Notion Blogで個人ブログを構築してみた

Notionとは

Notionは、オールインワンの情報整理ツールです。
筆者は以下の用途で使い始めました。
- GTD (Getting Thing Done) の実践
- 毎日のTODO管理
- 個人用プロジェクト用のカンバン管理
このように、さまざまな使い方に対応しているため、他サービスで行っていたプラクティスはすべて、Notionに移行してしまいました。
ついでに個人用のブログもNotionで管理してしまえばよいのではないか、と思いつき、方法を探してみたらNotion Blogというツールを見つけました。
今回は、Notion Blogで個人用のブログを構築する手順をご紹介します。
Notion のサインアップとアプリのインストールなどは、以下のページから行えます。
Notion - The all-in-one workspace for your notes, tasks, wikis, and databases.
Notion Blogのページは以下のとおりです。
Notionにブログ用ページを作成する
まずNotionにブログ用ページを作成しておきます。

Notionの NOTION_TOKEN と BLOG_INDEX_ID を取得する
2つのNotion Blogの環境変数を設定するための文字列を取得しておきます。
NOTION_TOKEN の取得方法
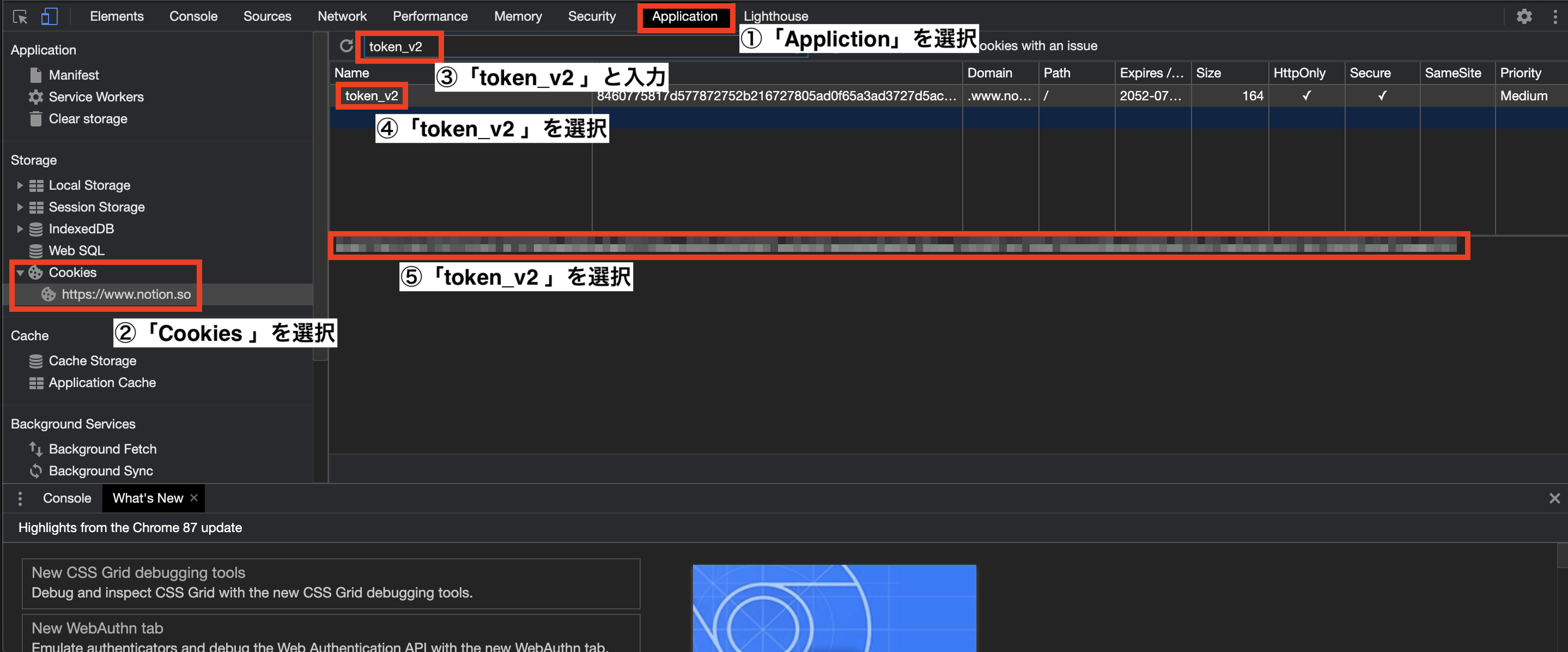
NOTION_TOKENは、Google Chromeのディベロッパーツールを使用して取得します。
NotionをGoogle Chromeで開きます。
開いたらGoogle Chromeのディベロッパーツールを開いて、以下の画像のようにトークンを取得します。

BLOG_INDEX_ID の取得方法
BLOG_INDEX_IDは、先ほど作成したページのURLから取得します。
作成したブログ用のページを開いて、ブラウザのURLバー または アプリ上のショートカット Command+L で、ページのURLを確認します。以下のような形式になっていると思います。
https://www.notion.so/Notion-Blog-xxxxxxxxxxxxxxxxxxxxxxxxxxxxx
上記の xxxxxxxxxxxxxxxxxxxxxxxxxxxxx の部分が環境変数に設定する値となります。
Notion Blogをクローンしてインストールする
Notion Blogは、Node.js環境で動作するため、事前にインストールしてください。
以下のコマンドで Notion Blogをクローンして、依存モジュールをインストールします。
$ git clone https://github.com/ijjk/notion-blog.git
$ cd notion-blog && yarn以下のコマンドで、ブログ用のテーブルを作成します。環境変数には、先ほど取得した値を設定します。
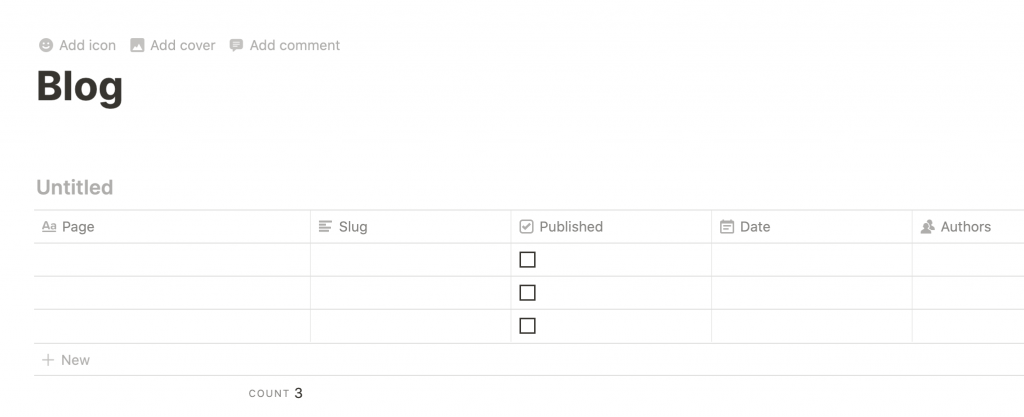
$ NOTION_TOKEN='token' BLOG_INDEX_ID='new-page-id' node scripts/create-table.jsブログ用のページには、以下のようなテーブルが作成されると思います。

以上で、ブログ記事を書く準備が整いました。
ブログ記事を作成してみる
ひとまずブログ記事を作成してみます。
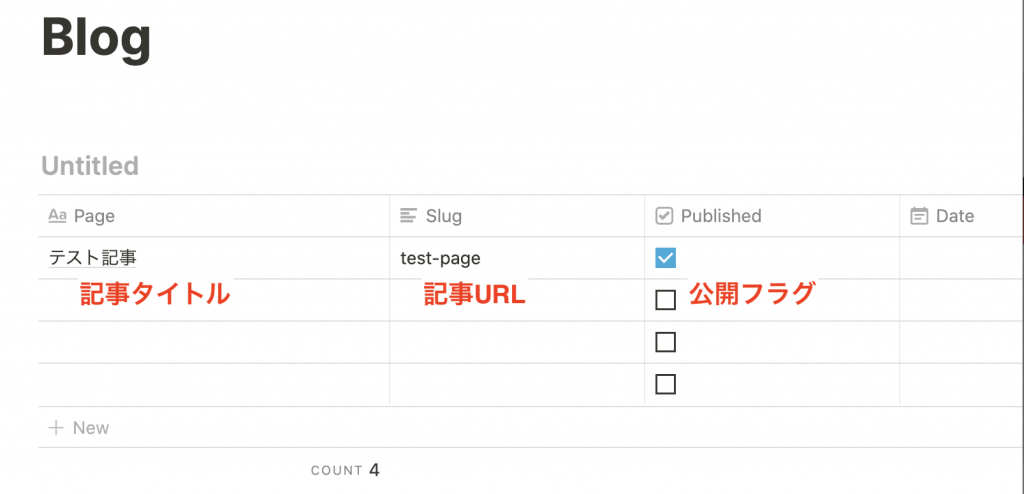
以下の画像にあるとおり、Newボタンを押下します。以下の情報を入力していきます。
- 記事タイトル
- 記事URL(Slug)
- 公開フラグ(チェックON)

記事の内容については、通常どおりマークダウンで記述していきます。
ブログをブラウザで確認する
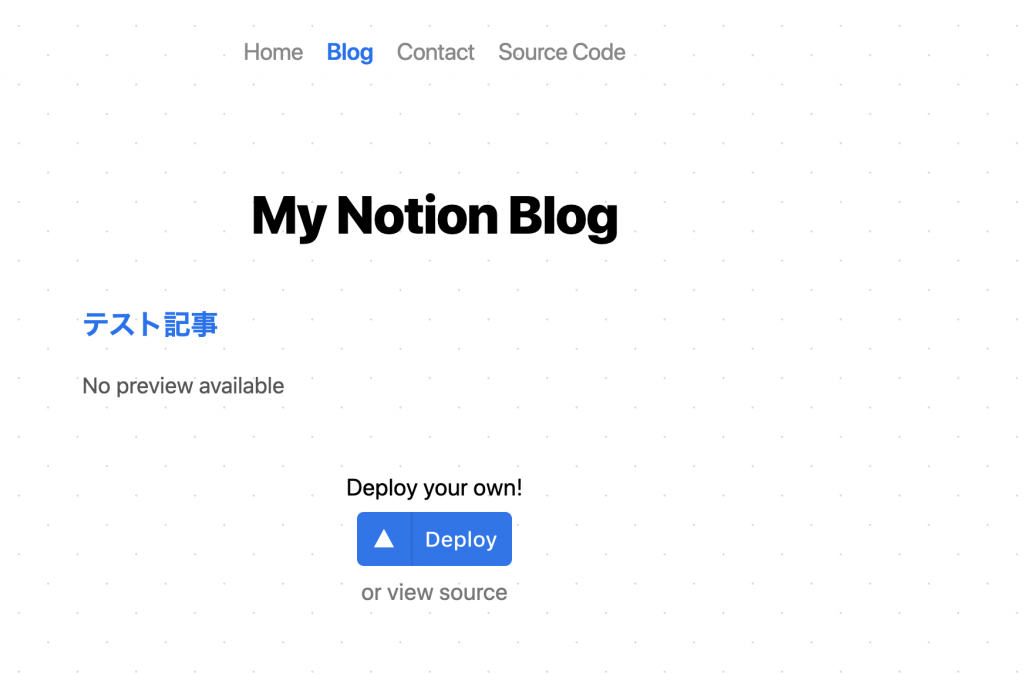
書いた記事をブラウザで確認してみます。以下のコマンドで、手元のPCで記事を確認することができます。
$ export NOTION_TOKEN='<your-token>'
$ export BLOG_INDEX_ID='<your-blog-index-id>'
$ yarn build && yarn startビルドが終了した後、以下のURLにブラウザでアクセスすると、ブログ記事の見た目を確認できます。

ブログをデプロイするには
Notion Blogは、Next.jsのプロジェクトとなっているので、例えばVercelを使うとデプロイが簡単に行えます。
以上で、Notion Blogによるブログの構築手順となります。
ほぼすべてのことがNotionで完結できるように今後も色々と試していきたいですね。





