CSSで図形を描く


小学生の長女が夏休みに入り、今年もまたお弁当作りに悩まされている池島です。
先週、秋田の実家に帰省しましたが、毎回、人の少なさに「県消滅」の危機を実感します。
さて以前、CSSで矢印やフキダシを表示させる方法をご紹介しましたが、これらの元となる図形をCSSで表示させる方法をご紹介したいと思います。
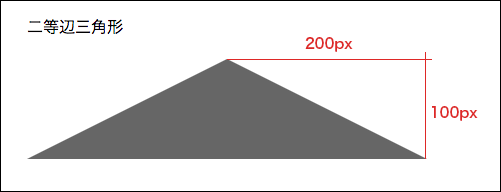
二等辺三角形
底辺からの高さを底辺のボーダーサイズで設定し、左右の欠ける部分をtransparentのボーダーで作ります。

HTML
<p>二等辺三角形</p>
<div class="isosceles-triangle"></div>CSS
.isosceles-triangle{
width: 0;
height: 0;
border-left: 200px solid transparent;
border-right: 200px solid transparent;
border-bottom: 100px solid #666;
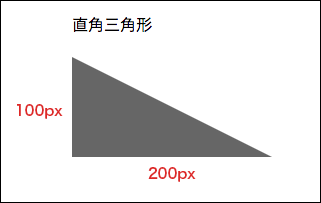
}直角三角形
二等辺三角形と、基本的な作り方は同じです。
borderの指定が2箇所になります。

HTML
<p>直角三角形</p>
<div class="right-triangle"></div>CSS
.right-triangle {
width: 0;
height: 0;
border-right: 200px solid transparent;
border-bottom: 100px solid #666;
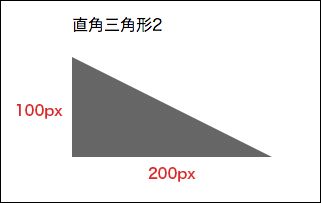
}border指定をtopとleftに変えても、同じ図形ができます。

HTML
<p>直角三角形2</p>
<div class="right-triangle2"></div>CSS
.right-triangle2 {
width: 0;
height: 0;
border-top: 100px solid transparent;
border-left: 200px solid #666;
}平行四辺形
transformを使って、長方形を傾斜させます。
この場合、変形の基点はボックスの中心になりますので、左上を基点にしたい場合は
transform-origin: left top を使います。
次の項目の、台形の作り方を使っても作れます。

HTML
<p>平行四辺形</p>
<div class="parallelogram"></div>CSS
.parallelogram {
width: 200px;
height: 100px;
background: #666;
transform: skewX(-30deg);
}台形
長方形の左右に、直角三角形をくっつけます。
分かりやすいように、左右の三角形の色を変えました。

HTML
<p>台形</p>
<div class="trapezoid"></div>CSS
.trapezoid {
position: relative;
margin-left: 30px;
width: 200px;
height: 100px;
background: #666;
}
.trapezoid:before {
content: "";
position: absolute;
top: 0;
right: 100%;
width: 0;
height: 0;
border-left: 30px solid transparent;
border-bottom: 100px solid #999;
}
.trapezoid:after {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 0;
border-right: 30px solid transparent;
border-bottom: 100px solid #999;
}菱形
2等辺三角形を2つくっつけます。
左右配置より、上下配置が簡単でいいかもしれません。

HTML
<p>菱形</p>
<div class="lozenge">
<div class="lozenge__top"></div>
<div class="lozenge__bottom"></div>
</div>CSS
.lozenge__top {
width: 0;
height: 0;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 150px solid #666;
}
.lozenge__bottom {
width: 0;
height: 0;
border-top: 150px solid #999;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}円
正方形を作って、角丸を使って円にします。
角丸のサイズを50%にしておけば、正方形の大きさが変わっても、数値の変更が不要になります。

HTML
<p>円</p>
<div class="circle"></div>CSS
.circle {
width: 180px;
height: 180px;
background: #666;
border-radius: 50%;
}楕円
円の縦横比を変えるだけです。簡単ですね。

HTML
<p>楕円</p>
<div class="oval"></div>CSS
.oval {
width: 200px;
height: 150px;
background: #666;
border-radius: 50%;
}最後に
CSSの進歩によって、画像に頼らなくても色々な図形が描けるようになりました。
基本的な図形ばかりで、難しくはありませんが、様々なことに応用できます。
例えば、画像ではなく、CSSを使って図形を表すことで、レスポンシブ対応やメンテナンスがしやすい図表が作成できます。
ちょっとテキストを変えたいとか、部分的に追加や削除を行いたい場合に便利です。
リストの丸数字やコンテンツの囲みにも使えますね。
他にも、どんな使い方ができるか考えてみたいと思います。