Sketch3ファーストインプレッション


子供の保育園の遠足のお弁当を、ほぼ冷凍食品で構成してしまった、効率重視(手抜きとも言う)の池島です。
自社のコーポレートサイトをリニューアルするにあたり、様々なトライアルを行っています。
制作の進め方であったり、プロトタイピングの利用だったり、バックエンドでも未経験、または経験の浅い技術を使ってみたりするようです。
**Sketch3**も、その中の1つです。
まだそれほど使い込んでいませんが、使ってみての印象や、Photoshopとの違いなどをまとめてみます。
いいところ・使える機能
ちょっと安い。
Adobeのソフトと比べると、少し価格が抑えめです。
2015年5月14日現在、App Storeでは11,800円となっています。公式サイトでは99ドルです。
ちなみに、Adobe photoshop CC単体で月額2,180円、Creative Cloudコンプリートプランで月額4,980円(いずれも個人一般、2015年5月14日現在)となっています。
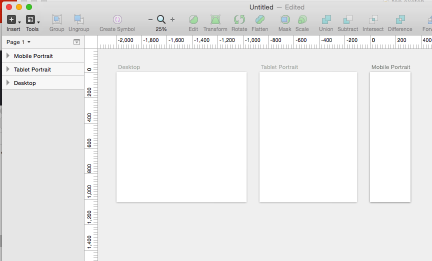
1ファイルに様々なアートボードを追加・管理できる。

レスポンシブサイトを制作する場合は、Desktop、Tablet、Mobileのように各サイズのアートボードを追加していって、並べて作業できます。
アートボードのサイズは、デフォルトでいくつか用意されていますが、サイズをカスタマイズしたり、後から変更することも可能です。
同じサイズのアートボードを複数用意して、異なるパターンのデザインを提案するのにも使えそうです。
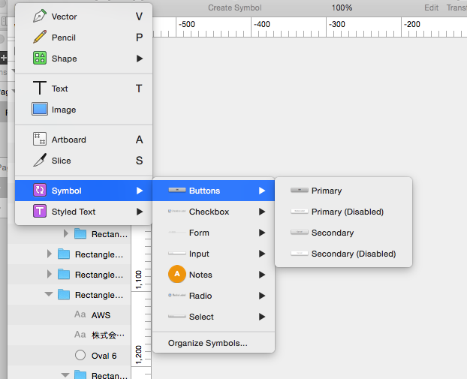
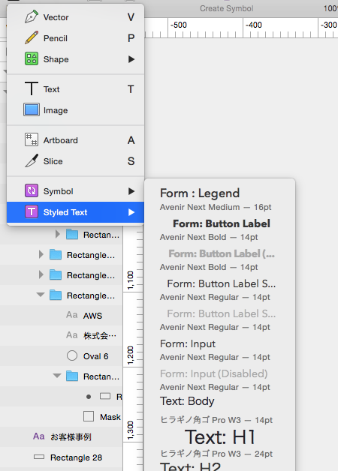
スタイルやシンボルの定義ができる。


タグやclassに応じたテキストやシンボルのスタイルを決めて、オブジェクトに適用していくことができます。
テキストのスタイルやオブジェクトは、デフォルトで設定されていますが、変更したり、新たに作成することも可能です。
デザインテンプレートやガイドラインが出来上がったら、それに合わせてカスタマイズするといいでしょう。
ベクターが編集しやすい。
Illustratorのように、パスファインダーでパス同士を結合したり、多角形の角数をインスペクターから変更したりと、ツールが充実しています。
アートボードのテンプレートに、iOS用アイコンなどがあるので、アイコンのデザインもまとめてできそうです。
スマートガイドが便利。
近くのオブジェクトとの距離を表示したり、スペースを揃えたり、下にあるオブジェクトのエッジやセンターにスナップさせたりしてくれます。
想定外のところにスナップしてしまって、手動で微調整が必要になることもあり、惜しいところです。
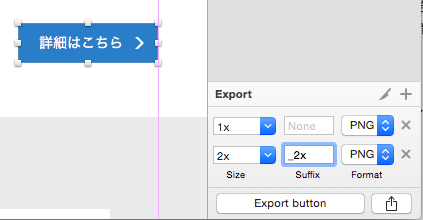
画像の書き出しが楽。

オブジェクトを選択して、Exportパネルで書き出し設定、Exportボタンをクリックすると、画像を書き出してくれます。
元がベクターオブジェクトなら、同時にRetina用の2倍サイズの書き出しも可能です。すごく便利!
2倍以外にも、サイズや倍率を自由に設定できます。
書き出して、各アプリケーションに送る機能もありました。
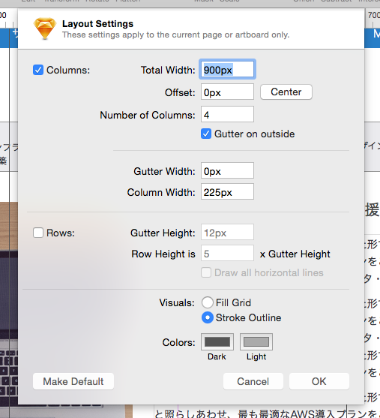
カラムの数や幅などが自由に設定できる。

Layout Settings を使うと、数値入力でガイドラインを引くことができます。
アートボードの設定は保存できるので、違うページを作るときにも流用可能です。
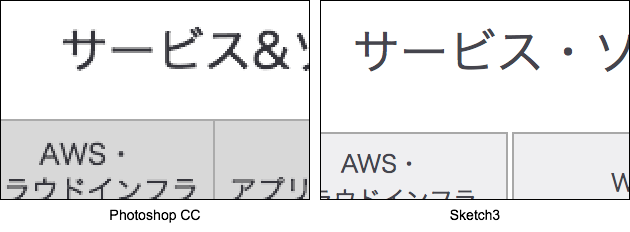
Retinaディスプレイに対応。

PhotoshopをRetinaディスプレイで使うと、半分のサイズで表示されてしまったり、かといって200%で表示すると、画像が荒れてしまったりという問題がありました。
Sketch3は、ブラウザでの表示と同じサイズで表示され、荒れてしまうこともありません。
iPhoneでプレビューできる。
Mirrorという機能があり、MacとケーブルでつないだiPhoneで表示確認できます。(別途アプリが必要)
よくないところ
日本語版・Windows版がない。
英語版でも、それほど支障はないのですが、ヘルプを調べたいときやメニューがぱっと見てわからない時に困ったりします。
英語を勉強しておけ、ということだけかもしれませんが...。
また、制作・開発環境がWindowsだけという企業もありますので、ファイルのやり取りが必要になったときなど、面倒なことになりそうです。
ピクセルデータが編集できない。
イラストや写真をゴリゴリいじってグラフィカルなデザインにしたい場合は使えません。この場合は、Photoshopがベストでしょうね。
フラットでモダンなデザインには向いています。
テキストボックスの変形・テキストの回り込みができない。
テキストの表示領域を複雑な形にしたり、イメージなどに回り込ませることができません。
もしかしたらできるのでしょうか? だれか教えて下さい。
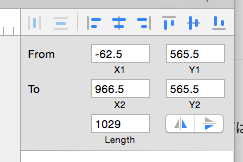
ポジションやサイズに小数点以下の数値が設定できてしまう。

Webデザインでは御法度とも言える(?)小数点以下の数値が設定できてしまい、特にラインツールを使ったときのポジションが、デフォルトでxx.5のような数値になるのはどうかと思っています。
ポジションを整数に直すと、逆に0.5px分ずれたようになってしまうし。
ベクターイラストだったら、大きさが整数じゃなくてもいいんですけどね。
日本語の文献が少ない。
まださほど普及していないため、日本語のTipsなどが少ないです。
がんばって英文を読むか、自分で切り開いていくしかなさそうです。
まとめ
まだそれほど使い込んでいないので、知らない機能がまだまだありそうですが、イマドキのデザインを効率よく制作するのにはいいツールだと思います。
また、プラグインもたくさんリリースされているようなので、いろいろ試していきたいです。
Illustratorでのデザインにもチャレンジして、比べてみたいとも考えています。
制作できるデザインが限定されてしまうので、ベースデザインはPhotoshopで作って、ある程度デザインが決まったら、Sketch3でページ量産していくのがいいのかもしれません。
これから使っていく中で、気付いたことなどありましたら、またこちらで書いてみようかと思います。


