AWS Lambda入門 Node.js

土居です。赤ちゃんが生後4か月を迎えて、体重も生まれた時の倍以上になり、何度も抱っこしているとかなり腕や手首に疲れや痛みがくるようになってきました。一生でもっとも成長するこの時期、体の大きさだけでなくさまざまな変化を日々実感しているところです。
今回はAWS Lambda入門ということで、各言語で簡単な言語のサンプルを書いていきます!
第1回はNode.jsになります。
TypeScript
TypeScriptで書く場合、以下を導入します。
# yarn add typescript ts-nodeTypeScriptの設定ファイルを準備します。
{
"compilerOptions": {
"module": "commonjs",
"lib": ["ES2015", "DOM"],
"outDir": "./dist",
"strict": true,
"baseUrl": "./",
"esModuleInterop": true,
}
}Serverless Framework
Serverless Frameworkを使ってサクっとデプロイします。
※利用するAWSアカウントのcredentialsを設定する必要があります
# yarn add serverlessLambdaへデプロイする関数の定義
ログ出力して、受け取ったevent引数をそのまま返すだけの関数
export const hello = async (event: any) => {
const hello: string = 'hello world'
console.log(hello)
const response = JSON.stringify(event, null, 2)
return response;
}定義した関数をデプロイする設定を記述します
※functionsのhandlerには、tscで出力されるビルド後のファイルから関数を指定します。
service: hello
provider:
name: aws
runtime: nodejs12.x
functions:
hello:
handler: dist/handler.helloscriptsにビルドとデプロイを追加しておきます。
...
"scripts": {
"build": "tsc",
"deploy": "yarn build && sls deploy"
}
...デプロイ
以下を実行し、TypeScriptからのビルド、Serverless Frameworkによるデプロイを行います。
# yarn deployデプロイが成功したら、関数名が返ります。
...
functions:
hello: hello-dev-hello
...関数のテスト
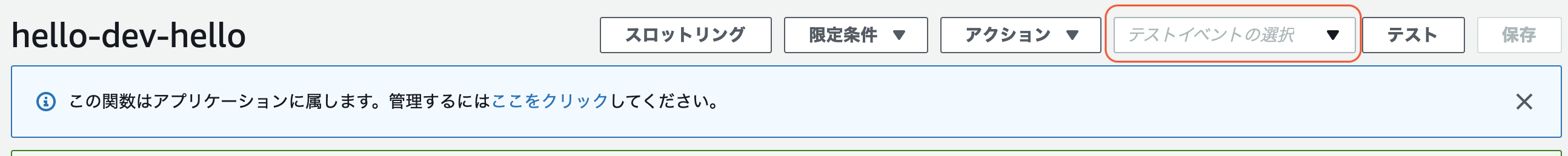
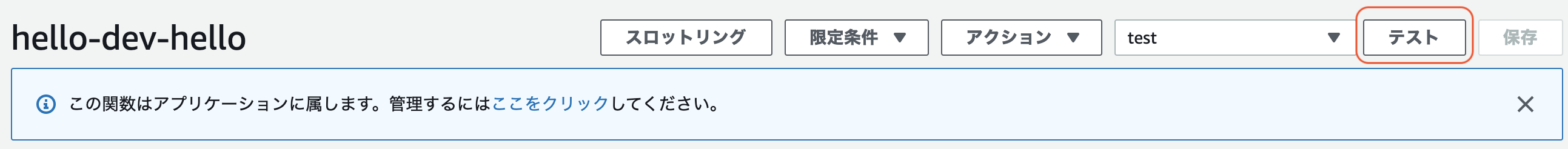
コンソールより、デプロイした関数をテスト実行して動作確認します。
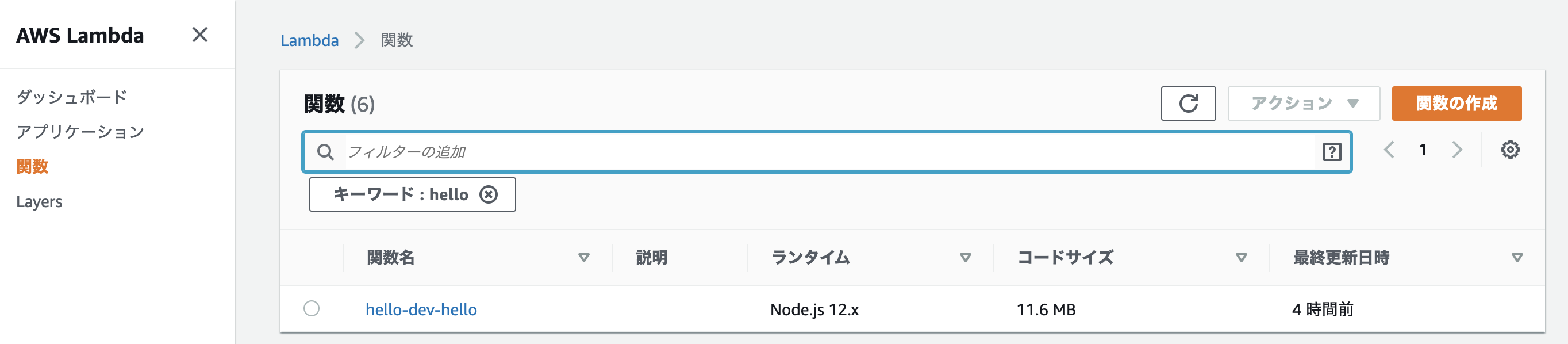
関数を選択

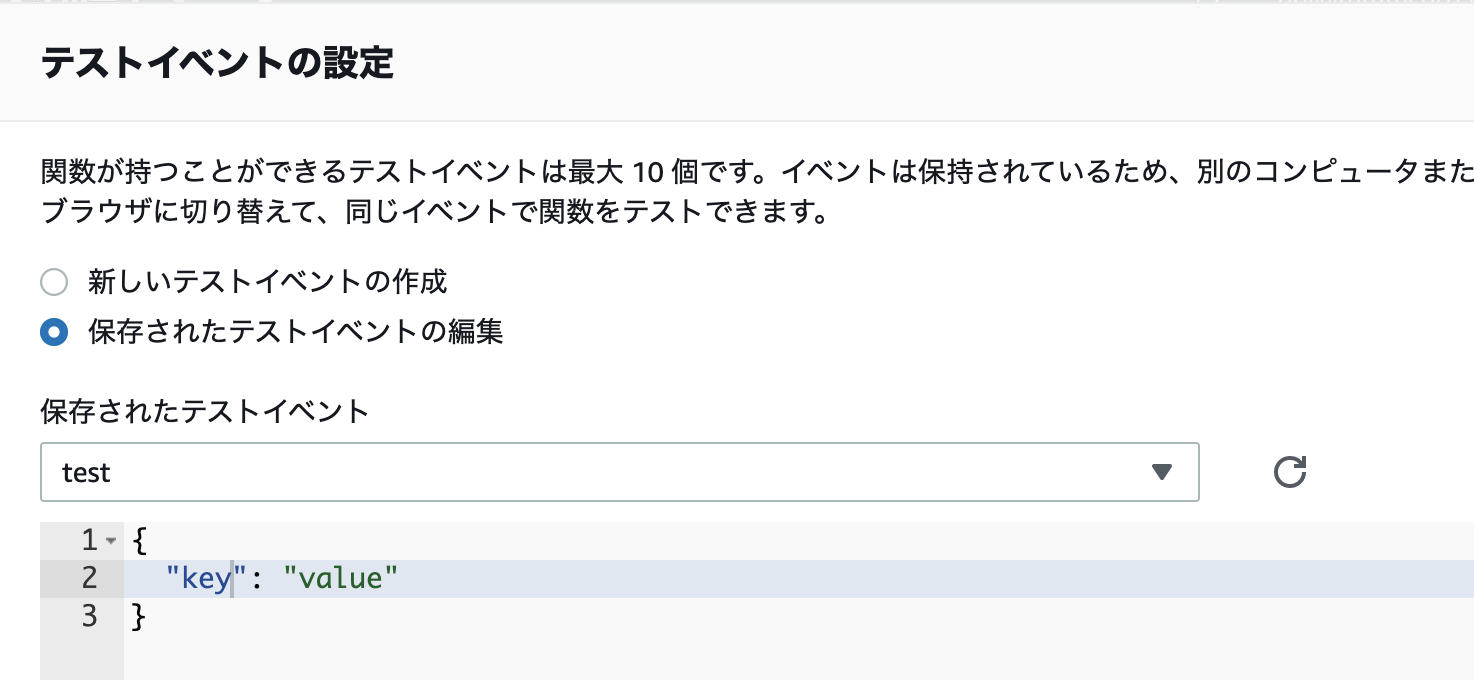
テストイベントを作成

引数の設定

テスト実行

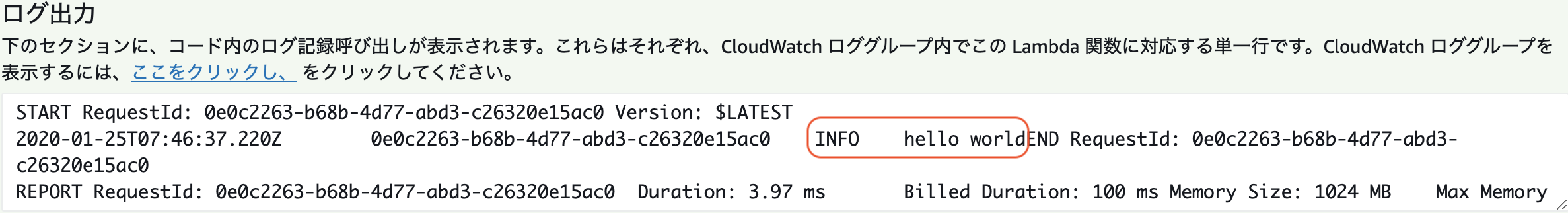
結果を確認

console.logも出力されています。

まとめ
今回はNode.jsのサンプルでした。これからも他言語や、さまざまな手順を紹介できたらと思います。
MMMでは2020年よりサーバーレス・コンピューティングのビジネス活用にとくに注力して参ります。
サーバーレス開発に興味のある方は以下の記事も是非ご覧ください。
・なぜサーバーレスが注目されているのか?ゼロから学ぶサーバーレスアーキテクチャ(FaaS)入門
・サーバーレスアーキテクチャ(AWS Lambda) | 株式会社MMM(エムエムエム)