古いバージョンのIEで表示や動作をチェックする


娘の保育園の卒園対策委員に任命され、クラスTシャツのデザイン・発注を先日終わらせた池島です。
無償奉仕にあまり時間は割けないので、フリー素材を活用させていただきました。
Webサイト制作中のブラウザでの表示・動作チェックについて
Webサイトをコーディングする際、必ず必要になるのが表示・動作チェックです。
私は、デザインからコードを起こし、UI関連のJavascriptの実装までを担当しています。
シェアがとても少ないブラウザを除いて、現在使われているほとんどのブラウザでチェックを行いますが、その中で、Internet Explorer(IE)は、OSが古いと最新バージョンにできなかったりしますので、各バージョンごとに表示・動作チェックを行う必要があります。
また、IEは、独特のレンダリング・プログラム解釈を行うため、昔から制作者・開発者泣かせでもあります。
最近のIEは、だいぶまともになりましたが、もうすぐサポートを終えるIE8(は、もう除外していいと思う)とIE9は、非対応のHTML要素やCSSプロパティなどが多いので、特に注意が必要です。
サイトのターゲットにもよりますが、古いパソコンを使い続けて(もしくは親のお下がりで)、IEも古いままというユーザーも少なからず存在しますので、表示・動作チェックは必ず行いましょう。
IEでの表示・動作チェックに使っているブラウザ・ツール
最新のIE
これを書いている現在、最新バージョンは11です。
自動更新を有効にしておくといいでしょう。
IEの開発ツール

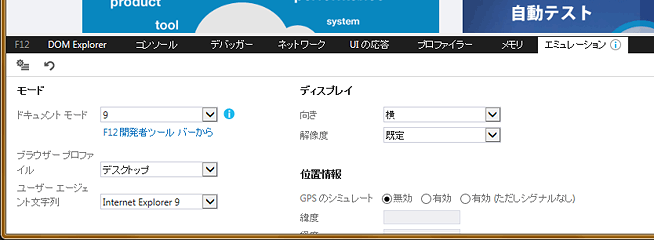
F12ボタンを押すと出てくる開発ツールに、「エミュレーション」タブがあります。
「モード」「ユーザーエージェント文字列」を見たいバージョンに設定すると、そのバージョンでの表示や動作を確認することができます。
手軽に使えますが、表示崩れやバグなどを完全に再現できないこともあるので、簡易チェックに留めておいた方が良さそうです。
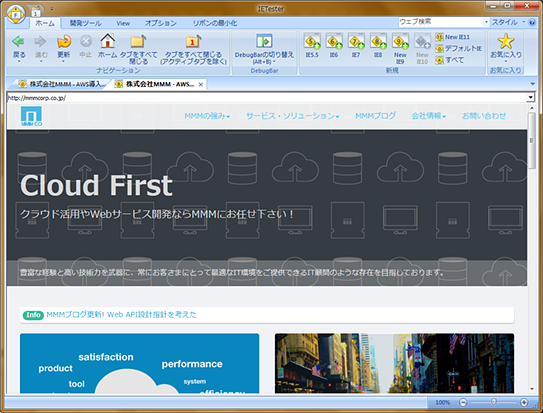
IETester(Windows)

制作者の間でよく使われているツールです。
かなり古いIEから最新のIEまで、タブを開いて表示させることができます。
不具合の再現性が高く、ちょっとしたスクリプトのミス(「,」が多かったり)なども発見できます。
動作が遅く、表示まで時間がかかったり、いくら待っても表示してくれなかったりという難点もあります。
* IETester
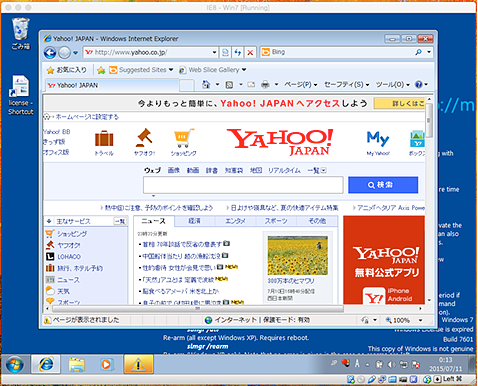
VirtualBox

作業しているOS上で別のOS環境を構築し、さらにブラウザをインストールします。
OSごと持って来ちゃっているため、再現性は100%に近いと思います。

Windows7 + IE9, Windows XP + IE8など、複数の環境をインストールできます。
ですが、環境の構築が面倒、日本語環境にする手間がかかる、フォントが指定通りに表示されない(フォントを入れれば解決?)など、導入に手間がかかり、また、表示にかなり時間がかかります。
IEの開発ツールで確認しながらコーディングして、最終確認でこれを使う、という使い方がいいかもしれません。
* VirtualBox
* modern.IE 仮想マシン
理想のチェック環境
やはり、究極は1環境につきPC1台用意してしまうことでしょう。
しかしながら、予算やスペースの都合がありますので、それが叶わないことも。
多くの制作者・開発者の願い、それは、IEがこの世からなくなってしまうことですが、“Microsoft Edge” がWindows10とともにまもなく正式リリースを迎え、ますます確認作業が面倒なものになりそうです。
今回はPCだけを取り上げましたが、これにスマートフォンが加わると、作業量は一気に増加しますね。
制作者・開発者の皆様、毎日お疲れ様です。
日々のブラウザ動作チェックが少しでも楽になる日を夢見て、がんばりましょう・・・