MMMの具体的な事業内容や開発プロセス、チーム体制のお話
最近、ヤ◯オクでe-saxというサックス用の消音器を手に入れ、消音効果もまずまずだったので、自宅でのサックス練習に身が入っているのは良いのですが、消音器の重量による首への負担がかなーり高く、肩コリが悪化した代表の国本です。
ありがたいことに、MMMブログやWantedlyのサーバーサイド、デザイナーの募集記事をきっかけに当社に興味を持っていただき、ここ最近働きたいとエントリーくださる方が増えてきました。
エントリー後の面談の際、具体的な事業内容や開発プロセス、チーム体制などに関してご質問をいただく事が多かったため、今回のブログエントリーで簡単に紹介しようと思います。
MMMの事業内容
MMMでは大きく2つの事業ドメインがあります。
受託開発・コンサルティング
- コンシューマー向け、業務システム用のWebサービス開発
- AWSを始めとするクラウド活用、導入支援、移行サポート
- iOS/Androidを始めとするモバイル・アプリケーション開発
- LINEスタンプやバナーなどのデザイン関連受注製作
を領域とした受託開発事業を展開しています。
お客様は、大手・上場企業から新規ビジネス立ち上げのスタートアップ企業まで幅広く、業種を問わず、多種多様なアプリケーション開発を請け負っています。
自社サービス
現在MMMでは受託開発をメイン事業として展開していますが、今年度から優秀なメンバーが弊社にジョインしてくれた事もあり、自社サービスの展開・準備を現在進めています。
BtoBをターゲットとしたモバイル・アプリケーションを軸に、来年度から自社サービス領域へのリソース拡大を行うべく、現在奮闘中です。
プロジェクトの特徴
プライム案件が多い
受託開発プロジェクトにおいては、ほぼ全てがお客様からの 直請け(プライム案件) のため、お客様と直接顔を突き合わせてプロジェクトを進めることができます。
受託開発のネガティブ要因の一つとして巷でよく取り上げられる、二次請け/三次請けなどの多重下請け構造の案件は無く、ただ単に「要件定義されたシステムを作る」のみならず、お客様のビジネスを進化させるIT戦略立案のパートナー として社員一丸となって、日々プロジェクトに取り組んでいます。
要件に応じたシステム・アーキテクチャを選定できる
各プロジェクトのビジネス要件に応じて、開発言語やフレームワーク、プロジェクト管理用のツールなどは柔軟に選定・導入しています。
新技術に関しては随時キャッチアップ・検証を業務として行っており、学習コストが発生しても、ビジネス上明確なメリットが出せると判断した場合は迅速に導入やリプレースを進める風土になっています。
開発プロセスや利用ツール・サービス
チケット管理による開発の流れ
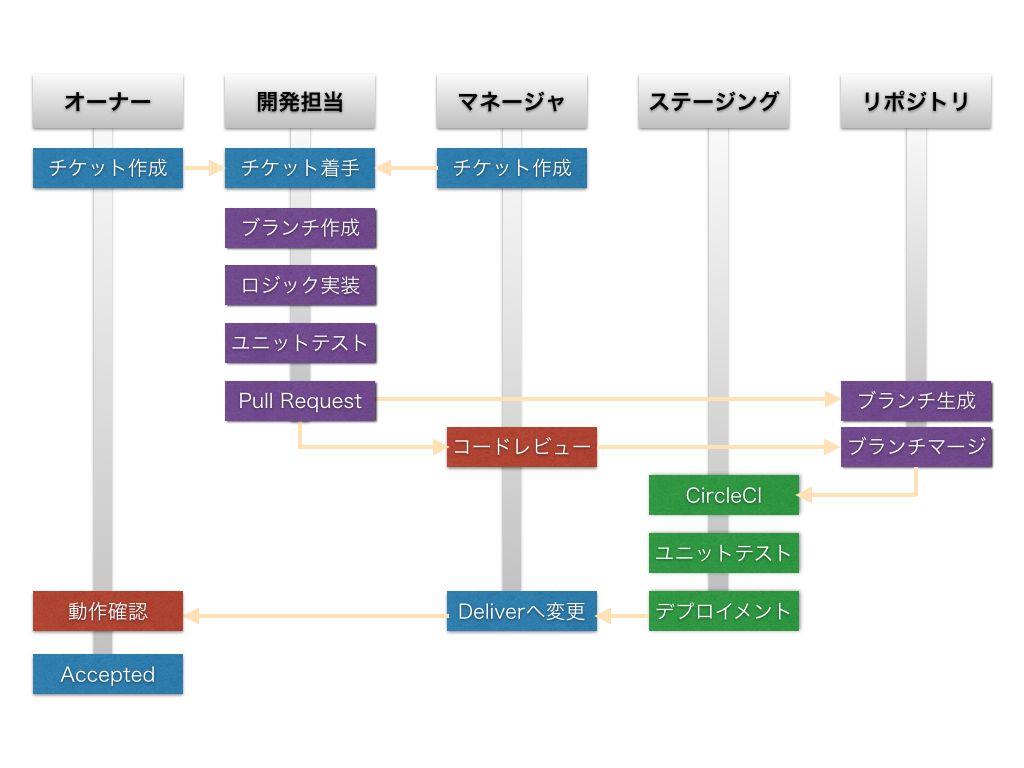
開発フローの概念図

ビジネスにとって重要度が高いと考えられる機能単位でチケットを区分し優先度を付けて、設計・開発を進め、実際に動くソフトウェアを画面で確認しながら、機能追加・仕様変更における協議を順次行っています。
Pull Request時のコードレビューは、プロジェクト関係者全員で行いテストコード含めて実装コードに問題が無ければ、masterへマージされCIサービスによりステージング(検証環境)へ自動的にデプロイメントされます。
日々活用しているツールやサービス
リモートワークがメインとなる当社では、Webサービスやツールをフルに活用し、ロケーションを問わない密なコミュニケーションを図っています。
| 利用用途 | ツール・サービス |
|---|---|
| タスク・チケット管理 | Pivotal Tracker |
| 社内コミュニケーション | HipChat、Skype(会話オンリー) |
| 社外コミュニケーション | チャットワーク |
| ドローツール | Cacoo |
| 社内での情報共有 | Qiita:Team |
| 継続的デプロイ、CI | CircleCI、Capistrano |
| ソースコード管理 | Github、Bitbucket |
| モックアップ | Prott、Balsamiq Mockups |
社内での主なコミュニケーションはHipChatがメインになっていて、プロジェクト毎に専用のルームを作成しており、Github、BitbucketやPivotalTrackerなどのチケット関連情報も各社のAPIを経由して、HipChatのルームに様々な通知を集約しています。
お客様とのやりとりもコミュニケーションの敷居を下げるため、Eメールではなくチャットワークをメインとしています。
重要度や内容によって都度、Skypeのような同期型と、チャットなどの非同期型のコミュニケーションを使い分けています。
チーム体制
デザインから運用までトータルに
自社サービスのみならず、受託開発のプロジェクトにおいても特定の業務スコープというよりは初期の設計時から参画させていただく事が多く、UIのプロトタイプ作成やデザインカンプ、開発からカットオーバ後の運用までトータルに携わるため、自社でトータルに対応できるよう、チームを編成しています。
各チームについて
ディレクション、UI/UXデザインチーム
お客様と共にサービス企画やビジネスにおけるコンセプトメイキング等含め、上流工程から案件を進めていきます。
アイディアを具現化するためのプロトタイプを作り、具体的なUI案やデザインカンプに落としこみを行います。
フロントエンドエンジニアリングチーム
プロトタイプやワイヤーフレーム・デザインカンプ等をベースに、HTML5/CSS3やJavaScriptを駆使して、フロントエンドサービスの設計・実装を行います。
近年はシングルページアプリケーション(SPA)などの開発も増え、AngularJSなどのJavaScript向けのフレームワークの採用や、Yeoman、Gulp、Gruntなどの効率化ツールを活用して開発を進めています。
モバイルアプリケーションチーム
プロトタイプやワイヤーフレーム・デザインカンプ等をベースに、iOSやAndroidなどのネイティブアプリケーションの設計・実装や、HTML5などを活用したハイブリッドアプリケーションの開発を行います。
求められる性能要件や、開発コストを考慮し、ネイティブとハイブリッドアプリは適切に使い分けます。
サーバーサイド、システムバックエンドチーム
シングルページアプリケーション(SPA)やモバイルアプリケーションで必要となるサーバーサイドAPIや、業務システムにおけるビジネスロジックが実装されたサーバーサイドアプリケーションの設計・実装を行います。
アプリケーションが稼働するインフラは、AWSを始めとするクラウドが前提となり、インフラストラクチャの構成管理ツールとしてChefを活用します。
まとめ
いかがでしょうか?
本エントリーを通じて、少しは当社の楽しそうな???業務の雰囲気が伝わると大変嬉しいです!
少しでも当社にご興味をお持ちいただけた方や、お仕事のご依頼などはこちらのお問い合わせからお気軽にご連絡下さい!
ではでは╭( ・ㅂ・)و ̑̑






