この記事は更新から1年以上経過しています。情報が古い可能性がありますのでご注意下さい。

あと1か月ほどで、長女の小学校が春休みに入ります。
入学して、ピカピカの1年生になったばかりだと思っていたのに、あっという間に2年生。
早い!早すぎるぅ〜!
一日一日を、大事に過ごさなければと再認識しました。
さて、現在コーポレートサイトのリニューアル業務をメインに行っています。
国本が作成した原稿を元に、ワイヤーフレーム作成、デザイン制作、イラスト制作を行って、コーディング担当者に引き渡しています。
この中で、ワイヤーフレーム作成に使っているツールをご紹介したいと思います。
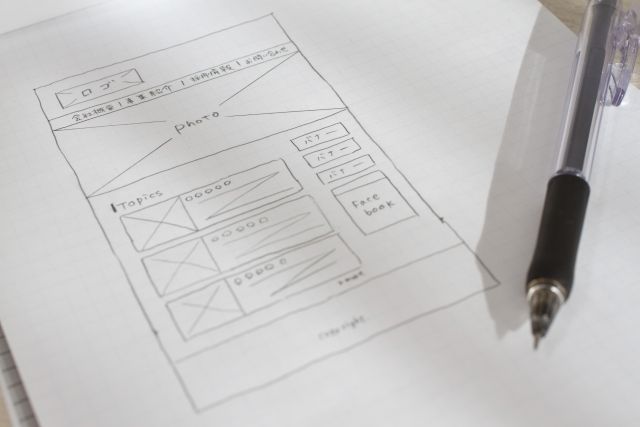
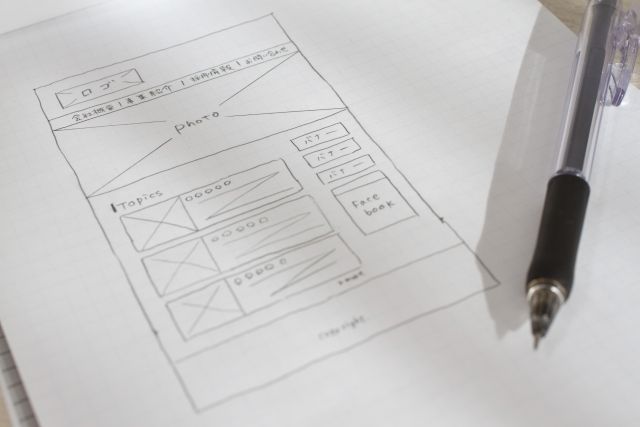
手書き

子供向けのB4のお絵かき帳
サイズがちょうど良く、安いので失敗を恐れず沢山使えます。
所有しているスキャナがA4までなので、スキャンの際は2回に分けて、Photoshopで合体しています。
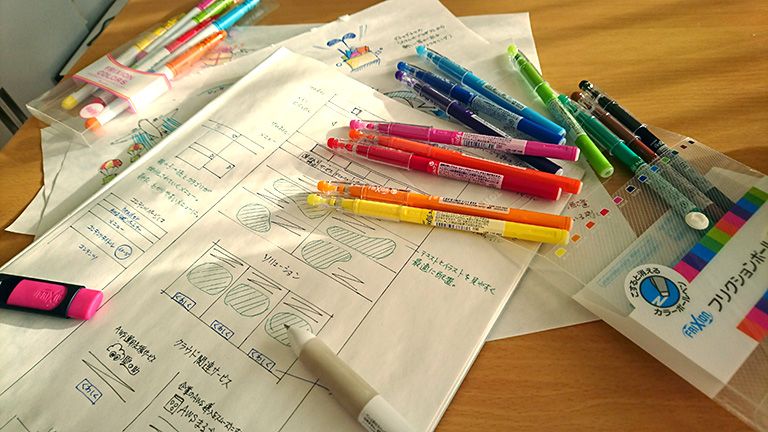
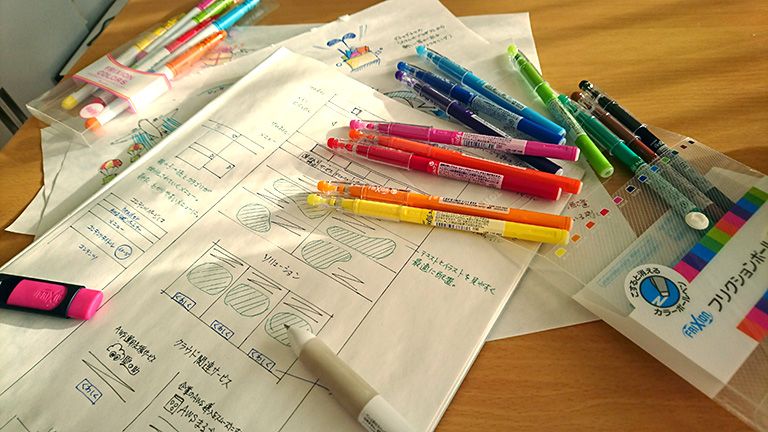
パイロット フリクションシリーズ
色数が多く、くっきり描ける上に、消してもカスが出ないのがいいです。
以前は芯ホルダーを使っていましたが、削ったり消しゴムのカスの処理などが面倒でした。
いいところ
- アイディアをダイレクトに表現しやすい。
- 描き込みの自由度が高い。
- PCのアプリケーションが使いこなせない人でも作成できる。
残念なところ
- スキャンや撮影の手間がかかる。
- コンテンツブロックを追加するなど、大幅な修正が困難。書き直した方が早いことも。
- 手書きの上手い・下手が出やすい。
- 材料費がかかる。
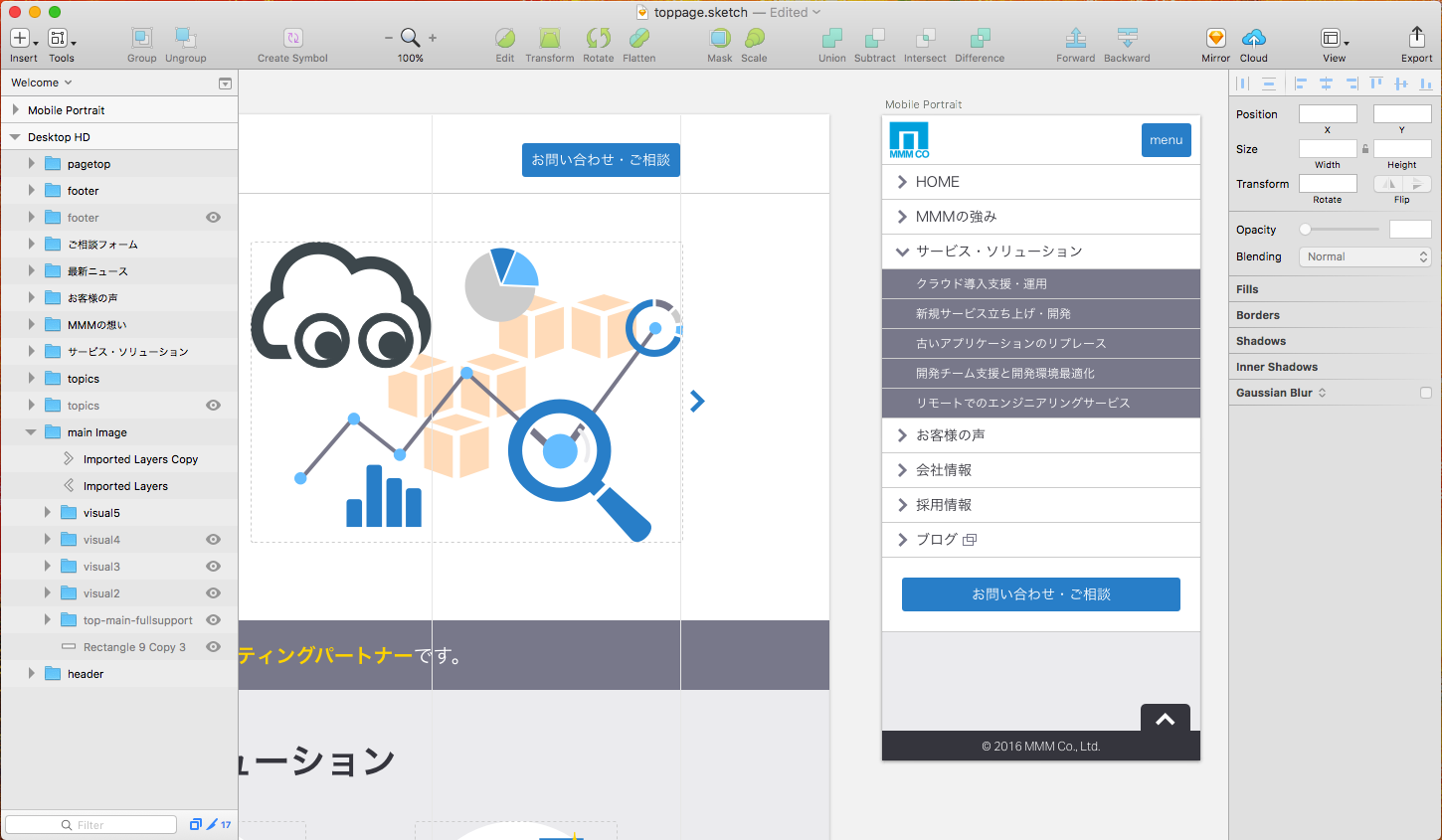
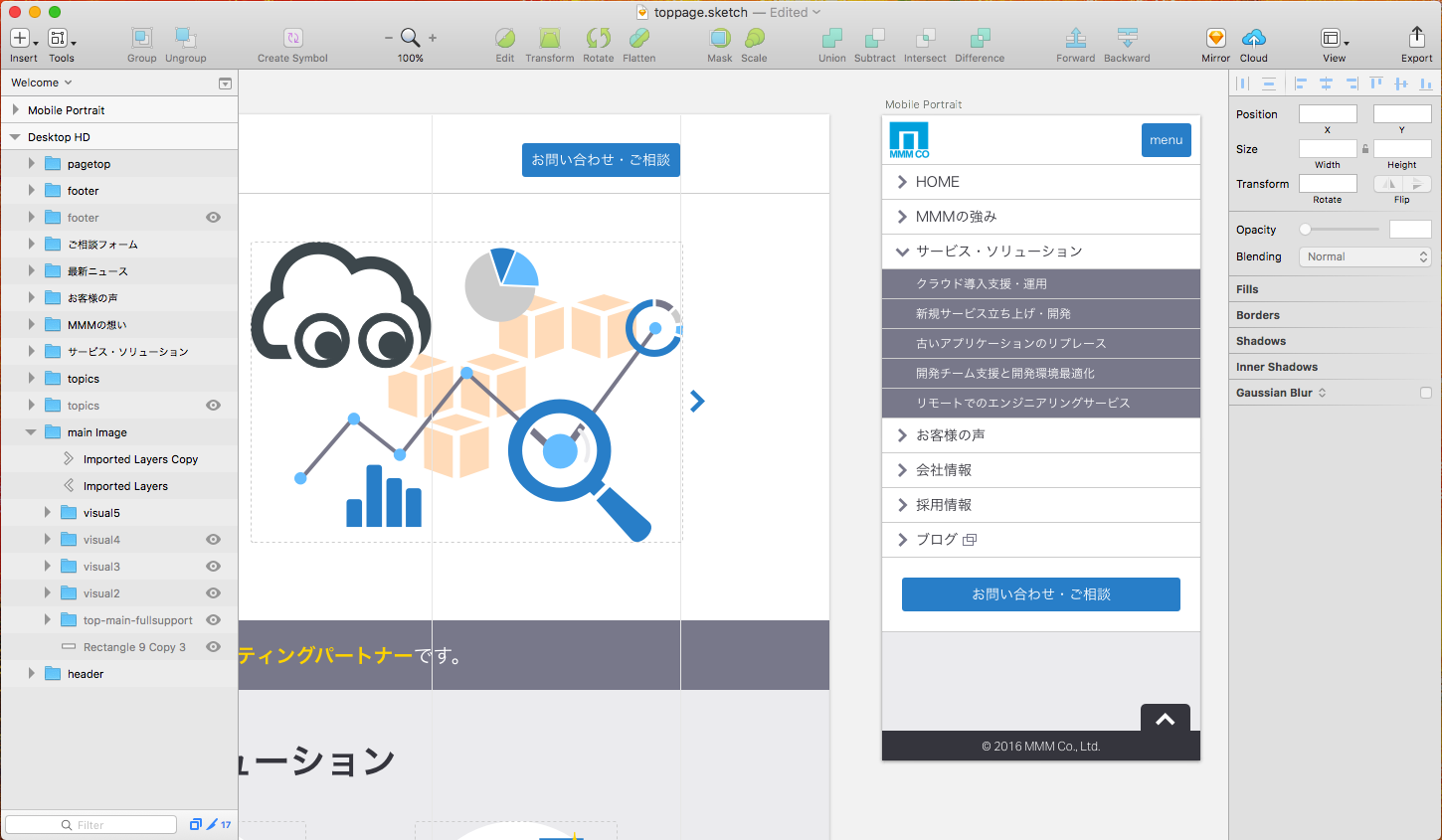
Sketch
昨年あたりから、ワイヤーフレーム作成や、ページデザイン制作によく使うようになりました。

いいところ
- Webデザインに特化したアプリなので、ツールが揃っている。
- 各種スクリーンサイズのアートボードが用意されており、1つのファイルに複数配置できる。
- iOSのデバイスでミラーリングを行ったり、クラウドで共有したりできる。
残念なところ
- Sketchの普及がまだまだなので、他社と協業する場合にファイルを共有しづらい。
- ラフな状態にとどめたくても、オブジェクトの配置を揃えないと未完成な印象がより強くなってしまう。
- Adobeのアプリとは使い勝手が違うので、慣れが必要。
- 注釈やガイドが入れにくい。
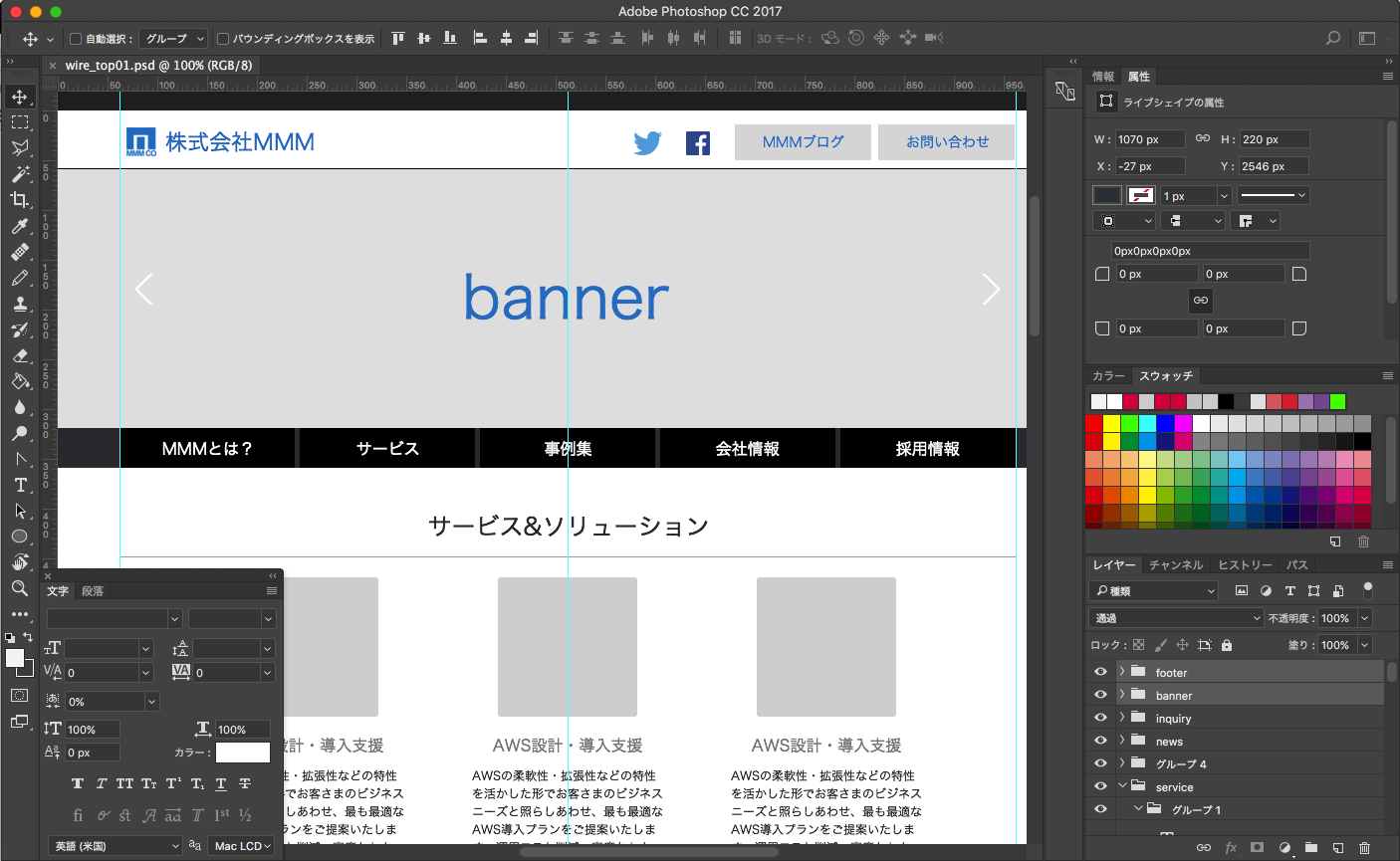
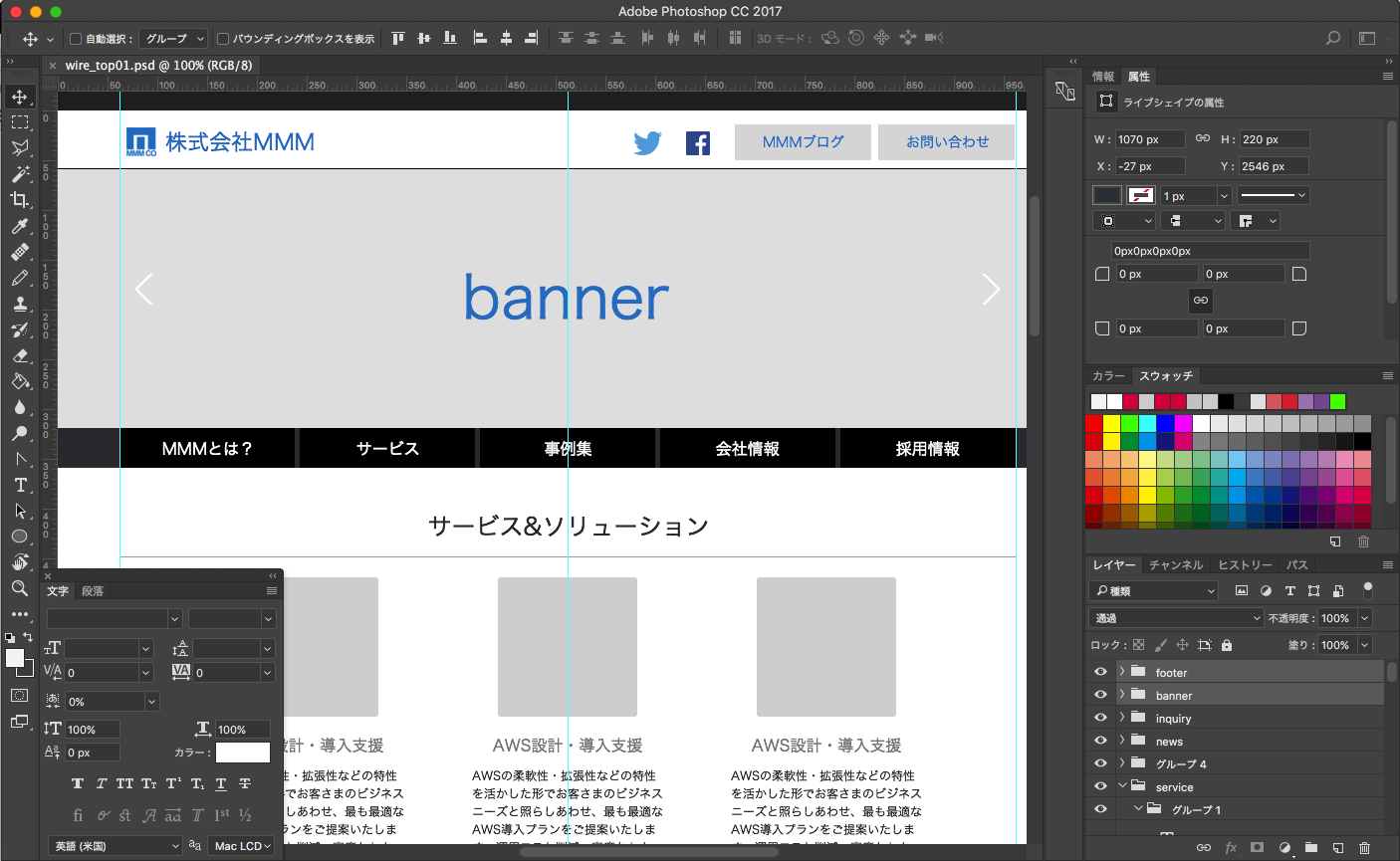
Photoshop
デザインと言えばこれ。長年使っています。
最もメジャーなツールではないでしょうか。

いいところ
- 普及率が高いため、他社とのファイル共有が容易。
- 写真の加工やオブジェクトのエフェクト作成がしやすい。
- PNGやGIF、JPEGなど、適したファイルサイズや画質で、プレビューを見ながら書き出せる。
- 注釈ツールで注釈が入れられる。
残念なところ
- ベクトル系のツールなど、Webデザイン向けの機能も充実してきたが、ラインを引いたりコンテンツブロックを作成したりといった作業がやりにくい。
- ベクターイラストなどの、倍サイズやSVGでの書き出しができないため、デザイン制作時は改めて別のアプリでの作成が必要。
illustrator
ワイヤーフレームの作成には、ほとんど使っていません。Sketchに対してアドバンテージがないからです。
ページのデザインとなると、Sketchより優位な点もあります。
いいところ
- アートボードを複数配置できる。
- 複雑なベクターイラストが作成できる。
- Photoshopと連携しやすい。
- アセット書き出し機能があるので、ベクターイラストの書き出しがしやすい。
残念なところ
- 動作が少し重い。
- スライスを切ってWeb用に書き出す機能が少し弱い。
- オブジェクトごとにレイヤーが分かれないので、オブジェクト選択し辛い。
まとめ
人によって、環境や条件によって、どのツールが使いやすいかはそれぞれですね。
私は、美大で油絵を専攻していたこともあり、手書きがやりやすく、手っ取り早くていいかなあ、と思っています。
便利なツールや使い方を探しつつ、相手に伝わるワイヤーフレーム作成を行っていきたいです。
AUTHOR
デロイト トーマツ ウェブサービス株式会社はアマゾン ウェブ サービス(AWS)に
専門性や実績を認定された公式パートナーです。