【ハンズオン】Expoによるモバイルアプリ開発

はじめに
こんにちは!クロちゃんです!!
今回は、ExpoというReact Native のフレームワークについて記事を執筆致しました。
せっかくですので、WebViewを埋め込む簡単なモバイルアプリ作成ハンズオンも用意しました!それを通して、基本的な開発の流れもご紹介していきたいと思います!
Expoとは
React Native アプリ(Android/iOS/Web)を開発するためのフレームワークになります。
詳しくは以下の公式ドキュメントを参照頂ければと思います。

基本的な開発流れは以下の通りで、本記事で紹介するハンズオンもこの流れに沿って執筆しました。
- プロジェクトを作成
- Webアプリ開発のような感じでApp.jsまたはApp.tsxを編集
- Expoサーバーを立ち上げる
- 公式アプリまたはエミュレーターから動作確認
- Androidはエミュレーター、iOSはシミュレーターと公式ドキュメントでも紹介されていますが、今回はまとめて「エミュレーター」と記載させて頂きます。ご了承下さい。
Expoサーバーを通じて、公式アプリから実機のAndroid/iOS端末で動作確認が出来るようになっています。通常のモバイルアプリ開発だと端末に毎度開発途中のアプリをインストールするパターンが多いと思いますので、この点は非常に便利だと個人的には感じました。
事前準備
次章から早速ハンズオンを紹介します!
ハンズオンをお試し頂くにあたり、以下の項目の内容を予め各自の環境に合わせて、導入頂ければと思います。
※動作確認の環境準備は、「公式アプリのインストール」か「エミュレーターの用意」のどちらかだけで問題ありません。
- yarnコマンドが使えること
- 実機で動作確認する場合、公式アプリをインストールしておくこと
- 以下の公式ドキュメントが参考になるかと思います

- エミュレーターで動作確認する場合、エミュレーターを用意しておくこと
- 以下の公式ドキュメントが参考になるかと思います


ハンズオン
Expo CLIを導入
まず、以下のコマンドを実行してExpo CLIを導入します。
yarn global add expo-cliプロジェクト作成
任意のディレクトリで以下のコマンドを実行して、
handson-react-nativeという名前のプロジェクトを作成します。
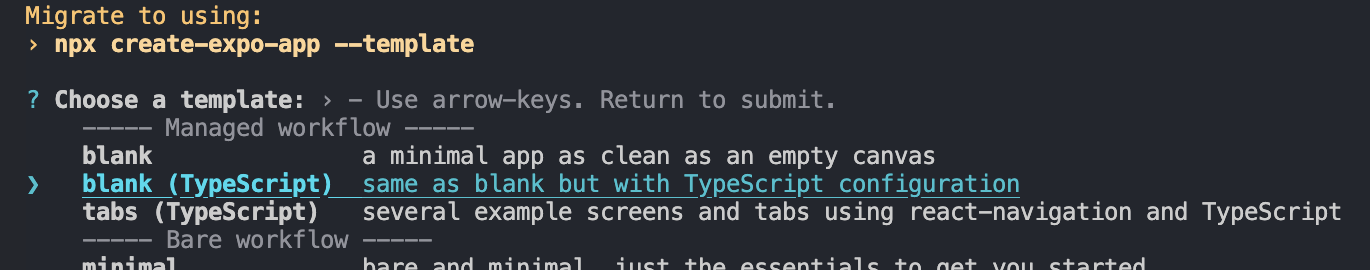
expo init handson-react-native途中で以下のようなメッセージが出ると思いますので、「blank (TypeScript) 」を選択します。

WebView導入
前項のコマンドが完了後、以下のコマンドを順に実行します。
そして、作成したプロジェクトのルートディレクトリに移動して、次項のハンズオンに必要なWebViewの導入を済ませます。
cd handson-react-native
yarn add react-native-webviewWebView埋め込み
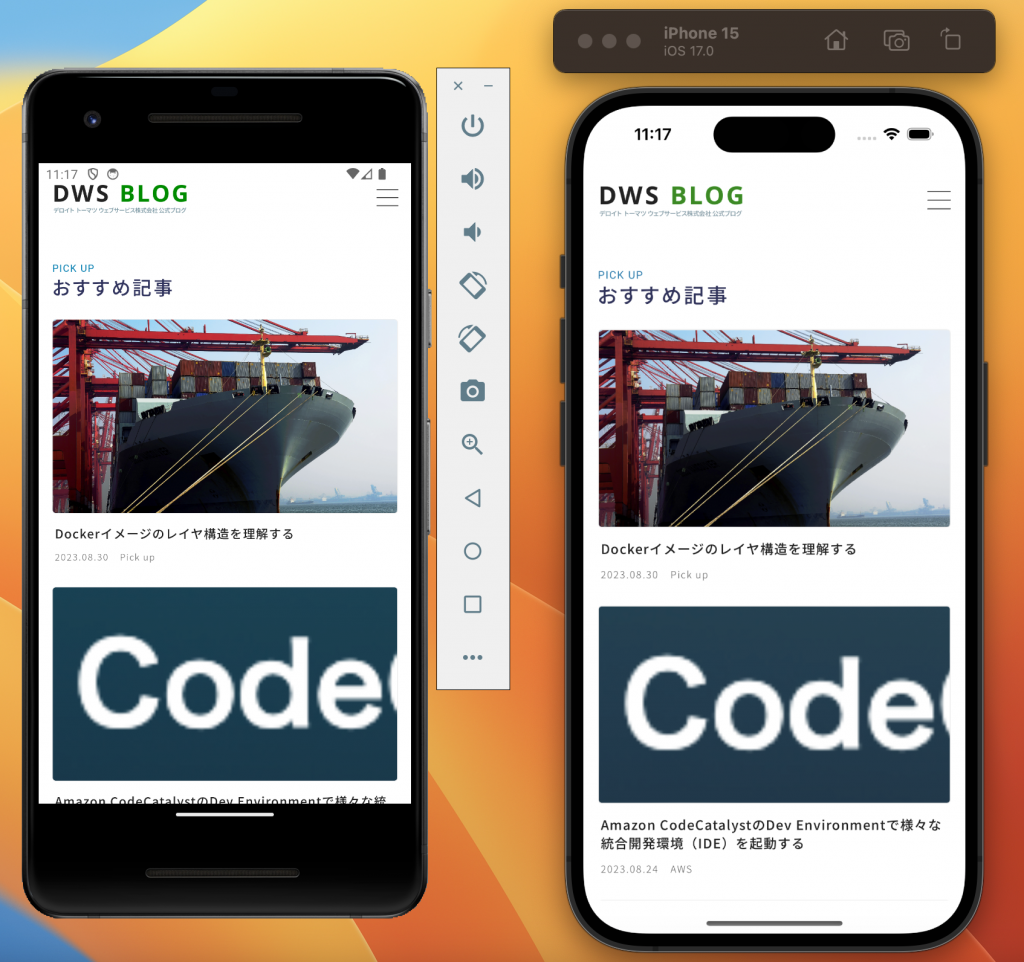
今回はDWSのブログトップページを表示してみたいと思います。
作成したプロジェクトのルートディレクトリにある「App.tsx」というファイルを以下の通りに書き換えてください。
1import React from 'react';
2import { SafeAreaView } from 'react-native';
3import { WebView } from 'react-native-webview';
4
5const App: React.FC = () => {
6 return (
7 <SafeAreaView style={{flex: 1}}>
8 <WebView source={{uri: "https://blog.mmmcorp.co.jp/"}} />
9 </SafeAreaView>
10 );
11};
12
13export default App;動作確認
以下のコマンドを実行して、Expoサーバーを立ち上げましょう。
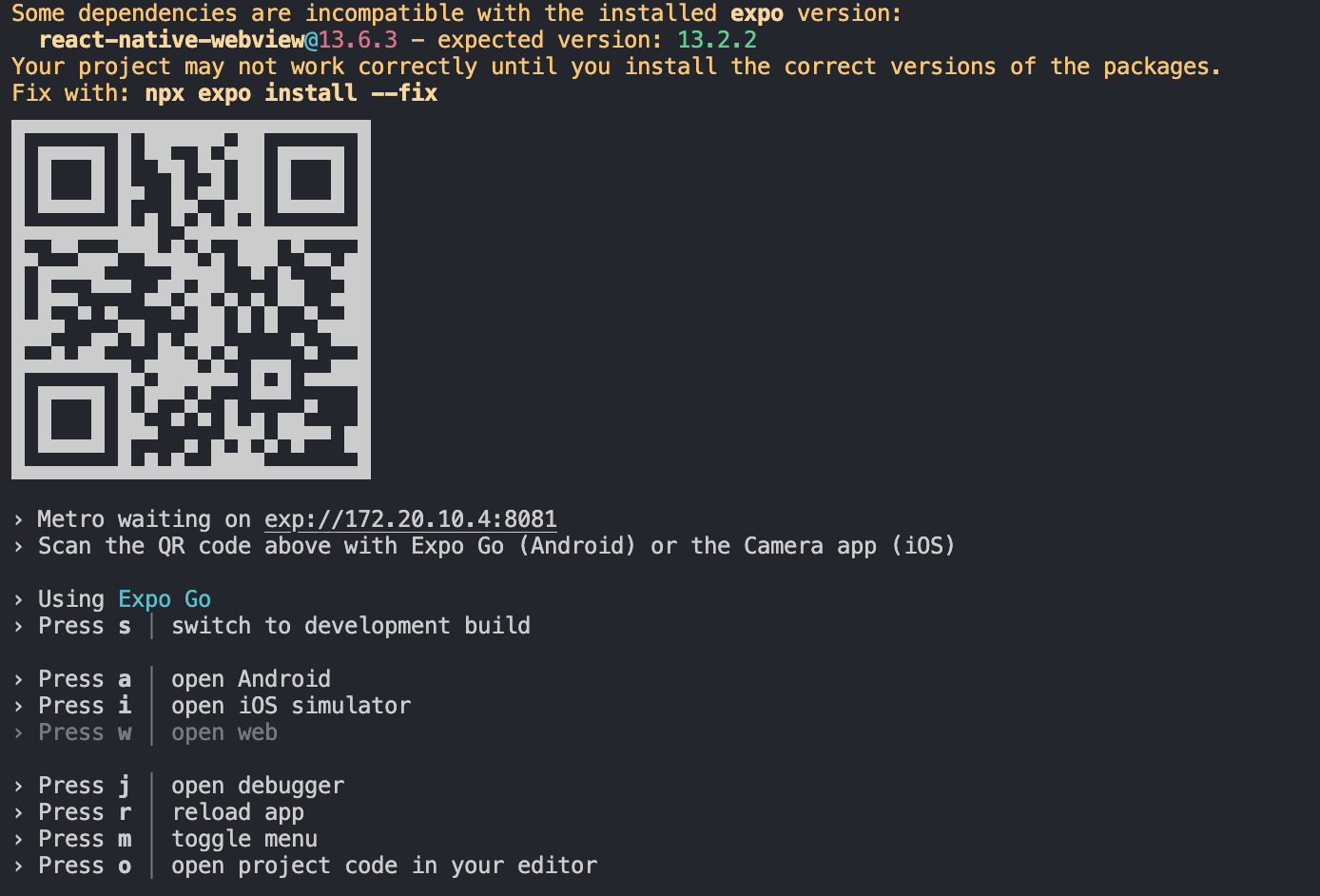
expo start以下の通り、二次元コードが出てきたら成功です。

実機で動作確認する場合、この二次元コードを読み込んで、公式アプリで動作確認をします。Androidは公式アプリから、iOSは標準カメラから二次元コードを読み込んで下さい。
エミュレーターで動作確認したい場合、Androidは「a」、iOSは「i」を押すとエミュレーターが起動して動作確認ができます(CLIに書いてある通りですね!)。

まとめ
やはり、実機の動作確認をアプリ経由で出来るという部分が、非常に面白いと感じました!
ぜひ皆さんもExpoを触って楽しんでみてください!!