Flutter WebAssemblyを試してみた

エンジニアの内山です。
今回は、個人的に注目している技術であるFlutter WebAssemblyを一足先に試してみました。
現状は、beta版機能となっているため、ある程度の準備が必要となってくるので、手順をまとめてみました。
基本的には、以下の記事を基に試しています。
# Support for WebAssembly (Wasm)
beta版Chromeをダウンロード
Flutter WebAssembly版は、WasmGCを前提としています。
WasmGCに対応しているブラウザは、DWSの調査によると、2023年5月現在でChromeのbeta版のみなので、以下のページからダウンロードします。
https://www.google.com/chrome/beta/
WasmGCを有効化
beta版Chromeをダウンロードしたら、WasmGCを有効化します。
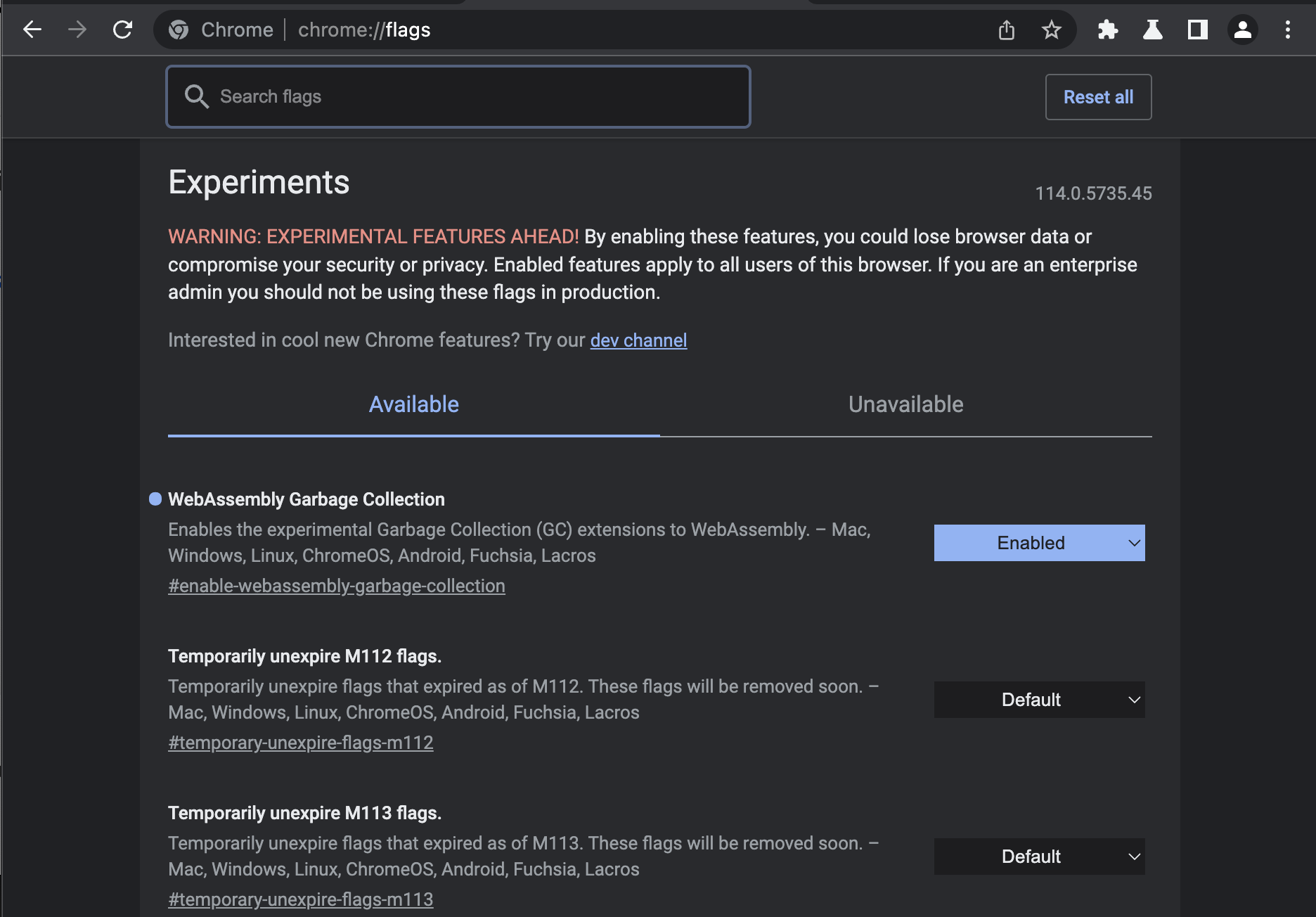
URL欄に「 chrome://flags/ 」を入力し、以下の画像のように有効化します。

以上で、WebAssembly版のFlutterを動作させる環境が揃いました。
Flutterをbeta版に切り替える
Flutter WebAssembly機能は、beta版にあるため、インストール済みのFlutterのバージョンを切り替える必要があります。
Flutterを Git でインストールしている場合は、以下の手順で切り替えることができます。
$ cd path/to/flutter
$ git fetch
$ git checkout masterWebAssembly版に対応したFlutterに切り替わっているかどうかを確認するために、以下のコマンドを実行します。
$ flutter build web --help以下のオプションが表示されていれば、WebAssembly版に対応したFlutterに切り替わっています。
Experimental options
--wasm Compile to WebAssembly rather than JavaScript.
See https://flutter.dev/wasm for more information.
--omit-type-checks Omit type checks in Wasm output.
Reduces code size and improves performance, but may affect runtime correctness. Use with care.
--wasm-opt Optimize output wasm using the Binaryen (https://github.com/WebAssembly/binaryen) tool.
[debug] Similar to `full`, but member names are preserved. Debugging is easier, but size is a bit bigger.
[full] (default) wasm-opt is run. Build time is slower, but output is smaller and faster.
[none] wasm-opt is not run. Fastest build; bigger, slower output.
動作させるサンプルプログラムの選定
Flutter WebAssemblyが使えるようになったので、動作させるアプリを用意します。
はじめは、以下のサンプルプログラムを利用しようとしましたが、うまくいきませんでした。
https://flutter.github.io/samples/#
サンプルプログラムの多くは、 dart:html が使われており、WebAssemblyのビルド上でエラーが発生してしまうためです。この点については、以下のドキュメントに記載されています。
This shift prevents Dart code that uses dart:html or package:js from compiling to Wasm. Most platform-specific packages, like package:url_launcher, use these libraries.
そのため、以下のチュートリアルで作成するアプリを使用することにしました。
https://codelabs.developers.google.com/codelabs/flutter-codelab-first?hl=ja#0
このチュートリアルを普通に進めていき、ビルド時に以下のコマンドを実行します。
$ flutter build web --wasmビルド結果は「build/web_wasm/」に保存されます。
以下のコマンドを実行して、Webサーバーを実行します。
$ cd build/web_wasm/
$ dhttpd # dart pub global activate dhttpd でインストール8080ポートでWebサーバが起動するので、beta版のChromeで開きます。
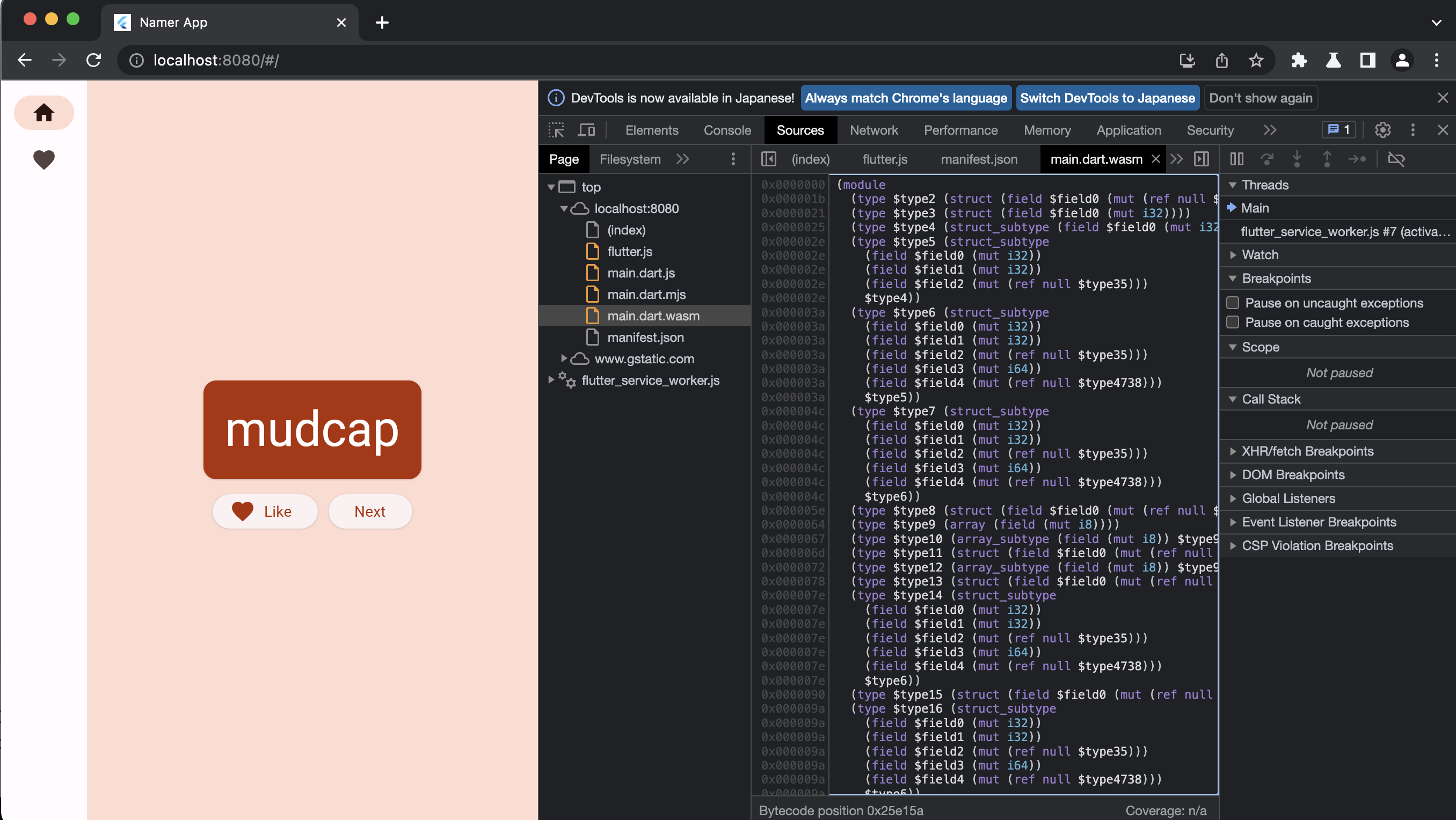
以下のように、作成してFlutterアプリがブラウザ上に表示され、WASMで動作していることが確認できます。

以上で、Flutter WebAssembly版をひとまず動作させるところまでの手順となります。
色々といじってみて遊んでみてください。