MUI の見た目をカスタマイズしよう

React開発も約半年携わり、まだまだ奥が深いなと思っているsekkyです。
はじめに
MUI はそのままでもバランス良く、美しく UX の高い UI を実現できるのですが、業務アプリケーションにおいては顧客の意向によりさまざまな要件が発生します。
また、デザイナーが参画している場合は顧客とデザイナー間で取り決めたデザインをもとに開発を行うことになるため、MUI のデフォルトのテーマとは違う形で UI を実現する必要があります。
(DWS でもデザイナーが参画し、業務システムのデザインに携わることがあります。)
ボタンや入力フォームなど、システム内の多くの箇所で使用するコンポーネントについては見た目を揃えることが一般的ですが、個々にデザインを設定してしまうとデザイン面で微妙に異なるコンポーネントができてしまったりします。
MUI では、全体のデザインや各コンポーネントを変更する方法を提供しており、これを利用することで見た目を柔軟にカスタマイズすることができます。
今回は MUI のテーマをカスタマイズする方法をいくつかご紹介します。
全体のテーマをカスタマイズする
全体の設定は createTheme() のパラメータに変更内容を記述してthemeを作成します。
const theme = createTheme({
palette: {
primary: { main: blueGrey[700] }, // プライマリカラーを変更
secondary: { main: deepPurple[700] }, // セカンダリカラーを変更
background: { default: blueGrey[100] }, // デフォルトの背景色を変更
},
spacing: 4, // spacingの単位を4pxに変更
shape: { borderRadius: 0 }, // 角丸をなくす
typography: {
fontWeightBold: 600, // bold を指定した際のfontWeightを変更
button: { textTransform: 'none' }, // ボタンのテキストを大文字にしない
},
components: {
MuiButton: {
defaultProps: {
size: 'small', // ボタンのデフォルトのサイズをsmallにする
},
},
},
});サンプルはごく一部ですが、このように theme を宣言し、ThemeProvider に引き渡すことで全体に共通のデザインを適用させることができます。
更に、テーマを複数定義して切り替えられるようにすることも可能です。
Storybook上でMUIを利用可能とし、テーマを切り替えることもできるため、Storybookで見た目を確認しながら変更することができます。
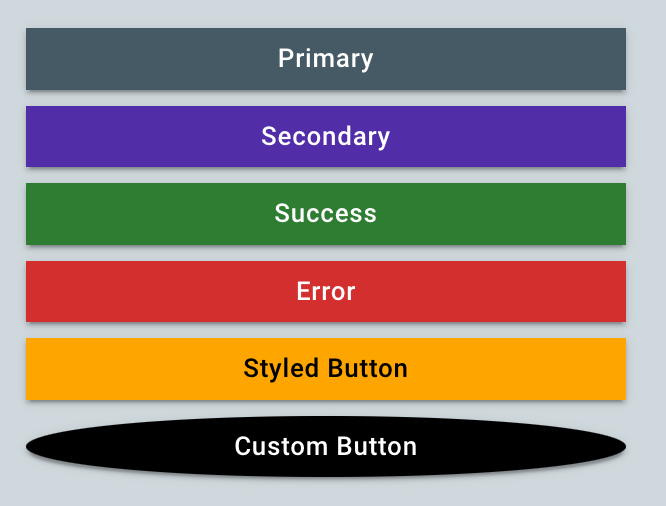
【デフォルトテーマ】

【カスタムテーマ】

個々の変更に対応する
全体のテーマのデザインに当てはまらない細かな調整が必要となる場合、個別のカスタマイズも可能です。
何箇所か利用箇所がある場合、styled を利用したコンポーネントを作成することができます。
export const CustomButton = styled(Button)({
backgroundColor: 'orange',
color: 'black',
});利用箇所では、<CustomButton variant="contained">Styled Button</CustomButton> のような形で呼び出すことで、MUIのコンポーネントとの互換性を保ちつつカスタマイズされたコンポーネントを利用することができ、再利用可能とすることができます。
局所的な調整については、sx プロパティを利用することでカスタマイズが可能です。
※ MUI の sx プロパティは単純な CSS スタイルだけでなく、疑似クラスセレクタを利用したスタイル指定も可能です!
<MuiButton
variant="contained"
sx={{
backgroundColor: 'black',
color: 'white',
borderRadius: '50%',
'&:hover': {
backgroundColor: 'red',
},
}}>
Custom Button
</MuiButton>
今回の例ではボタンをサンプルにしましたが、MUIのコンポーネントは概ね紹介した方法でカスタマイズすることができるようになっています。
最後に
ご紹介した通り、MUI のテーマカスタマイズ機能は、統一感を保ちつつ柔軟なカスタマイズも可能となるほか、デザイン面で個々の作り込みを減らすことができ、機能開発に専念できるなどの効果が見込めるため、上手に使っていきましょう。
参考
- How to customize
MUI公式のテーマカスタマイズ説明 - MUI ThemeCreator
MUI公式サイトで紹介されているサイトです。カスタムテーマをプレビューしながら作成きます。
(※ 若干古いため、Snippetsが一部効かなくなっていますが、エディタを直接編集することで動作します。)



