Chromaticを使ってみよう

はじめに
こんにちは。最近ジムに通い始めたtanesanです。
いきなりですがChromaticというサービスをご存知でしょうか?Storybookを触ったことがあるかたなら一度は見たことがあるかもしれません。簡単に紹介すると、ChromaticはStorybookをベースに、コンポーネントの差分を検証するビジュアルテストや、差分を非エンジニアのかたともコラボレートしてレビューする環境を提供してくれるサービスになります。今回はこのChromaticを使って、実際にGithubと連携した継続的なビジュアルテストとレビュー環境の構築をハンズオン形式で紹介していこうと思います。
プロジェクト作成
まずはプロジェクトを作成しましょう。今回はViteを使います。
npm create vite@latest
選択肢は全てYesを選択します。
↓を実行してViteの画面が立ち上がるか確認しましょう。
npm install
npm run dev
Storybookの追加
プロジェクトにStorybookを追加していきます。
npx storybook@latest init選択肢は全てYesを選択します。
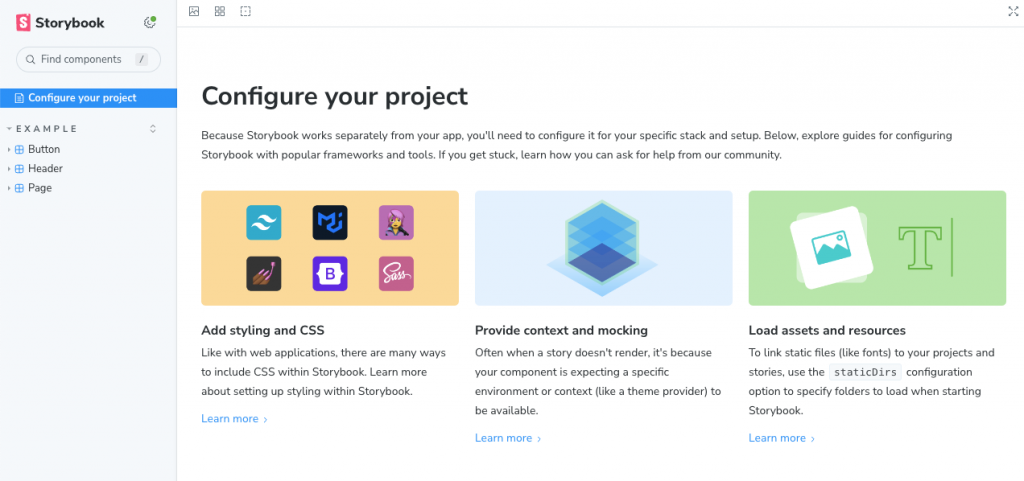
↓を実行してStorybookが立ち上がるか確認しましょう。
npm run storybook
ここまでできたら、作成したプロジェクトをGithubにpushしておきます。
Chromaticの追加
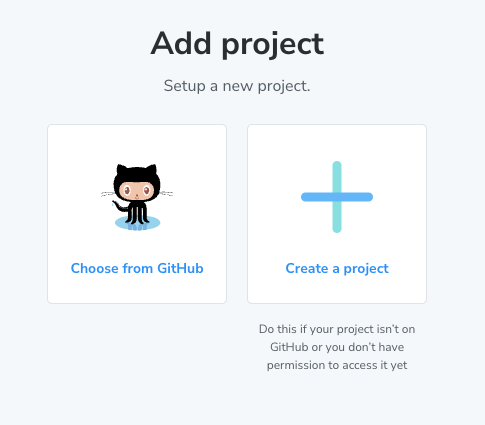
ChromaticにSign inします。サイドバーのProjectsを選択し、Add projectボタンを押下します。
続いて、Choose from GitHubを選択します。

プロジェクトの選択画面になるので、先ほど作成したリポジトリを選択してください。リポジトリを選択するとChromaticパッケージのインストールと、Chromaticへのpublishのコマンドが出るので実行します。
npm install --save-dev chromatic
npx chromatic --project-token=<your-project-token>選択肢は全てYesを選択します。
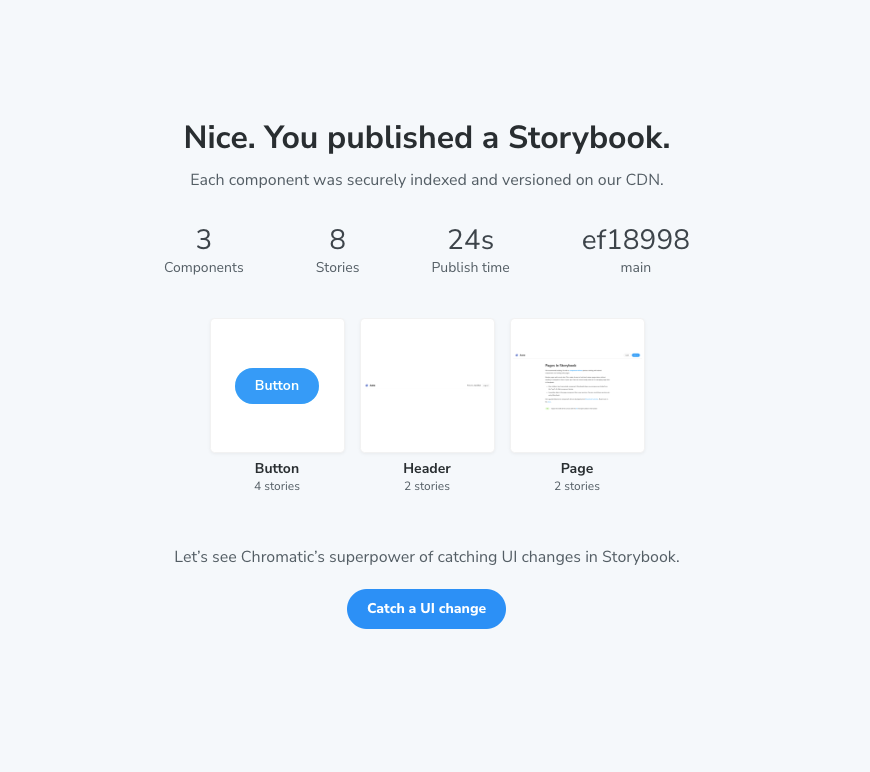
コマンド実行後にChromaticに戻ると、作成したStorybookがpublishされています。

Catch a UI changeを選択します。コンポーネントを変更するよう指示されるので、今回はボタンの色を変えてみたいと思います。
.storybook-button--primary {
color: white;
background-color: #eca1ff;
}もう一度↓を実行します。
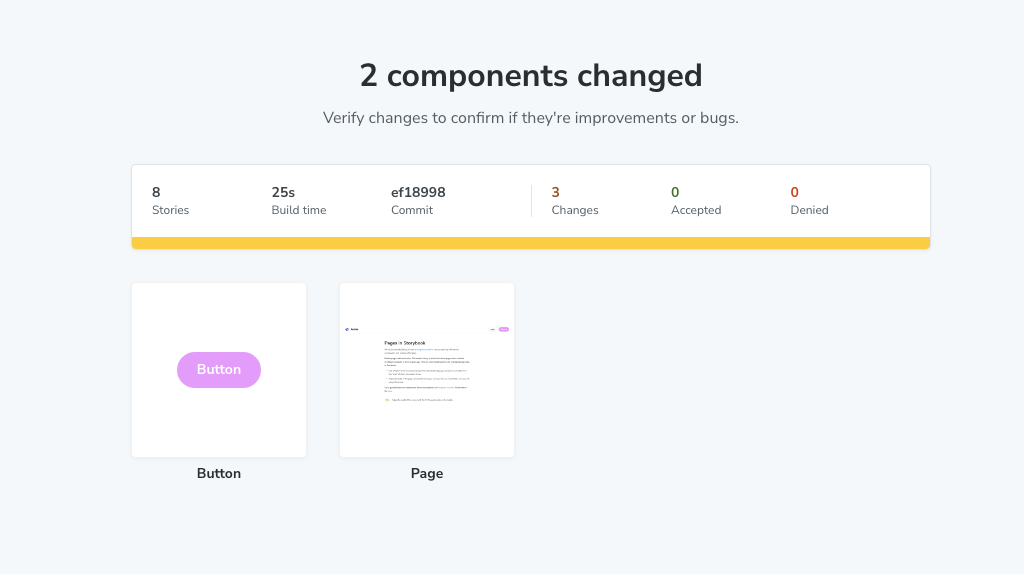
npx chromatic --project-token=<your-project-token>Chromaticの画面に戻るとコンポーネントの差分が検出されてることがわかります。ボタンの色を変えたので、ButtonコンポーネントとButtonコンポーネントを使用しているPageコンポーネントが検出されていますね。

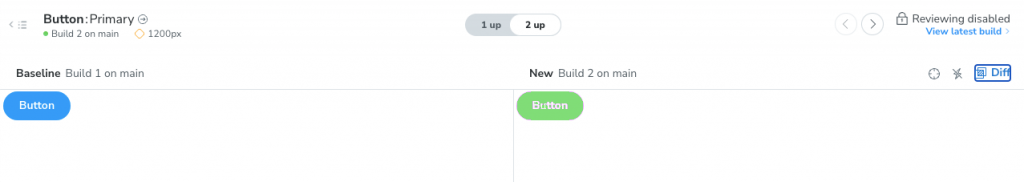
Buttonコンポーネントを選択すると、コンポーネントの差分を表示してくれます。

ここで差分を確認して、意図した変更であれば承認します。
このようにChromaticを使用することで、コンポーネントの差分検知(ビジュアルテスト)を簡単に行うことができるようになります。
CIにChromaticを追加
ここまでの作業で、ビジュアルテストをできるようになりましたが、このままでは毎回手動でコマンドを打ちChromaticにpublishする必要があります。GitHub Actionsを使って、CI上でChromaticと連携できるようにしましょう。
適当なブランチを切っていただき、Github Actionsのワークフローファイルを追加します。
# .github/workflows/chromatic.yml
# Workflow name
name: "Chromatic"
# Event for the workflow
on: push
# List of jobs
jobs:
chromatic-deployment:
# Operating System
runs-on: ubuntu-latest
# Job steps
steps:
- uses: actions/checkout@v1
- name: Install dependencies
# 👇 Install dependencies with the same package manager used in the project (replace it as needed), e.g. yarn, npm, pnpm
run: npm install
# 👇 Adds Chromatic as a step in the workflow
- name: Publish to Chromatic
uses: chromaui/action@v1
# Chromatic GitHub Action options
with:
# 👇 Chromatic projectToken, refer to the manage page to obtain it.
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}GitHubのシークレットにChromaticのトークンを追加します。
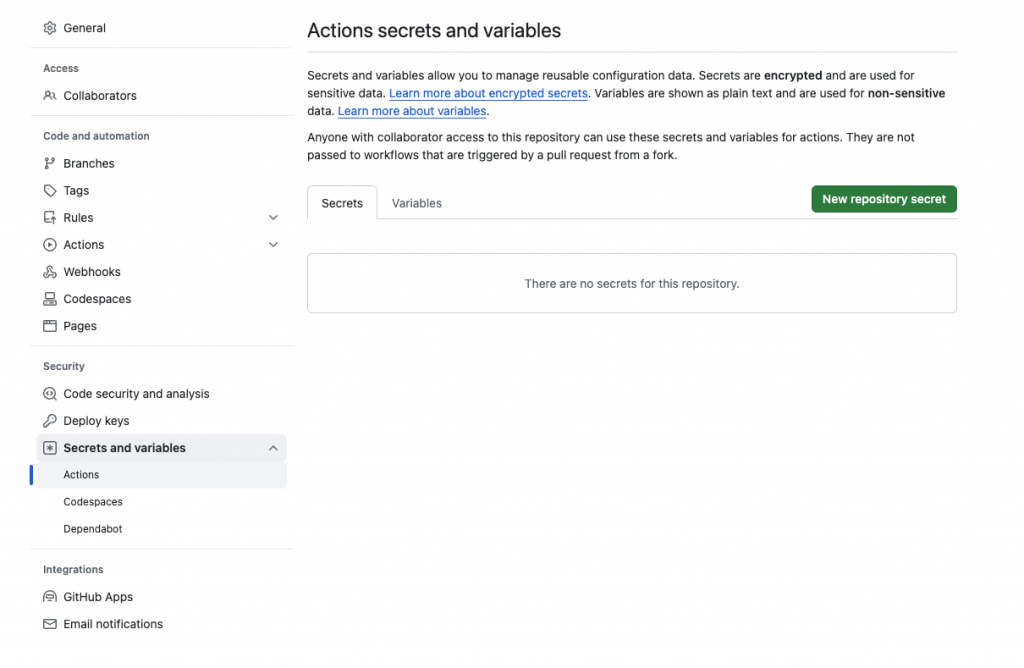
リポジトリの設定からNew repository secretを選択してください。

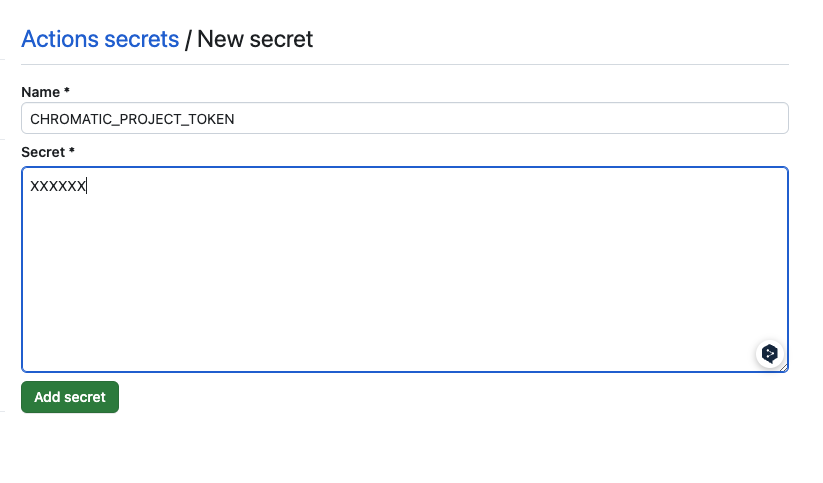
シークレットを入力します。(シークレットは、Chromaticコマンドを実行した時に渡していたトークンです)

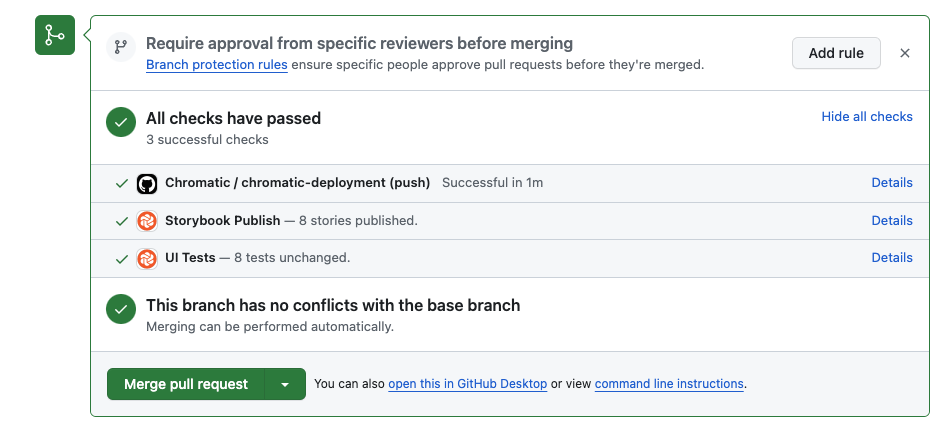
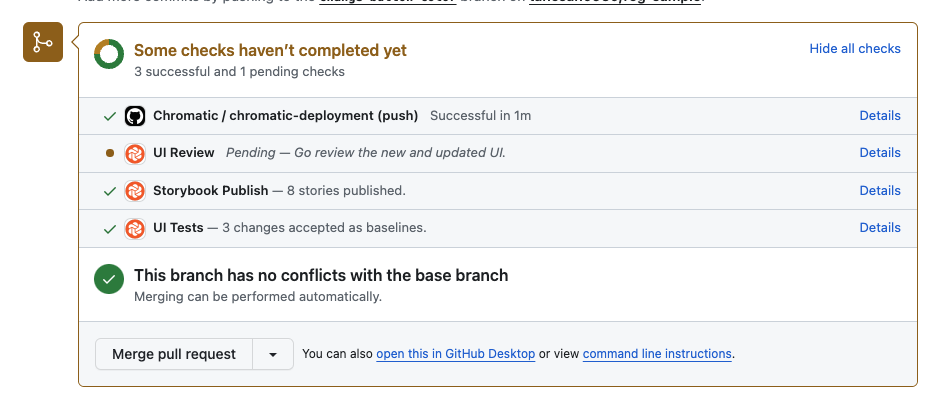
変更をpushし、PRを作成します。すると、Chromaticのchecksが二つ追加されています。

一つ目のStorybook PublishはDetailsを押すことで、ChromaticがホストしてくれたStorybookにアクセスすることが出来ます。自前でStorybookのホストをCIに載せようと思うとかなり大変なので、これだけでもかなり嬉しいですね!
二つ目のUI Testsはビジュアルテストを行なっています。コンポーネントに差分がなければPassしますが、差分がある場合はPendingになります。Detailsをクリックすると、Chromaticのページに遷移するので、そこで差分を確認→承認することでPassします。
ChromaticのReviewを有効にする
Chromaticにはレビューの機能があります。コンポーネントの変更に対してレビューを作成すると、変更内容を一覧できたり、変更に対してコメントすることが出来ます。さらにレビュワーを設定できるので、デザイナーやプロダクトオーナーをレビュワーにすることで、非エンジニアのかたの確認をChromatic上で行えます。このレビュー機能もCIに統合できます。早速やってみましょう!
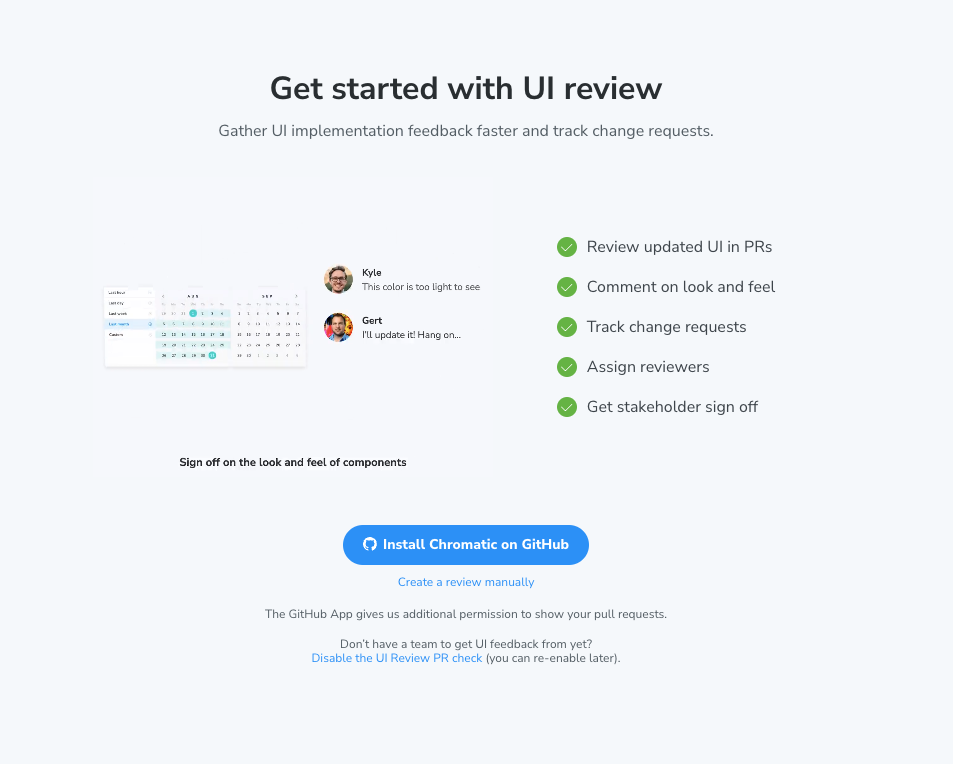
Reviesタブに移動し、Install Chromatic on GitHubを選択します。

作業としてはこれだけです!
適当にコンポーネントを変更してPRを出します。するとchecksにUI Reviewが追加されます。

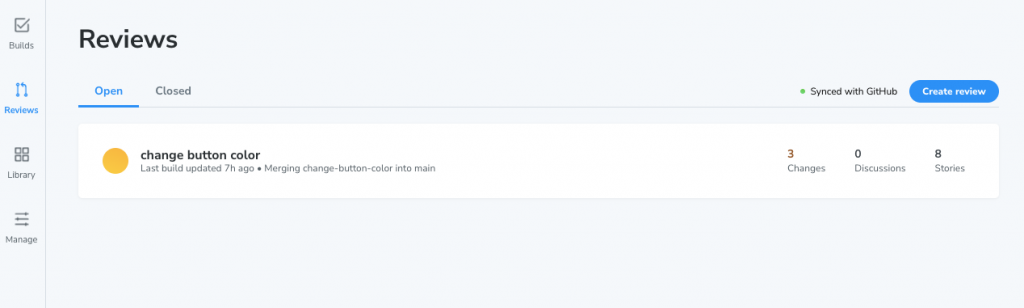
DetailsをクリックするとChromaticのReviewの一覧画面に飛びます。

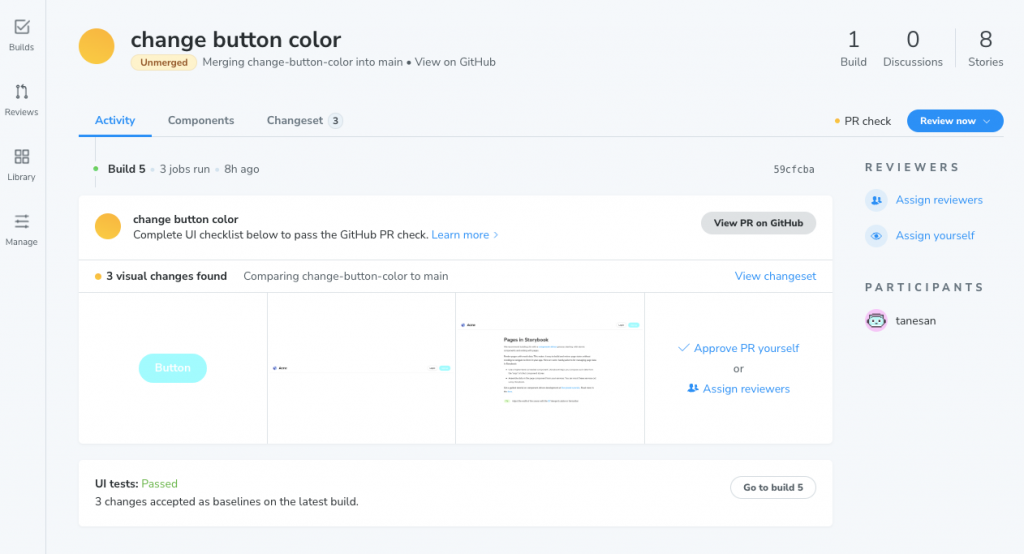
自動で作成されたReviewが表示されているのでクリックすると、変更内容の一覧やビジュアルテストの結果が表示されます。また右側のAssing reviewersからレビュワーを設定することが出来ます。自分でレビューを承認するか、レビュワーに承認されることで、checksがPassするようになります。

まとめ
フロントエンド開発において、デザインのステークホルダーは開発メンバー以外のかたになることが多いと思います。そのため、デザインレビューを同期的なミーティングやメール・チャットツールを使用しなければならず、デザインレビューが開発フローから浮きがちです。Chromaticを使うことで意図していないコンポーネントの変更を防ぐことが出来るのはもちろん、デザイン変更のサマリ表示や、レビュー機能により、非エンジニアのかたを無理なく開発フローに組み込めることが可能になりそうです。Chromatic上でデザインに関するやり取りを集約することで、デザインの認識の齟齬の軽減や迅速なフィードバックができるため、より生産性が高い開発体制を構築できるのではないかと思います。また、Chromaticは他にもFigmaとの連携等、かなり色々できるみたいなので引き続き勉強し知見をアウトプットしていこうと思います。それでは!
参考
https://www.chromatic.com/
https://storybook.js.org/
https://ja.vitejs.dev/