Adobe XDのプロトタイプをPDFで保存する方法

炊飯器が壊れてしまい、数日間パックご飯で凌ぐことになった池島です。(一升炊きは在庫が少ないのです)
前回に引き続き、Adobe XDの活用についてお話したいと思います。
Adobe XDのプロトタイプ機能は、ページ動線が設定できて、すぐに書き出せて、コメントが付けられて、とっても便利です。ただし、インターネット環境がないと見ることができないのと、クライアントさんが勝手にコメントを書き換えてしまう不安があるのがネックです(コメントを変更すると、通知は来ます)。
そこで、ブラウザのアドオン(プラグイン)のPDF書き出し機能を使って、XDのプロトタイプをPDFに書き出す作業を行ってみました。(こういう機能がXDに標準装備される日を待っています。)
PDFの書き出しについて
PDF書き出しの準備
PDFの書き出しにあたって、以下のものを用意します。
Adobe Acrobat
書き出したPDFを編集するために使います。
Adobe Creative Cloudを契約していればAcrobatも含まれています。Adobe XDを単体で契約している場合は、Acrobatを別途購入するか、サードパーティー製のPDF編集ソフトをお使いください。
ブラウザ
Adobe PDF ツールバーでの書き出しもできますが、印刷機能を使った方が簡単かと思います。
参考)Adobe PDF ツールバーを使った場合のPDF書き出し方法です。
https://helpx.adobe.com/jp/acrobat/using/converting-web-pages-pdf.html
PDF書き出し
実際に書き出し作業を行っていきます。MacでGoogle Chromeを使った例を説明していきます。
(1) ブラウザにXDプロトタイプを表示します。

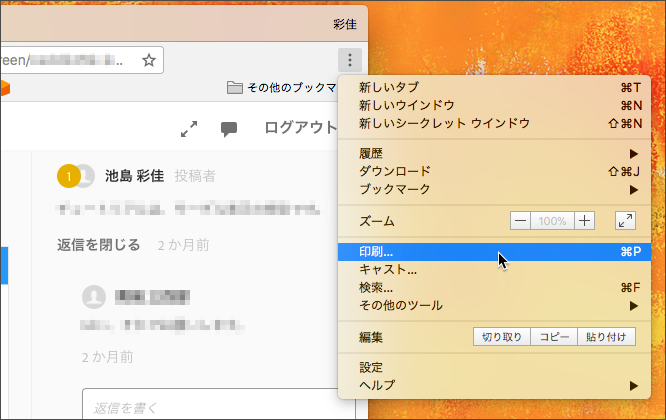
(2) ブラウザのメニューの「印刷」をクリックします。

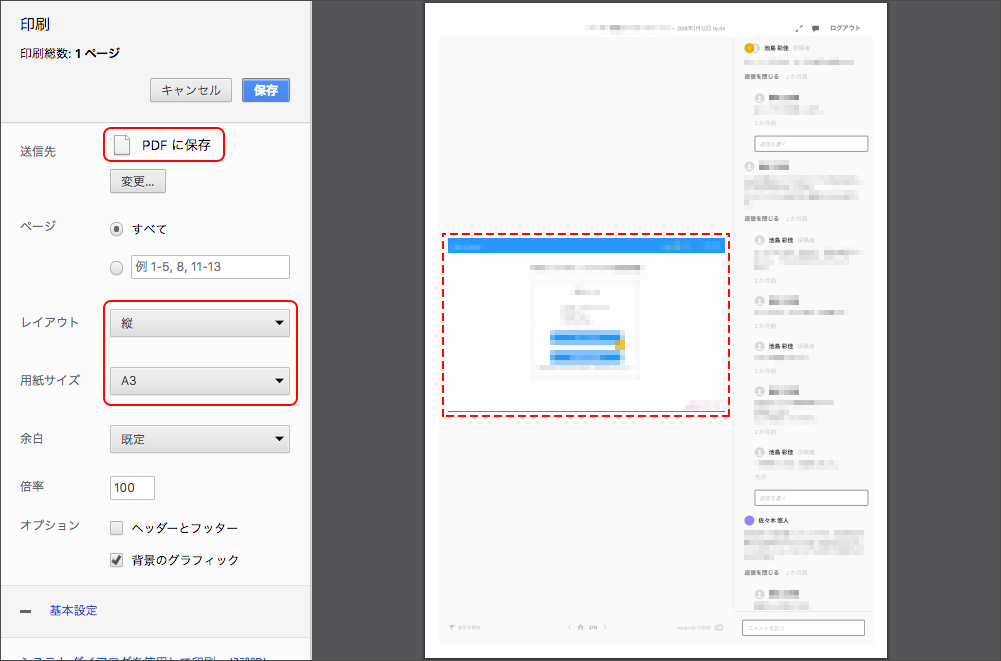
(3) 印刷の設定をします。

送信先:「PDFに保存」
レイアウト:縦
用紙サイズ:A3
レイアウトを縦、用紙サイズをA3にすると、イメージとコメントをバランス良く配置できるように思います。
ワイヤーフレームやデザインの画面が横長ばかりだったり、コメントが少なかったりする場合は、横レイアウトやA4を選んでもよいと思います。


(4) 設定・調整が終わったら、「保存」でPDFを書き出します。



PDFを編集
続いて、書き出したPDFを編集していきます。ここからはAdobe Acrobatでの作業となります。
書き出されたPDFを1ファイルにまとめ、余分な要素を削除します。
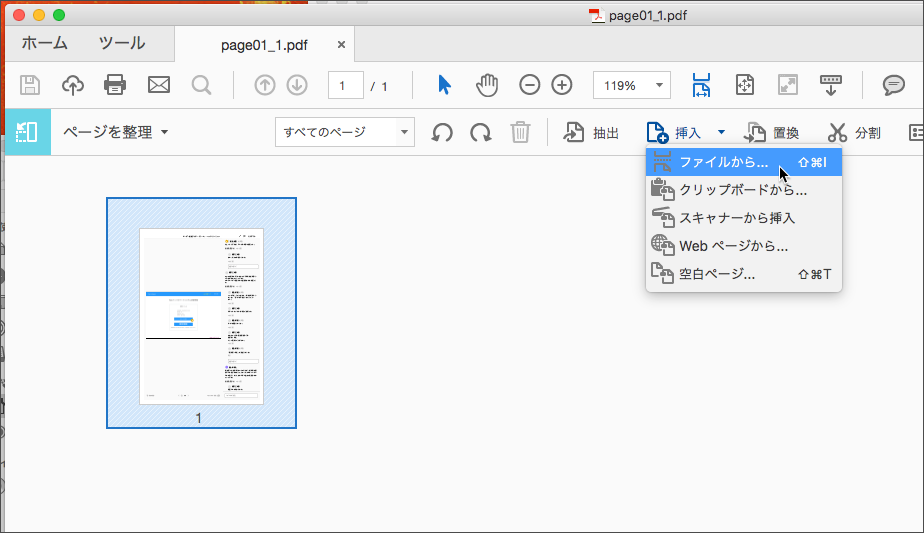
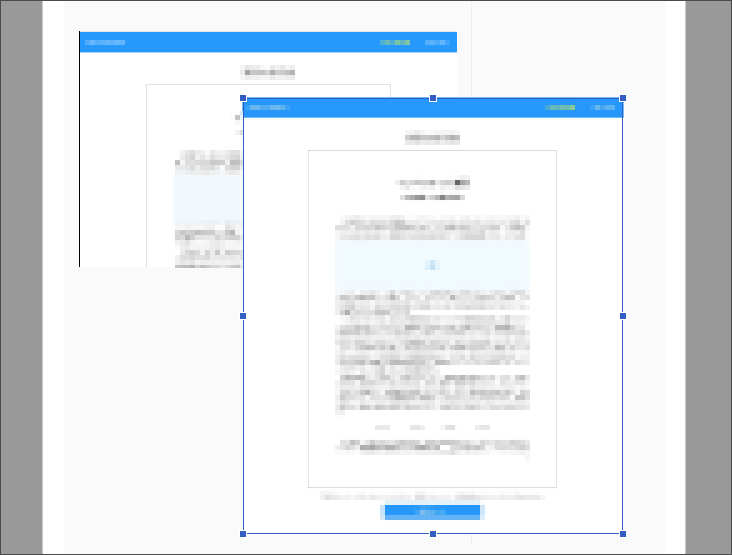
(1) 書き出したPDFを、ベースにするPDFファイルに挿入してまとめていきます。

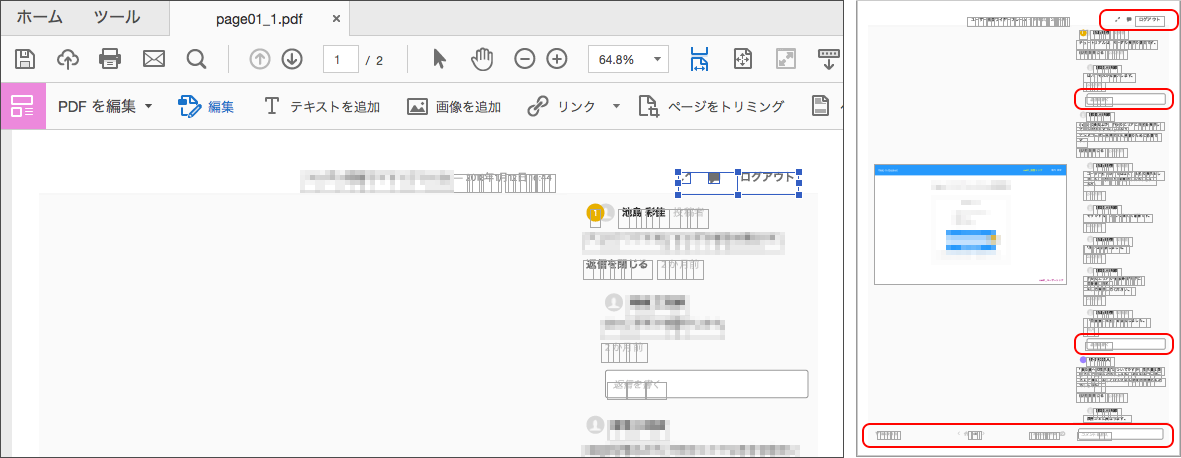
(2) 不要な要素を削除します。
「ログアウト」や返信フォームなど、不要な要素を選択・削除します。
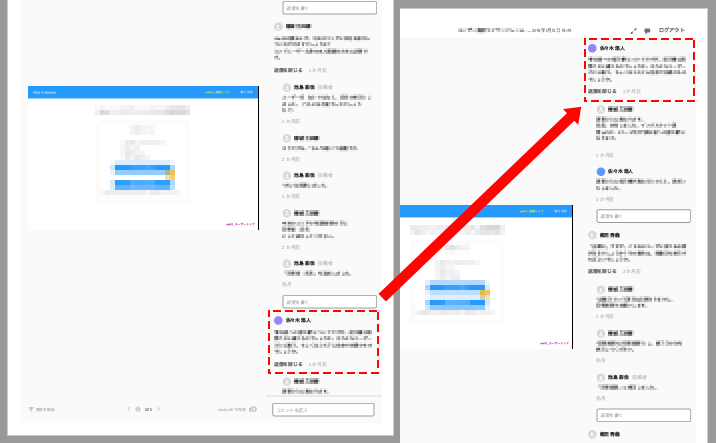
また、ページをまたぐコメントは、重複部分を削除し、読みやすいように位置を調整します。

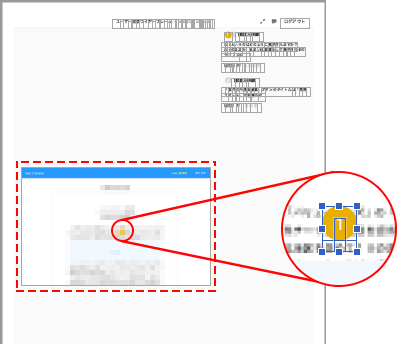
(3) 切れている画面イメージは、XDから書き出した画像に差し替えます。
ピン止めのマークも、重なり順を上にして、位置を調整します。

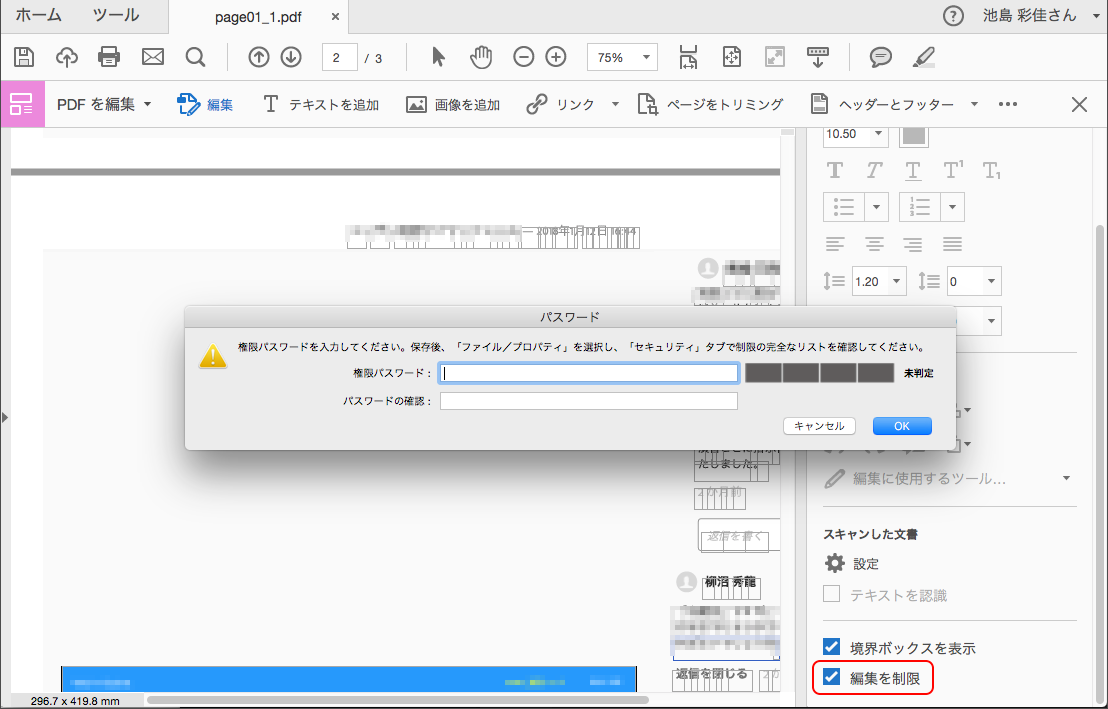
(4) 必要に応じて、編集に制限をかけます。

(5) 再度、全体をチェックして完成です。
最後に
XDのプロトタイプをPDFに書き出す、という必要に駆られることはあまりないかもしれませんが、お役に立てましたら幸いです。
新たなツールAdobe XDを取り入れ、運用・活用方法を手探りで考えながら使っているところです。
XD自体、まだ未完成で成長段階にあると思いますし、これから次々に機能の追加や改善があることでしょう。
これからも、期待を持って、注目していきたいと思います。