Github、Bitbucket のプライベートリポジトリも無料でCIできるサービス Wercker を使ってみた

はじめに
今年のGWはたまっている本を読まないと、と思っている佐々木です。
テスト、してますか?
弊社では、これまで Jenkins サーバーを構築してそこでテストを実行していたのですが、
Github や Bitbucket のプライベートリポジトリでも無料でCIできるとのことで、Wercker を使い始めました。
今回は、Wercker についてご紹介します。
現在ベータ期間中の Wercker
Wercker は現在ベータ期間中。 (2014/05/02現在)
ベータ期間中は、下記条件で登録・使用できます。
- リポジトリ数 無制限
- 同時でビルド 2つまで
- 1ビルド 25分まで
- コラボレーター 無制限
- クレジットカード不要で登録可能
ところで、Wercker ってどう発音するのが正しいんだろう…と思いググってみたところ、Wercker 公式の twitter で中の人が、下記のように発言していました。
https://twitter.com/Wercker/status/449204933481746432
we pronounce it as "worker"
"worker"と発音しているとのこと。カタカナで表すとすれば、「ワーカー」ですかね。
Wercker の新規登録からCI実行まで、こちらの記事を参考に、今回は Bitbucket を使って実際にやってみました。
Githubのプライベートリポジトリでも無料で使えるCI、Werckerを使ってrails newからHerokuのデプロイまでやってみる
新規登録
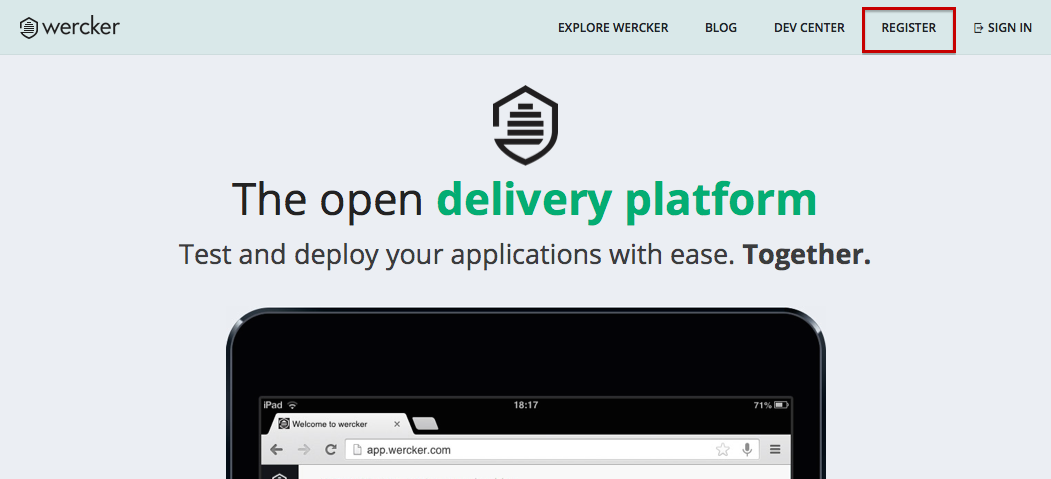
Wercker のトップページ右上の「REGISTER」から新規登録画面に行きます。

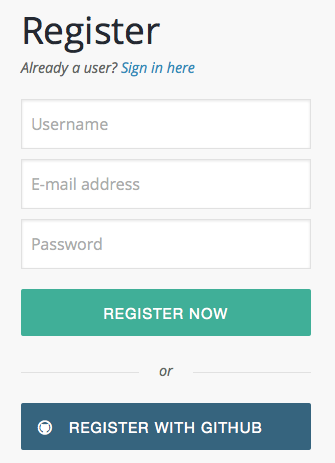
ユーザー名、メールアドレス、パスワードを入力。

「REGISTER NOW」を押します。Github 連携する場合は、「REGISTER WITH GITHUB」から。今回は、Bitbucket のプライベートリポジトリを使う予定なので、上の方の「REGISTER NOW」を押します。
登録すると、メールが届くので、「ACTIVATE YOUR ACCOUNT NOW」と書かれているリンクをクリックして、登録完了です。
アプリケーション追加
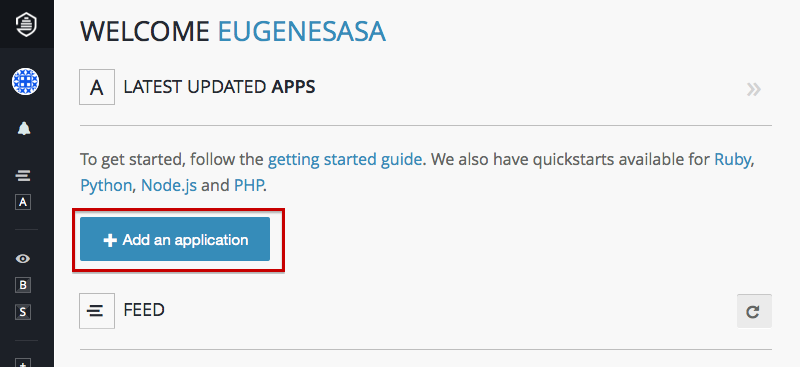
次に、アプリケーションの追加を行います。「+ Add an Application」をクリックします。

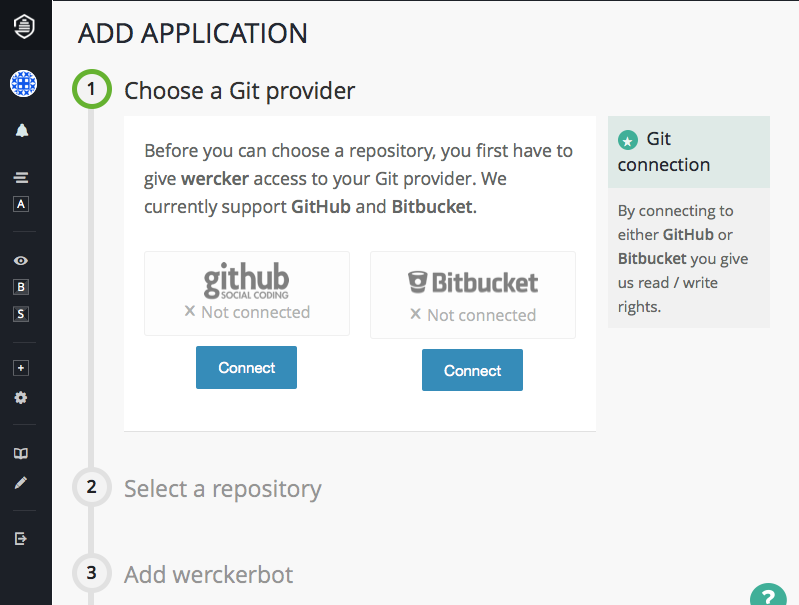
1. Choose a Git provider
次に、Github か Bitbucket を選択します。今回は Bitbucket を利用するので、右の「Connect」をクリック。

Bitbucket のログイン画面に切り替わるので、ログインし、「アクセスを許可する」で、Wercker にアクセスを許可します。

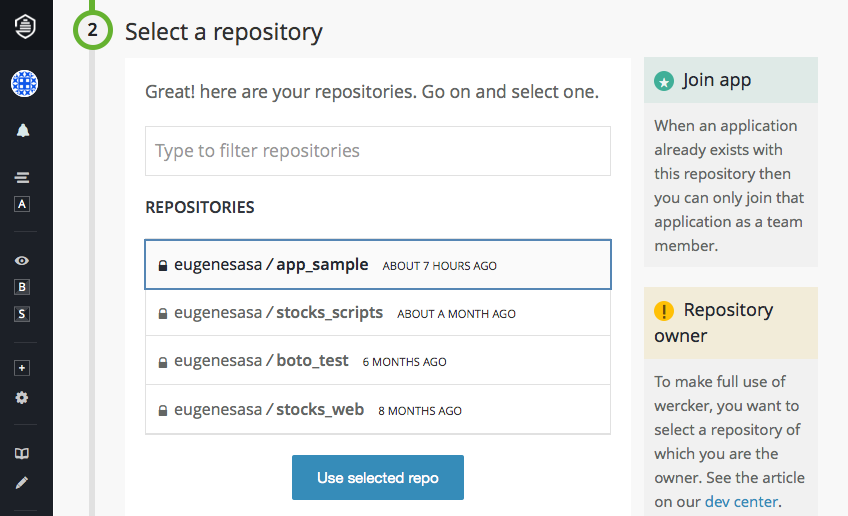
2. Select a repository
どのリポジトリを使うかを選択します。今回はサンプル用に作成した app_sample を選んで、「Use selected repo」をクリック。

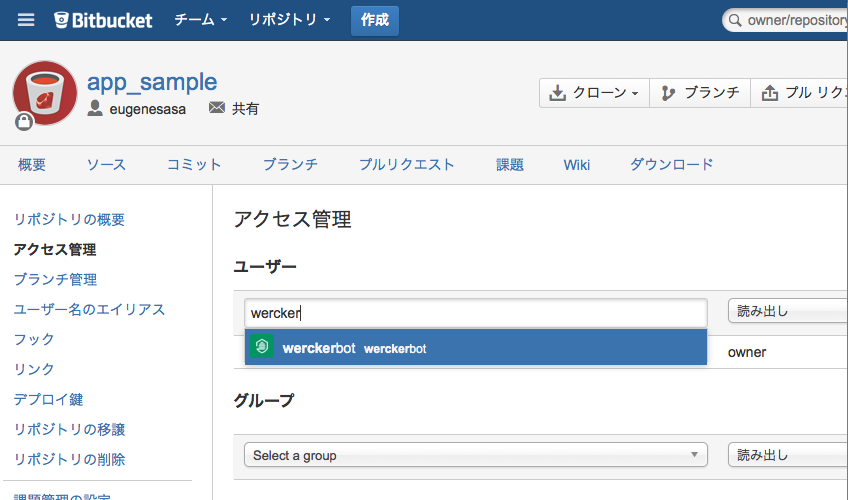
3. Add werckerbot
ビルドを実行するために、app_sample に werckerbot をコラボレーターとして「読み出し」(READ権限) で追加する必要があるので、「Add werckerbot」をクリックして、Bitbucket 側で werckerbot を追加します。追加できたら、Wercker の画面の方の「Next」をクリックします。

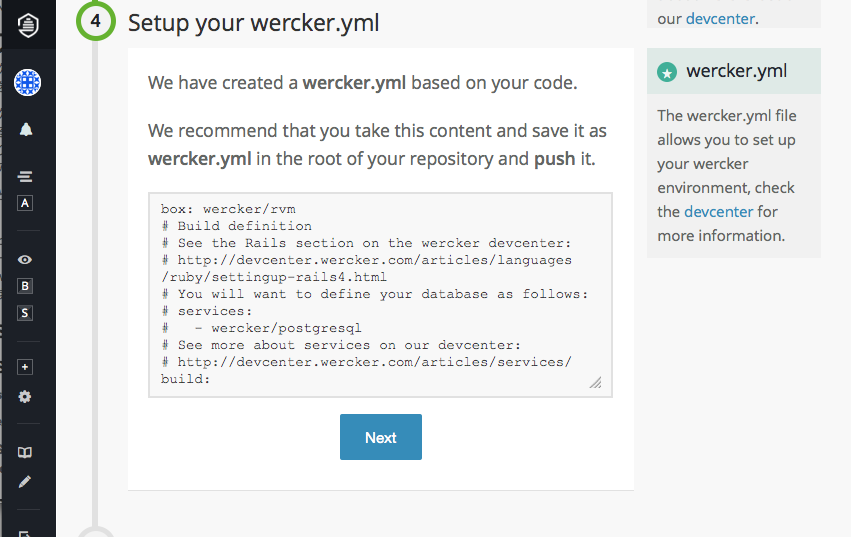
4. Setup your wercker.yml
wercker.yml がリポジトリのソースコードを基に自動で表示されるので、これを基にwercker.ymlを作成します。wercker.yml の詳しい内容については後ほど。とりあえず内容をコピペして wercker.yml を作成して、「Next」で次へ。

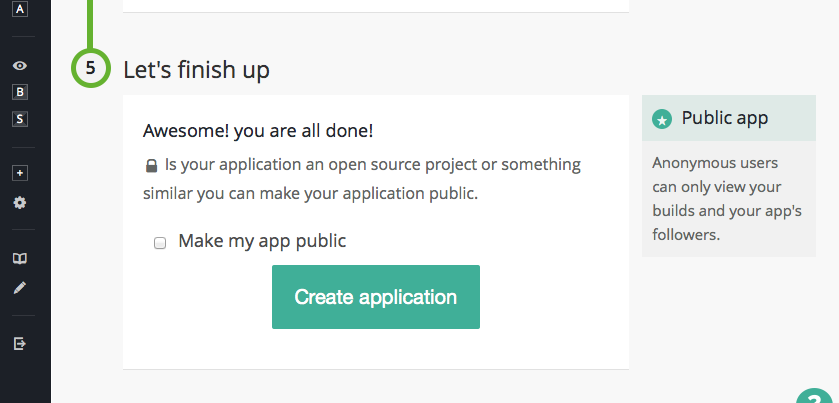
5. Let's finish up
最後に、「Create Application」をクリックして完了です。

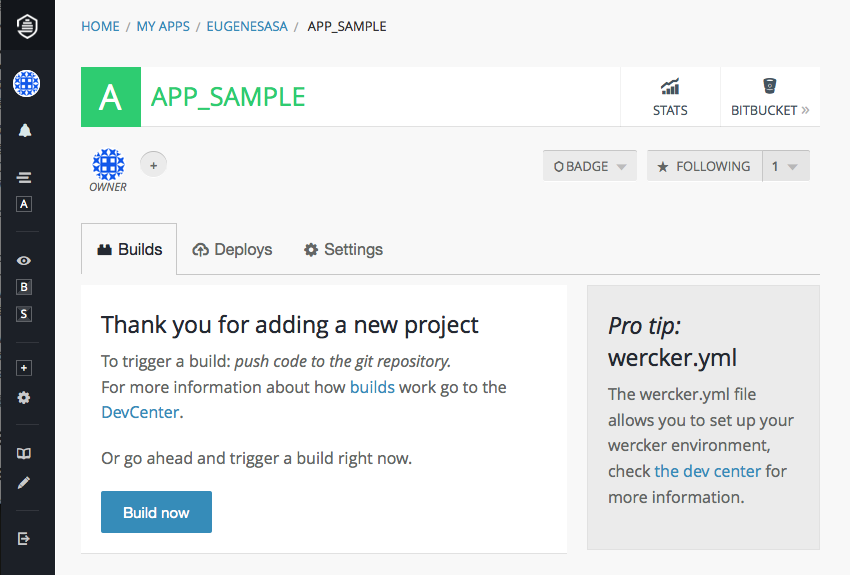
ビルド実行
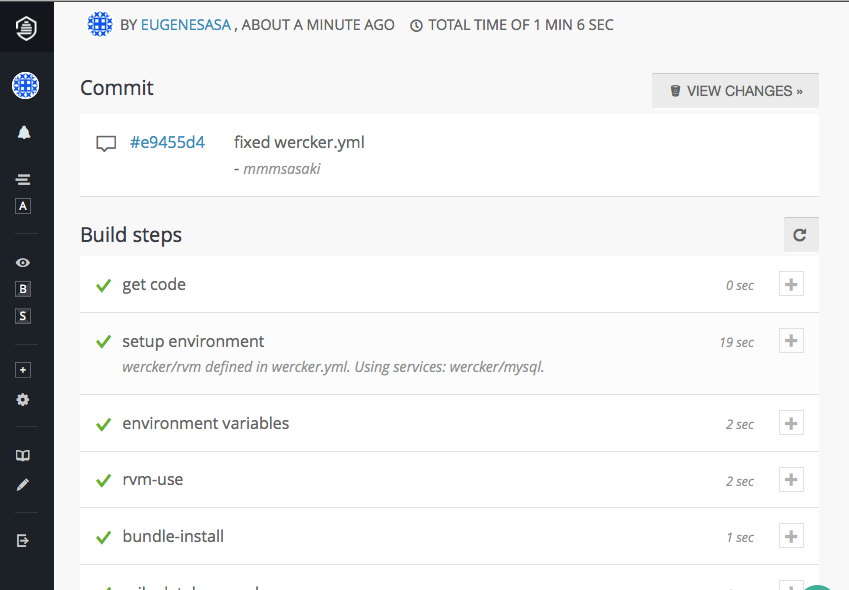
アプリケーションの追加が完了すると、下記の画面に行きます。

先ほど作成した wercker.yml に必要な手順を適切に追記して、さっそく「Build now」をクリックしてビルドを実行してみます。
environment variables やら bundle install やらが実行されて…。


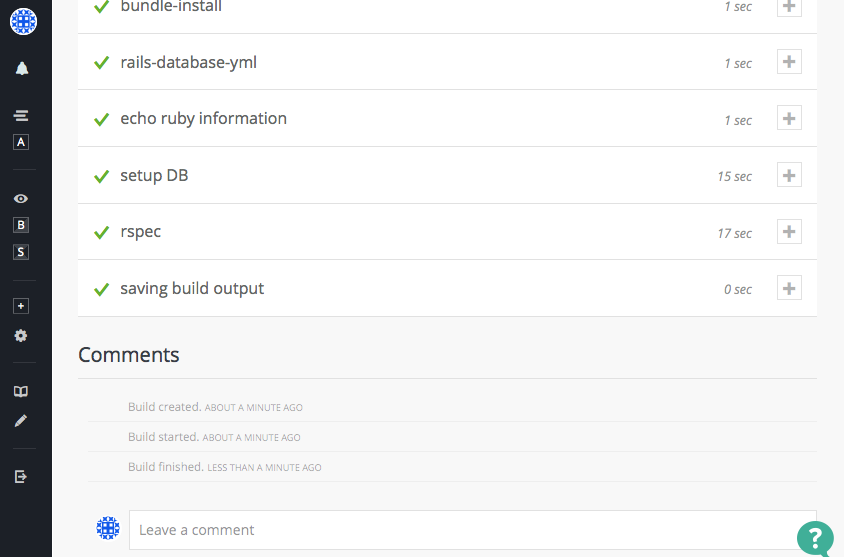
無事テストが通りました!
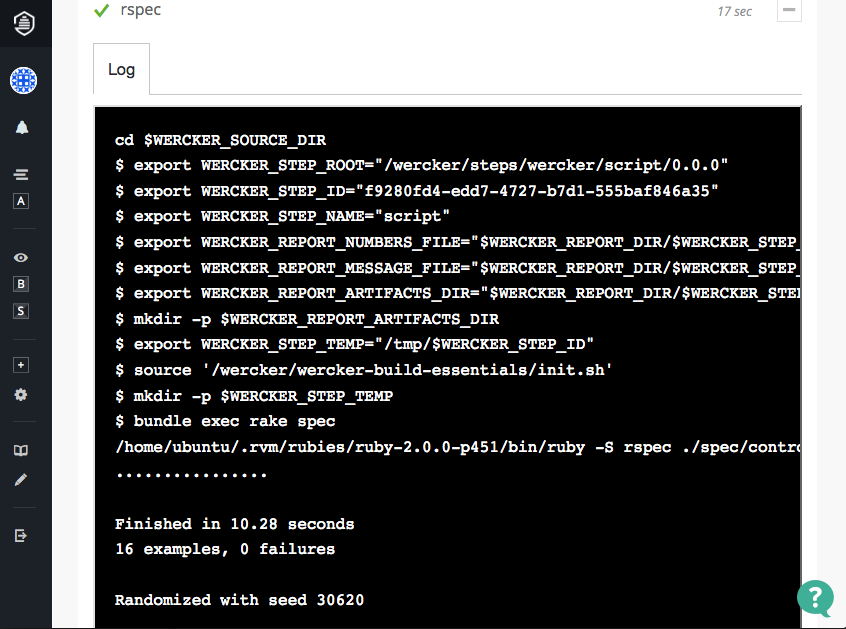
rspec もこんな感じで実行されているのがわかります。

ちなみに、デフォルト設定だと5分以上応答がない場合エラーになります。
こんな感じ。

これは、wercker.yml で no-response-timeout を指定すると変更可能です。
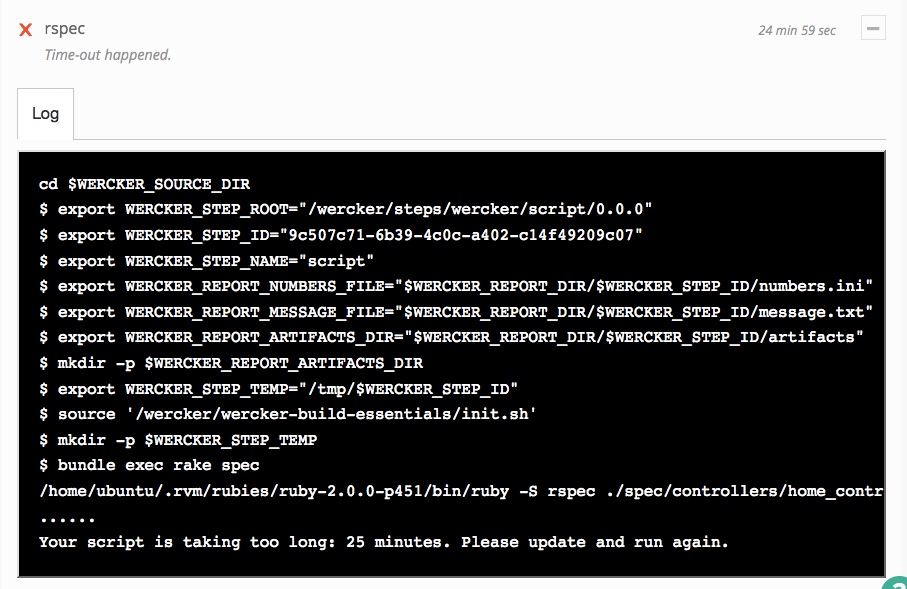
また、25分以上処理に時間がかかってしまうと、下記のようなエラーになります。処理が25分以内に収まるようにテストコードなどを見直して修正しましょう。

wercker.yml
上記で見てきた通り、Wercker を実行するために、wercker.yml ファイルが必要になります。これを作成して、リポジトリに push してやる必要があります。
アプリケーションを追加する際に、「4. Setup your wercker.yml」で、自動的に wercker.yml を作成してくれて表示してくれるので、それを基に必要な処理を追加していきます。
今回作成した wercker.yml は下記の通り。
box: wercker/rvm
services:
- wercker/mysql
build:
steps:
- rvm-use:
version: 2.0.0
- bundle-install
- rails-database-yml
- script:
name: echo ruby information
code: |
echo "ruby version $(ruby --version) running"
echo "from location $(which ruby)"
echo -p "gem list: $(gem list)"
- script:
name: setup DB
code: bundle exec rake db:migrate
- script:
name: rspec
code: bundle exec rake spec内容について1つずつ見ていきます。
box
ビルドやデプロイが実行される環境。今回は wercker/rvm が入っていたのでそのまま変更せずに使用します。他にも、wercker/nodejs とか wercker/python などが使えます。カスタムで作成した box を公開している人もいるので、そういったものはこちらで使用可能な box を検索することができます。
box: wercker/rvmservices
どのデータベースを使用するかなど設定できます。今回は mysql のサービスを使っています。他にも、wercker/postgresql、wercker/mongodb、wercker/rabbitmq なども使えるようです。こちらから使用可能なものが検索できます。
services:
- wercker/mysqlbuild
ビルドに必要な処理を記述します。steps の下に処理を列挙していく形になります。こちらから使用可能なものが検索できます。
build:
steps:rvm-use
rvm で使用する ruby のバージョンを指定します。ここでは 2.0.0 が指定されています。
- rvm-use:
version: 2.0.0bundle-install
bundle install を実行。
- bundle-installrails-database-yml
services で記載してある情報を基に、wercker の box 上で実行する rails に必要な config/database.yml を適切に自動的に作成してくれます。
- rails-database-ymlscript
実行したいコマンドを記述できます。name の部分には、処理の名前を記述します。ここに書かれた名前が、下記のようにビルド実行時に表示されます。

ここでは、bundle exec rake db:migrate を実行している例です。
- script:
name: setup DB
code: bundle exec rake db:migraterspec は下記のとおり。
- script:
name: rspec
code: bundle exec rake specafter-steps
after-steps に下記のように記述することで、ビルド結果を hipchat に表示させることも可能です。
after-steps:
- hipchat-notify:
token: hipchat のトークン
room-id: ルームID
from-name: hipchat で表示する名前deploy
テスト実行後に、デプロイする場合は、deploy 以下に処理を書きます。heroku にデプロイする場合の例。 (HEROKU_DEPLOY_KEY は環境変数)
deploy:
steps:
- heroku-deploy:
run: rake db:migrate
key-name: HEROKU_DEPLOY_KEY環境変数について
例えば config 関連のファイルに、AWS のアクセスキーなど直接書いたものをリポジトリにアップロードしたりはしたくないものです。そういう場合、環境変数を使って書いている場合もあるかと思います。
config/assets.yml の例。
(中略)
aws_access_key_id: <%= ENV['AWS_ACCESS_KEY_ID'] %>
aws_secret_access_key: <%= ENV['AWS_SECRET_ACCESS_KEY'] %>
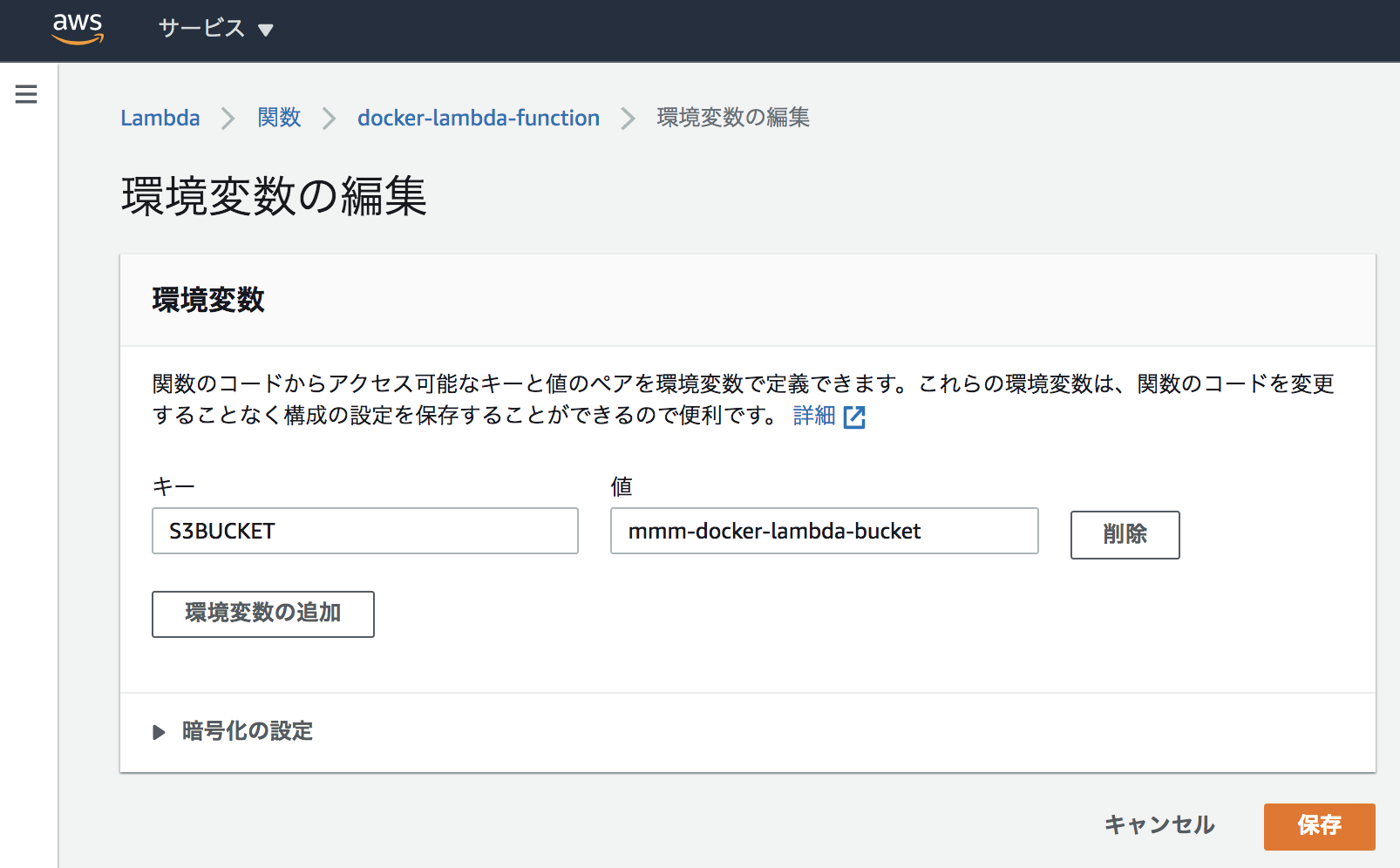
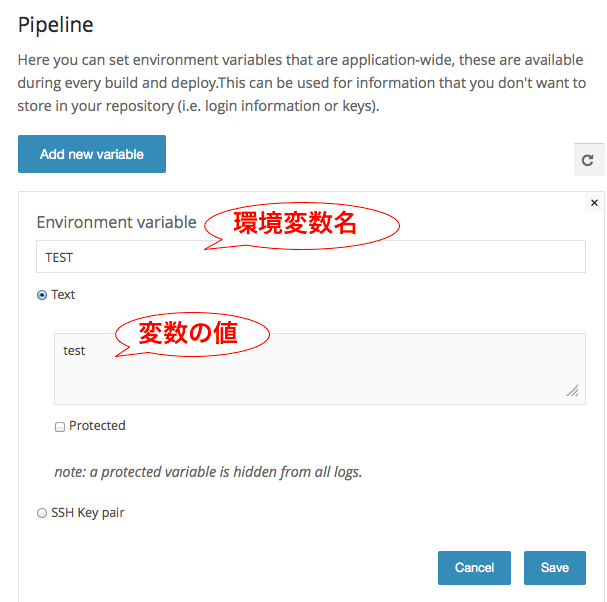
(中略)そういった環境変数についても、設定できます。アプリ画面の Settings タブから、Pipeline の項目の、「Add new variable」をクリック。

Environment variable に環境変数名、Textに変数値を入れて「Save」で設定完了です。
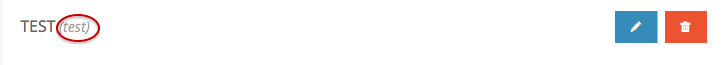
設定した環境変数は下記のように値が確認できます。

Protected にチェックを入れて保存すると、鍵マークがついて値が表示されません。

パスワードなどは、Protected にチェック入れた方がいいですね。
まとめ
いかがだったでしょうか。
現在 Wercker はベータ中ではありますが、使ってみたらとてもわかりやすくて、機能としてはまったく問題ないと感じました。
今回は、テスト実行までを中心にまとめてみましたが、テスト実行してテストが通ったら、heroku に自動的にデプロイする、ということも非常に簡単にできます。
また、box や step など、他の人が公開しているカスタムしたものも利用可能なようなので、かなり柔軟性があるのではないかと思います。
プライベートリポジトリで使うには、Travis CIやCircleCIは有料だからなーっていう方、是非試してみてはいかがでしょうか。