作業環境を改良するために使っているツールの紹介

はじめに
西藤です。
前回の記事で定額制サービス"Setapp"の紹介をいたしました。
Macで使えるアプリが月額料金にて使い放題になるというもので、対応しているアプリ群も自分のワークスタイルに合致しており、便利に使っているのですが、それでも必ず自分のしたいことを実現できるアプリがSetappに収録されているとは限りません。
そこで、今回はSetapp以外のツールで、私が使っているものをリストアップしてみようと思います。
Hosts.prefpane
https://github.com/specialunderwear/Hosts.prefpane
公開前のウェブサイトの動作確認をする際には該当のサーバーのIPアドレスを直接指定するなどしてアクセスすることで、サイトの動作を確認できます。
しかし、ApacheのVirtualHostなどを使って複数のサイトを同一のサーバー内に同居させている場合はPC内の /etc/hosts ファイルを編集して、「自分のPCにおいてのみ特定のサーバーネーム名は指定のIPアドレスとして名前解決する」という体制を作る必要があります。
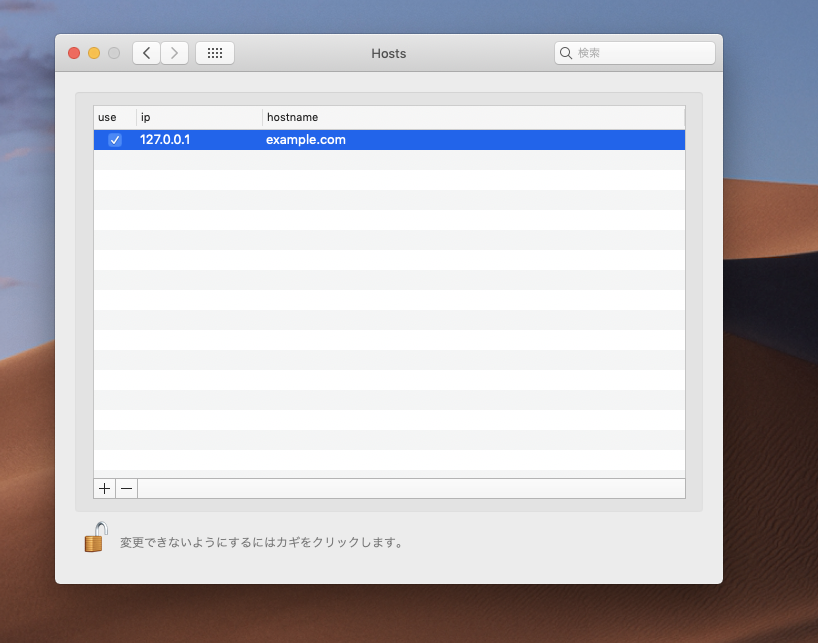
このアプリでは /etc/hosts ファイルの編集をGUIで編集できる他、チェックボックスでオンオフを設定できるので環境の切り替えが容易にできます。
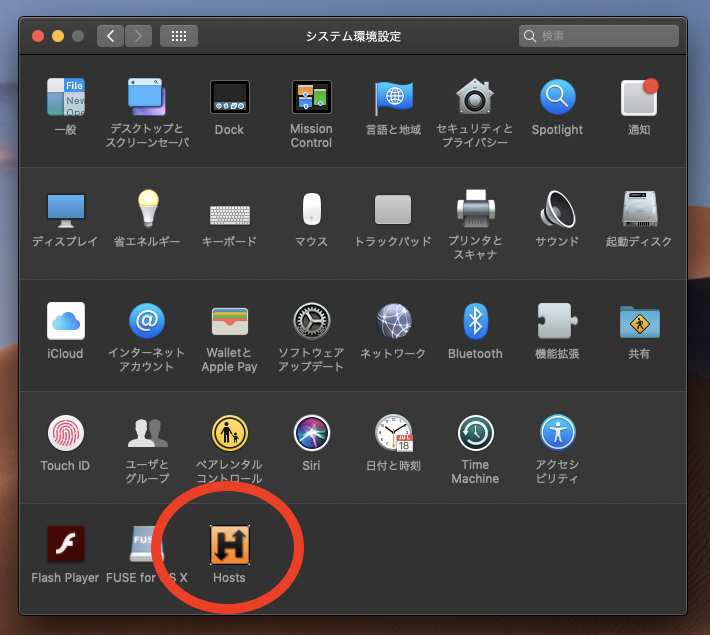
インストール後はMacの環境設定の中にアイコンが加わる形になりますが、

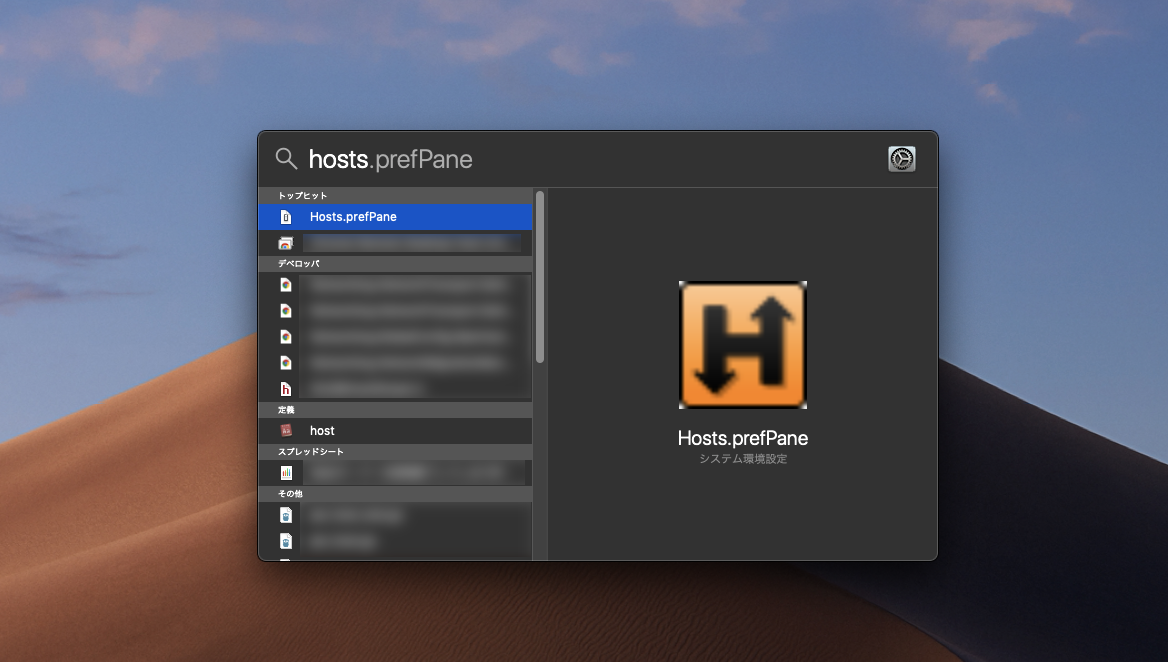
Spotlightで hostと打ち始めれば大抵一番に表示されるので手数も少なく開けて便利です。


ちなみに変更に権限が必要な場合もTouch IDが使えるのでパスワードを手入力する必要がなくて便利です。
・・・人によってはターミナルソフトを立ち上げて、
vi /etc/hostsと入力してしまえば、サクッとできるかもしれませんが・・・、なるべくキー入力による打ち間違いを減らし、チェックボックスでオンオフを切り替えられるので「旧環境と新環境の動作比較」のようなシチュエーションの時に重宝しています。
User-Agent Switcher for Chrome
https://chrome.google.com/webstore/detail/user-agent-switcher-for-c/djflhoibgkdhkhhcedjiklpkjnoahfmg
ウェブサイトのアクセス時にUser-Agentを変更できるChrome拡張です。
各ブラウザには名称の差はあっても共通にウェブ検証用のツールが搭載されていると思います。その中にはUser-Agentを切り替えてPC表示とモバイル表示を確認する機能が備わっていますが、メニューが深い階層にあってアクセスが手軽ではありません。
このChrome拡張によってボタンひとつで、User-Agentを任意のものに切り替えることができます。
必ずしも最新のラインナップが揃っているわけではないですが、モバイル表示でサイトのレイアウトが崩れたりしないか?などの最低限の表示確認を手早く行う際に重宝しております。
Redirect Path
https://chrome.google.com/webstore/detail/redirect-path/aomidfkchockcldhbkggjokdkkebmdll
こちらもChrome拡張です。
ウェブサイトの動作においては、「リダイレクトが想定通りのものになっているか」という確認が必要になる場合があります。
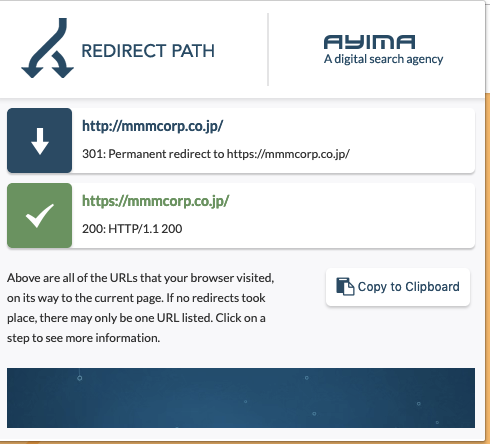
「HTTPをHTTPSにリダイレクトする」などがその代表例になると思いますが、そのリダイレクトされた際の経緯を表示してくれます。
これにより、HTTPSのサイトにリダイレクトされた時、それが設定したリダイレクトルールによってなされたものなのかをたどることができます。

私の場合は、AWSインフラ上でサイト構築をしている際に陥りがちなリダイレクトの無限ループの際にも逐一経緯が明らかになるので、重宝しています。。。
QuickRes
https://www.thnkdev.com/QuickRes/
Macの解像度をボタン1つで変えられるアプリです。
通常、Macのディスプレイ解像度を操作したい時には「システム環境設定」を開き、「ディスプレイ」を開き、そこから選択肢の中から解像度を選択するという手順になると思います。
これだとディスプレイ解像度の変更はあまり速やかにはできません。(気にするほどのことではないのかもしれませんが)
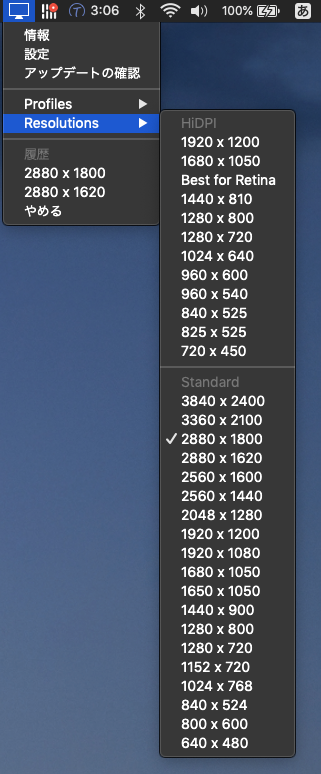
このアプリを使うことで、画面上部のメニューバーにアイコンが常駐し、クリックひとつで切り替えができるようになります。

また、「システム環境設定」の制限を超えた解像度を選択することができる(どちらかというとこちらがメインのセールスポイントかも)ので、より多くの作業空間を作りたい時に役立ちます。
まとめ
前回に続いて、アプリ、ツールの紹介となってしまいましたが、作業環境の向上に役立てば幸いです。
これからも作業の手間を少しでも削減し、効率を高めていけるように試行錯誤していきたいと思います。