Flowを使ってアプリケーション開発するためのエディタ環境いろいろ
これはフロントエンドエンジニア Advent Calendar 2016の第7日目の記事です。
今年はほぼずっとTypeScriptでコードを書いていたので、気分を変えてFlowでコードを書く時の環境について調べてみました。
私は普段Visual Studio Codeでコードを書いているのですが、特に助かっているこの辺りの機能を踏襲した環境を基準にしてみます。
エディタ内で型エラーを表示
何か間違いを起こしてしまったことを知るのは早ければ早いほど良いと思っているので、型エラーは常時エディタに表示されるようにしたいです。
(若干エディタの画面がうるさくなり過ぎる時もありますが...)
変数の型情報をツールチップとして表示
開発中に「あれ、この変数ってどんな型だっけな」と忘れることがよくあります。できるだけ簡単な操作で任意の変数の型を確認できると、ストレス無く開発できます。
型定義へのジャンプ
主に外部ライブラリの型情報をパッと確認するのに使っています。
有名どころのライブラリであれば、詳しいコメントが付いていることも多いので、簡易ドキュメントへのショートカット的に使えるのが助かります。
バージョンを指定できる
特定のバージョンのFlowと紐付いてしまっていると、バージョンアップに追従していくのが大変です。
AtomのTypeScriptプラグインで任意のバージョンのTypeScriptを用いることができなかったことで不便だったので。
自分で設定できなくても、プロジェクトのローカルnode_modulesにインストールされたバージョンを利用できるようになっていれば事足ります。
変数名の追跡変更などリファクタリング支援
必須というわけでもないのですが、コードを全文検索しての置換よりエディタ備え付けの変数名変更の方が安心なので、出来れば付いていて欲しい機能です。
私は普段Visual Studio CodeでTypeScriptを、Scalaの勉強をするのにIntellij IDEAを、その他の言語やブログを書く時はAtomをそれぞれ使い分けてる感じなので、この3つのエディタ(とIDE)でどういう感じの環境になるのかを調べてみます。
サンプルコードにはFlow公式のExampleを使いました。
(それ以外ではvimやemacs向けのプラグインもあるようですが、普段使い慣れていないものなので割愛しました...)
Atom
Flowで拡張機能を検索すると、linterやIDE Haskellに影響を受けた簡易IDEが見つかりますが、どちらもあまりメンテナンスされていないようです。
おそらくFacebookが公開しているReact系アプリケーションの開発を支援するNuclideという簡易IDE的な拡張機能があるからでしょう。
Flowと同様にFacebookによって開発が牽引・公開されている辺りを考えると、TypeScriptにおけるVisual Studio Code相当と捉えても良いかも知れません。
ここではNuclideを試してみます。
まずは導入方法に基いて拡張機能をインストールします。
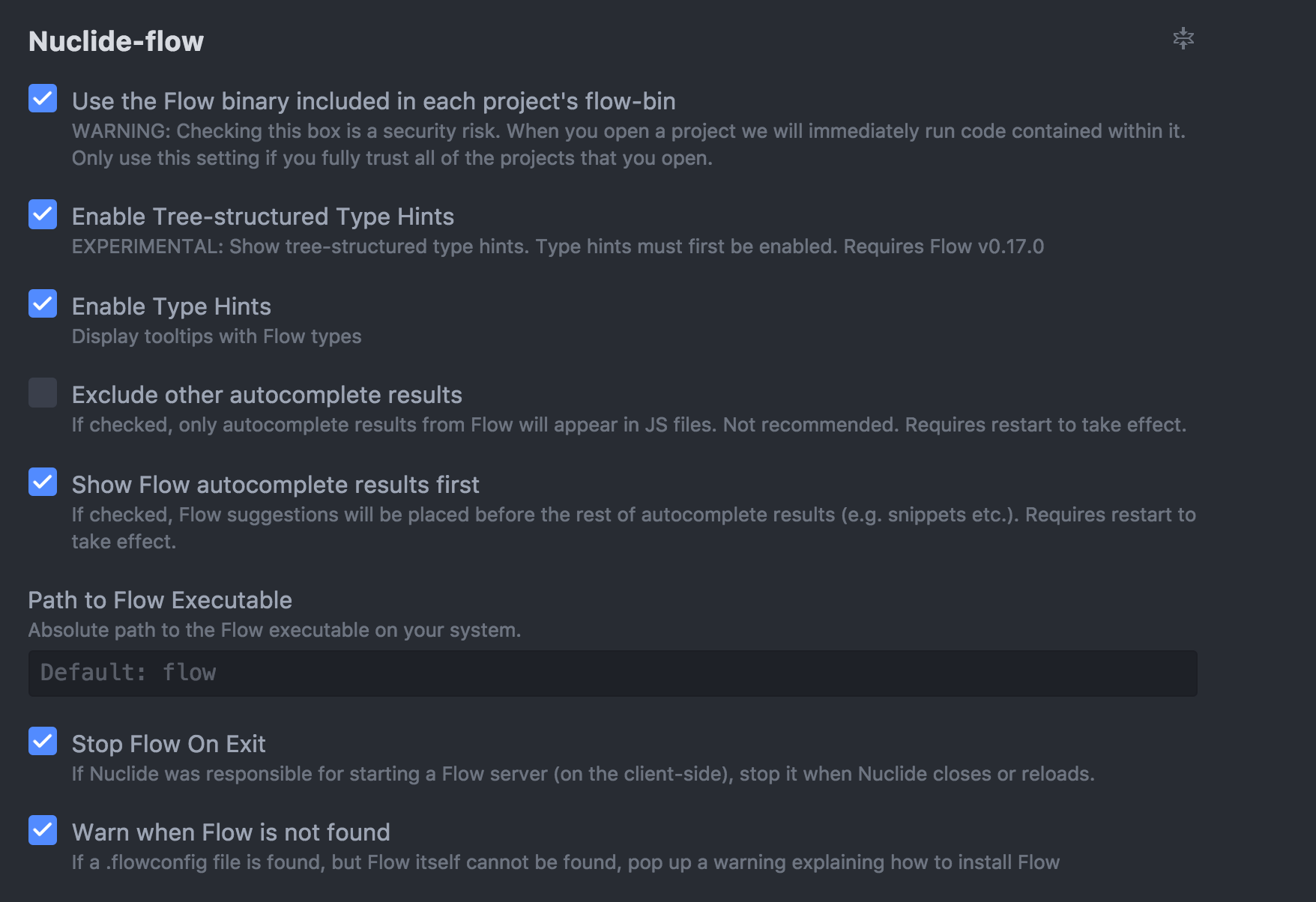
次に拡張機能の設定画面で、Nuclide-Flowの項にあるUse the Flow binary included in each project's flow-binを有効にします。
これでプロジェクト毎にインストールされた、ローカルのnpm executableを利用できます。

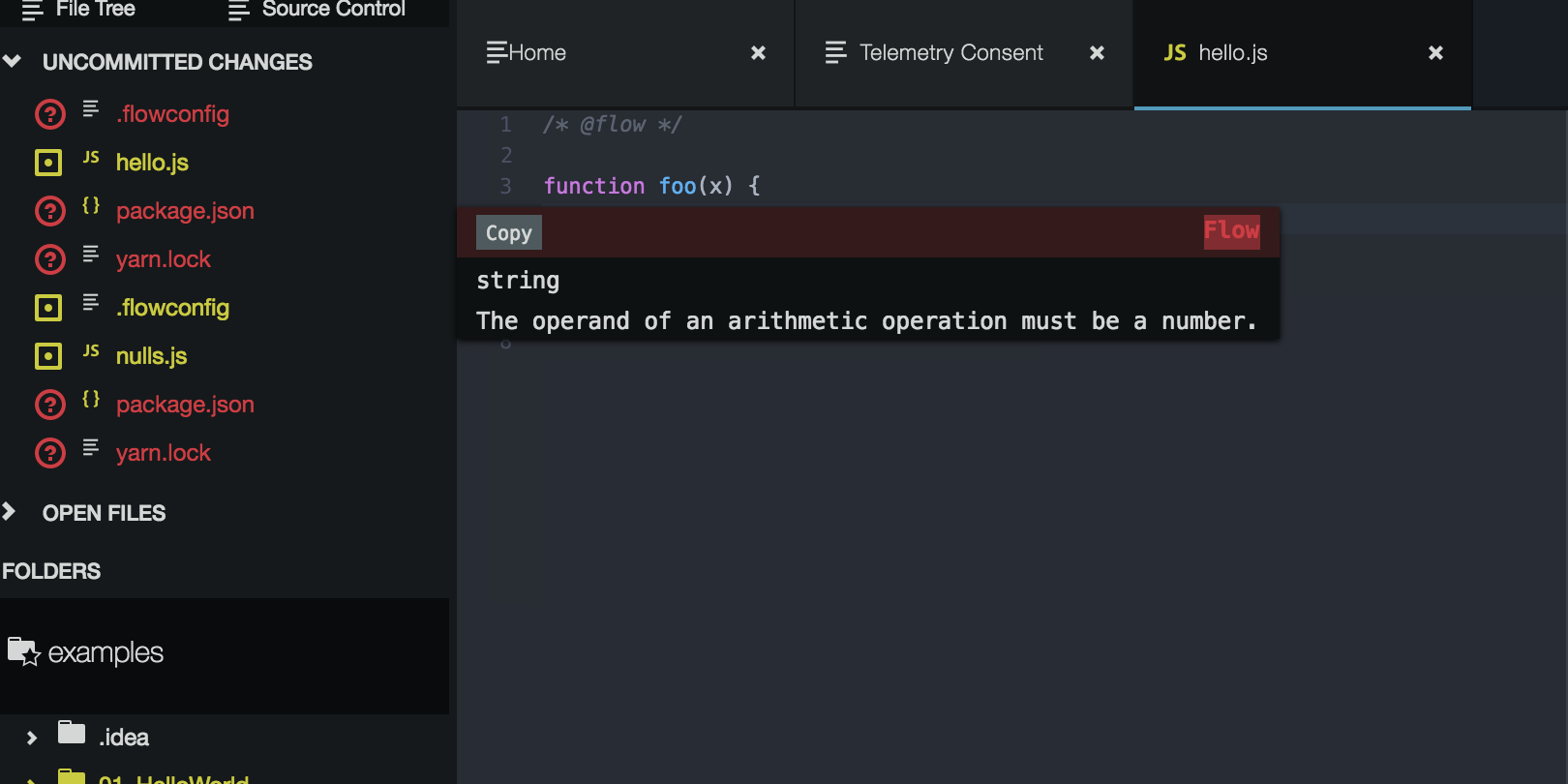
早速サンプルコードを読み込んでみます。
こんな感じでエラーが出ました。

マウスホバーした時に、変数の型情報がツールチップとして表示されるのも良いですね。

ただ、Atomのサイドツリーに独自の開発支援機能が入ってしまうので、別物のエディタみたいな使用感になってしまいそうなの気になりました(テーマごと変わっちゃう?)
Visual Studio Code
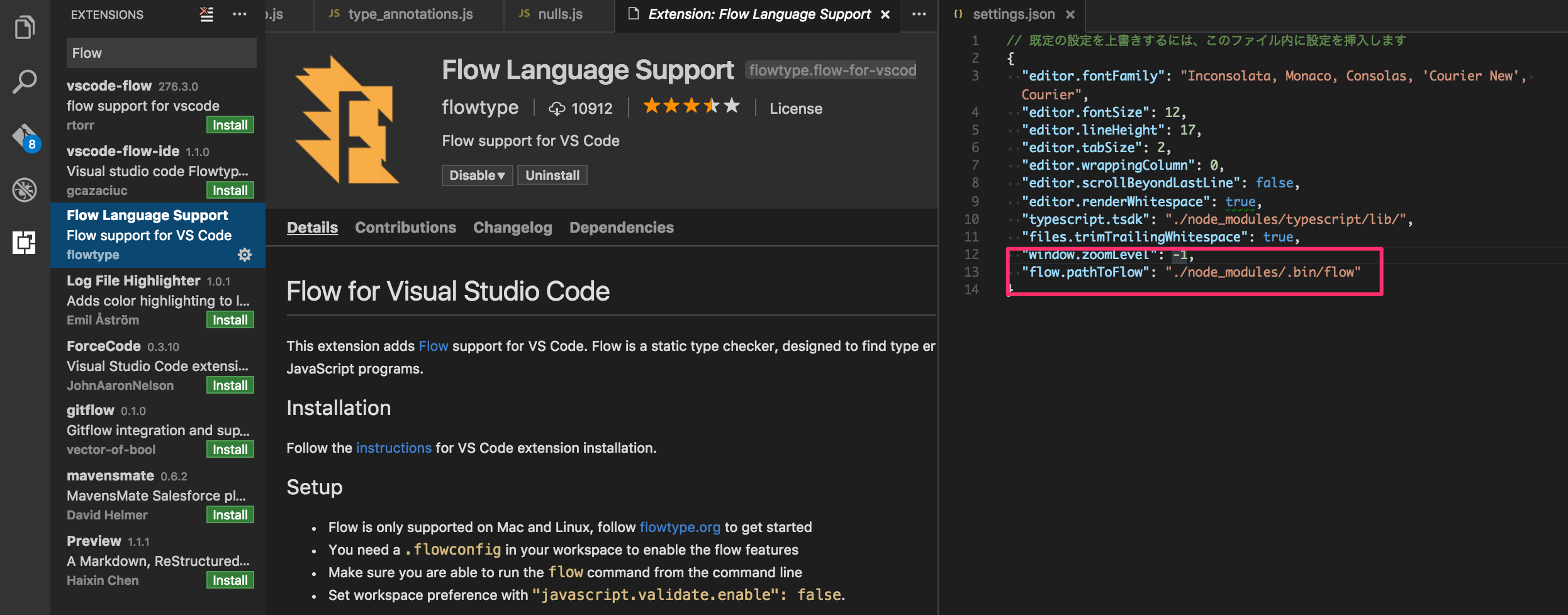
Flow公式のflow-for-vscodeという拡張機能が公開されています。
拡張機能の検索タブでFlowで検索(flowだと出てこないので注意)してインストールします。
次にsetting.jsonにnpm executableへのパスをこんな感じで書きます。

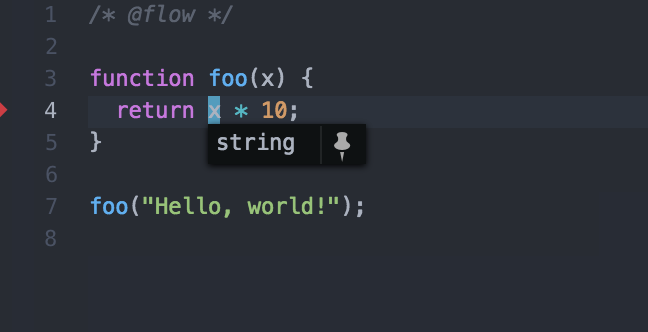
コードを読み込むと、こんな感じでエラーが出ます。

こちらはエラー箇所(赤波線)にマウスホバーすると、型エラーの情報と一緒に推論された型情報も表示してくれるようです。
Intellij IDEA
※ 基本的にWebStormでも同じはず...
もともと2016.2ではIntellij IDEAでは、Flowの基本的な文法解釈とシンタックスハイライトぐらいしかサポートされていなかったようですが、現行バージョンの2016.3で大幅にサポート内容が追加されたようです。
紹介動画
IDEにサポートが組み込まれているので、プラグインのインストールなどは不要です。
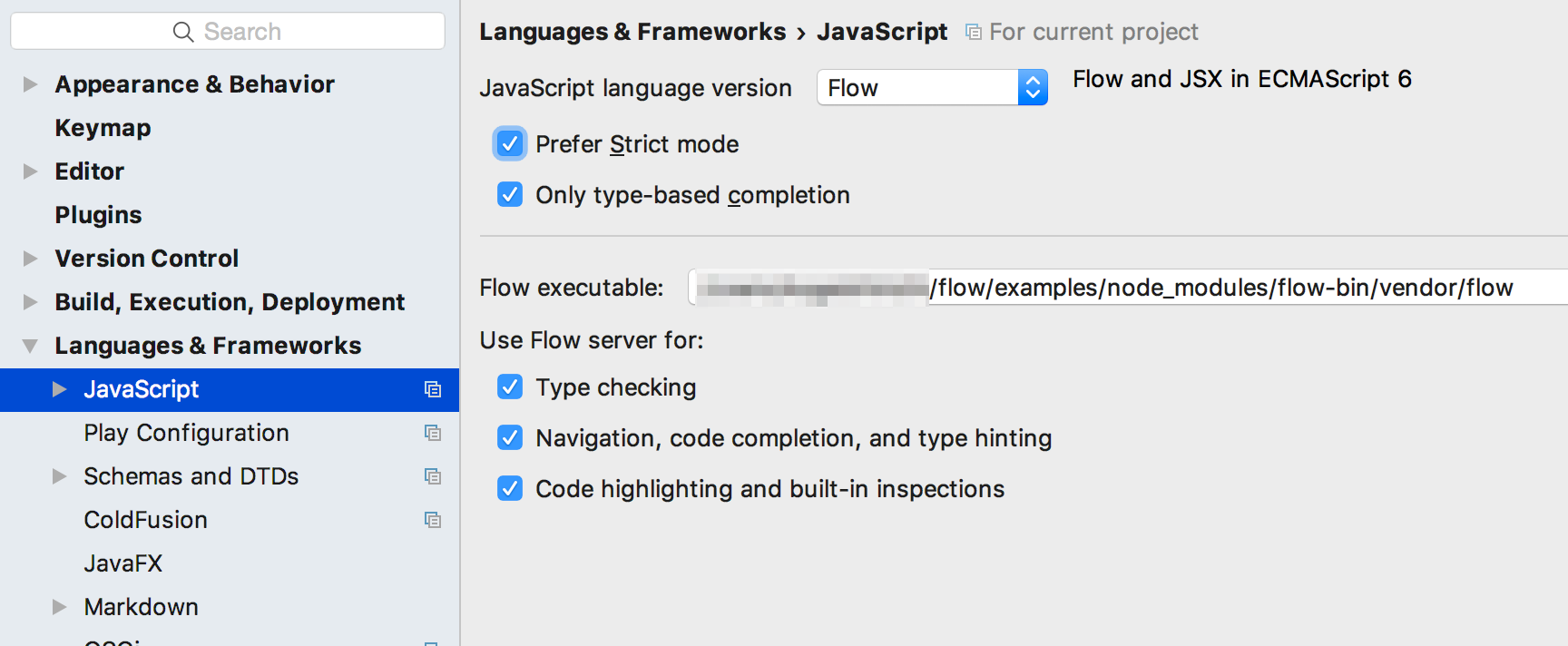
導入方法ページに従ってJavaScript環境の設定を開き、Languages&FrameworksでFlowを選択して、Flow executableにローカルのnpm executableを設定します。

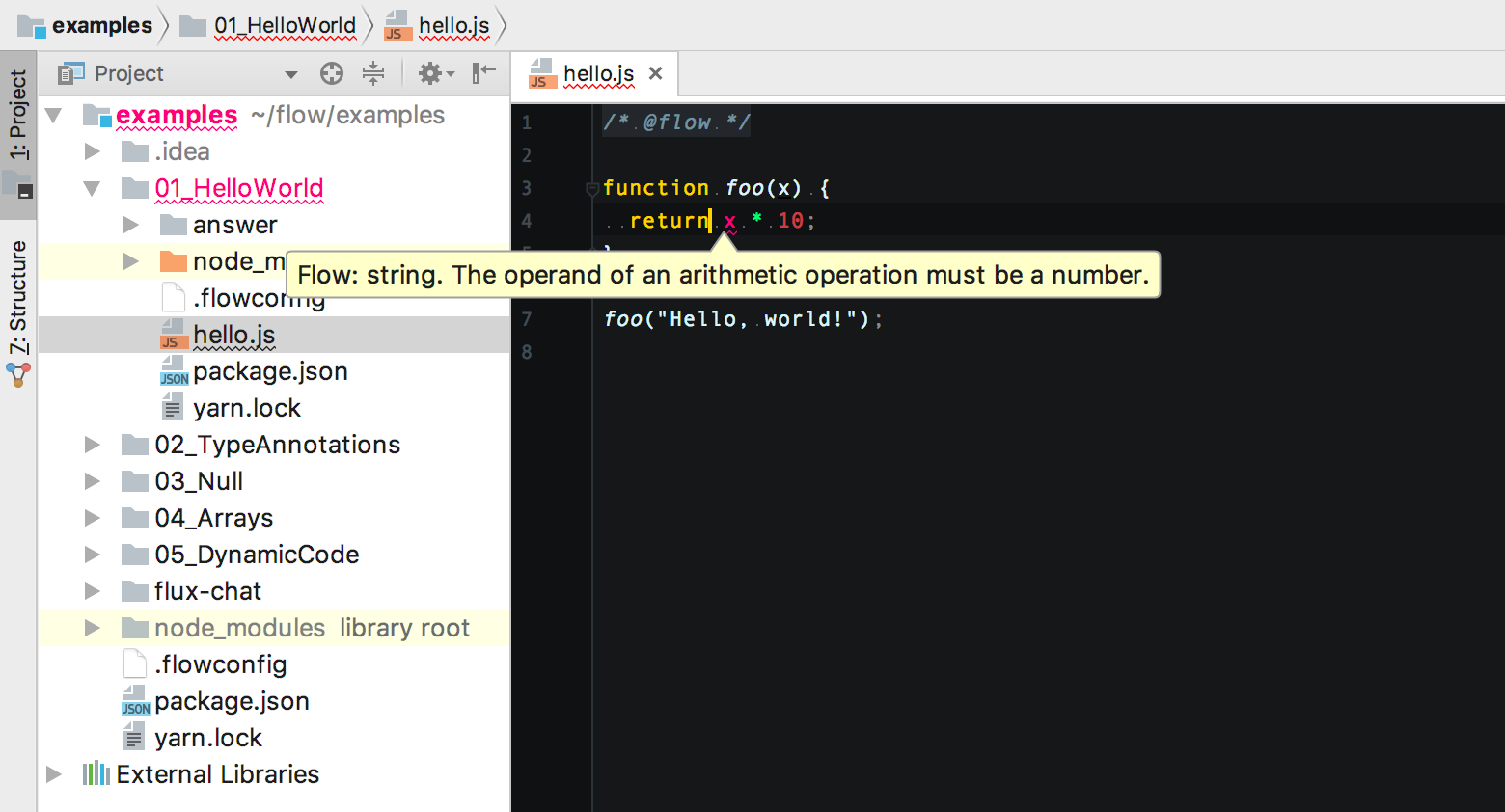
こんな感じでエラーが出ました。

こちらはマウスホバーした変数の型情報をツールチップとして表示してはくれないようです。
※実はTypeScriptにも同種の機能が備わっていません。ひょっとしてあまり必要とされていない機能なのか。。。
(内部的に情報は持っているらしく、リファクタリングの時に型情報を出してくれるので、単に表示方法を知らないだけかもしれません。。。)
対応表
まとめるとこんな感じになりました。
| -- | Atom | VSC | IDEA |
|---|---|---|---|
| エディタ内で型エラーを表示 | ◯ | ◯ | ◯ |
| エディタ内で型推論の結果を覗ける | ◯ | ◯ | △ |
| 型定義へのジャンプ | ◯ | ◯ | ◯ |
| バージョンを指定できる | ◯ | ◯ | ◯ |
| 変数名の追跡変更などリファクタリング支援 | × | × | ◯ |
AtomとVisual Studio Codeは変数の型情報をツールチップとして表示できて、Intellij IDEAは変数名変更などのリファクタリング支援がある(これはどうもFlowの機能を用いてというよりIntellij IDEAが元々独自に備えていたリファクタリング機能の一環という気がします)という感じのようです。
まとめ
Flowを用いたプロジェクトで、楽をしてコードを書くためにどんな選択肢があるのか簡単に調べてみました。
個人的には最近使っているVisual Studio Codeに必要な機能が大体含まれていたので、TypeScript/FlowのいずれもVisual Studio Codeで書いていこうかなと思っています。
以上、参考になればうれしいです。