Adobe XDのワイヤーフレームで、システムの要件定義も
みかんを3kg買ったら、娘達に3日で食べ尽くされたので、5kg追加購入した池島です。
本年も、新しいツールをどんどん取り入れて、効率化を図っていく所存です。
Adobe XDの正式版が昨年10月19日にリリースされ、弊社でもプロジェクトに導入することとなりました。
現在、プロジェクトはまだ序盤ではありますが、UI担当の私にとっては、今が正念場です。
プロジェクトの流れ
お客様からざっくりしたUIや機能のご要望をいただく
↓
それを元に、ワイヤーフレームを作成
↓
ワイヤーフレームを共有し、機能の細部を詰める
↓
ワイヤーフレームから、UIデザインを起こす ← 今ここ
↓
コーディング
↓
優秀なエンジニア達が、あーしてこーして・・・
↓
完成!
弊社で、エンジニアも含めてAdobe XDをどう活用しているか、ご紹介します。
ワイヤーフレームを作成
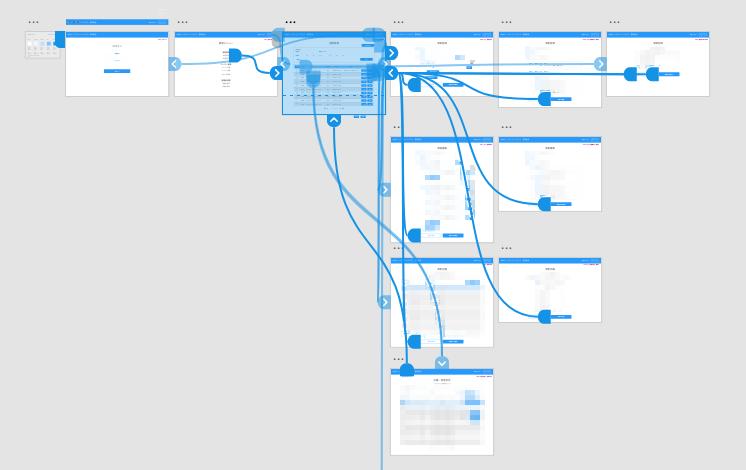
1)お客様からいただいた概要を元に、必要になりそうなページや要素を作っていきます。プロトタイプ機能で、ページ導線も作ります。

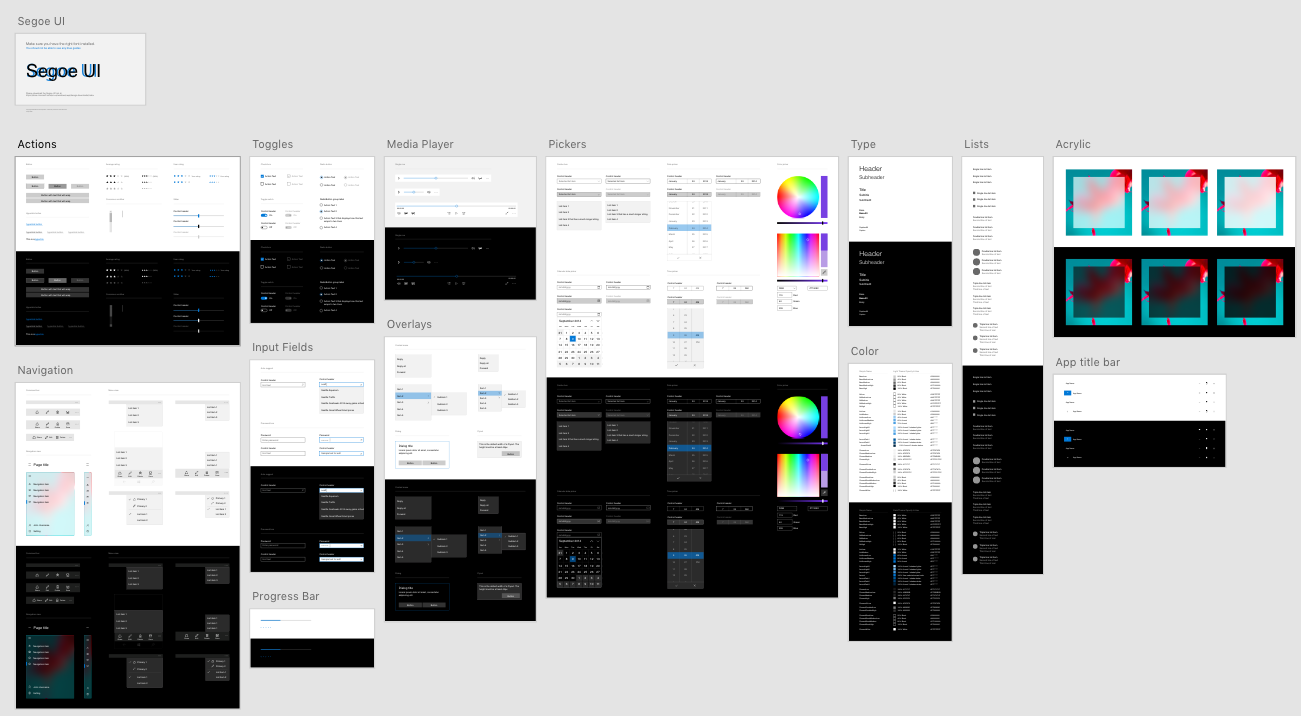
2)既存のUIキットを利用して、パーツを作る時間を削減しました。今後、弊社オリジナルのUIキットも作ってみたいと思っています。
今回は、この2種類のUIキットを利用しました。
Microsoft Windows Design toolkits

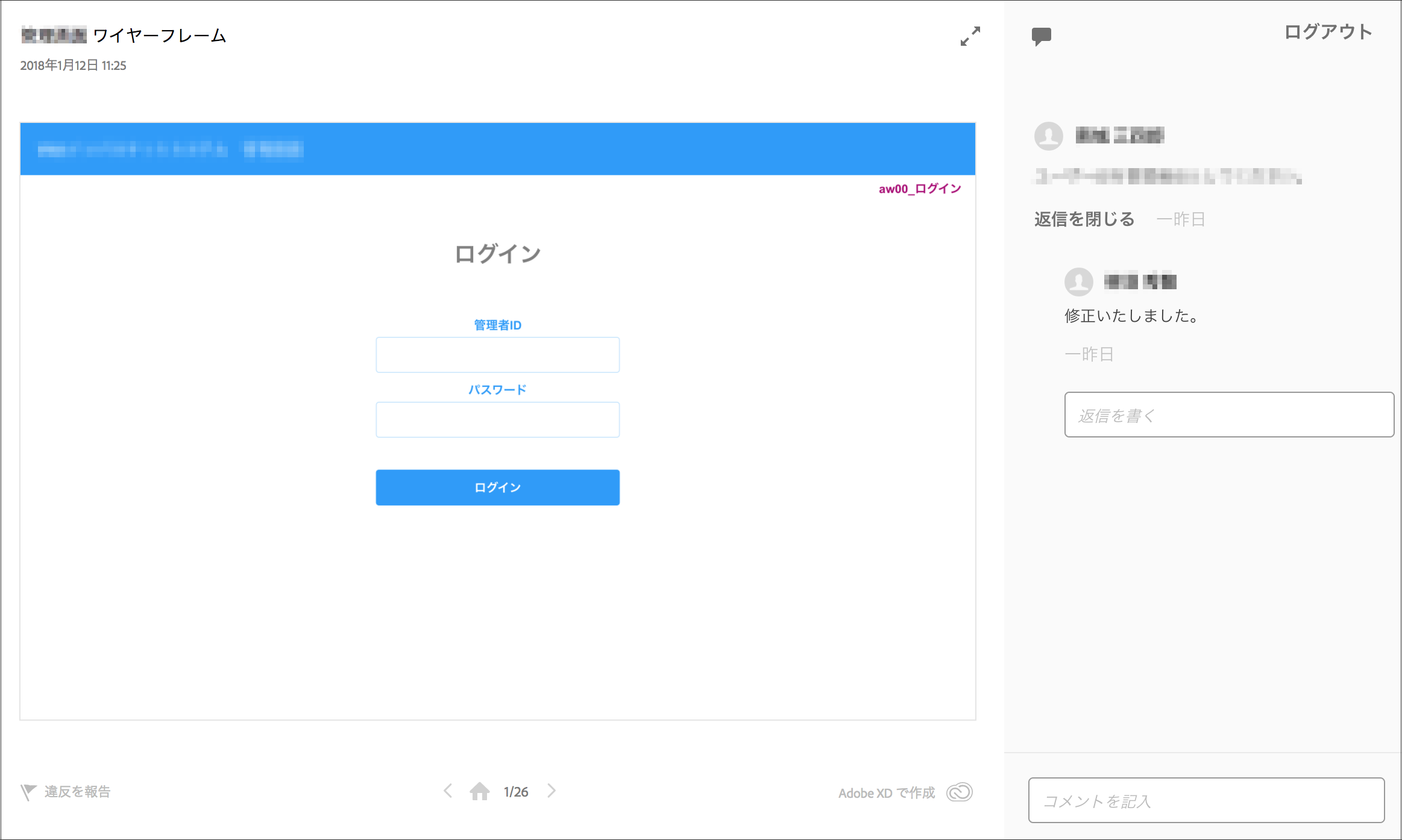
3)社内レビュー・修正の後、お客様にレビューしていただきます。その際、機能要件についての質問も添えます。

4)質問や修正を繰り返し、ワイヤーフレームと機能要件を詰めていきます。
5)お客様の合意がいただけたら完了です。
UIデザインを制作
1)ワイヤーフレームと平行して、ヘッダー、フッター、ボタンなどの共通要素のデザインを作っていきます。ベースカラーも定義します。
2)ベースとなるページを1,2ページ作ったら、レビューしていただき、修正して、合意を頂いたら、それをテンプレートとします。
3)ワイヤーフレームが完了したら、それを設計図として、UIデザインを起こしていきます。ワイヤーフレーム同様、導線も設定します。
4)社内レビュー・修正を経て、お客様にレビューしていただきます。
5)修正とレビューを繰り返し、最終合意がいただけたら完了です。
6)以後、コーディングや開発へと進めます。
この手法を使ってみて良かったこと
- はっきりしていなかったUIや機能の要件を、具現化しやすくなった。
- 実際のデザイン制作の前に、ざっくりしたワイヤーフレームを作ることで、修正にかかる時間や手間を削減できた。
- UI設計とプロトタイプの公開が1つのツールで行えるため、作業時間の短縮につながった。
- Adobe XDのコメント機能を利用することで、どの部分に対して言及しているのかわかりやすくなった。
- コメントを保存することで、エビデンスを残せる。
- 画面イメージがあるので、機能について具体的に話しやすい。
ここが今ひとつ
- Adobe XDのプロトタイプとコメントを、ファイル書き出しできない。(URLを残しておくことは可能。他に、ブラウザのプラグインでPDF書き出しをしたり。)
- Adobe XDの通知が、プロトタイプの制作者にしか来ない。
→ 社内のメーリングリストに転送設定。お客様には、更新の都度、やり取りに使っているチャットワークにお知らせ。 - ページを削除すると、そのページのコメントも消えてしまう。
→ 他ページからのリンクを外して残すか、スクリーンショットやPDFで残しておく。
最後に
新しいツールを導入し、弊社で初めての試みでしたが、作業の効率化や具体化ができ、良い収穫があったのではないかと思います。
まだ工夫が必要な点も多くありますが、常に見直しと改善を行ってまいります。
本年も、弊社、そしてお客様にとって実りある1年にしていけるよう、知恵を絞って、努力と工夫で頑張ります。
どうぞよろしくお願いいたします。