ラスター画像と、ベクター画像と、私。

最近持病の肩こりが悪化し、20代にして肩が上がらなくなった堀川です。電車が揺れとっさにつり革を掴もうとして、転ばなかった代わりに肩に激痛が走り、ようやく整体に行くと「放っときすぎてます、毎日でも来てください」と言われました。どうやら先生は私に毎日会いたいようなのでちゃんと通院しようと思います。
そんなことはさておき、私の担当している「LINEクリエイターズスタンプ」の制作ですが、やはり審査はなかなか進んでいないようで、どんどん新タイトルを制作しているのですが、皆さんのもとに届けられる日はまだ先のようです。作ったモノが全くリリースされないのはしんどいですが、つるっとくんの夏休みバージョンがまだ審査待ちということが一番痛いです。(笑)
そんなLINEスタンプをつくる上での注意や、コツなどを今までここで書いてきましたが、今回は少しそこを掘り下げてグラフィックの種類・画像の形式の基礎を私なりにですが簡単にお話したいと思います。
大きくわけるとこの2つ。
グラフィックは大きく分けて、ドロー系とペイント系の2つに分類できます。これはどちらが良いなどの優劣はありませんが、人と同じで得意なこと・苦手なこと・クセなどがあります。それを正しく理解することが大切です。
ラスターくん。
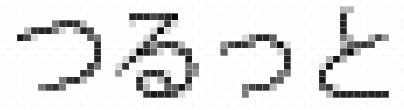
「ラスター画像」これは、いわゆるペイント系ソフトで描かれたグラフィックのことです。有名なのは「Photoshop」ですね。身近なところだとスマホやデジカメなどで撮影した画像はこれに属します。「○○ピクセル(px)」という単位をよく耳にするかと思いますが、写メなどを拡大するとたくさんの四角が集まってその画像ができていることがわかります。その四角が「ピクセル」です。色のついたピクセルをパズルのように細かく組み合わせて1枚の画像にしているのがラスター画像なのです。1枚の絵に対してパズルの数が大きければ、それだけたくさんの色を使えるので、鮮明に表現することができます。なので、ラスター画像を扱う際にはピクセル数と「解像度」の関係性をしっかりと理解しておく必要があります。
ラスター画像が得意とするのは、「濃淡の表現」です。前述のように、たくさんの四角で1枚の絵を作るわけですが、線を滑らかに見せるように、色の薄い四角を配置する「アンチエイリアス」という処理があります。それによって非常に繊細な表現をすることが可能なんで、文字や図形に陰をつけたり、浮いているような表現(ドロップシャドウ)をつけたりすることを非常に得意としています。
ベクターくん。
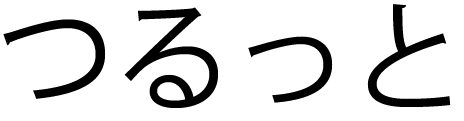
「ベクター画像」これは、ソフトでいうとドロー系で扱う画像です。「Illustrator」などが有名でしょうか。こちらは、図形や文字を扱うことが得意です。また、ラスター画像と違って、拡大してもパズルのようには見えません。それは、根本的な仕組みの違いによるもので、点と点の位置を数値化し、その間を解析して表現するという方法なのです。この説明は「ベジェ曲線」について理解していないと少しイメージがつきにくいかもしれませんが、例えばロゴ画像のように、縮小・拡大して様々なサイズで使うようなものはどんなにいじくり倒してもジャギーのでない「ベクター画像」が向いている、といえます。みなさんも拡大コピーをした時などに、モザイクのように写真がブロック状にギザギザになってしまった経験はないですか?それがいわゆる「ジャギー」です。ラスター画像のように繊細に濃淡は表現できにくいですが、拡大してもクリアにはっきりとしたまま出力できます。
わかりやすくするとこういう感じです。


みんな違って、みんないい。
様々な特徴・クセが両者にはあるので、それを理解して使うことが求められますが、個人的には「この画像は拡大して使用するかどうか」というところが一番の使い分けポイント
かと思います。Photoshopなどのペイントソフトでももちろん文字を扱うことができるので、ロゴも制作できますが、拡大縮小によってつぶれてしまいます。それに比べてIllustratorなどのドローソフトで作成すれば線の美しさはサイズに関わらず不変です。
例えば、1枚のフライヤーを作るにしても、タイトルロゴやテキストの部分はドロー系で、写真の加工やトリミングなどはペイント系のアプリケーションで行う、など1つの印刷物でもその特徴を生かして使い分けていく必要があります。
ちなみに。
LINEスタンプだとこのどちらの画像形式も多く見かけますが、どちらかというとペイント系のものが多いように思います。普通キャラクターモノなどは拡大・縮小の可能性が多分にありますし汎用的なドロー系がベターかと思いますが、LINEスタンプの世界はスマホ端末の画面の中だけなのでつぶれる心配がないこと、そして自由な線、自由なイラストを好むスタンプの場合は手書き感のあるペイント系ソフトの方が少しマッチしているのかもしれません。しかし我らが「つるっとくん&つるっとちゃん」は完全ベクター仕上げです。あのつるっとした丸みはベジェ曲線ならではのものなので(笑)このように、どんなものを作りたいのか、どんなテイストに仕上げたいのかによってクリエイター自身がケースバイケースで選んでいく必要があります。



