CSSだけで矢印を作ってみた

ワーキングマザーの池島です。
年度末に差し掛かり、保護者会や学校説明会、卒園対策委員などで忙しくしております。
現在、自社のコーポレートサイトの制作をしており、初めてやってみることがあったり、試してみたかったことをやってみたりと、スキルアップにも良い機会となっています。
そんな中、画像を使わずにCSSを使って矢印を作る機会がありましたので、備忘録も兼ねて、いくつかご紹介したいと思います。
サポートブラウザは、基本的に最新のバージョンを想定しています。
::before や ::after を使わず、別のオブジェクトとして扱えば、もっと古いバージョンでも使えると思います。
今回は、HTMLがシンプルにできる方法で考えました。
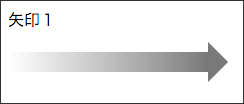
左から右のグラデーション矢印
まずは、スタンダードな矢印です。グラデーションを付けてみました。
[IE8〜(グラデーションはIE10〜)]

HTML
<div class="arrow1"></div>CSS
.arrow1{
position: relative;
width: 200px;
height: 20px;
background: linear-gradient(to right, #fff, #666);
}
.arrow1::after{
content: "";
position: absolute;
top: -10px;
right: -20px;
border-left: 20px solid #666;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
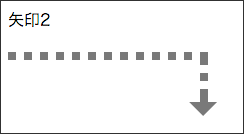
}左上から右下へのL字矢印
直角に曲がる矢印です。
ラインは、ボックス要素のボーダーを利用しています。ドットの線にしてみました。
[IE8〜]

HTML
<div class="arrow2"></div>CSS
.arrow2{
position: relative;
width: 200px;
height: 50px;
border-top: 8px dotted #666;
border-right: 8px dotted #666;
box-sizing: border-box;
}
.arrow2::after{
content: "";
position: absolute;
bottom: -14px;
right: -17px;
border-top: 14px solid #666;
border-left: 14px solid transparent;
border-right: 14px solid transparent;
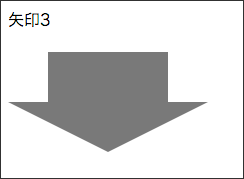
}上から下への幅広矢印
作業手順などをリストで配置して、流れを順番に説明するときなどに使えそうな矢印です。
▼の部分が左にはみ出さないよう、■の部分も ::before で追加して、中央寄せにしています。
[IE10〜]

HTML
<div class="arrow3"></div>CSS
.arrow3{
width: 200px;
}
.arrow3::before{
content: "";
display: block;
margin: 0 auto;
width: 120px;
height: 50px;
background: #666;
}
.arrow3::after{
content: "";
display:block;
border-top: 100px solid #666;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
transform-origin: left top;
transform: scaleY(.5);
}細い>矢印
メニューとか、ボタンに使うような矢印です。
アイコンフォントにして利用することもある形ですが、他にアイコンフォント使わないし、面倒という場合は、これでいいかもしれません。
[IE10〜]

HTML
<div class="arrow4"></div>CSS
.arrow4{
width: 50px;
height: 50px;
border-top: 5px solid #666;
border-right: 5px solid #666;
transform: rotate(45deg);
}記事のタグなどに使えそうな矢印
三角の部分が、四角部分と同じ幅の矢印です。
記事のタグを表すのにも使えますね。
[IE10〜]

HTML
<div class="arrow5">矢印というより、タグ?</div>CSS
.arrow5{
position: relative;
display:inline-block;
margin-left: 20px;
padding: 0 10px 0 5px;
background: #666;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
font-size: 14px;
color: #fff;
line-height: 28px;
}
.arrow5::before{
content: "";
position: absolute;
top: 0;
left: -14px;
border-right: 14px solid #666;
border-top: 14px solid transparent;
border-bottom: 14px solid transparent;
transform-origin: right top;
transform: scaleX(.7);
}最後に
CSSでできることが増えてきて、それまで画像を書き出したり、ものすごく工夫してやっと実現していた表現が、簡単にできるようになって嬉しいです。(角丸とか!)
ターゲットのブラウザが古いと、まだまだ悩む必要がありますが…。
同じ方向性ではありますが、吹き出しも作ったりしていたので、次回の内容にしようかと思います。
モックアップやSassなどのスタイルシートを駆使したデザイン設計を御希望の企業様は、是非MMMにご相談下さいませ!