AWS製WordPressプラグインの「CloudFrontワークフロー」を検証

“AWS for WordPress”プラグインのアップデート
2019年10月30日のリリースにて“AWS for WordPress”プラグインにCloudFrontのディストリビューションの設定用の機能の追加が発表されました。
発表内容や当該のプラグインのChange logを見ますと今回のCloudFront機能の追加に合わせて
Rebranding to "AWS for WordPress"
との記載もあることから、Amazon Pollyなどを活用したWordPressコンテンツのPodcast配信・Alexaスキルでの読み上げなどをサポートするプラグインが、今回のアップデートによりAWSサービス活用を支援する総合的なプラグインというような位置付けへとリブランディングされたもののようです。
WordPress + CloudFrontの構成に接することが多く、「最適化されたAmazon CloudFrontのディストリビューションを設定」するものとなると、このプラグインによって構成される設定内容から参考になることが大いにありそうなので、まずはその導入方法を検証してみました。
検証における前提
今回の検証においては、AWSによる解説記事を参考にしつつ、
- 独自ドメインは取得済みでRoute53にてホストゾーン管理している
- WordPressサイトを構築済み(なお、Amazon Lightsailを使って構築)
という前提となります。AWSによる解説記事での Step 5までを終えた状態に相当します。
「すでに正常稼働するWordPressが存在する状態」と捉えていただければと思います。

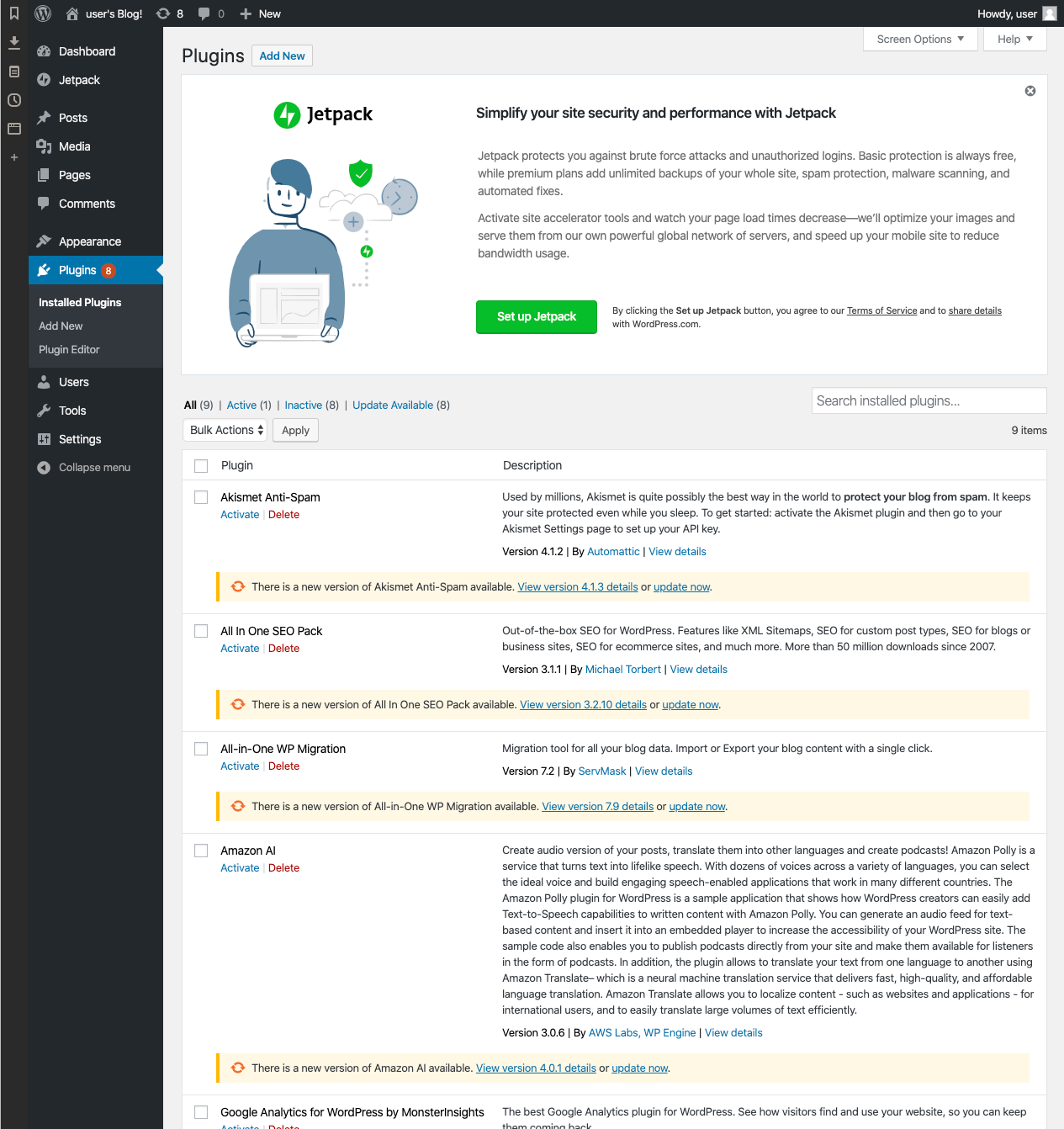
Lightsailで構築完了直後のプラグインの一覧画面。今回の検証の上では使わないのでこれらプラグインは全削除しておきます。
※ちなみに"Amazon AI"が入っているのが見受けられます。最新版ではこれが“AWS for WordPress”になるようです。
導入手順
1. プラグインのインストール
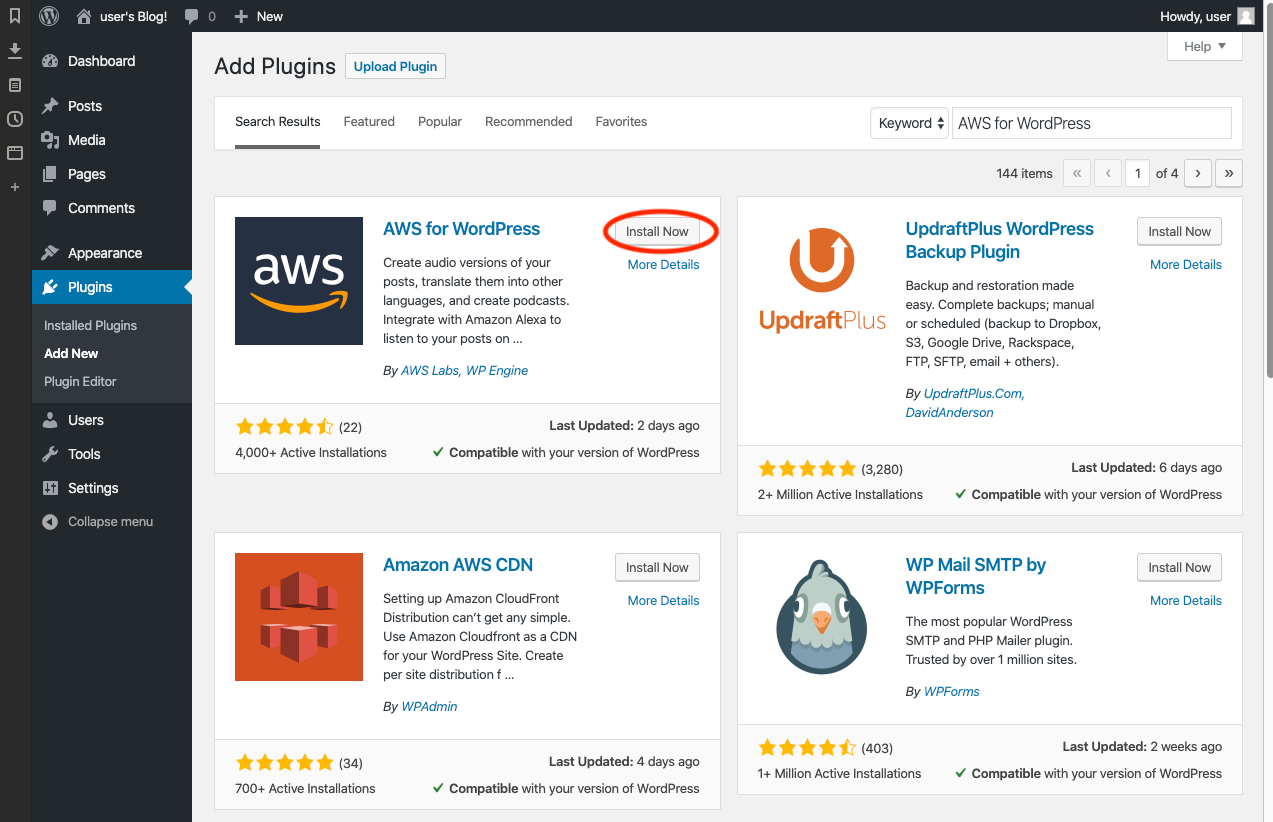
プラグインの新規追加画面にて「AWS for WordPress」を検索すると一番に出てきたのでインストールして有効化。

(”Amazon AI”がインストールされていた時はアップデート用のボタンになっていました)
2. プラグインで使うためのIAM設定
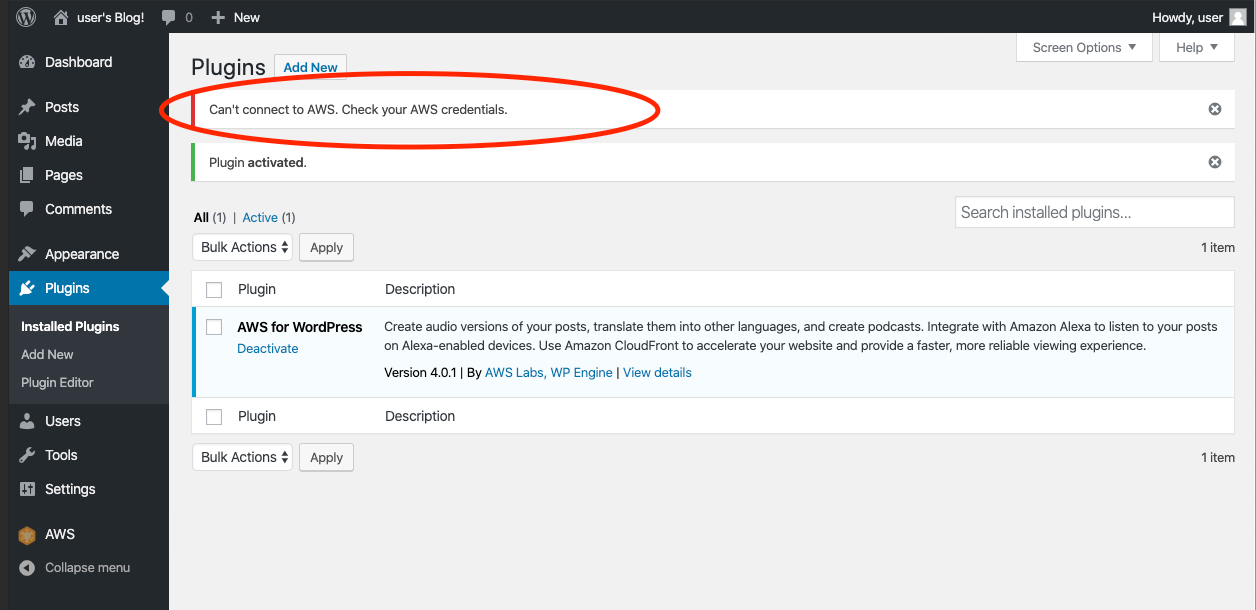
認証情報のエラー表示

インストールして有効化すると、認証情報の確認を求める表示が出てきます。
次のようにプラグインで使うため認証情報を準備します。
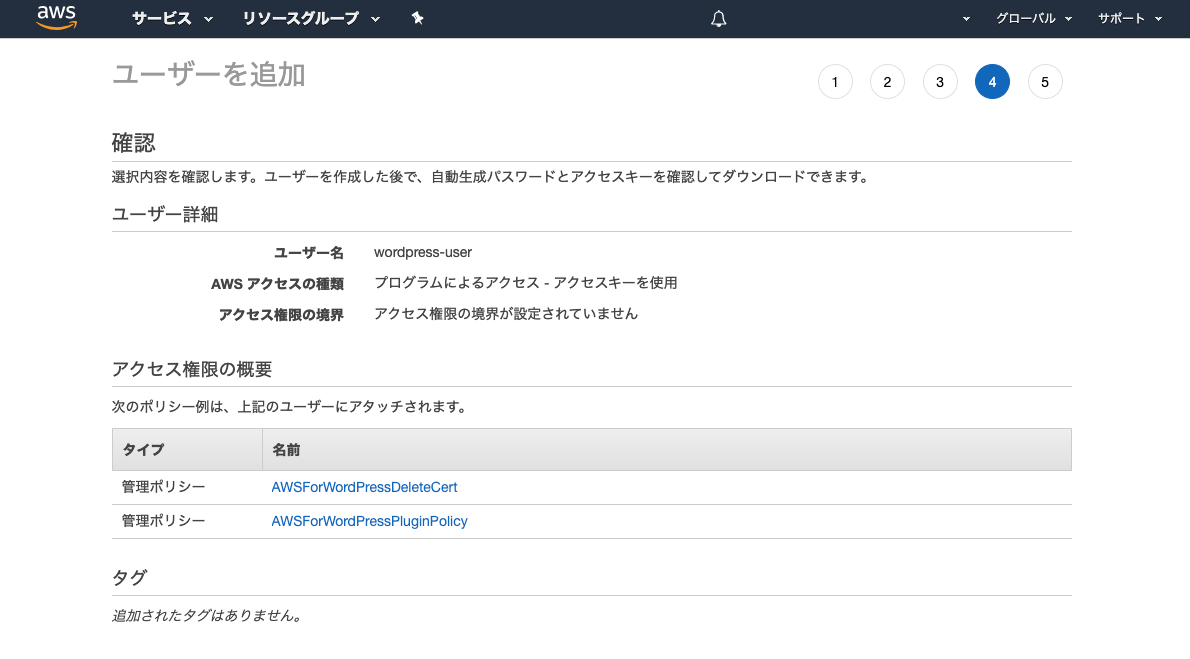
IAMユーザーを作成し、アクセスキーを発行
アクセスキーの発行しなくても、WordPressを動かしているEC2にroleの付与でも可能なようですが、今回はアクセスキーを発行する方法にしました。
プログラムアクセス用のアクセスキーに
- AWSによる解説記事 の記事に沿って作成した
AWSForWordPressDeleteCertというポリシー - AWSによるマネージドポリシー
AWSForWordPressPluginPolicy
を付与します。

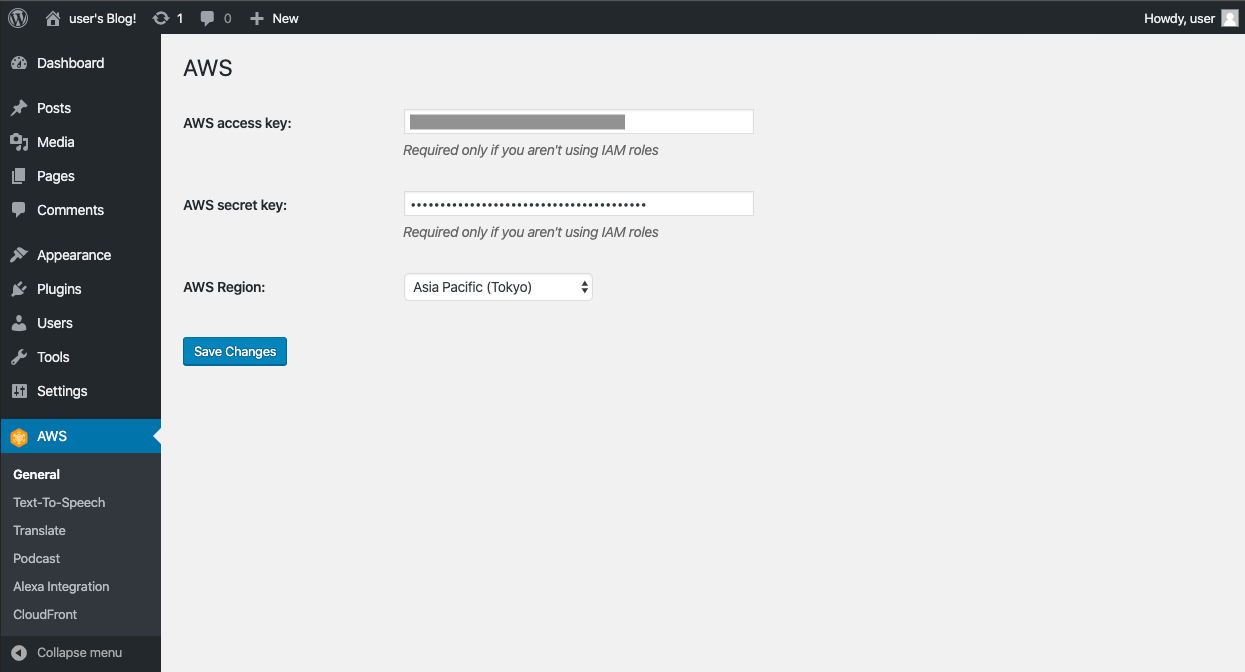
プラグインの設定画面にアクセスキーを入力
アクセスキーの準備が完了したら、プラグインの管理画面にてキー情報を入力します。

3. CloudFrontで使うためのドメイン名設定と認証
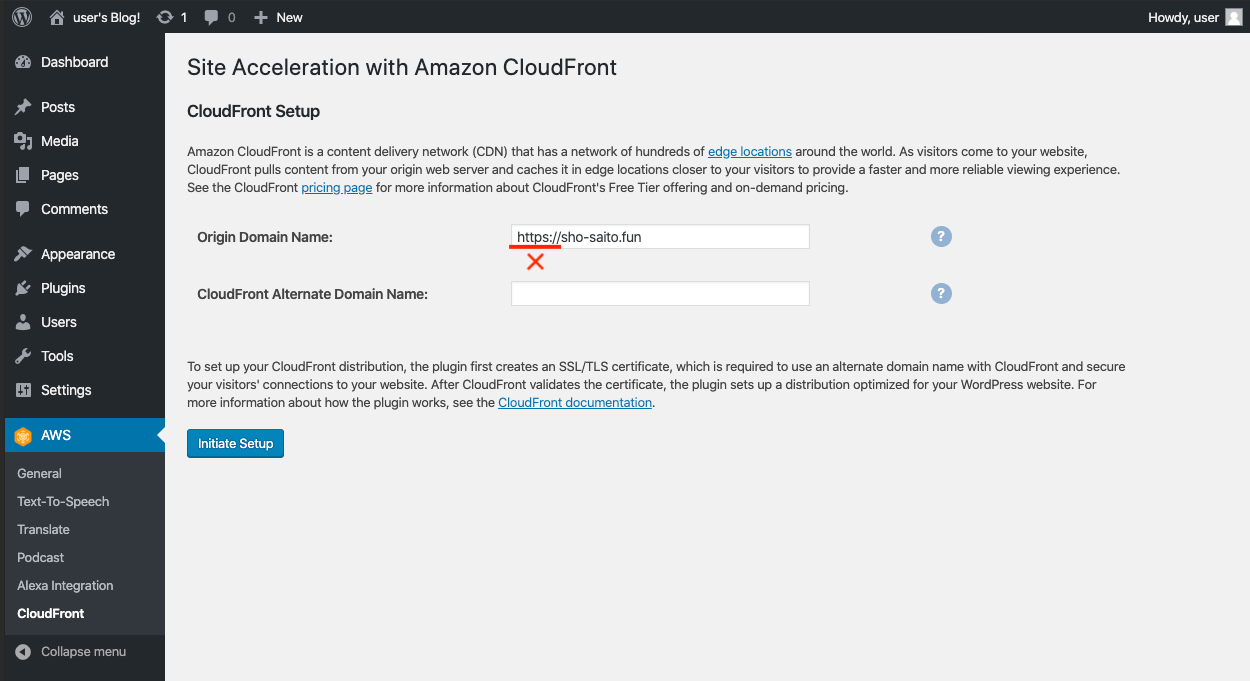
ドメイン名の設定
キー情報が入力されたら、プラグインのメニューの中から「CloudFront」の画面を開きます。
Origin Domain Nameにはすでに稼働中のWordPressのドメイン名が入っています。多分、WordPressの WordPress Address (URL)の値を取っているのですかね。
(※ただし、この通りにhttps://をつけた形で指定するとエラーになりますので、外した形で指定しましょう。)

そして、CloudFront Alternate Domain Name:の欄の入力が求められます。
AWSによる解説記事 では、たとえばexample.comにwwwをつけた、www.example.comのような形を推奨しています。(さらにサイト訪問者にはこの CloudFront Alternate Domain Name でのドメイン名にてアクセスするように促すことが推奨されています。)
今回は cdn.〜〜〜 の形にして設定を進めました。

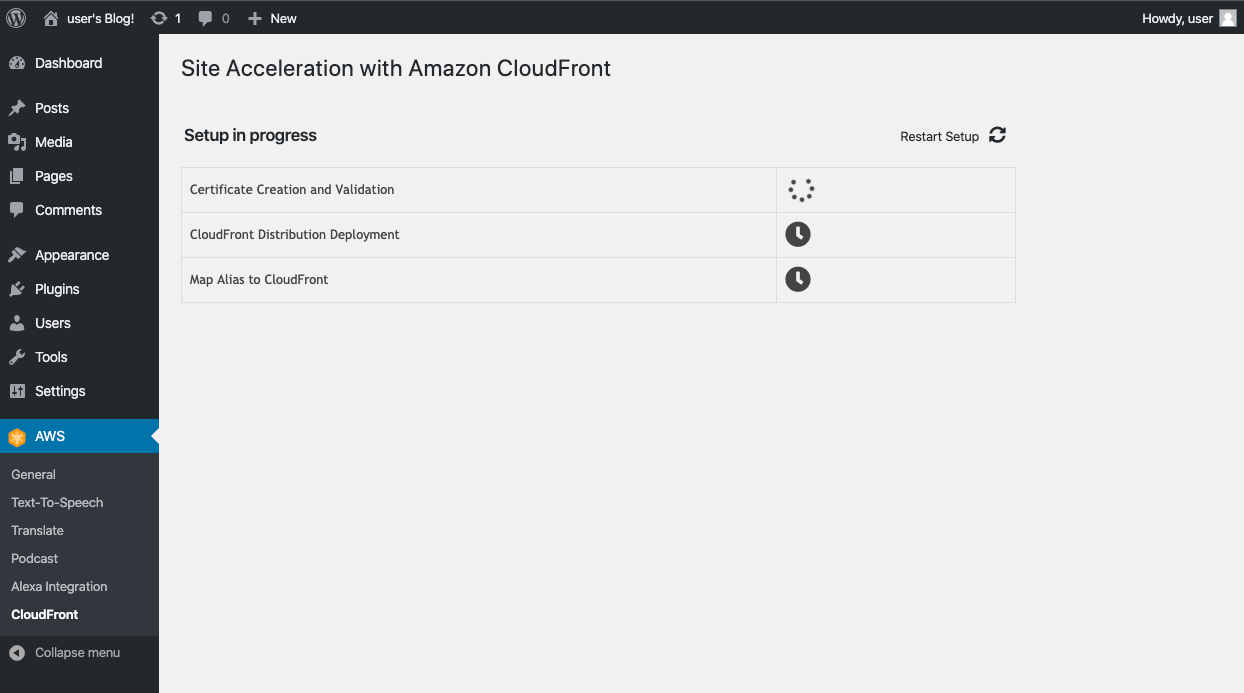
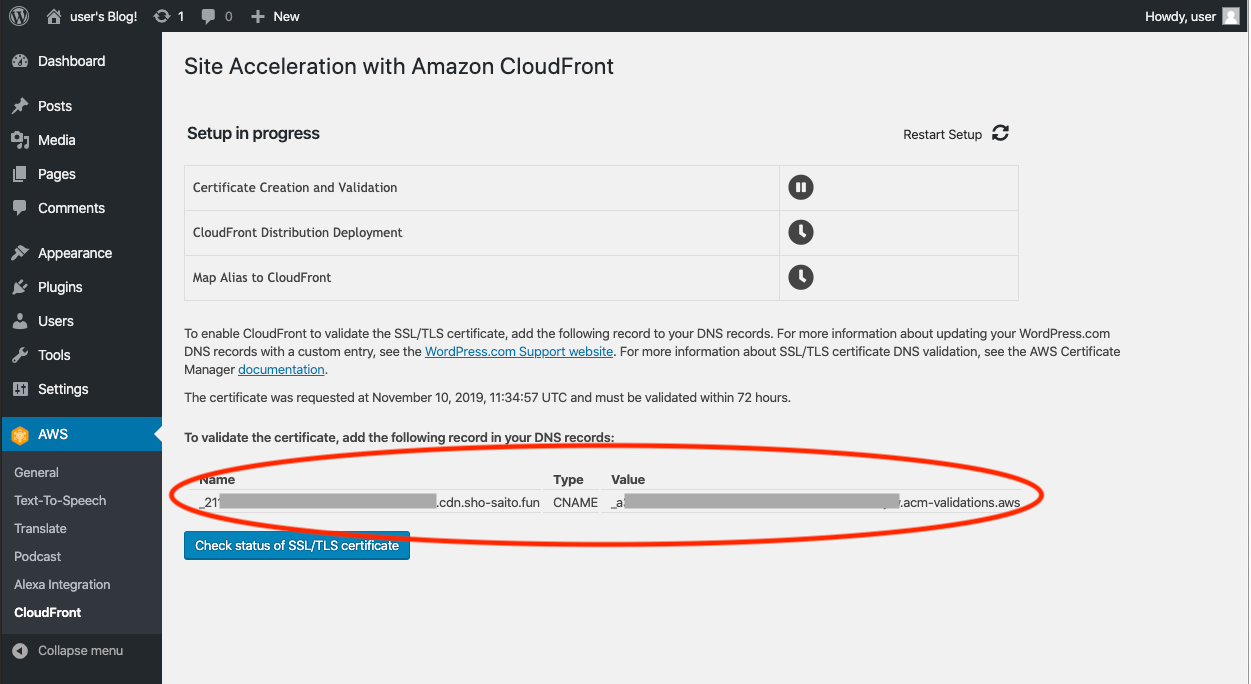
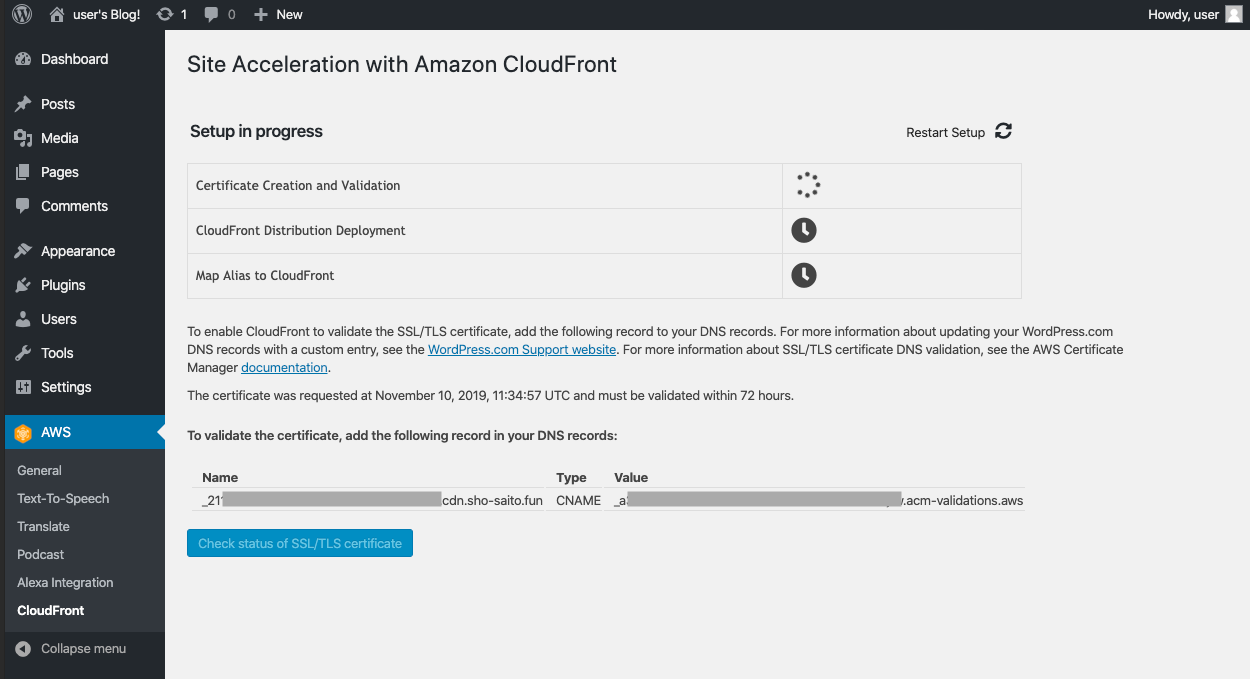
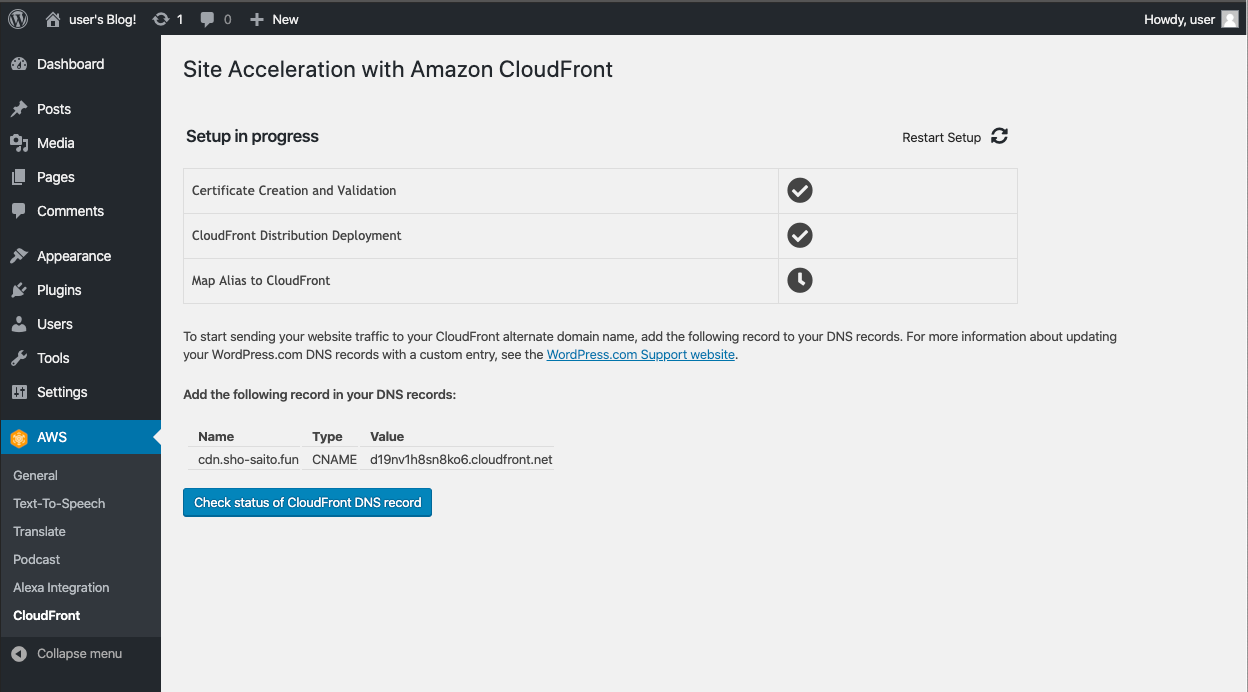
Certificate Creation and Validation
設定を進めると
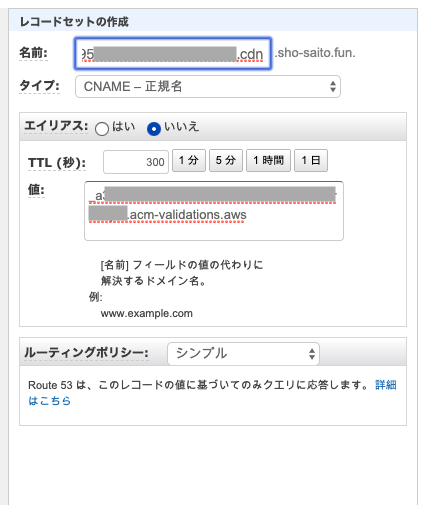
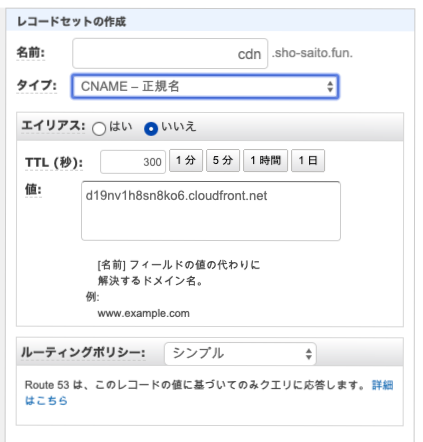
CloudFront Alternate Domain Nameの欄で設定したドメイン名の認証のためのDNSレコードが提示されます。

その内容に基づいてドメインを管理しているホストゾーンに追加します。

そして、Check status of SSL/TLS certificateを押して、認証の完了を待ちます。

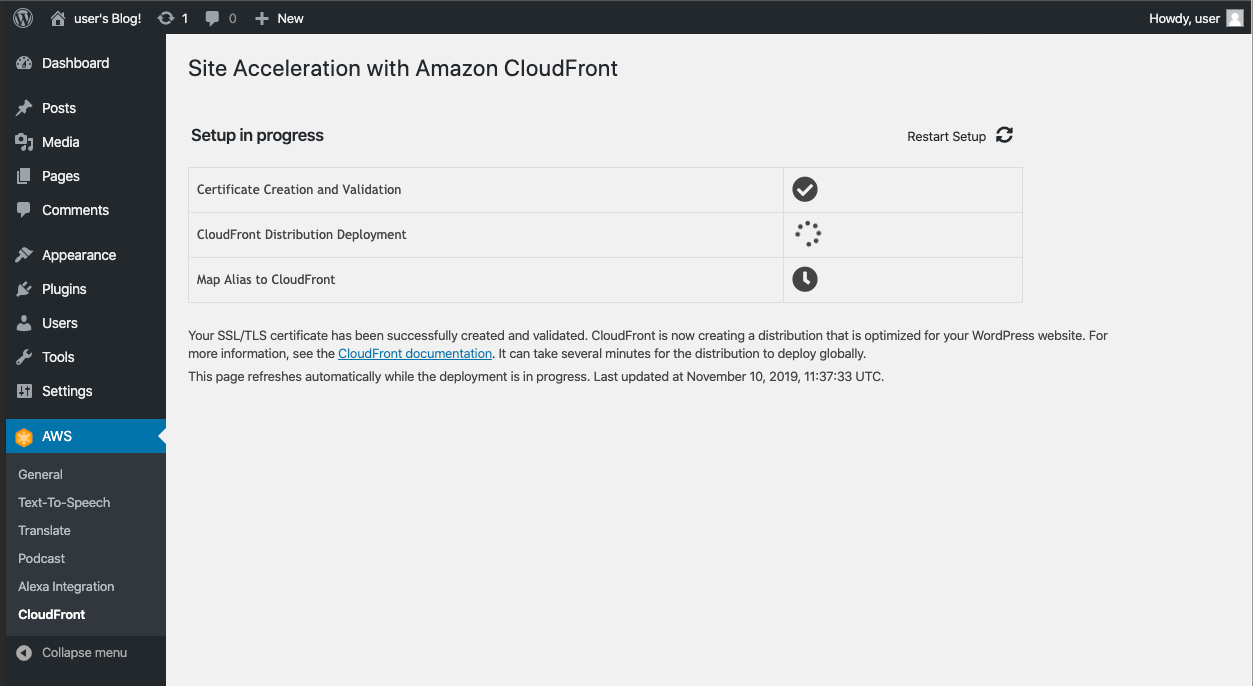
CloudFront Distribution Deployment

認証が完了すると「CloudFront Distribution Deployment」が自動的に始まります。

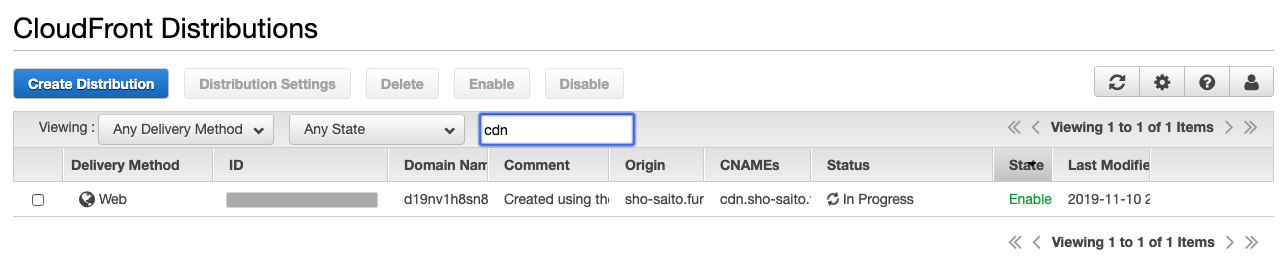
そして、cdn.〜〜〜 用のCloudFrontディストリビューションの作成が始まります。(ここは結構時間がかかります)
Map Alias to CloudFront
CloudFrontディストリビューションの作成が完了しましたら、cdn.〜〜〜 のドメイン用のDNSレコードが提示されます。

こちらも同様に、ホストゾーン上にDNSレコードの追加し、DNSレコードの反映を待ちます。

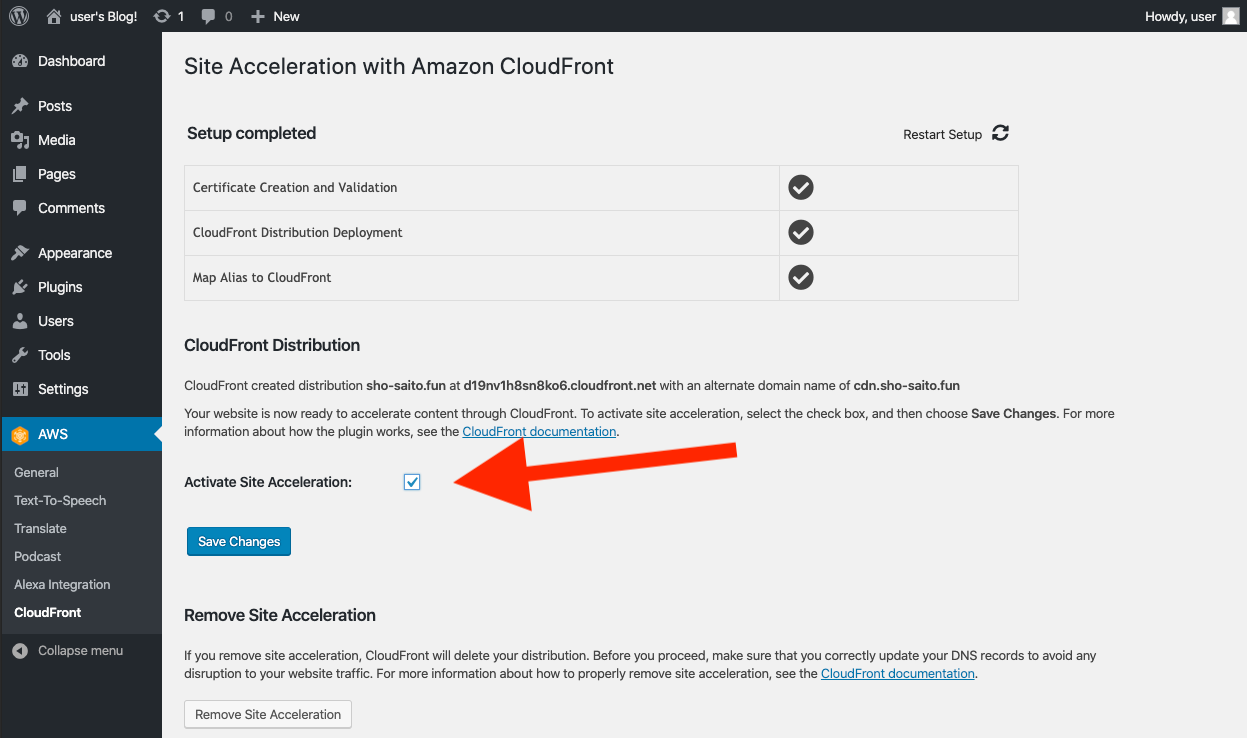
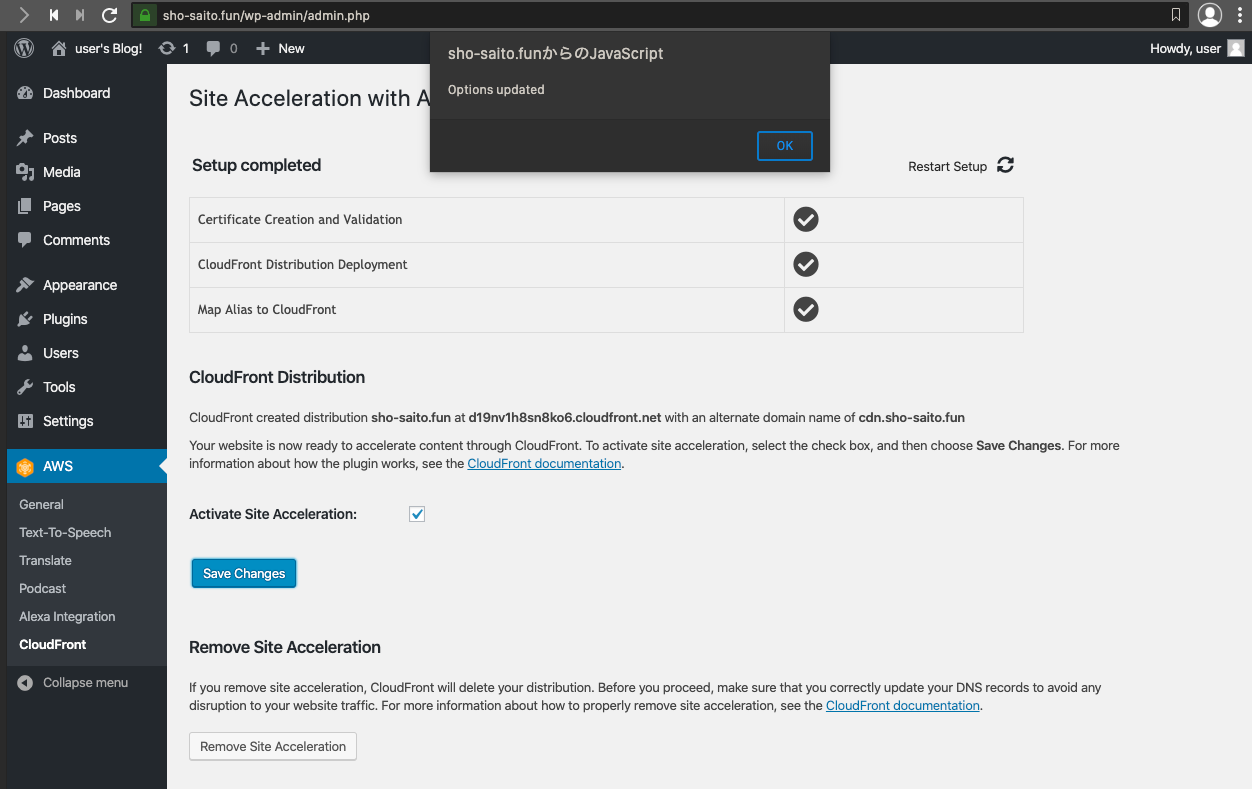
Activate Site Acceleration
DNSレコードの反映がプラグインから確認されたら、「Activate Site Acceleration」のチェックボックスが表示されるので、オンにして”Save Changes”を押下。

これでCloudFrontを介したコンテンツ配信が有効になります。

次のようにサイトにアクセスして、動作を確認しましょう。
動作確認
元のドメイン名
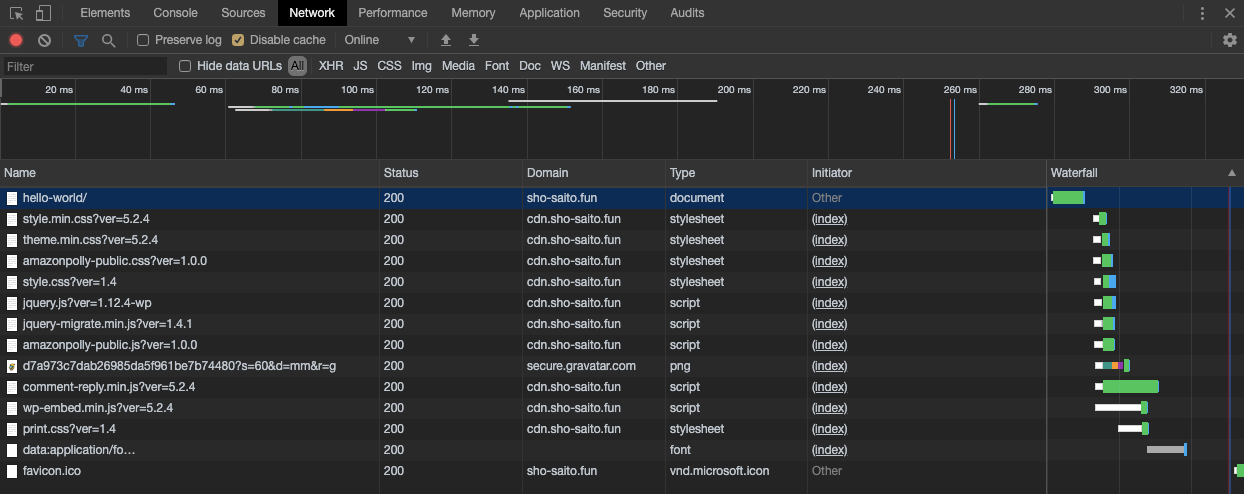
まずは元のドメイン名(cdn.をつけていない形)で、WordPressインストール時にデフォルトで生成されている記事のページ(<サイトのドメイン名>/2019/07/25/hello-world/)を開いた時の検証ツールの結果

スタイルシートなどの静的なコンテンツ群は cdn. 付きのドメインを介して配信されていることがわかります。(つまりCloudFront経由で配信されている)

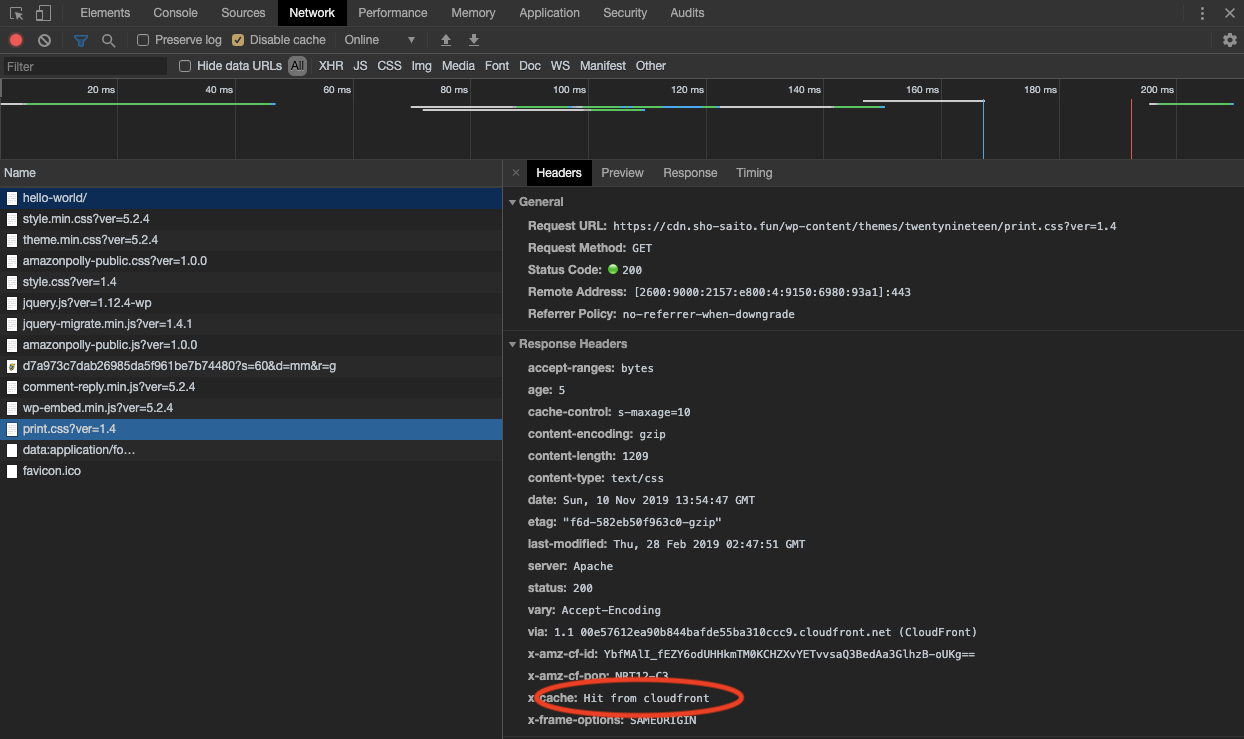
そして、そのうち1つのファイルのレスポンスヘッダーの内容を見ると Hit from cloudfrontになっており、CloudFrontによるキャッシュも効いていることがわかります。
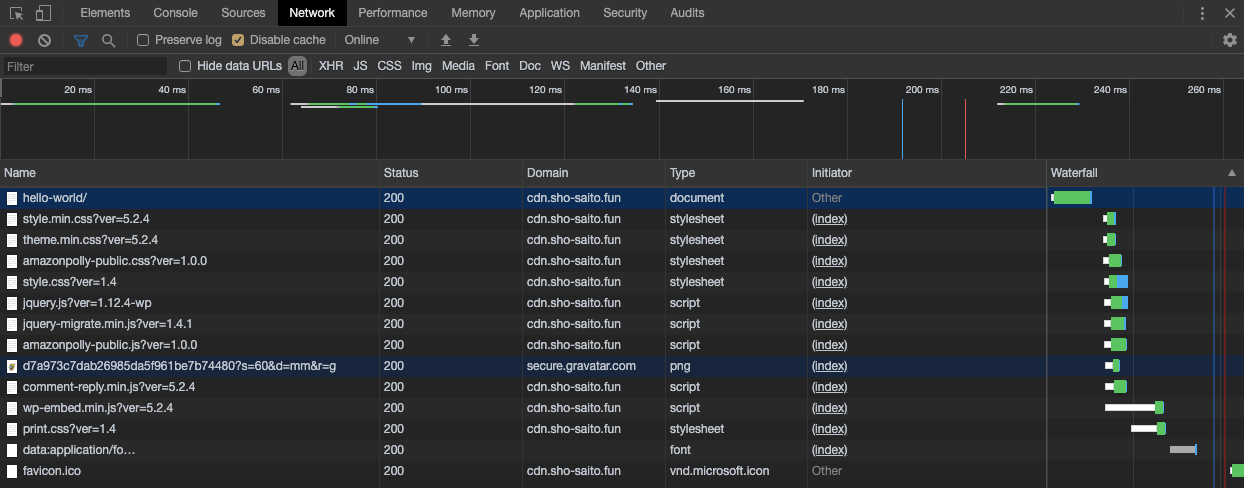
指定したAlternate Domain Nameでアクセス。
次に同じページを cdn.をつけた形でアクセスした時

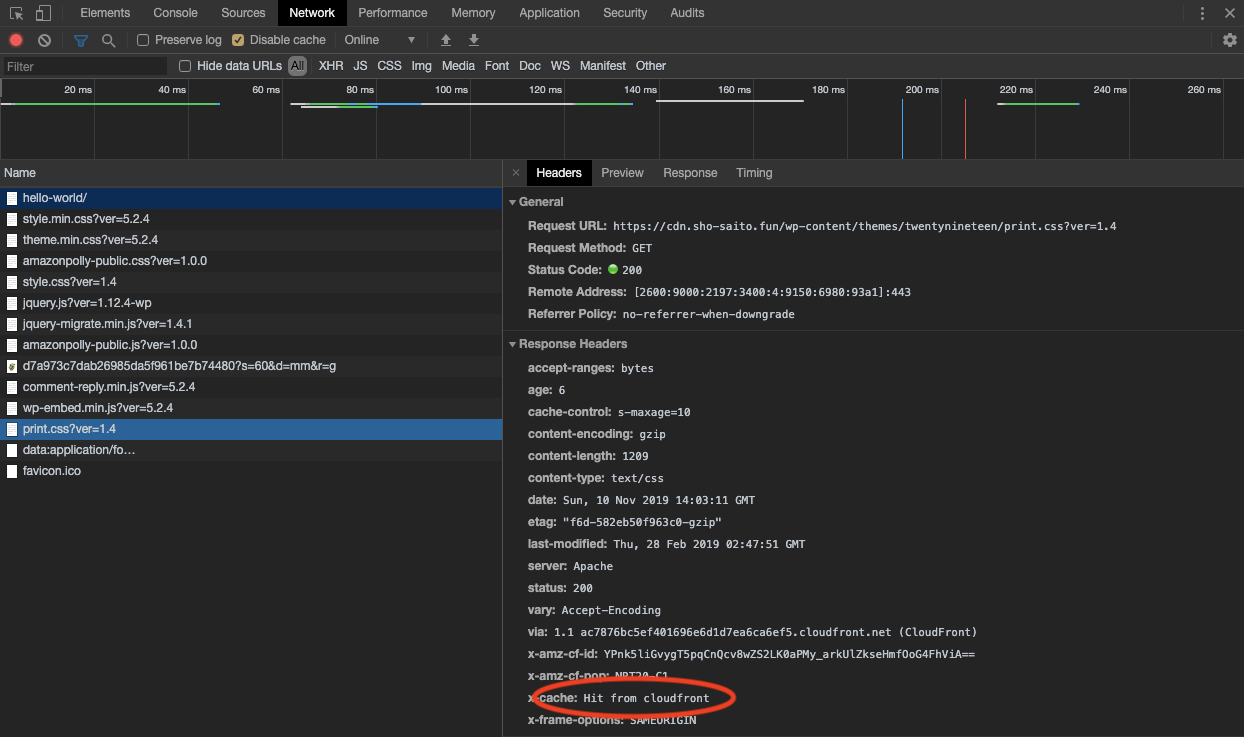
そして、先ほどと同じファイルのレスポンスヘッダーの内容は

同様にキャッシュが効いていました。
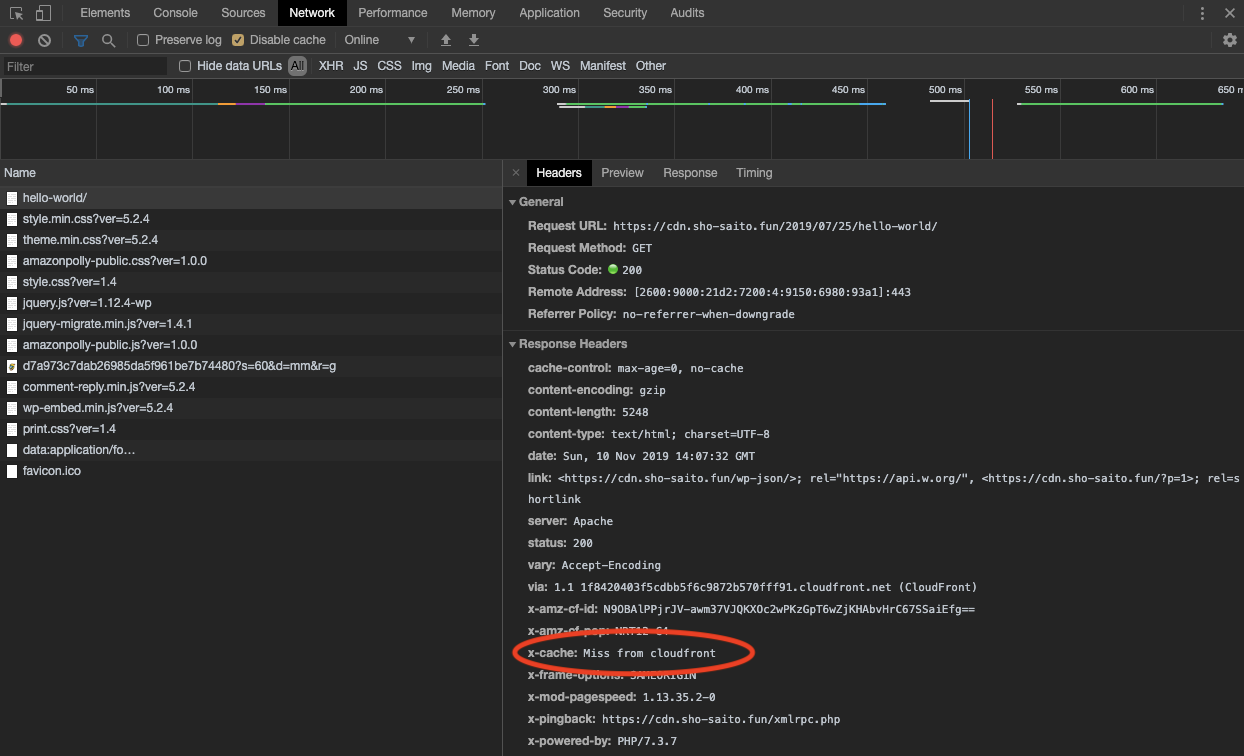
ちなみに記事ページ自体のレスポンスヘッダーは以下の通り

cdn.〜のドメイン名になっていますが、Hit from cloudfrontになることはなく、静的なコンテンツ群以外ではキャッシュが作用しないようになっていました。
つまり、静的でないコンテンツはCloudFrontによるキャッシュは作用しない従来のままのコンテンツ配信が維持されつつ、静的なコンテンツはCloudFrontによるキャッシュが効く。という形のようです。
まとめ
以上の内容で“AWS for WordPress”プラグインの「CloudFrontワークフロー」の導入までとなります。
プラグインの導入までの手順をひたすら列挙する形になってしまいましたが、「どこを自分がやって、どこをプラグインがやってくれるのか」を把握するのに役立てれば幸いです。
次は、このプラグインによって生成されたCloudFrontディストリビューションの詳細な設定を掘り下げていければと思います。



