Amazon CodeCatalystのDev Environmentで様々な統合開発環境(IDE)を起動する

この度、当方はAWS Community Builderに認定されました。
ポメ柴に夢中です。やっさんでございます。
Amazon CodeCatalyst(以下CodeCatalyst)のDev Environmentを利用することでお気に入りの統合開発環境(IDE)をCodeCatalystで利用することが出来ます。様々なIDEを利用してみましたので、その感想を紹介します。
最初にまとめ
最初に本記事に記載していることをまとめます。
Amazon CodeCatalystのDev Environmentは ...
- Cloud9はブラウザベースで起動するため、迅速にセットアップして利用できます。
- JetBrains社のIDEはJetBrains Gatewayのインストールが必要で、起動に少し時間を要しました。開発者体験としては起動速度の遅さがネガティブ要素になります。
- Visual Studio Codeはローカルへのアプリケーションインストールは必須ですが、インストールさえ完了していれば迅速にセットアップして利用できます。多くの開発者から支持を得ているIDEを利用できるのは素敵ですね!
Amazon CodeCatalystとは
Amazon CodeCatalystは開発プロジェクト全体を管理するサービスです。開発プロジェクトのスコープは広く、CodeCatalystは以下の機能を持ちます。
| 機能 | 機能の説明 |
|---|---|
| ソースコードリポジトリ | 既にあるリポジトリとしてGitHubリポジトリを指定することも可能です。 |
| 開発環境 | AWS Cloud9 などの統合開発環境(IDE)を直接起動できます。 |
| ワークフロー | 継続的デリバリー(CI/CD)の機能。 |
| ワークフローアクション | ワークフロー実行時に利用できる論理単位の処理。 GitHubアクションを利用することも可能。 |
| 課題 | 機能、タスク、バグなどの作業に対して課題を作成可能。 |
要するに、AWSが提供するGitHubのようなものです。AWSにはCI/CDのワークフローとして既にAWS CodePipelineというサービスがありますが、新たにCodeCatalystの選択肢が増えたことになります。
CodePipelineと比較してAWSのビルディングブロックとしてのサービスを意識する必要がないところが素敵だと思います。
Dev Environment とは
CodeCatalystのDev Environmentは、クラウドベースの開発環境です。Dev Environmentを利用することでお気に入りの統合開発環境(IDE)をCodeCatalystで利用することが出来ます。様々なIDEを利用してみました。
AWS Cloud9を利用する
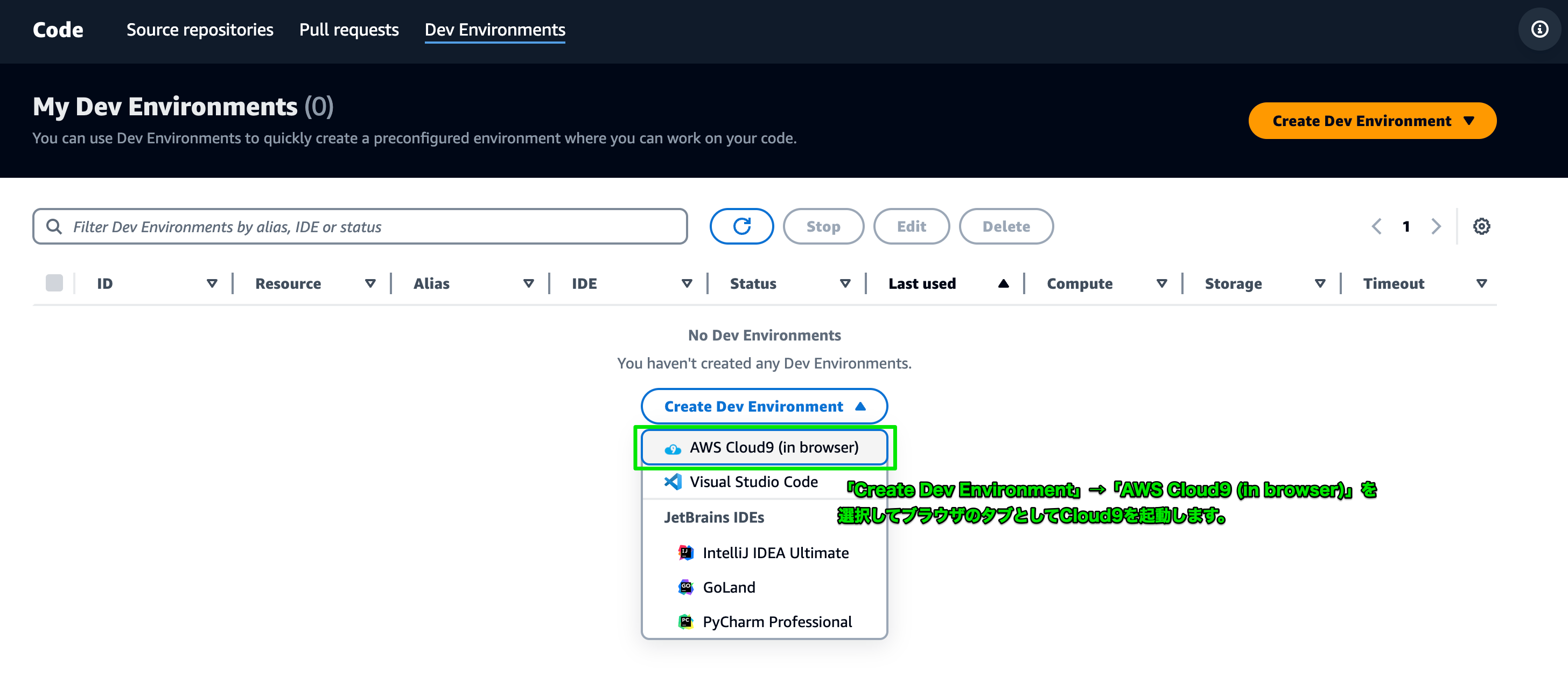
まずは、AWS Cloud9をDev Environmentで利用してみます。

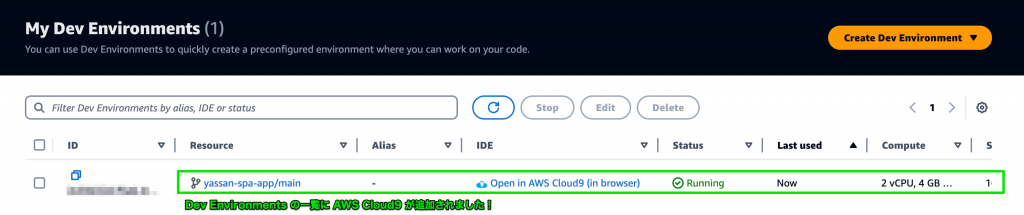
Dev Environmentを作成すると、所有しているDev Environmentsの一覧に表示されます。

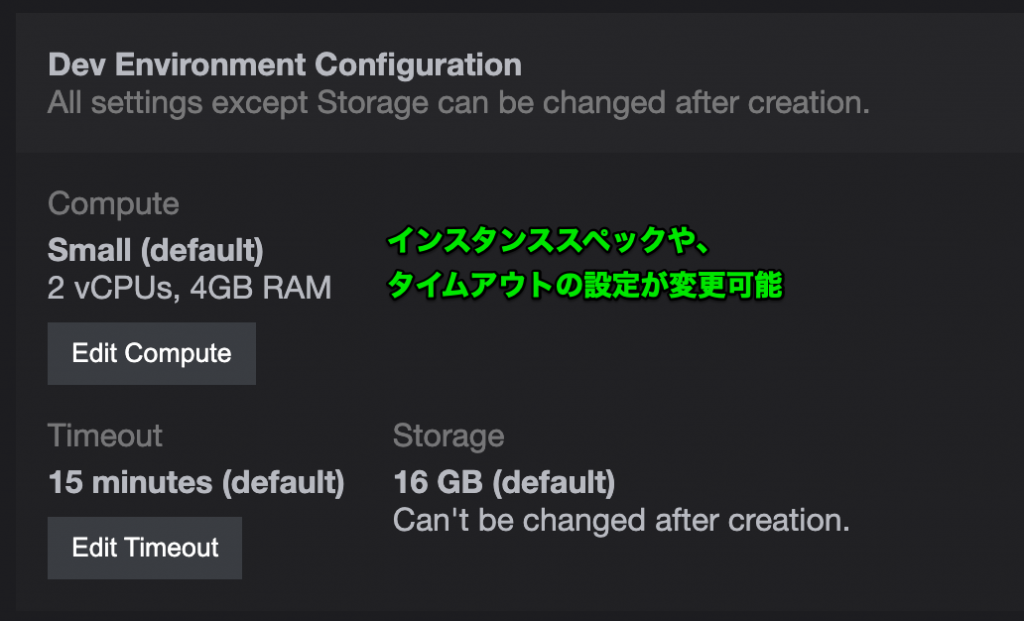
Cloud9ではCodeCatalyst用の設定画面が追加されており、設定変更が可能です。

また、Dev Environmentを作成する時の初期設定をdevfile.yamlに記載することが可能で、以下の設定項目がありました。
| 設定項目名 | 設定項目の説明 |
|---|---|
| components | 特定のソフトウェアに対する機能や制限の定義をコンポーネントとして記述。 プラグイン、Kubernetes、コンテナなどのコンポーネントが利用可能。 |
| events | 特定のイベント実行時に指定されたコマンドを実行。 |
| commands | 実行するコマンド |
例えば、build-and-testというコマンドが以下のように定義されているとします。
commands:
- id: build-and-test
exec:
commandLine: npm install && npm run build && npm test -- --coverage --watchAll=false --testResultsProcessor="jest-junit"
workingDir: $PROJECT_SOURCE
component: aws-runtime上記コマンドをCloud9のTermianlから実行したいという場合は、以下のように実行することが出来ます。
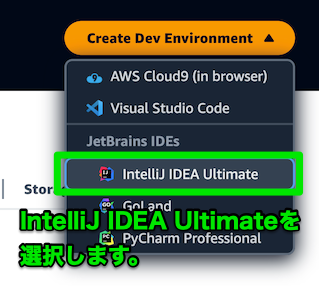
/aws/mde/mde command build-and-testIntelliJ IDEA Ultimateを利用する
次に、IntelliJ IDEA UltimateをDev Environmentで利用してみます。

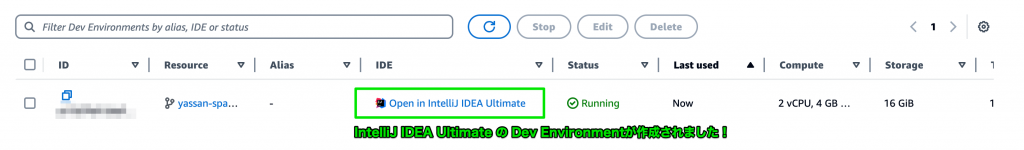
IDEの項目がOpen in IntelliJ IDEA UltimateとなってDev Environmentが作成できました。

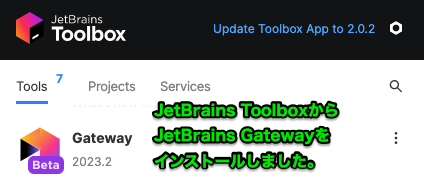
IDEの起動にはJetBrains Gatewayが必要でしたのでJetBrains ToolBoxからインストールします。

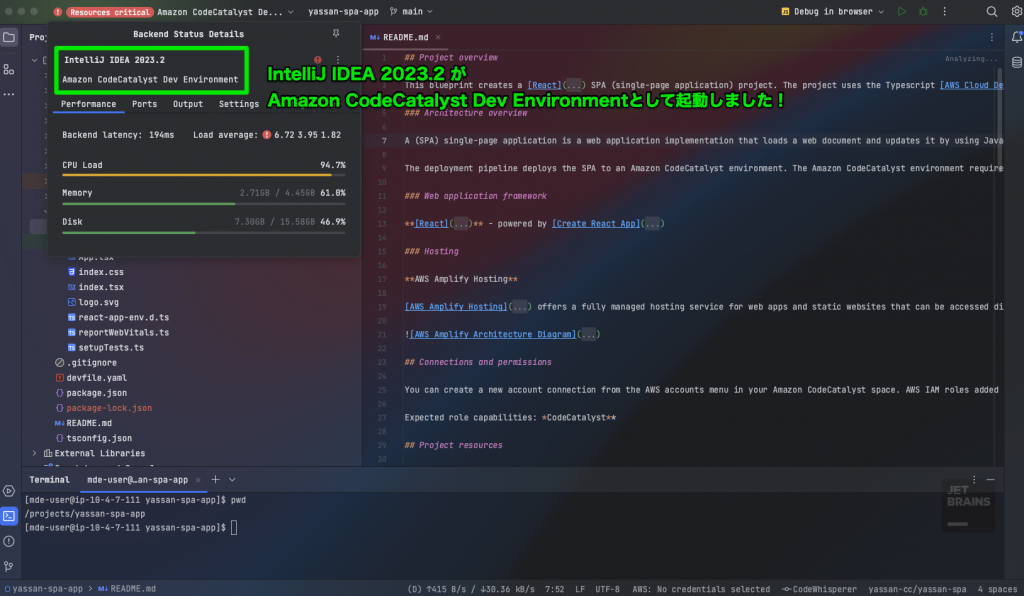
AWS Toolkitプラグインの設定などを経て、JetBrains GatewayのIntelliJ IDEAでDev Environmentが起動しました。

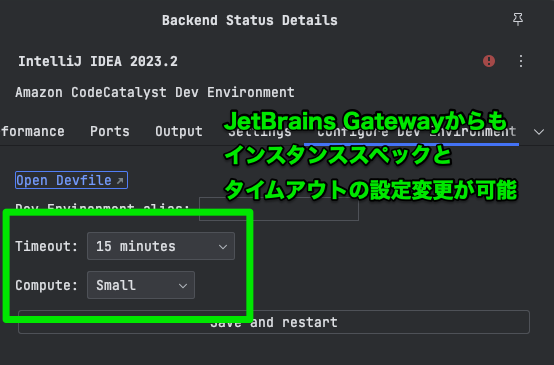
Cloud9と同じようにIDEからDev Environmentの設定を変更できる機能が用意されていました。

JetBrains Gateway自体は無料のアプリケーションですが、有料のIDEと互換性があるとされていました。つまり、JetBrains IDEのサブスクリプションライセンスを保持することで利用することが出来ます。
GoLand と Pycharm を利用する
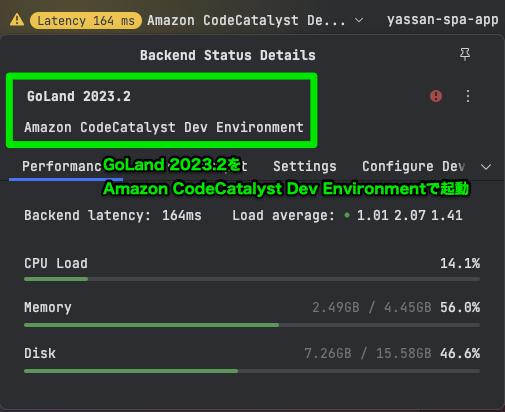
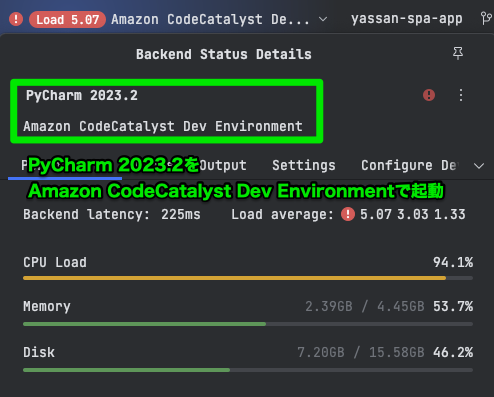
JetBrains社のIDEはGoLandとPyCharmも利用することが出来ます。GoLand、PyCharmどちらとも起動できることを確認しました。


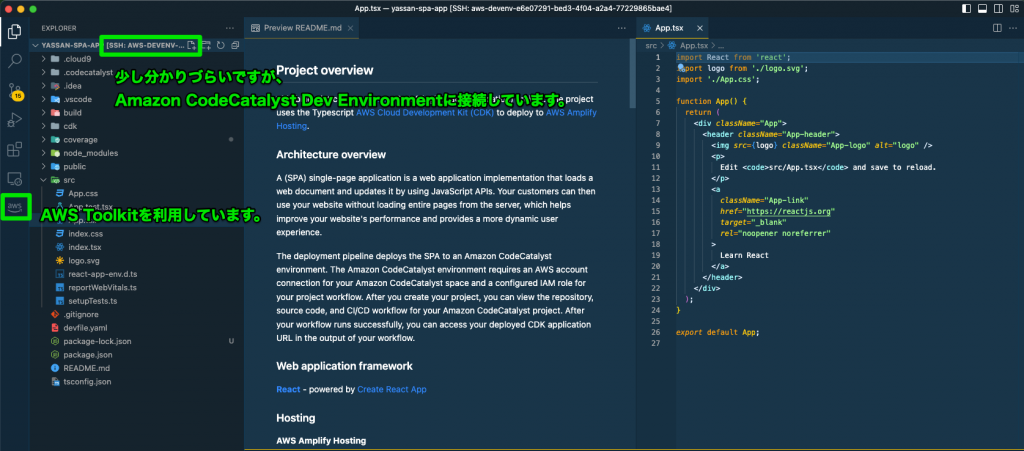
Visual Studio Code を利用する
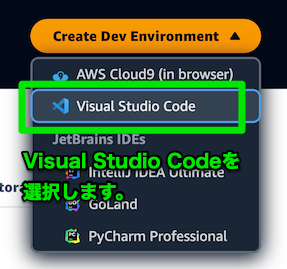
最後にVisual Studio Codeを利用してみます。Visual Studio Codeは近年圧倒的に支持を得ているIDEですね。プラグインを入れてカスタマイズすることで様々な用途に利用することが出来ます。

Visual Studio Codeの場合は、ローカルのVisual Studio Codeが起動されます。もしAWS Toolkitのエクステンションがインストールされていない場合は、起動したタイミングでインストールを促されました。そして、すぐに起動してコードをブラウズすることが出来ました!

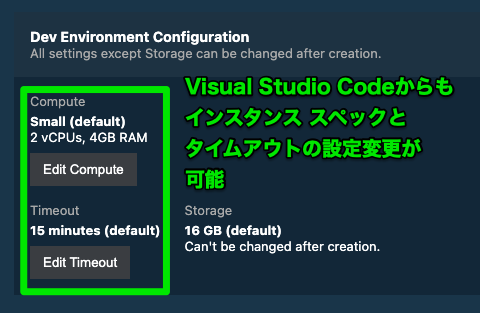
Visual Studio Codeにおいても他のIDEと同様にCodeCatalystのDev Environmentの設定変更が可能です。

各IDE利用の感想
Cloud9は、これまでAWSのマネージメントコンソールから利用している実績がありますので言わずもがな、ブラウザベースのIDEとして簡単に起動出来ました。
一方で、JetBrains社のIDEについてはJetBrains Gatewayによるリモート接続に一定の時間を要するため、迅速な開発環境の用意という点ではCloud9に劣るのかなと思います。JetBrains社の有料IDEであれば、ローカルにソースコードをチェックアウトして起動するのほうが起動速度は速いのかなと。また、WebStormなど、他のJetBrains IDEの起動にも対応して欲しいですね。
Visual Studio Codeについては、JetBrains社のIDEよりも高速に起動しますし、使い勝手についは申し分ありません。言語毎に多くのエクステンションを入れてカスタマイズすることになるのかなと思いますので、初回起動時にエクステンションの設定を自動化することが出来ればチームとしても使いやすいですかね ... extensions.json が効果を発揮すると思います!
ユースケースは?
ユースケースについてはブラウザのみで完結するCloud9は一時的な作業環境として利用価値が高いかなと思います!!Visual Studio Codeをインストールしていない方にも案内しやすいです。インストールできるアプリが制限されているクライアント端末で開発をしなければいけない場合でもブラウザさえあれば開発することが出来ます!
AWSリソースとの関連性について
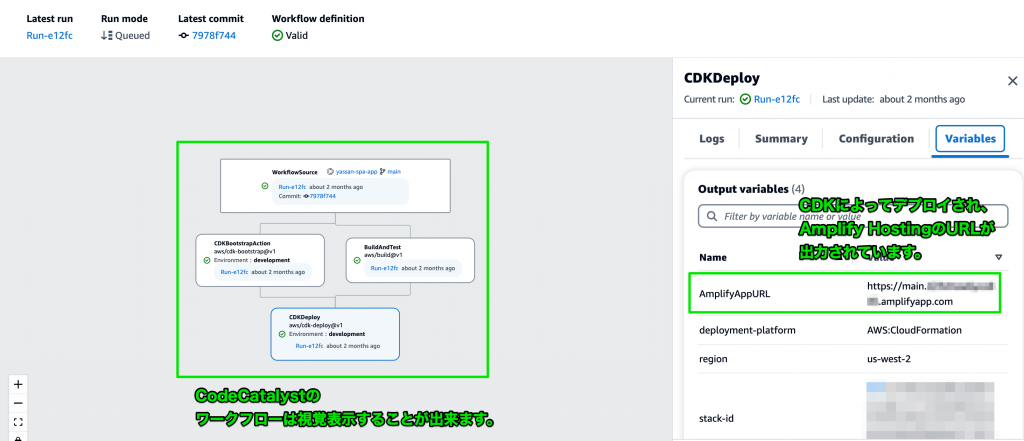
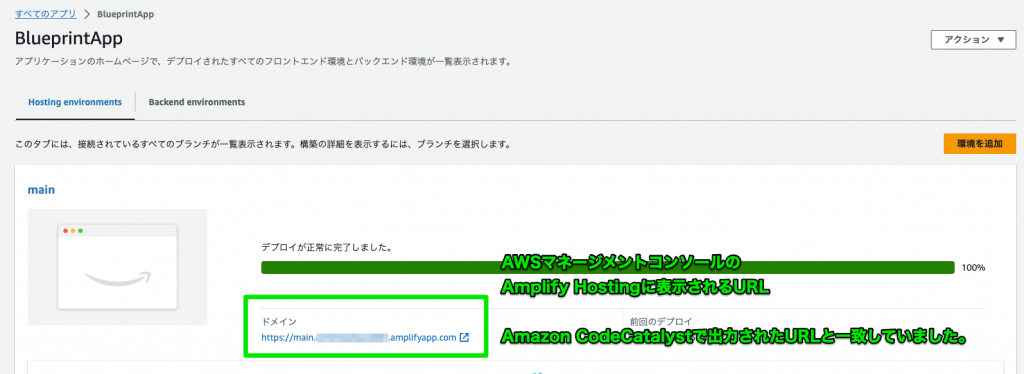
CodeCatalystにおけるソースコードリポジトリとCI/CDについて、AWSのマネージメントコンソールからは確認できませんでした。Dev Environmentもです。これは、CodeCatalystがAWSのことを意識せずに利用できるよう設計されているからなのかなと思います。CodeCatalystのCI/CDで実行されたCDKスタックがAmplify Hostingでデプロイされているところは確認出来ました。


まとめ(再掲)
Amazon CodeCatalystのDev Environmentは ...
- Cloud9はブラウザベースで起動するため、迅速にセットアップして利用できます。
- JetBrains社のIDEはJetBrains Gatewayのインストールが必要で、起動に少し時間を要しました。開発者体験としては起動速度の遅さがネガティブ要素になります。
- Visual Studio Codeはローカルへのアプリケーションインストールは必須ですが、インストールさえ完了していれば迅速にセットアップして利用できます。多くの開発者から支持を得ているIDEを利用できるのは素敵ですね!
当社では希望すればJetBrains社のライセンスを割り当ててもらえる制度がありますので、統合開発環境(IDE)をバリバリ活用したい方は是非とも当社にエントリーして頂けますと嬉しいです!