Cloud9環境のコードをVisual Studio Codeで編集したくなった時の設定方法

西藤です。
クラウドベースで統合開発環境を構築できるCloud9というAWSのサービスがあります。このサービスを使うことによりローカル環境に手を入れることなく、ブラウザのみでコードの編集から動作確認までひととおりの操作ができる開発環境を構築できます。
ただし、そこに搭載されているエディターは入力補完など各機能は充実していると思いますが、それでも使い慣れたエディターそのものではないので、微妙に操作に慣れないこともありえます。
今回はCloud9上に開発環境を構築しつつ、コードはVisual Studio Code(以下、VS Code)で編集したくなった時の設定をしてみます。
1. Cloud9の設定
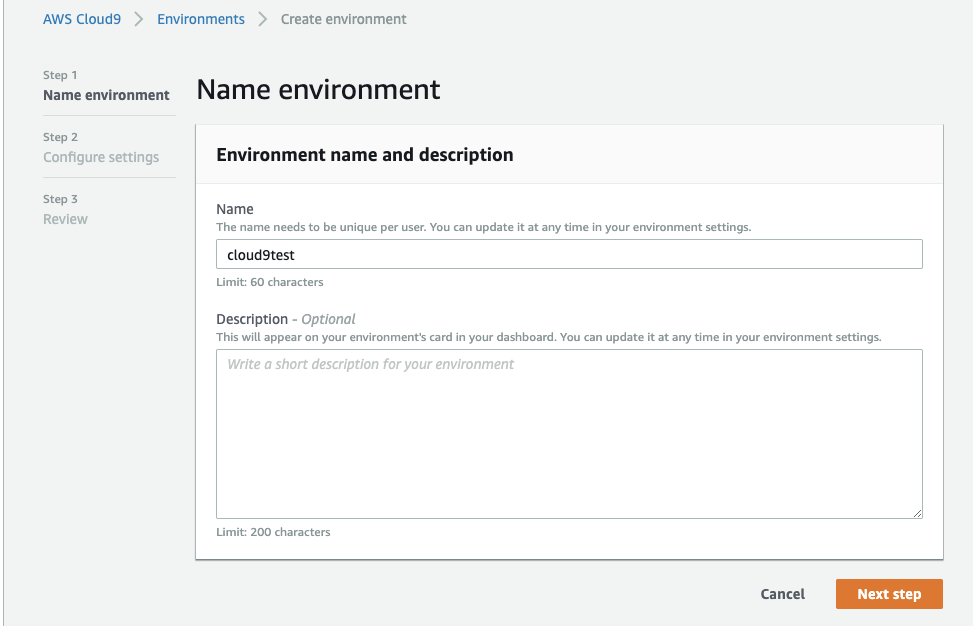
こちらについては詳細は割愛いたします。AWSマネジメントコンソールの画面からCloud9環境を作成し、今回は cloud9test という環境を作ったことにします。

Cloud9環境ができ上がったら、検証用にtest.htmlというファイルをCloud9から編集して保存しておきます。(これをVS Codeで編集できるようにすることが今回のゴールです)

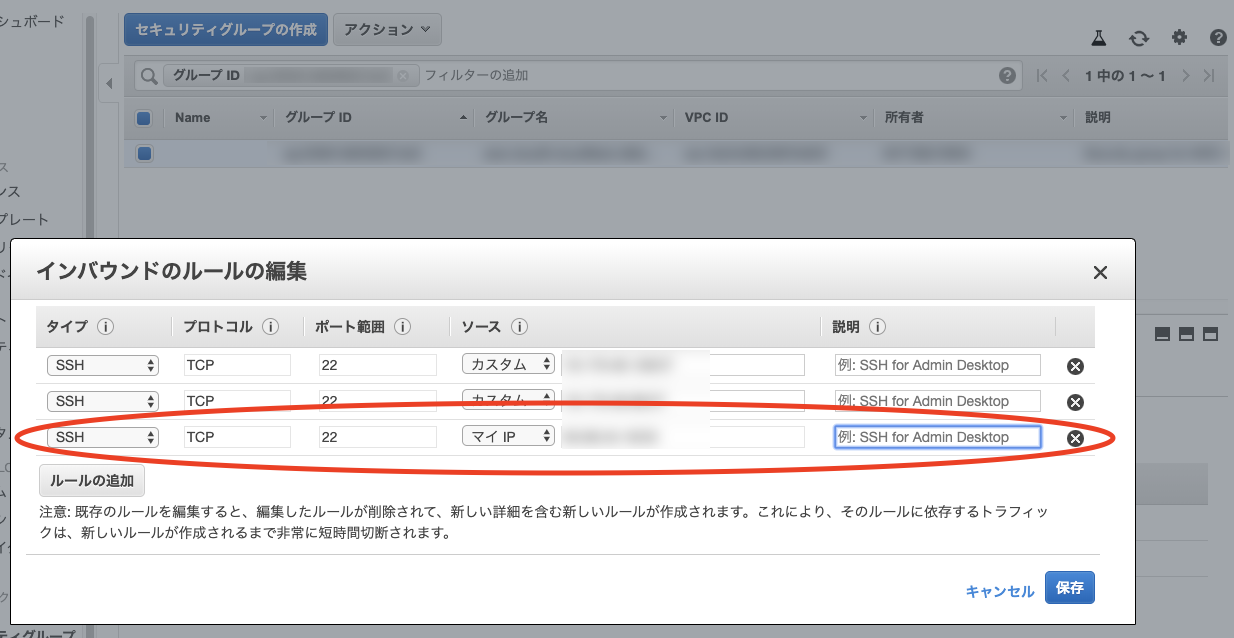
2. Cloud9用のセキュリティグループを変更
後述する拡張機能でVS CodeからCloud9環境に接続する際にはSSH接続できるようになっている必要がありますが、デフォルトのままでは通信が許可されていません。
そのため、 cloud9test用に作成されたEC2インスタンスセキュリティグループを直接変更します。

今回は自PCからアクセスできればいいので、SSHの「マイIP」で今使っているインターネット環境から接続できるようにしました。(元からある設定は消さないように)

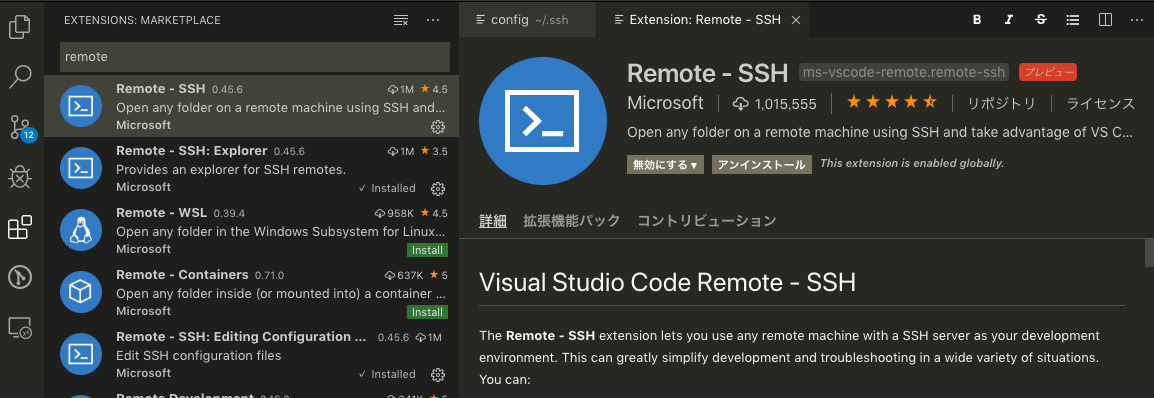
3. "Remote - SSH" のインストール
Cloud9環境の作成・準備がすみましたら、ローカルでの準備をいたします。
VS CodeからCloud9環境に接続するにはMicrosoftが提供しているRemote - SSHという拡張機能を使います。
Marketplaceから検索してインストールします。(プレビュー版につき導入は自己責任にてお願いします)

4. 認証鍵の発行
拡張機能をインストールしたら先ほどセキュリティグループを編集して許可したSSH接続する際に使う認証鍵を発行します。
今回は
~/.ssh/配下に
- 秘密鍵:cloud9test
- 公開鍵:cloud9test.pub
を準備したことにします。
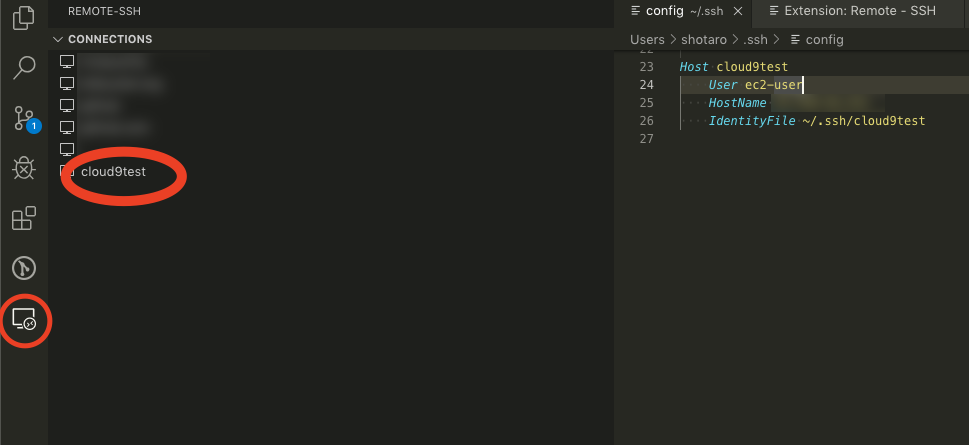
5. configの編集
認証鍵を準備しましたら、先ほどのcloud9test用に作成されたEC2インスタンスへ接続する用ために~/.ssh/configを編集します。
Remote - SSHをインストールしてあるとconfigファイルの編集画面をすぐに開けるので便利です。

configファイルの必要事項を記載し、CONNECTIONSの一覧に追加したHost名が表示されればOKです。
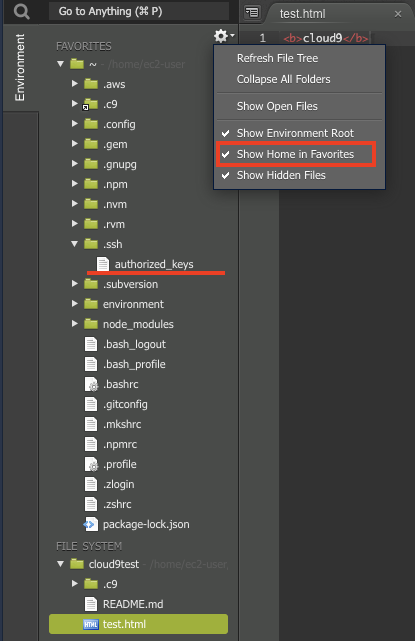
6. 公開鍵の登録
最後に、SSH接続できるようにするためには公開鍵の登録が必要なのでCloud9上でauthorized_keysを編集します。
デフォルトのままではCloud9環境上のauthorized_keysを見れないので、ファイル一覧の画面にある設定ボタンを押してShow Home in Favoritesを有効にすることで、インスタンス内のホームディレクトが表示されるようになります。

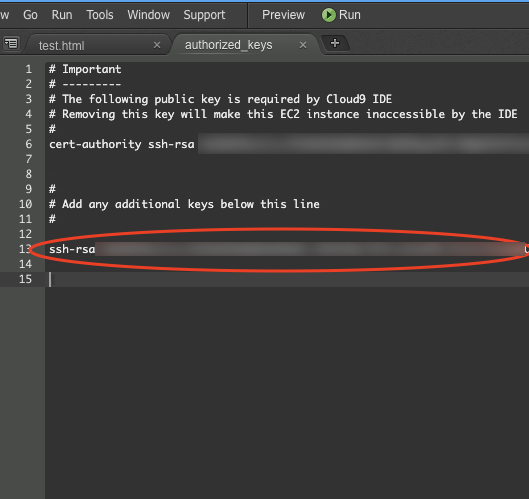
そして、~/.ssh/authorized_keysを開くと
ここから下に追加したいキー情報追加せよ(Add any additional keys below this line)とある部分の下に、先ほど生成したSSH接続用の公開鍵cloud9test.pubの内容を登録します。
こんな感じ。

そうすると準備完了です。
7. Remote - SSHを使ってCloud9環境に接続
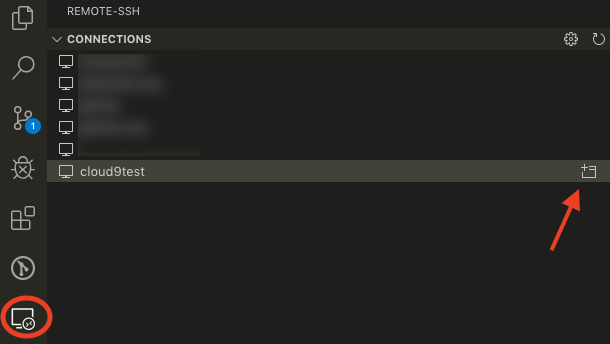
Remote - SSH の画面を開き、cloud9testのホスト名の横にあるボタンをクリック

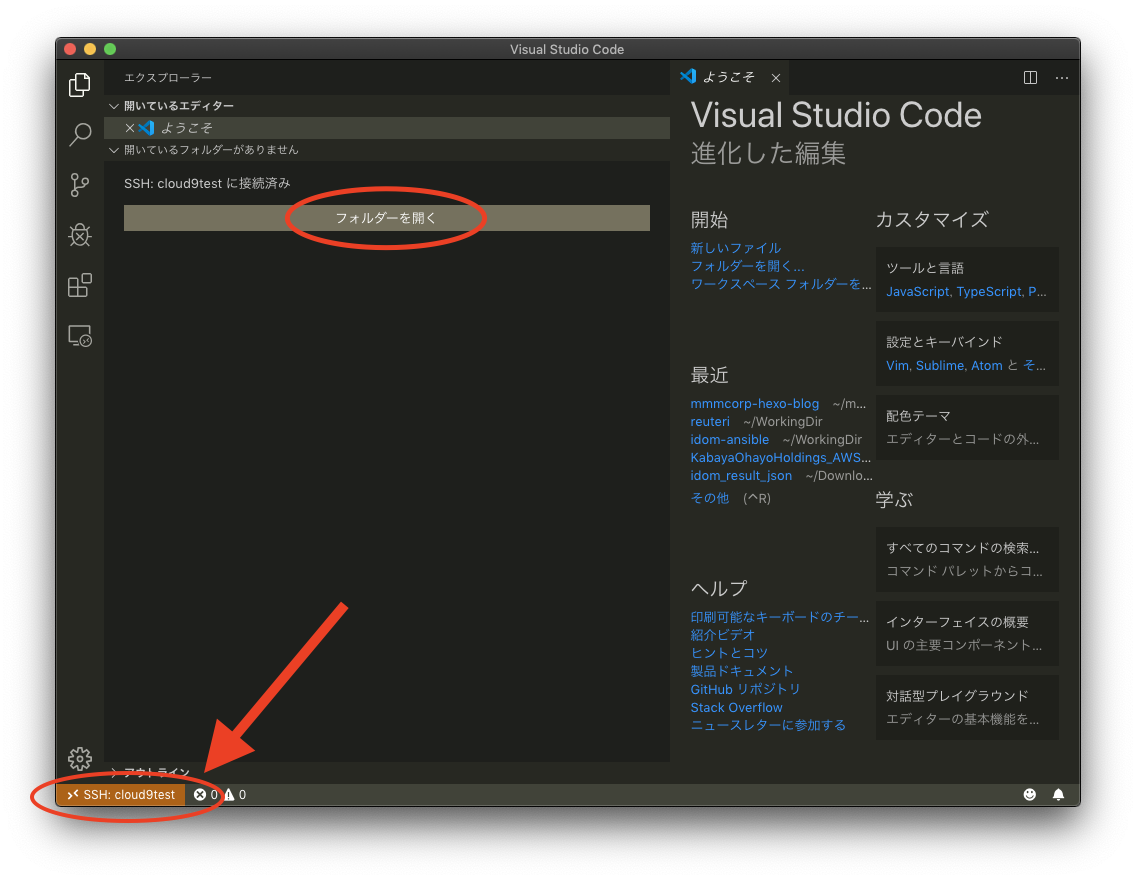
接続に成功すると新しいウインドウが開き、左下にはcloud9testの表示が出ます。
そして、フォルダを開くでCloud9上で編集したファイルが置かれているディレクトリを表示します。

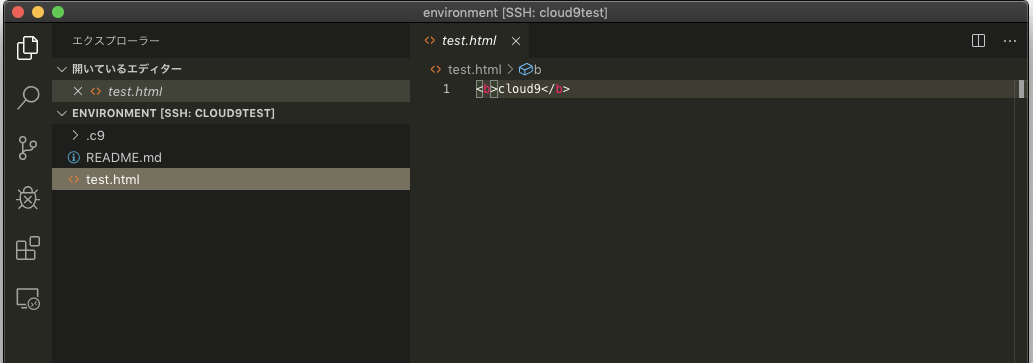
そうすると、Cloud9上で編集したtest.htmlが表示され、編集ができるようになります。

以上がローカルのVS CodeからCloud9環境上のコードを編集するまでの手順となります。
この環境のためにVS Codeの拡張機能を足すこともできるのでローカル環境を汚さずに、かつふだん使いの操作感でCloud9上のコードを編集できます。
ブラウザで完結できるCloud9の環境を作ったのに、VS Codeで編集したいというのはレアケースではあると思いますが、、それぞれの編集環境を使い分けしたいという時に役立てば幸いです。