Gatsby ソーシャルボタンを画面遷移時にも正しく表示する方法

土居です。新型コロナウイルスによる昨今の事情もあって、元々あまり外出しない方であった性質にさらに拍車が掛かっています。そこに赤ちゃんのお世話であまり手元が空かないことも加って、映像作品やテレビの視聴をすることが増えました。ドラマとかあんまり観なかったけど、けっこう面白いな。。。(いまさら)と思いながらのんびり過ごしています。
Gatsbyでソーシャルボタンを追加する
各種公式 (FaceBookはこちら)からシェアボタンのコードを取得して、利用するだけ。。かと思っていたのですが、

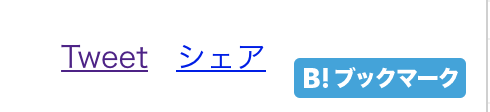
あれ? はてなブックマークは正しく表示されていますが、TwitterとFacebookが単なるリンクになってしまっています。
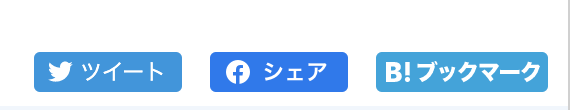
リロードすると、ボタンが表示されている
どうも初期表示時や、他ページに移動したときには表示されていませんが、リロードすると表示されているようでした。
そこで、以下を追加します。
const SocialShare = ({ }) => {
useEffect(() => {
if (window.twttr) window.twttr.widgets.load();
if (window.FB) window.FB.XFBML.parse();
}, []);
...※twitter, facebookのプラグインを読み込み/再レンダリングしています。
これで、表示されるようになりました。

遷移したタイミングで、ソーシャルボタンに遷移したことを伝えてあげないといけないようです。
SPAでは割とよくやるやつみたいですね。。勉強になりました。
参考
https://www.gatsbyjs.org/packages/gatsby-plugin-react-helmet/ ※scriptの追加に利用
https://www.designwedge.com/page/guidebook-spa-smo-1/
https://developer.twitter.com/en/docs/twitter-for-websites/javascript-api/guides/scripting-loading-and-initialization
https://developers.facebook.com/docs/reference/javascript/FB.XFBML.parse/