GitHubからCloudFormationを自動更新してみた

はじめに
年末は体調を崩して寝正月になってしまったakiraです。体調を崩すと何もできなくなってしまうので体調管理は何よりも重要であると改めて感じました。
本ブログでは先日発表されたGitの更新をトリガーとしたCloudFormationの自動更新機能をGitHubで試してみたいと思います。
機能概要
Gitと同期させることによってCloudFormationテンプレートの更新をプッシュするだけでAWS環境に更新内容を自動デプロイさせることが出来ます。
ブランチを指定して設定できるので特定のブランチの場合のみ自動デプロイするといった運用も可能となっています。2024年1月時点でGitHub、GitHub enterprise、GitLab、BitBucketで動作がサポートされています。
利用するためにはGitHub等のリポジトリプロバイダとCodeStarの接続が必要である他、CloudFormationテンプレートに加えてデプロイメントファイルと呼ばれる、パラメータ等を設定するファイルを作成する必要があります。
やってみる
下準備
- GitHubとCodeStarの接続
-
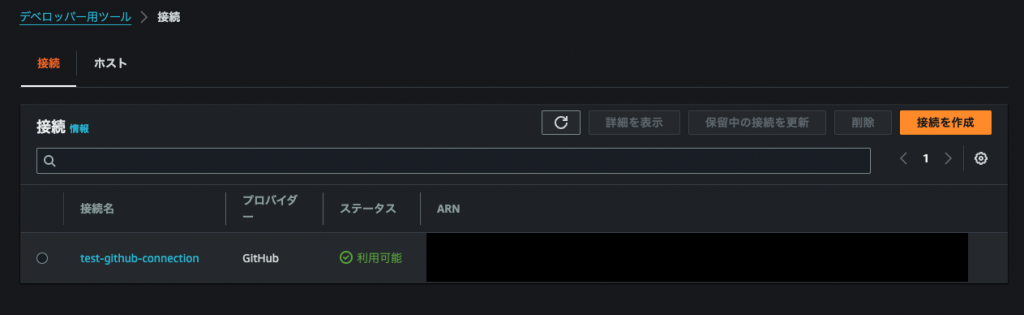
デベロッパー用ツールの画面より接続を選択します

接続したいプロバイダーを選択した後に認証を挟んでどのリポジトリと接続するかを選択していきます。
※ここでは意図せぬシークレット情報などが入ってしまわないように省略しますが案内に沿って実行するだけで簡単に設定できます
今回の検証用として
test-github-connectionという名称で接続を作成しました。
今回はgit-cloudformationというリポジトリのmainブランチを連携していきます。
ブランチ内には以下のファイルを作成しておきます。
git-cloudformation
├vpc.yml
├test-deployment.yml
└README.mdこの時点でのファイルの中身は以下のとおりです。
AWSTemplateFormatVersion: "2010-09-09"
Parameters:
PJid:
Type: String
Default: "test"
VPCCIDR:
Type: String
Default: "10.0.0.0/16"
Resources:
# VPC network
VPC:
Type: "AWS::EC2::VPC"
Properties:
CidrBlock: !Ref VPCCIDR
EnableDnsSupport: "true"
EnableDnsHostnames: "true"
InstanceTenancy: default
Tags:
- Key: Name
Value: !Sub "${PJid}-vpc"test-deployment.ymlを編集することでどのテンプレートを呼び出すか、パラメータにどの値を渡すかなどを設定することが出来ます。
template-file-path: vpc.yml
parameters:
PJid: git-cfn
VPCCIDR: 172.16.0.0/16
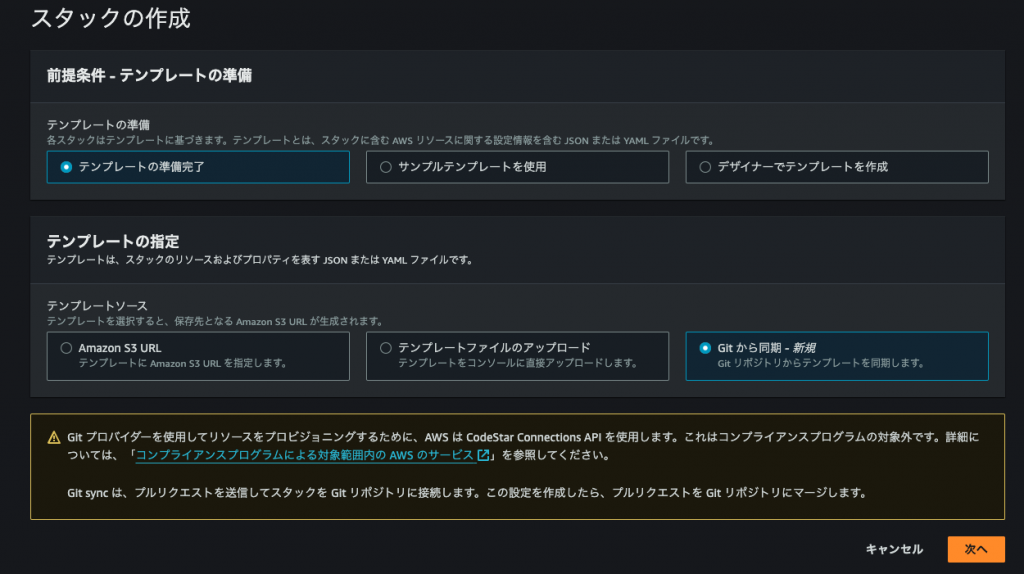
tags: {}CloudFormationの作成画面にてテンプレートソースで「Gitから同期」を選択します。

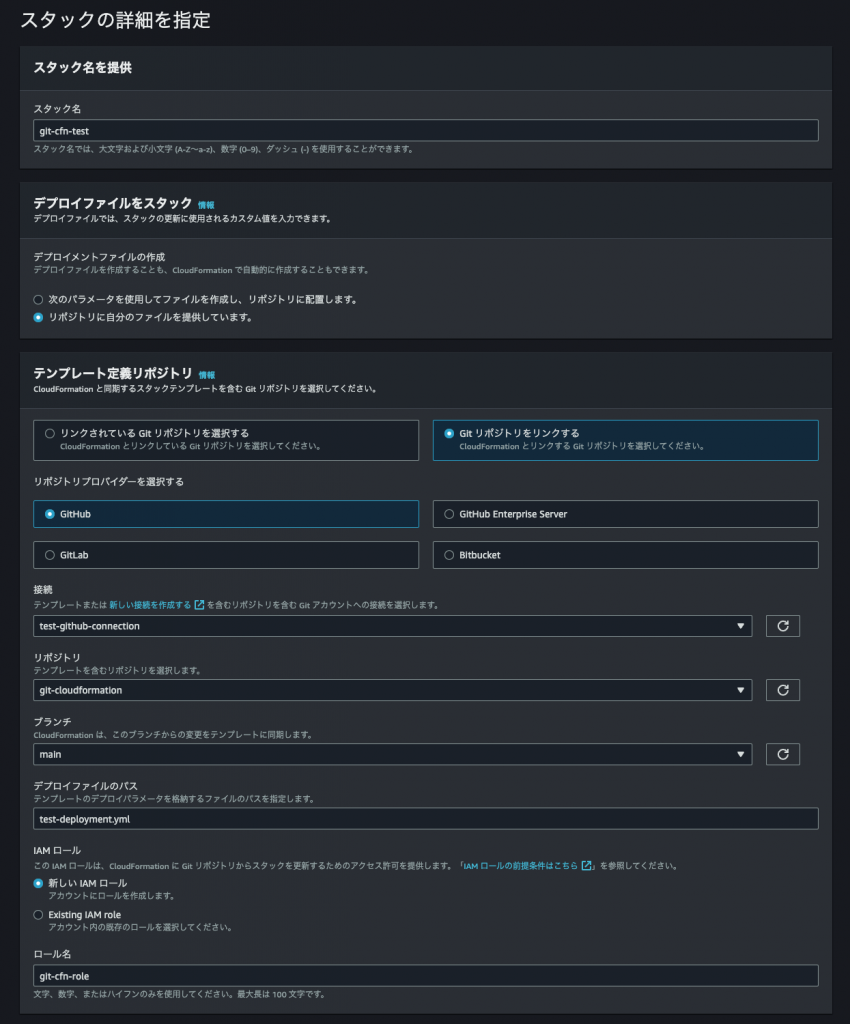
スタック名を設定の後、上記で準備してきたテンプレートを参照するように変更していきます。また、今回はmainブランチの変更を検知する設定としております。

設定が上手くいくとCloudFormationが実行されます。

完了するとVPCのみがテンプレートにそって作成されていることが確認できます。

デプロイしてみる
ここからは実際にテンプレートを変更してみます。
今回は以下のようにサブネットを追加する変更を加えてみます。
AWSTemplateFormatVersion: "2010-09-09"
Parameters:
PJid:
Type: String
Default: "test"
VPCCIDR:
Type: String
Default: "10.0.0.0/16"
PublicSubnetCIDR:
Type: String
Default: "10.0.10.0/24"
Resources:
# VPC network
VPC:
Type: "AWS::EC2::VPC"
Properties:
CidrBlock: !Ref VPCCIDR
EnableDnsSupport: "true"
EnableDnsHostnames: "true"
InstanceTenancy: default
Tags:
- Key: Name
Value: !Sub "${PJid}-vpc"
# Public Subnet
PublicSubnet:
Type: "AWS::EC2::Subnet"
Properties:
AvailabilityZone: "ap-northeast-1a"
CidrBlock: !Ref PublicSubnetCIDR
VpcId: !Ref VPC
Tags:
- Key: Name
Value: !Sub "${PJid}-public-subnet-a"
# Public RouteTable
PublicRouteTable:
Type: "AWS::EC2::RouteTable"
Properties:
VpcId: !Ref VPC
Tags:
- Key: Name
Value: !Sub "${PJid}-public-route-a"
# PublicRouteTable Associate Subnet
PublicSubnetRouteTablessociation:
Type: "AWS::EC2::SubnetRouteTableAssociation"
Properties:
SubnetId: !Ref PublicSubnet
RouteTableId: !Ref PublicRouteTabletest-deployment.ymlにもサブネットのCIDRを追加します。
template-file-path: vpc.yml
parameters:
PJid: git-cfn
VPCCIDR: 172.16.0.0/16
PublicSubnetCIDR: 172.16.0.0/24
tags: {}変更が完了したらGitHubへプッシュします。
git add ./test-deployment.yml ./vpc.yml
git commit -m "add subnet"
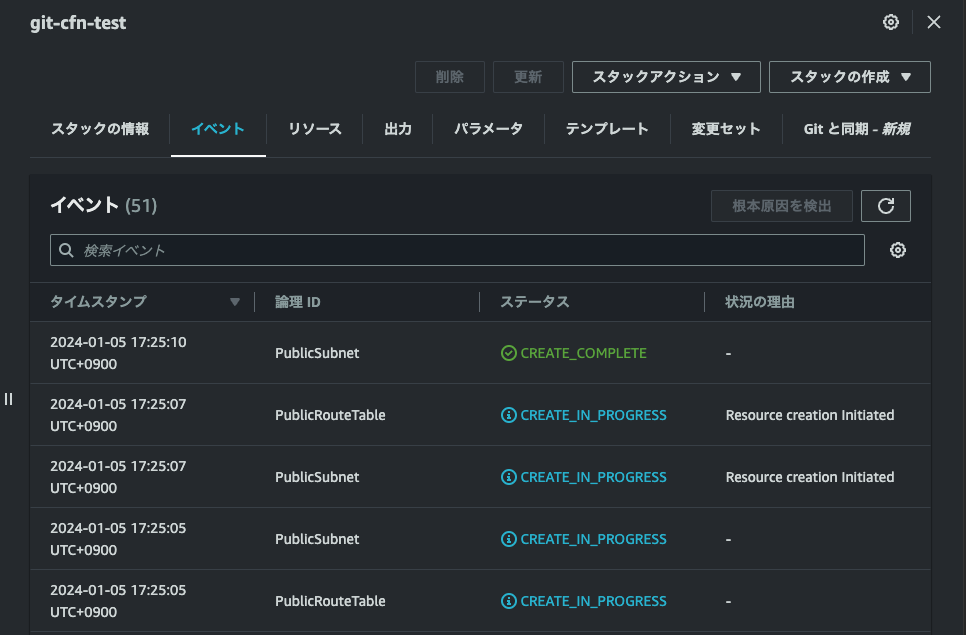
git push origin main想定通りにテンプレートの更新が実行されます。

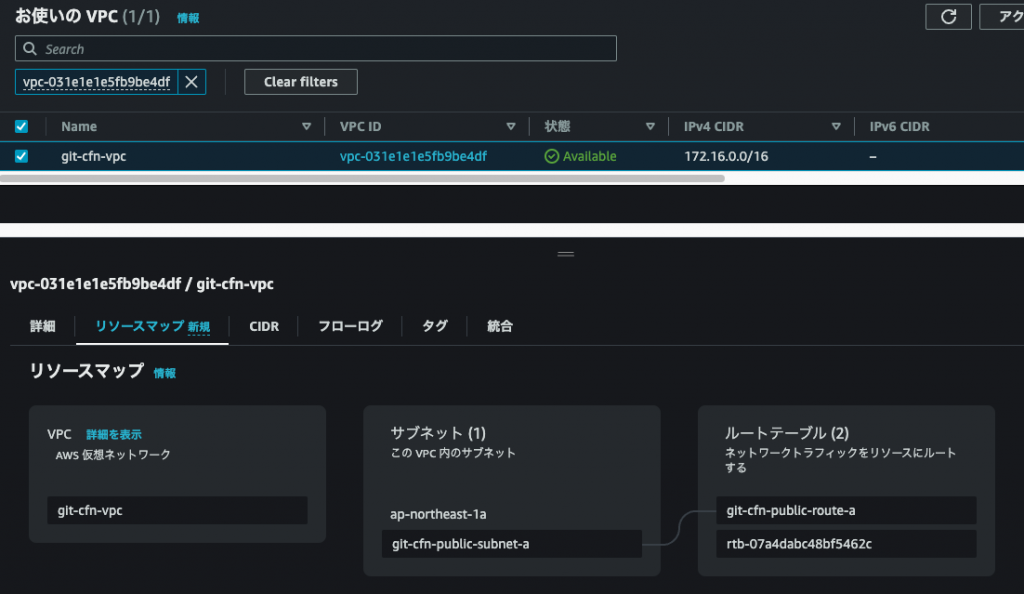
更新完了後にVPCを確認してみるとサブネットが追加されていることが確認できます。

他のブランチからマージしてみる
より実践的な利用を想定して、もう1つサブネットを追加して他のブランチにプッシュしてから、mainにマージした際の動作を確認してみます。
AWSTemplateFormatVersion: "2010-09-09"
Parameters:
PJid:
Type: String
Default: "test"
VPCCIDR:
Type: String
Default: "10.0.0.0/16"
PublicSubnetCIDR:
Type: String
Default: "10.0.10.0/24"
PublicSubnetCIDRC:
Type: String
Default: "10.0.20.0/24"
Resources:
# VPC network
VPC:
Type: "AWS::EC2::VPC"
Properties:
CidrBlock: !Ref VPCCIDR
EnableDnsSupport: "true"
EnableDnsHostnames: "true"
InstanceTenancy: default
Tags:
- Key: Name
Value: !Sub "${PJid}-vpc"
# Public Subnet
PublicSubnet:
Type: "AWS::EC2::Subnet"
Properties:
AvailabilityZone: "ap-northeast-1a"
CidrBlock: !Ref PublicSubnetCIDR
VpcId: !Ref VPC
Tags:
- Key: Name
Value: !Sub "${PJid}-public-subnet-a"
# Public RouteTable
PublicRouteTable:
Type: "AWS::EC2::RouteTable"
Properties:
VpcId: !Ref VPC
Tags:
- Key: Name
Value: !Sub "${PJid}-public-route-a"
# PublicRouteTable Associate Subnet
PublicSubnetRouteTablessociation:
Type: "AWS::EC2::SubnetRouteTableAssociation"
Properties:
SubnetId: !Ref PublicSubnet
RouteTableId: !Ref PublicRouteTable
# Public Subnet-C
PublicSubnetC:
Type: "AWS::EC2::Subnet"
Properties:
AvailabilityZone: "ap-northeast-1c"
CidrBlock: !Ref PublicSubnetCIDRC
VpcId: !Ref VPC
Tags:
- Key: Name
Value: !Sub "${PJid}-public-subnet-c"
# Public RouteTable-C
PublicRouteTableC:
Type: "AWS::EC2::RouteTable"
Properties:
VpcId: !Ref VPC
Tags:
- Key: Name
Value: !Sub "${PJid}-public-route-c"
# PublicRouteTable Associate Subnet-C
PublicSubnetRouteTablessociationC:
Type: "AWS::EC2::SubnetRouteTableAssociation"
Properties:
SubnetId: !Ref PublicSubnetC
RouteTableId: !Ref PublicRouteTableCtest-deployment.ymlにもサブネットのCIDRを追加します。
template-file-path: vpc.yml
parameters:
PJid: git-cfn
VPCCIDR: 172.16.0.0/16
PublicSubnetCIDR: 172.16.0.0/24
PublicSubnetCIDRC: 172.16.10.0/24
tags: {}変更が完了したらadd-subnetブランチへプッシュします。
git add ./test-deployment.yml ./vpc.yml
git commit -m "add subnet ap-northeast-1c"
git push origin add-subnetこの時点では想定通りにテンプレートの更新は動作していません。

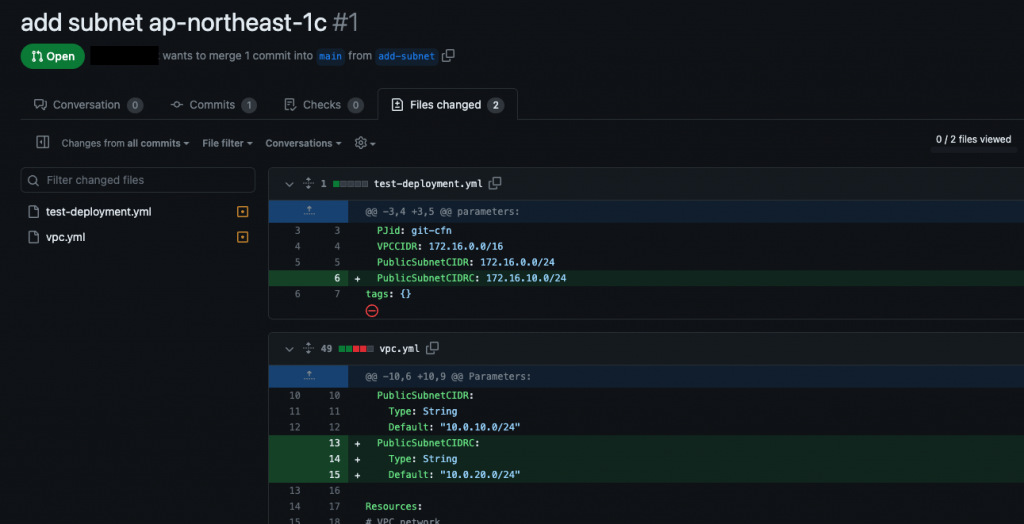
GitHub上で比較してみると想定通りの変更がプッシュされているのでマージしていきます。

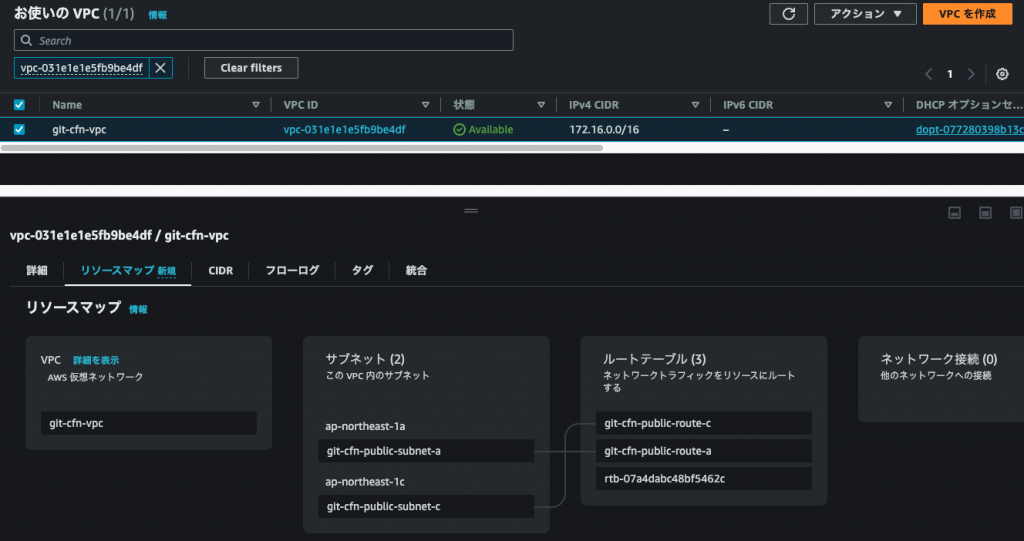
マージをトリガーとして更新が実行されVPCが更新されたことが確認できました。

まとめ
簡単な設定でデプロイの自動化をすることが出来ました。ブランチを指定して実行できるので本番環境での利用というよりは開発検証の高速化に役立つのではないかと個人的には感じました。
とても簡単に設定できて手軽に試せる機能なのでぜひお試しください。