AngularJS の E2E テスト Protractor を CirlceCI で実行する
日曜日から月曜日にかけて上陸した台風18号、雨がすごかったですね。
台風とか大雨の日に、無理して出社しなくていいのはリモートワークの1番のメリットかもなぁ…なんてTLとか台風に備えて今から出社する人たち - Togetterまとめを見て実感していた佐々木です。
現在フィリピンの東海上にある台風19合は、"特別警戒級"だとか。
台風19号、900ヘクトパスカル。”特別警報級”の強さに。(崎濱綾子) - 個人 - Yahoo!ニュース
今後の動きに注意が必要ですね。
さて今回は AngularJS で、E2E テストフレームワークの Protractor の導入方法、CircleCI で使う際の設定を簡単にまとめてみました。
参考にさせていただいたのは下記URL。
参考URL
AngularJSにE2Eテスト環境としてProtractorを導入する。
事前準備として
サンプルアプリを Yeoman で作成します。
$ mkdir protractor_test
$ cd protractor_test
$ yo angular --coffeeまずはローカルの開発環境で、Protractor を実行する方法です。
protractor と grunt-protractor-runner をインストール
protractor と grunt-protractor-runner をインストールします。
$ npm install --save-dev protractor grunt-protractor-runnerwebdriver-manager update
npm でインストールされたディレクトリに webdriver-manager という実行ファイルがあるので、それを使って Selenium Server や WebDriver をローカル環境にインストールします。
$ ./node_modules/protractor/bin/webdriver-manager updateProtractor 設定ファイル作成
Protractor の設定ファイルを作成します。
下記の referenceConf.js をベースに必要な設定を行うと良いかと思います。
https://github.com/angular/protractor/blob/master/docs/referenceConf.js
今回は最低限の設定のみです。
baseUrl にバックグラウンドで、grunt serve で実行する localhost:9000 を設定しております。
$ vi test/protractor-conf.coffeeexports.config =
capabilities:
browserName: "chrome"
baseUrl: "http://localhost:9000"
specs: ["e2e/**/*.coffee"]
jasmineNodeOpts:
isVerbose: true
showColors: true
defaultTimeoutInterval: 30000Gruntfile.js にGruntタスク追加
Gruntfile.js を編集して、タスクを追加します。
$ vi Gruntfile.js protractor: {
options: {
configFile: 'node_modules/protractor/referenceConf.js', // Default config file
keepAlive: false,
noColor: false,
args: {}
},
E2E_local: {
options: {
configFile: 'test/protractor-conf.coffee', // 先ほど作成したファイル
args: {}
}
}
}テストのタスクに上記で設定した protractor:E2E_local を追加設定します。
grunt.registerTask('test', [
'clean:server',
'concurrent:test',
'autoprefixer',
'connect:test',
'karma',
'protractor:E2E_local' // ここに追記
]);E2Eテストコードの作成
e2e のテストコードを test ディレクトリ配下に作成して、テストコードを作成します。
今回のサンプルのテストの内容としては、単純に h4 のテキストを確認するだけです。
$ mkdir test/e2e
$ vi test/e2e/mainE2Etest.coffee"use strict"
describe "mainE2ETest", ->
beforeEach ->
browser.get "/#/"
return
it "first h4 text should be 'HTML5 Boilerplate'", ->
element.all(By.css('.marketing h4')).then (item) ->
expect(item[0].isDisplayed()).toBe true
expect(item[0].getText()).toBe('HTML5 Boilerplate')
return
it "second h4 text should be 'Angular'", ->
element.all(By.css('.marketing h4')).then (item) ->
expect(item[1].isDisplayed()).toBe true
expect(item[1].getText()).toBe('Angular')
return
it "third h4 text should be 'Karma'", ->
element.all(By.css('.marketing h4')).then (item) ->
expect(item[2].isDisplayed()).toBe true
expect(item[2].getText()).toBe('Karma')
return
returnProtractor の API については、下記のドキュメントを参考にしていただけるとわかりやすいかと思います。
また、CoffeeScript で Protractor のテストを記述する際には、by が CoffeeScript で予約語になっているらしく、エラーが出てしまうので、By を使うようにすると回避できるそうです。要注意です。
バックグラウンドで grunt serve
テストを実行するのとは違うコンソールウィンドウで、grunt serve を実行してサーバーを起動しておきます。
$ grunt serveテストを実行
grunt test を実行すると、通常のユニットテストを実行した後に、ブラウザが起動して Protractor の E2E テストが実行されます。
$ grunt testRunning "protractor:E2E_local" (protractor) task
Starting selenium standalone server...
Selenium standalone server started at http://192.168.11.7:55807/wd/hub
mainE2ETest
first h4 text should be 'HTML5 Boilerplate' - pass
second h4 text should be 'Angular' - pass
third h4 text should be 'Karma' - pass
Finished in 6.11 seconds
3 tests, 6 assertions, 0 failures
Shutting down selenium standalone server.
Done, without errors.
Execution Time (2014-10-06 04:37:42 UTC)
concurrent:test 2.7s ▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇ 20%
karma:unit 1.9s ▇▇▇▇▇▇▇▇▇▇▇▇ 15%
protractor:E2E_local 8.5s ▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇ 64%
Total 13.2sここからはローカルの開発環境で実行した Protractor を CircleCI で実行する際の設定です。
CircleCI 用の設定ファイル作成
circle.yml というファイルを下記のように作成します。
ポイントは、バックグラウンドで、grunt serve を実行しておくことです。
machine:
node:
version: v0.10.28
dependencies:
pre:
- npm install -g bower
- npm install
- bower install
- node_modules/protractor/bin/webdriver-manager update
cache_directories:
- ~/nvm
test:
pre:
- grunt serve:
background: true
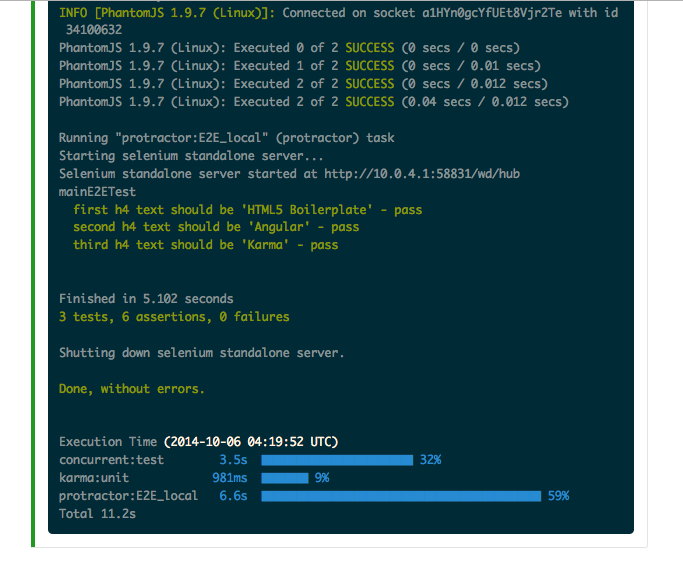
- sleep 5Github に push すると、CircleCI でテストが下記のように実行されます。
まとめ
E2E テストは、ブラウザでの操作がしっかりとテスト出来て、ユニットテストだけではテスト出来ない部分もカバー出来るため、非常に重要なテストであると思ってます。
ブラウザが立ち上がって画面遷移やらフォームの入力やらが実行されるので、「自動でテストしている感」もあって楽しいですしね(笑)
Protractor や CirlcleCI など、自動でテスト出来るツールや環境を大いに活用して、どんどん無駄な手間などを省いて楽していきましょう ╭( ・ㅂ・)و ̑̑
CircleCIを活用した継続的インテグレーションによるシステム開発・モバイルアプリケーション開発をご検討の企業様は、是非MMMにご相談下さいませ!