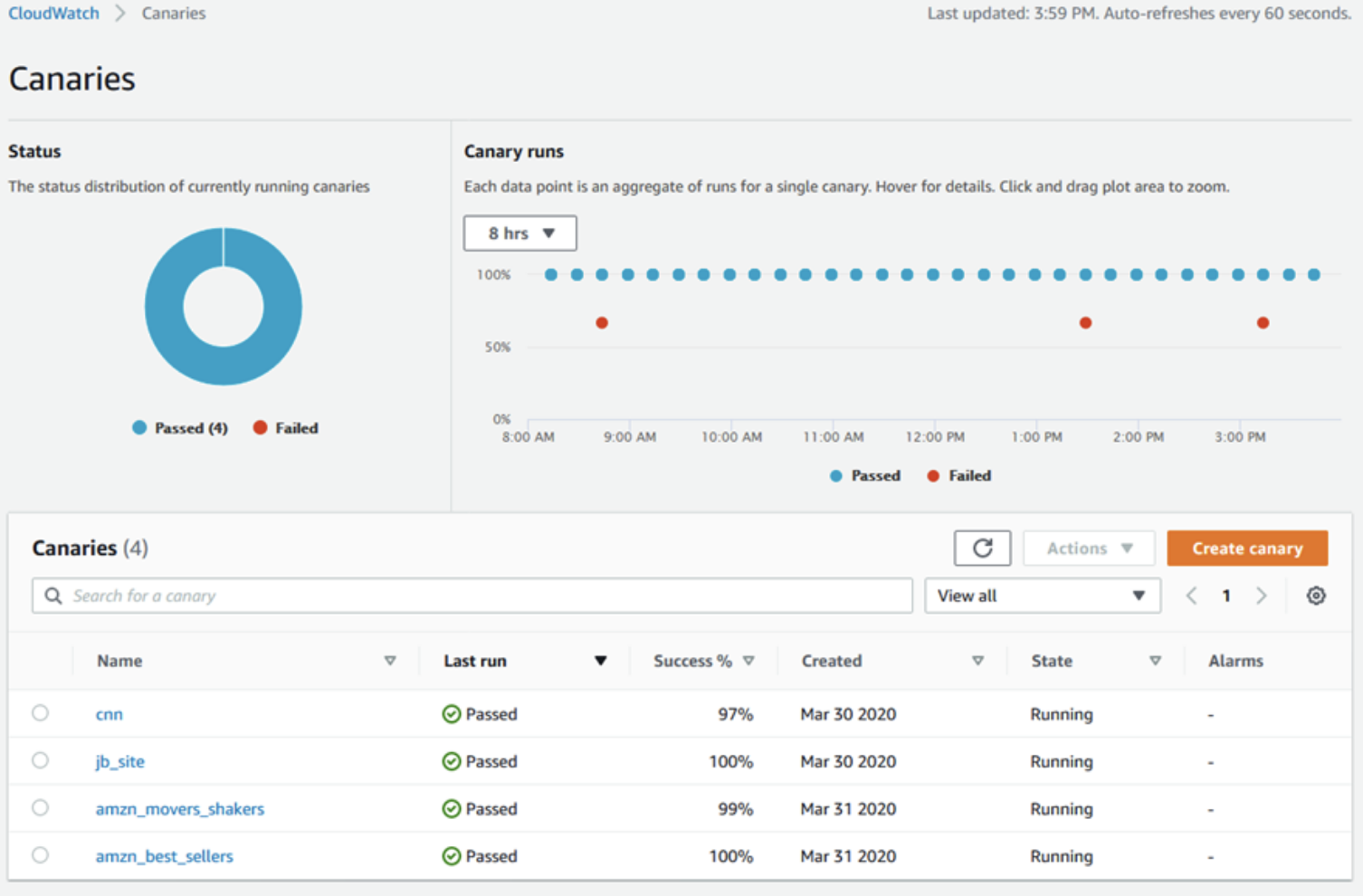
SyntheticsはREST API, URL, ウェブサイトコンテンツを監視するためのサービスです。CloudWatch アラームと連携し、監視結果に問題があればアラートを発することが可能です。VPCオプションが用意されており、VPCネットワーク内に閉じたコンテンツを監視できます。
SyntheticsをCloudFormationで構築する際のヒント
Syntheticsは比較的新しいサービスであるため、ハマりどころが多いです。CloudFormationでリソースを構築するにあたってのヒントを共有したいと思います。
1. Syntheticsのリソース構成
Syntheticsは複数のAWSリソースを組み合わせたサービスになります。
以下のリソースが作成されます。
- Synthetics
- IAMロール
- S3バケット
- Lambda
- Lambda レイヤー
SyntheticsはLambdaを呼び出し、Lambdaはレイヤーに保管されたスクリプトを実行しますので、Lambdaは汎用的なSynthetics用リソースになり、ユーザーが作成したスクリプトの実体はレイヤーに保管されています。
2. ユーザー作成スクリプトをCloudFormationテンプレートで指定する方法
ディレクトリ構成を守る
CloudFormationテンプレートでユーザー作成スクリプトを指定する方法は以下の2種類があります。
- S3バケットとキー名を指定する
- テンプレートにコードを直書きする
テンプレートにコードを直書きする ことは運用上あまり利用しないと思いますので、 S3バケットとキー名を指定する 方法を見ていきましょう。S3バケットの場合は圧縮されたzipファイルを指定する必要があります。zipファイルにユーザー作成スクリプトを格納すればよいのですが、 ディレクトリ構成 を意識する必要があります。Lambdaレイヤーで利用されることを意識したディレクトリ構成である必要があります。
具体的には、以下のディレクトリ構成になります。
zipファイル
└ nodejs
└ node_modules
└ ユーザー作成スクリプトファイル正しいディレクトリ構成でないと、ハンドラーが見つからない旨のエラーが発生してしまいます。
Lambdaハンドラーを正しく指定する
Lambdaハンドラーの指定方法は ユーザー作成スクリプトファイルのファイル名.ハンドラー名 になります。例えば、ファイル名が apiCanaryBlueprint.js 、ハンドラー名が handler だとします。この時のソースコードは以下のようなイメージです。
const apiCanaryBlueprint = async function () {
// 処理内容
};
exports.handler = async () => {
return await apiCanaryBlueprint();
};この場合にLambdaのハンドラーは以下のようになります。
apiCanaryBlueprint.handler正しくLambdaハンドラーを指定しないとデプロイ後にハンドラーが見つからないというエラーが発生してしまいます。
YAMLのサンプル
上記気を付ける箇所を反映したYAMLファイルは以下のようになります。
YAML例:
AWSTemplateFormatVersion: '2010-09-09'
Resources:
Synthetics:
Type: AWS::Synthetics::Canary
Properties:
ArtifactS3Location: s3://test-artifact-bucket
Code: {Handler: apiCanaryBlueprint.handler, S3Bucket: test-bucket, S3Key: file.zip}
ExecutionRoleArn: 'arn:aws:iam::xxxxxxxxxxxx:role/service-role/role-name'
Name: cfncanarytest
RuntimeVersion: syn-1.0
Schedule: {Expression: 'rate(30 minute)', DurationInSeconds: 3600}
StartCanaryAfterCreation: falseユーザー作成スクリプトをCloudFormationで更新する方法
CloudFormationテンプレートは、テンプレートファイルに変更がないと更新がないと判定されてしまいます。では、CloudFormationでユーザー作成スクリプトを更新するにはどうすればよいのかといいますと、 ユーザー作成スクリプトの更新ファイルをS3に配置するスクリプトを組んで、テンプレートファイルの S3Key も変更する という手段があります。
S3Keyを更新した場合の記述例:
Code: {Handler: apiCanaryBlueprint.handler, S3Bucket: test-bucket, S3Key: file_updated_20200818.zip}Synthetics完全に理解した
Syntheticsはまだまだ運用系のナレッジが世に出ていない感覚があります。少しでも運用のためのノウハウ収集の一助となれば幸いです。