Datadogのブラウザテストを試してみた
Datadog でブラウザテストが使えるようになったとのことで、実際に試してみた。
ブラウザテストとは
ブラウザを使っての操作を順番に定義して、それに基づいてテストを行うことができるもの。
リンクをクリックして、○○という文字列があること、とか検索フォームで文字列を入力したら、検索結果が表示されること、などをテストできる。
設定
実際に設定してみた。
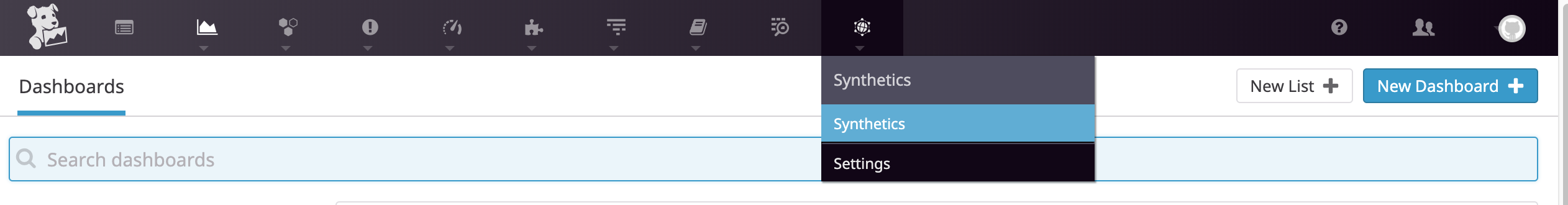
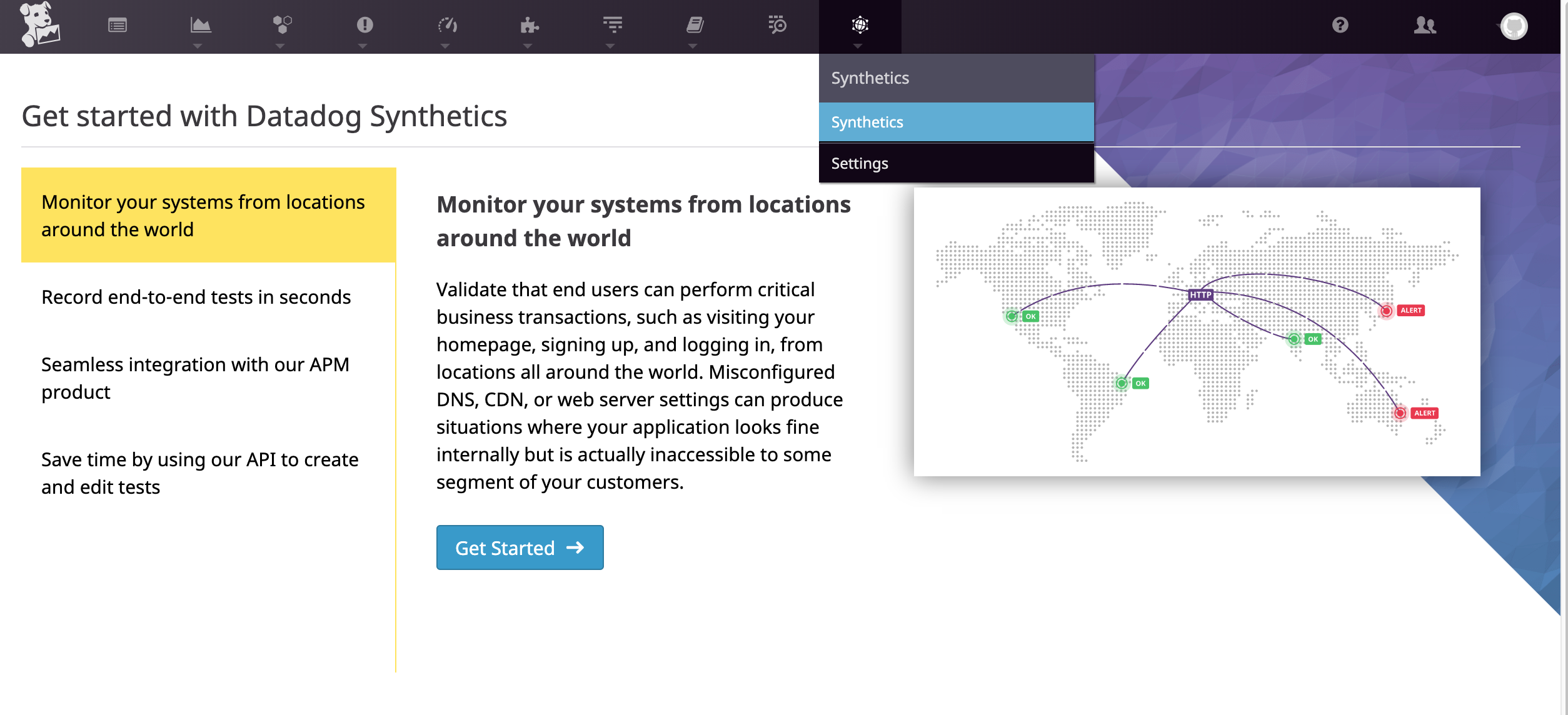
Synthetic をクリック
Datadog にログイン後、メニューの Synthetic をクリック。

Get Started をクリック

New Browser Test をクリック

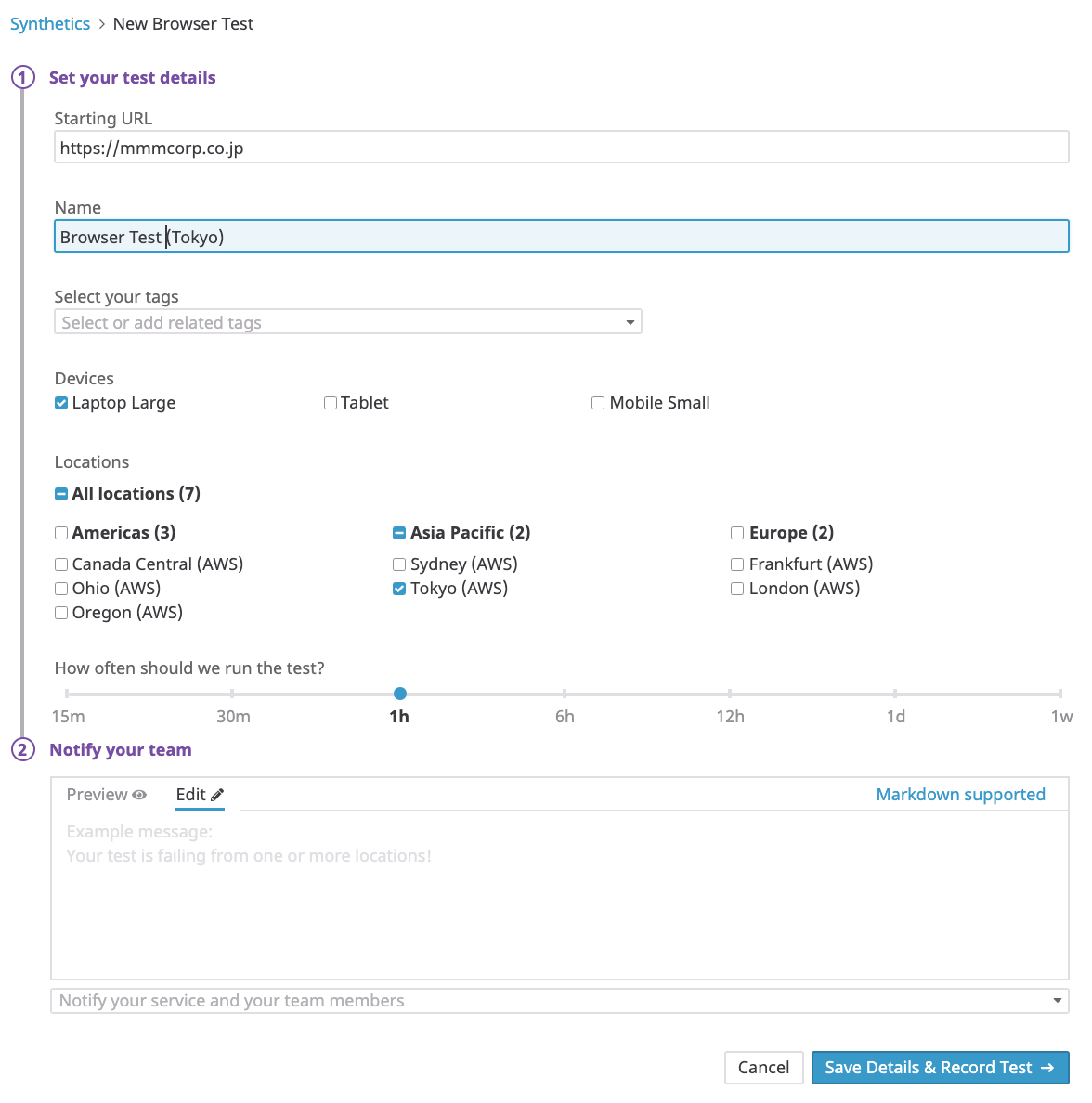
テストの詳細を入力
テストの詳細を入力する画面が出るので、設定値を入力する。
下記のように設定してみた。
Starting URL(テストするURL): https://mmmcorp.co.jp
Name(名前): Browser Test (Tokyo)
Device(テストしたいデバイス): Laptop Large
Locations(アクセス元となる場所): Tokyo(AWS)
How often should we run the test?(テストを実行する頻度): 1h

入力したら、 Save & Edit Recording をクリックする。
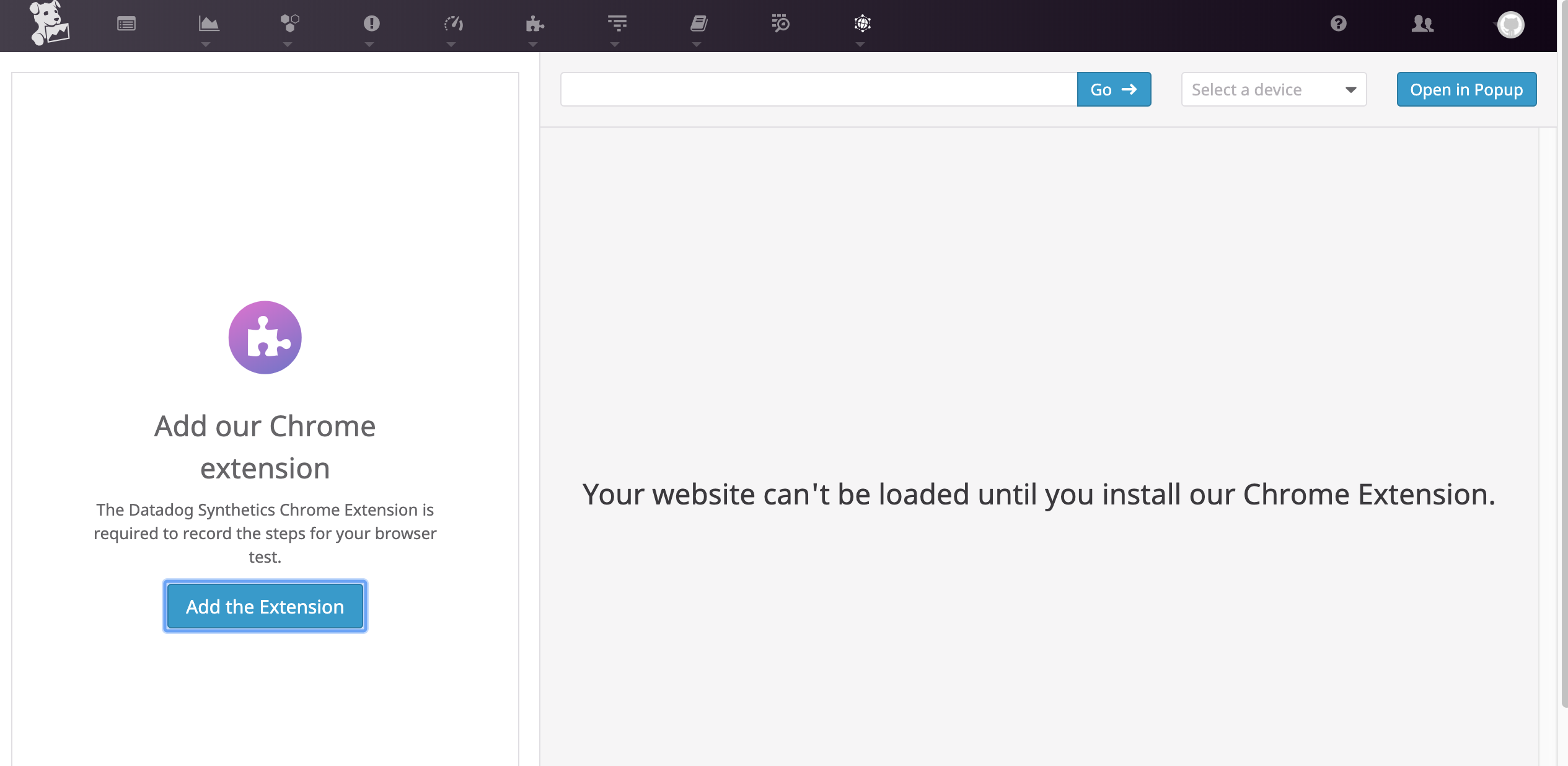
Chrome 拡張機能をインストールする
テストの設定を行うためには、Chromeの拡張機能のインストールが必要になるため、 Add the Extension をクリック。

Chrome に追加 をクリックして、インストールする。

ブラウザの操作を記録していく

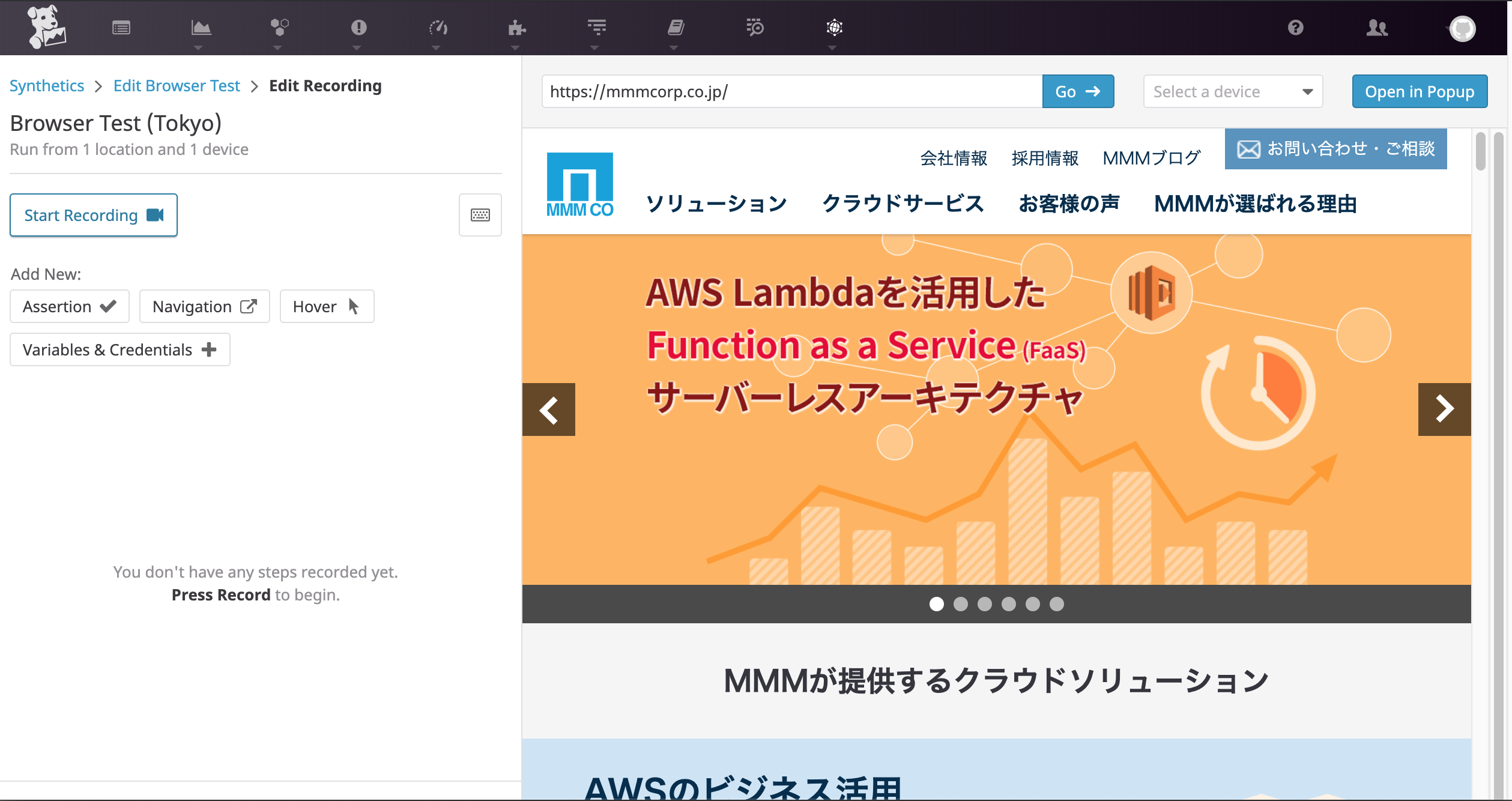
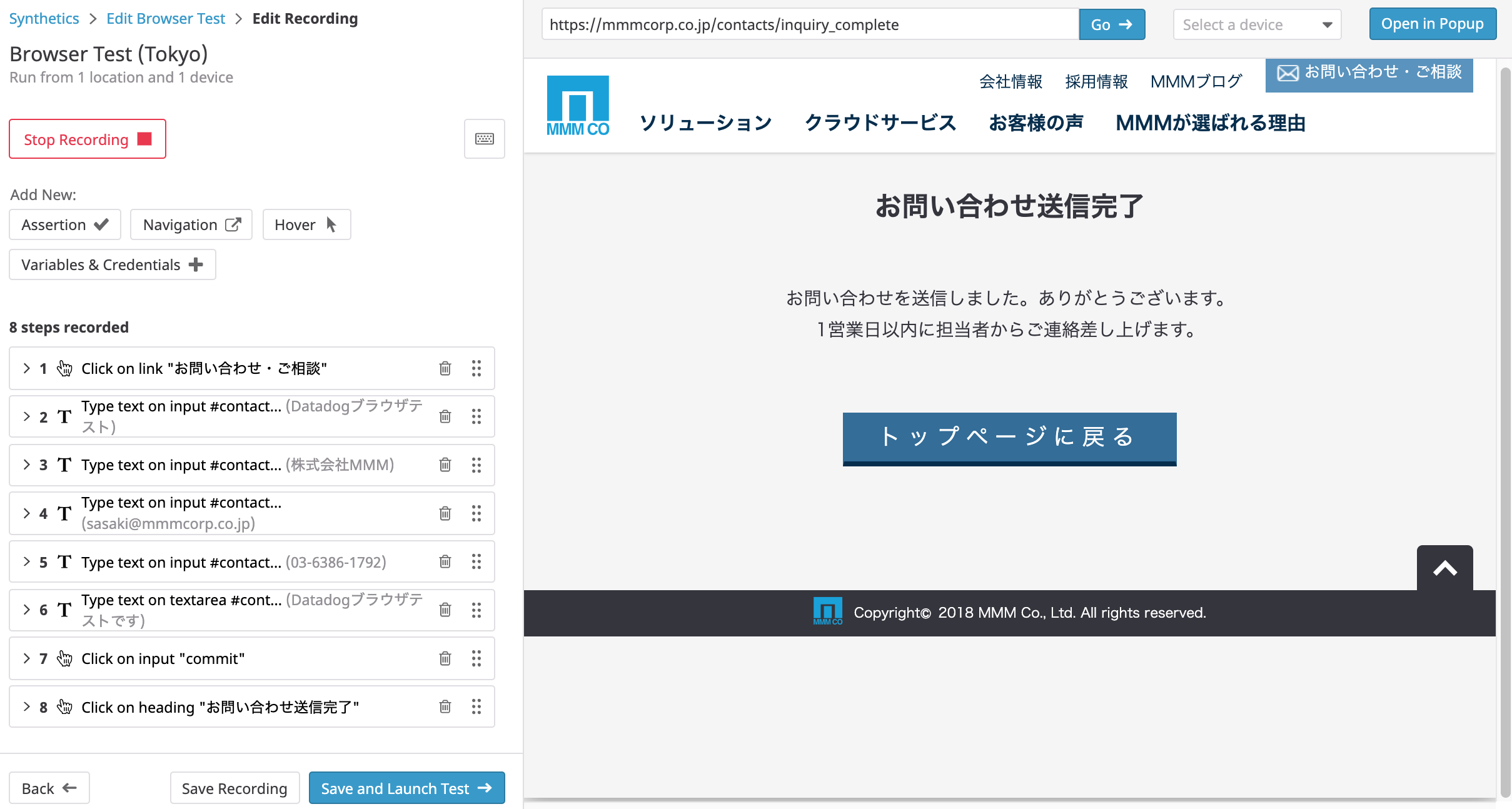
左側の Start Recording をクリックして、ブラウザの操作を記録しながら設定していく。
今回は、弊社コーポレートサイトの問い合わせフォームを入力するところを使ってテストしてみる。

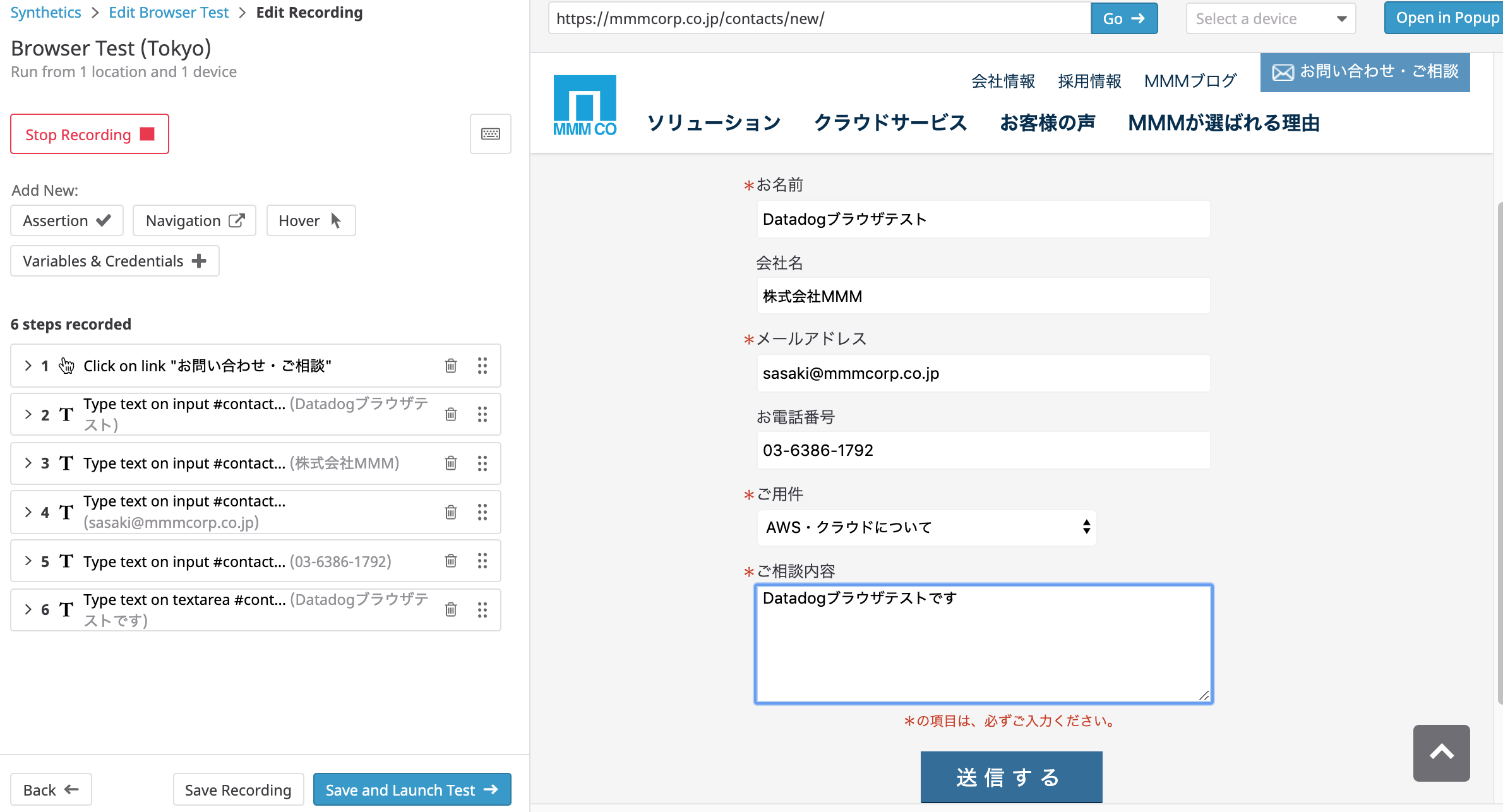
順番に設定していくと上記のようになる。
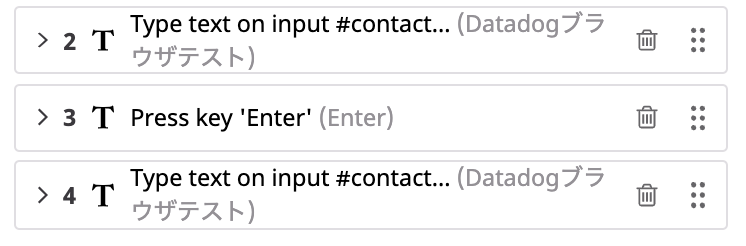
日本語を変換して、決定するときに、 Press Key 'Enter' が入ってしまうことがあるので、そこはゴミ箱ボタンをクリックして削除してやるとよい。

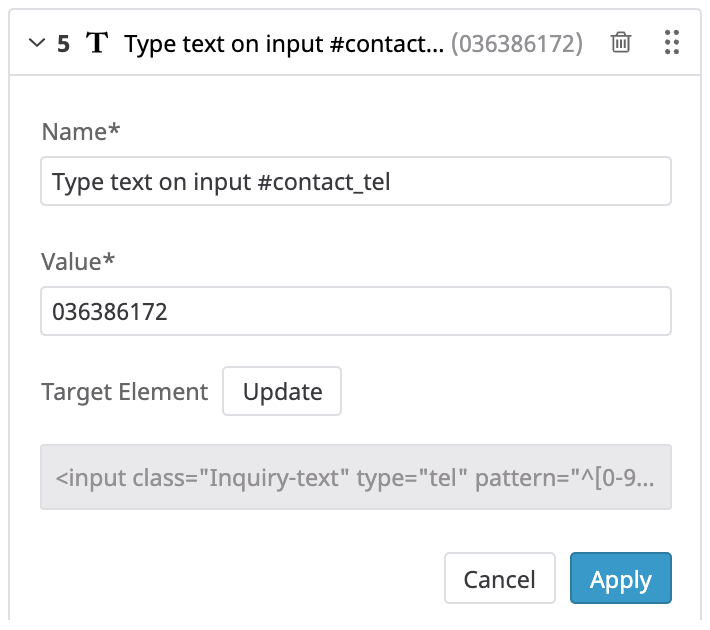
また、入力内容を個別に修正したい場合は、左側のステップのところをクリックして、個別に Value や、HTMLの要素を変更できる。

問い合わせフォームを入力後に、ちゃんと「お問い合わせ送信完了」の文字列があることまで確認したいので、「送信」ボタンを押下した後に、「お問い合わせ送信完了」の文字部分をクリックする。

Save and Launch Test をクリックして保存する。
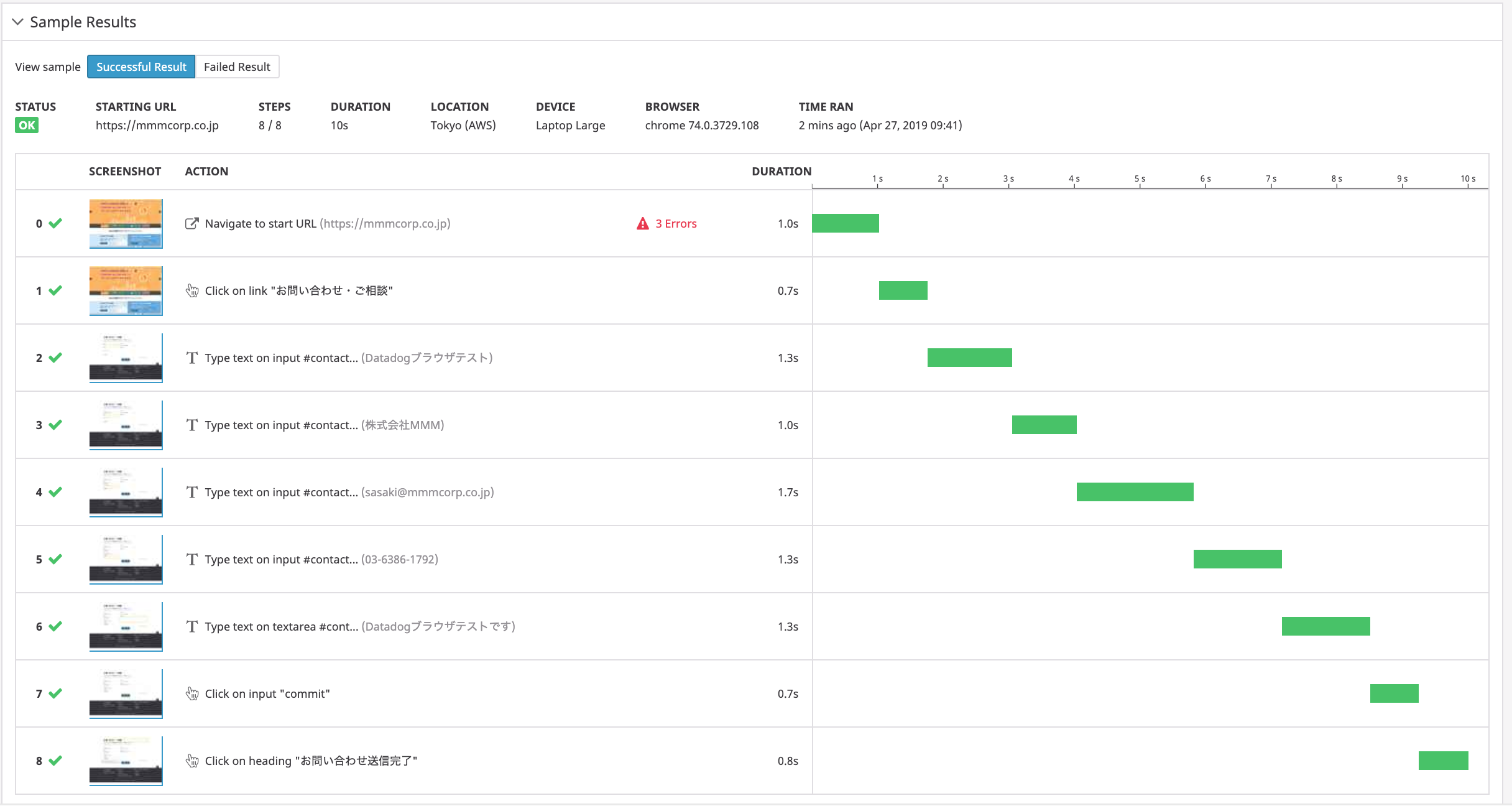
テスト結果の詳細
各ステップのスクリーンショットや、経過時間等もちゃんと確認ができるようになっている。

ブラウザテストを行った際に表示された画面のスクリーンショットの詳細もしっかりと確認できるので、エラーが出たときにユーザーにどんな画面が出ていたのかも確認できる。
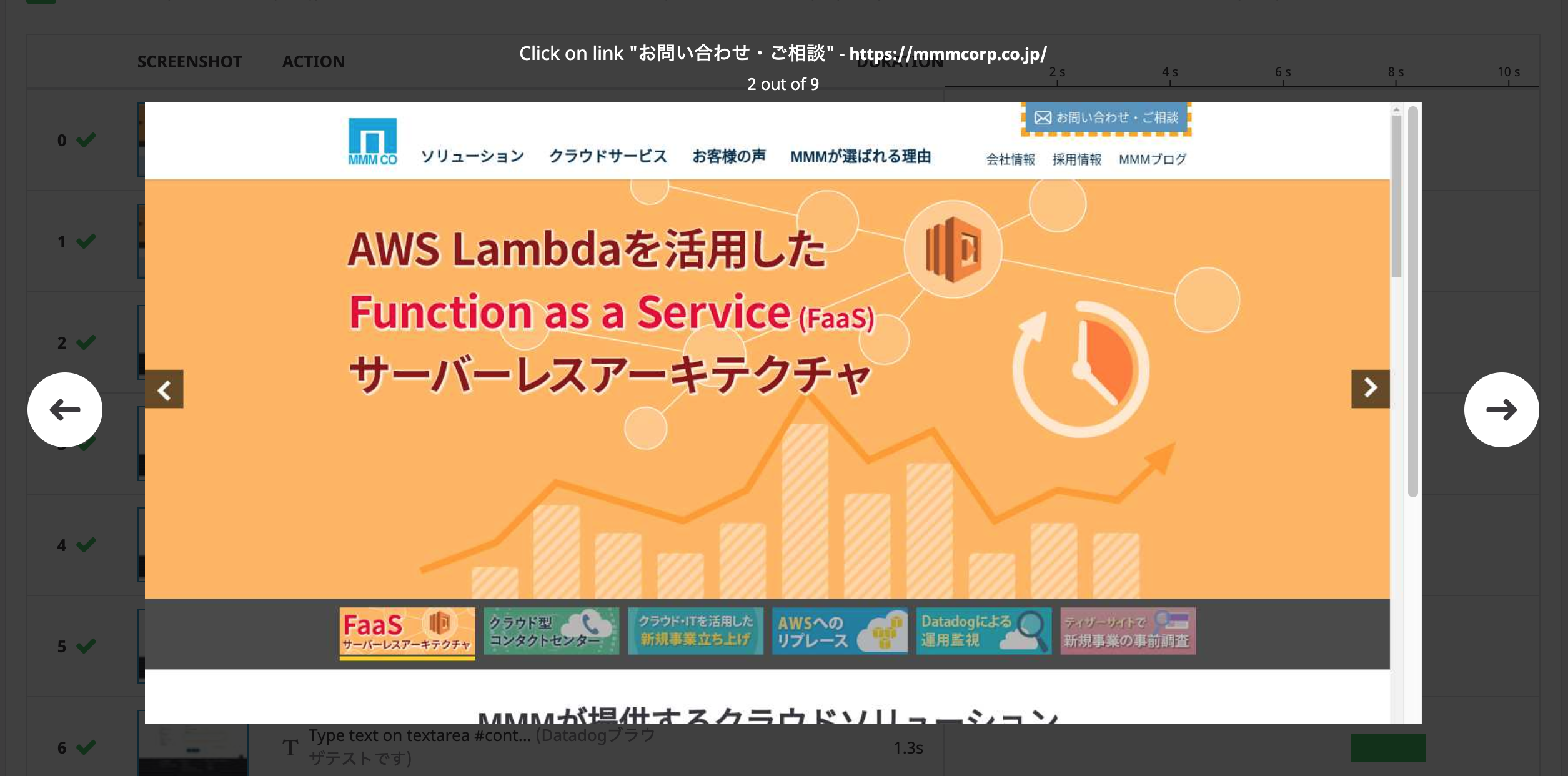
下記は、「お問い合わせ・ご相談」をクリックするステップで表示されていた画面のスクリーンショット。
クリックする要素が点線でハイライトされている。

さらに細かいテストも
例えば、「サイト上に○○という文字列が無いこと」を確認したいというケースも個別に設定が可能。
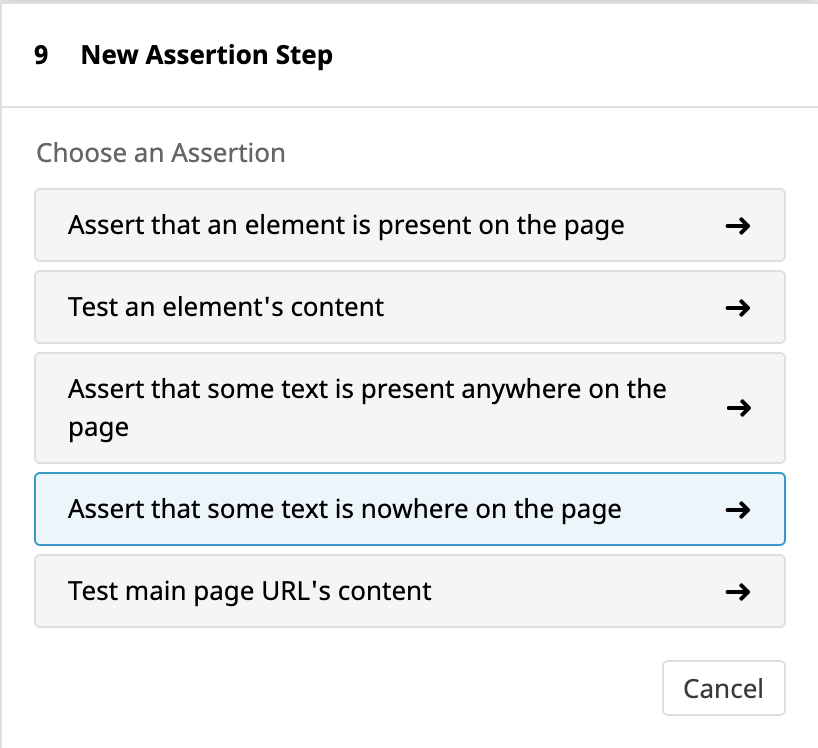
左側のメニューの Assertion をクリックすると、

下記のようにテストしたい設定項目が表示されるので、 Assert that some text is nowhere on the page をクリックする。

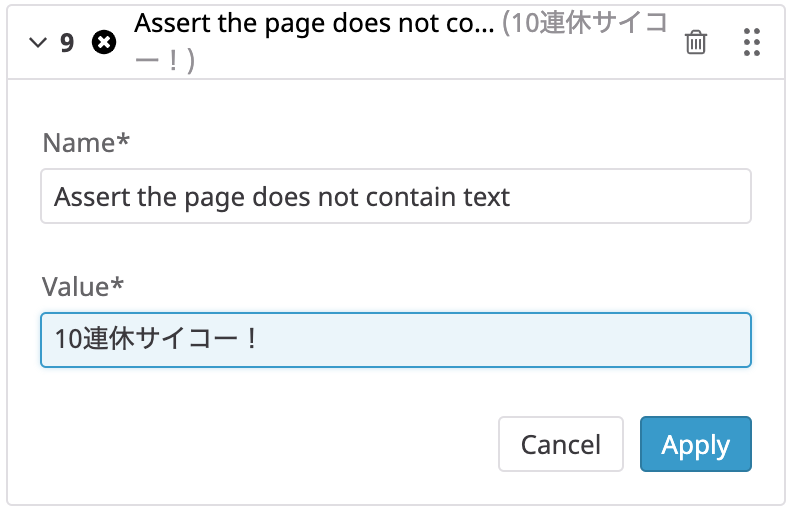
表示されてはいけない文字列を入力できるようになるので、文字列を入力して Apply をクリックするだけ。

まとめ
実際に設定をしてみると、直感的でかなり簡単に設定ができた。
アクセス元となる場所を細かく設定できたりもするので、他の国からのアクセスはどれくらい表示に時間がかかっているのかとか、国によって言語の表示を出し分けたりしている際の確認にも使えそう。
アクセスするデバイス(PCやスマホなど)も設定ができるので、表示が崩れていないかなどのチェックにも使えそうだ。
APIを使って、 Terraform のコードで設定などもできるようなので、

設定内容を、コードとして管理できるのも良さそうだ。
※ 株式会社MMMは、米データドッグ社の公式パートナーです。
クラウド環境に特化した運用監視、Datadogについて、お気軽にご相談ください。
AWS監視・ハイブリッドクラウド監視サービス「Datadog」24時間365日サーバの安定運用を支えます!