ブロック要素のリストの配置について

弊社コーポレートサイトのデザイン・コーディング担当の池島です。
この職種はかれこれ十数年になりますが、絶えず続く技術の進歩に、必死について行こうと頑張っております。
さて、今回は、ブロック要素が集まったリストの配置の仕方を、いまさら感はありますが、メモ代わりに書いておこうかと思います。
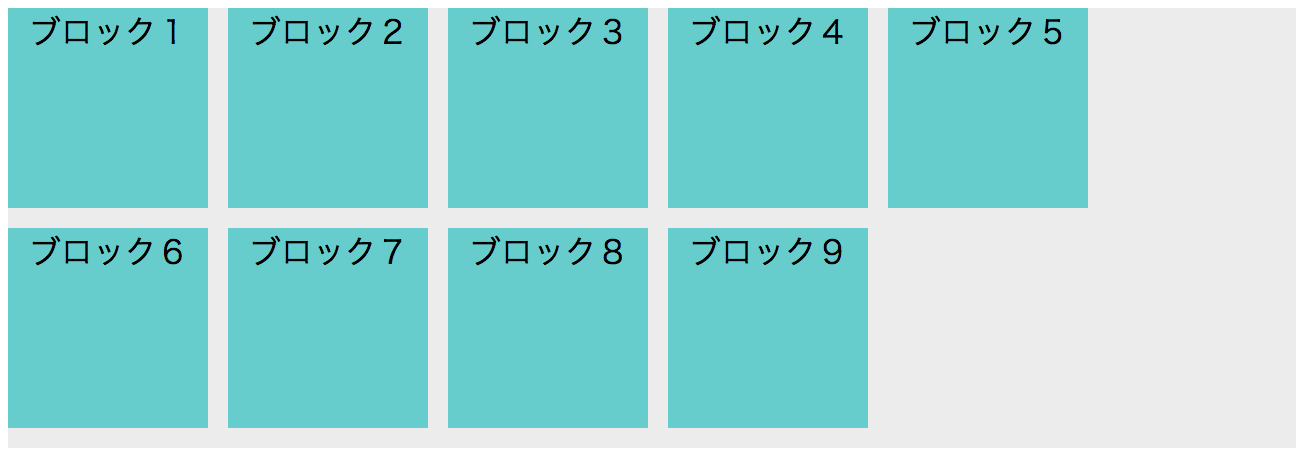
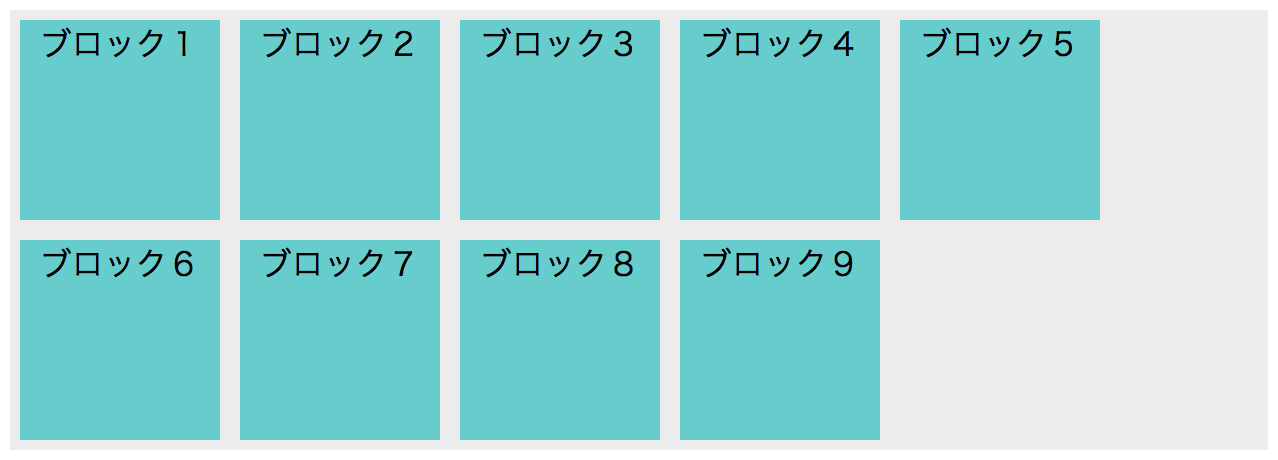
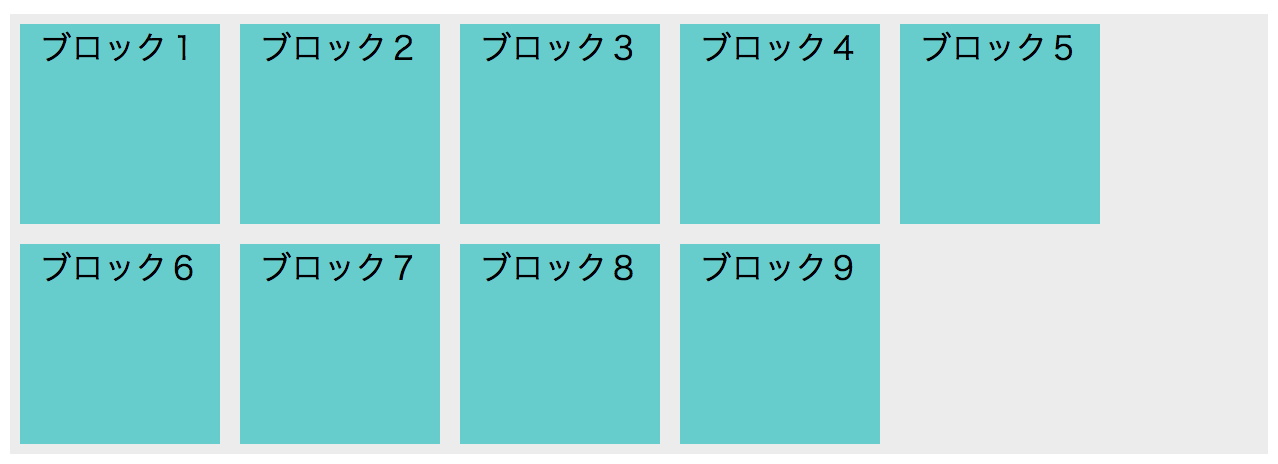
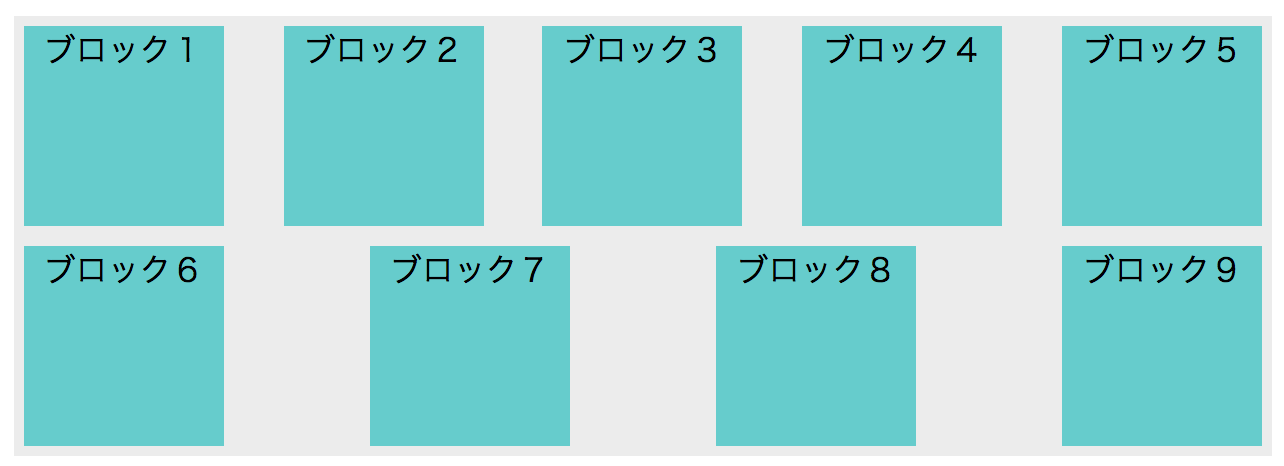
float を使う
昔からあるやり方です。左寄せ、右寄せのみで、中央寄せはできません。

HTML
<ul class="list1">
<li class="list1__item">
<div class="box--1">ブロック1</div>
</li>
<li class="list1__item">
<div class="box--1">ブロック2</div>
</li>
<li class="list1__item">
<div class="box--1">ブロック3</div>
</li>
・
(略)
・
</ul>CSS
.list1 {
margin: 30px auto;
padding: 0;
width: 80%;
list-style-type: none;
background: #ececec;
overflow: hidden;
}
.list1__item {
float: left;
margin: 0 10px 10px 0;
padding: 0;
}.list1__item の float を right にすると、右から順に並びます。

要素の高さが違っていると、折り返しが変なことになるので、こういうパターンではオススメできません。

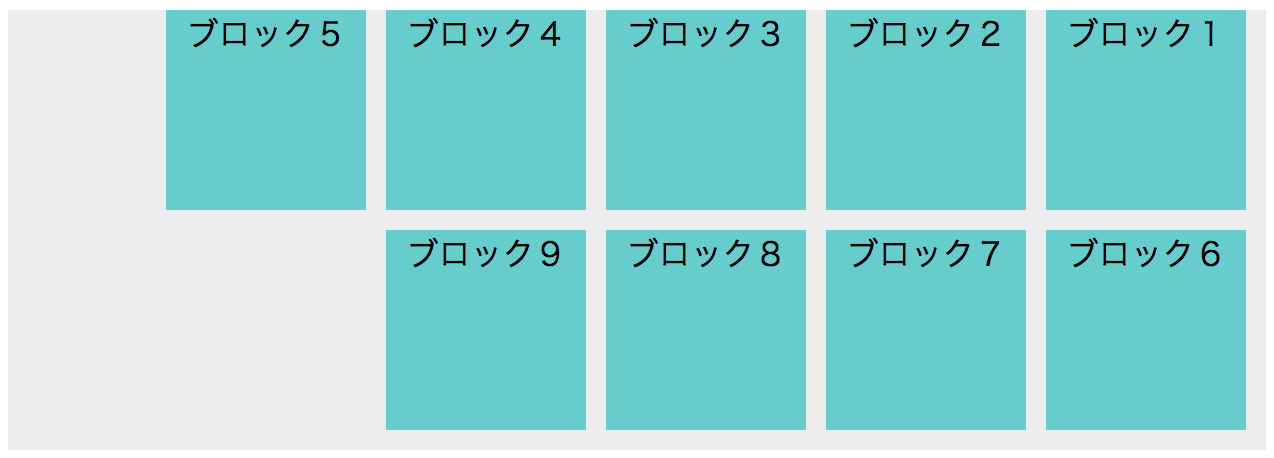
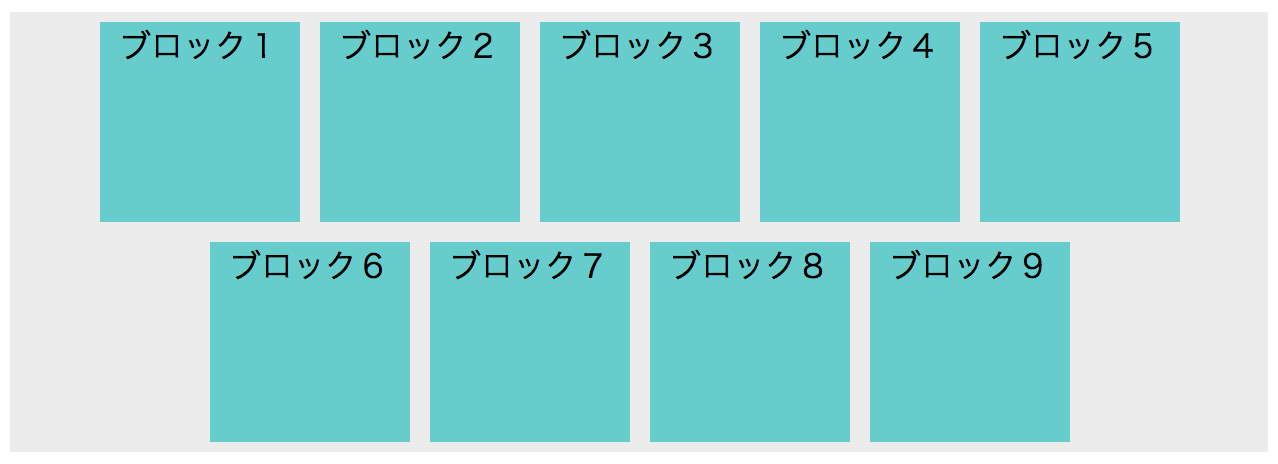
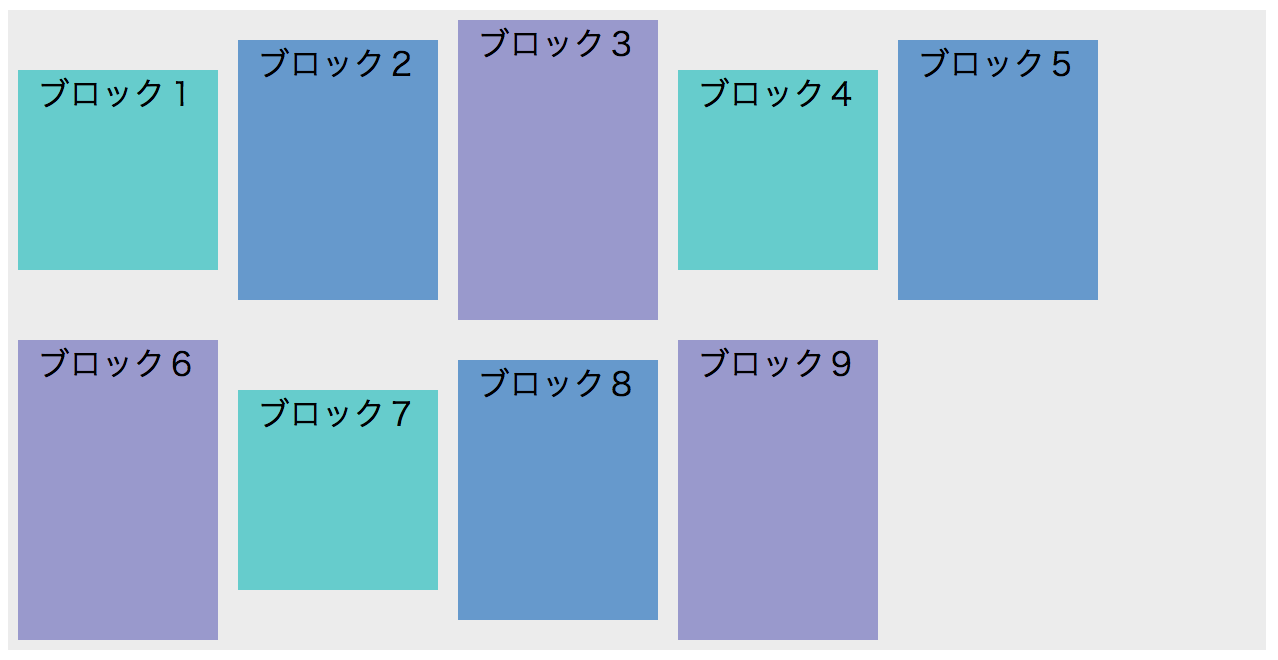
inline-block を使う
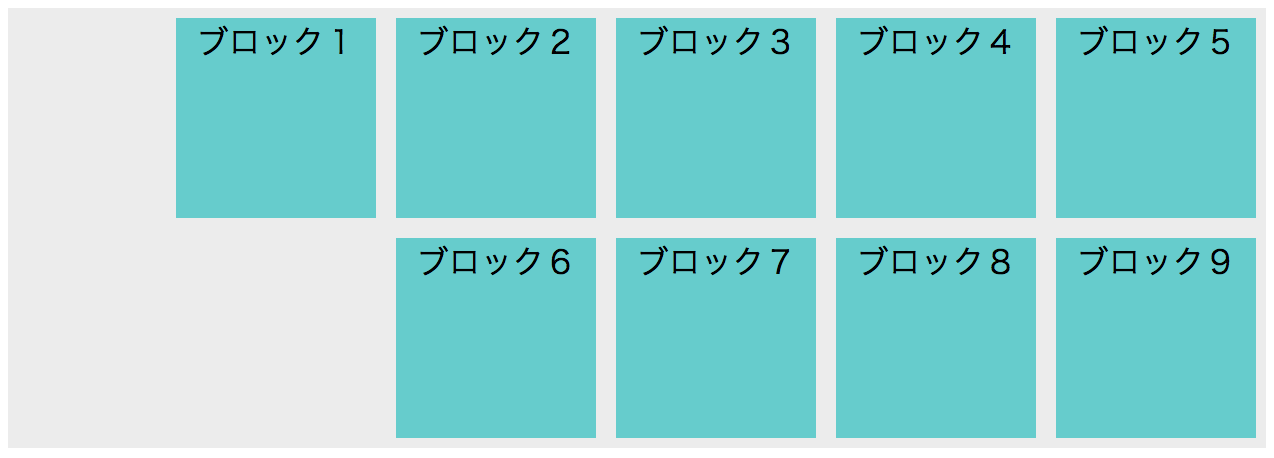
li をinline要素として扱います。中央寄せも可能です。
改行がスペースになってしまうので、font-size: 0; を記述しておきましょう。
内包する div で font-size の指定をお忘れなく。

CSS
.list2 {
margin: 30px auto;
padding: 0;
width: 80%;
list-style-type: none;
background: #ececec;
font-size: 0;
}
.list2__item {
display: inline-block;
margin: 0;
padding: 5px;
}float を使うと崩れてしまっていた並びも、これなら大丈夫ですね。

.list2 に text-align を設定すると、中央寄せ、右寄せができます。

float の時とは違って、右寄せでも左から順に配置されます。

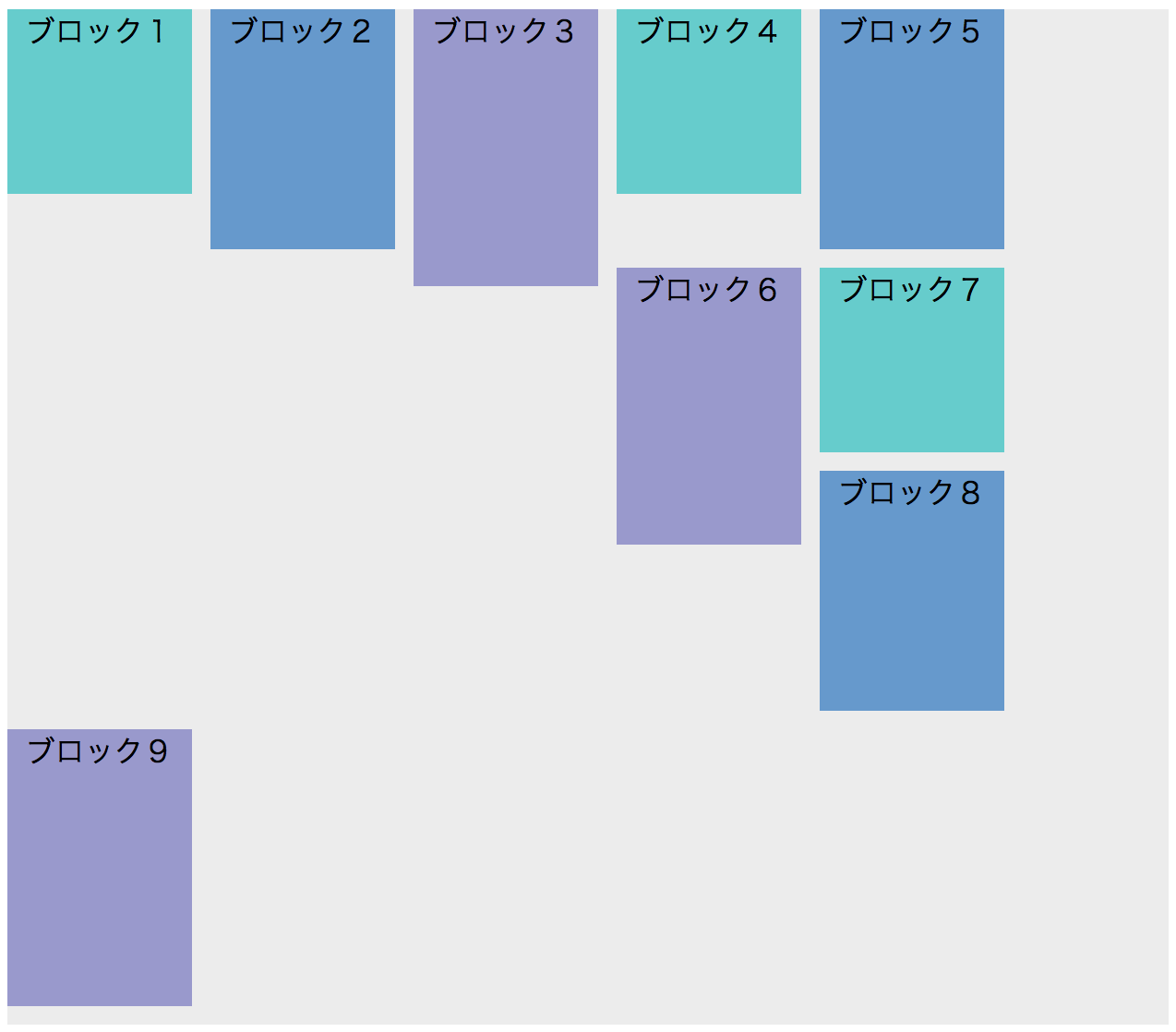
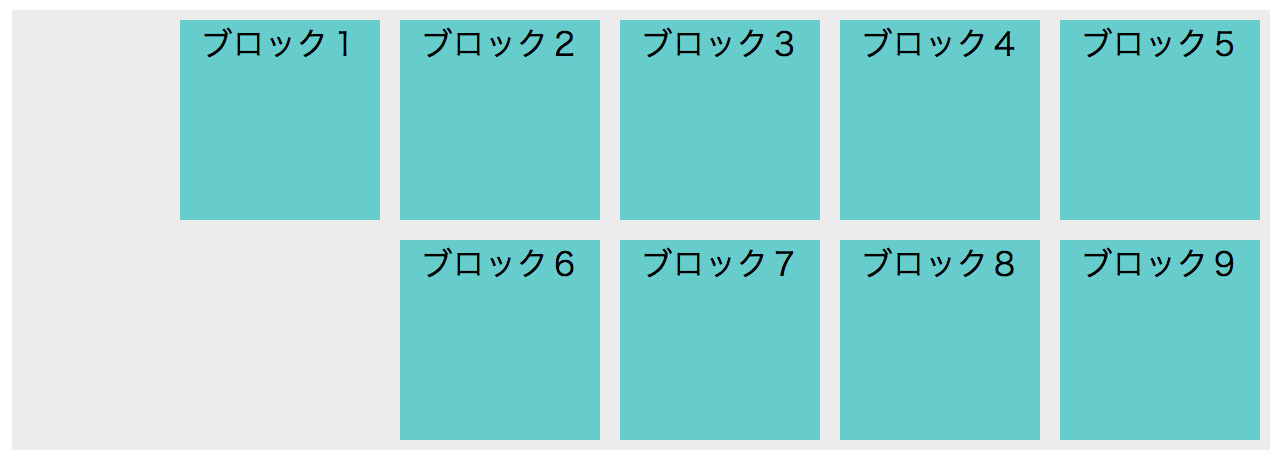
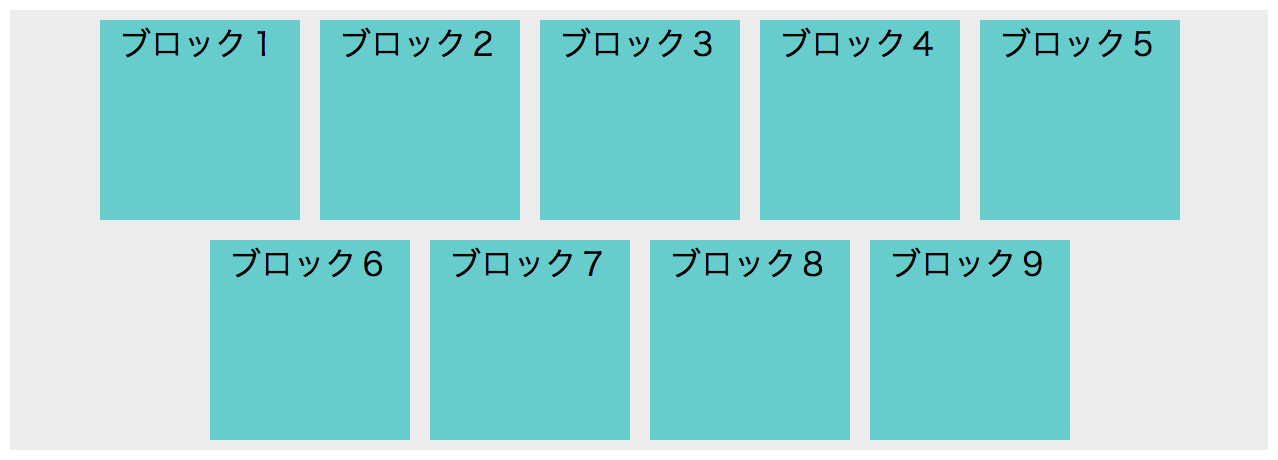
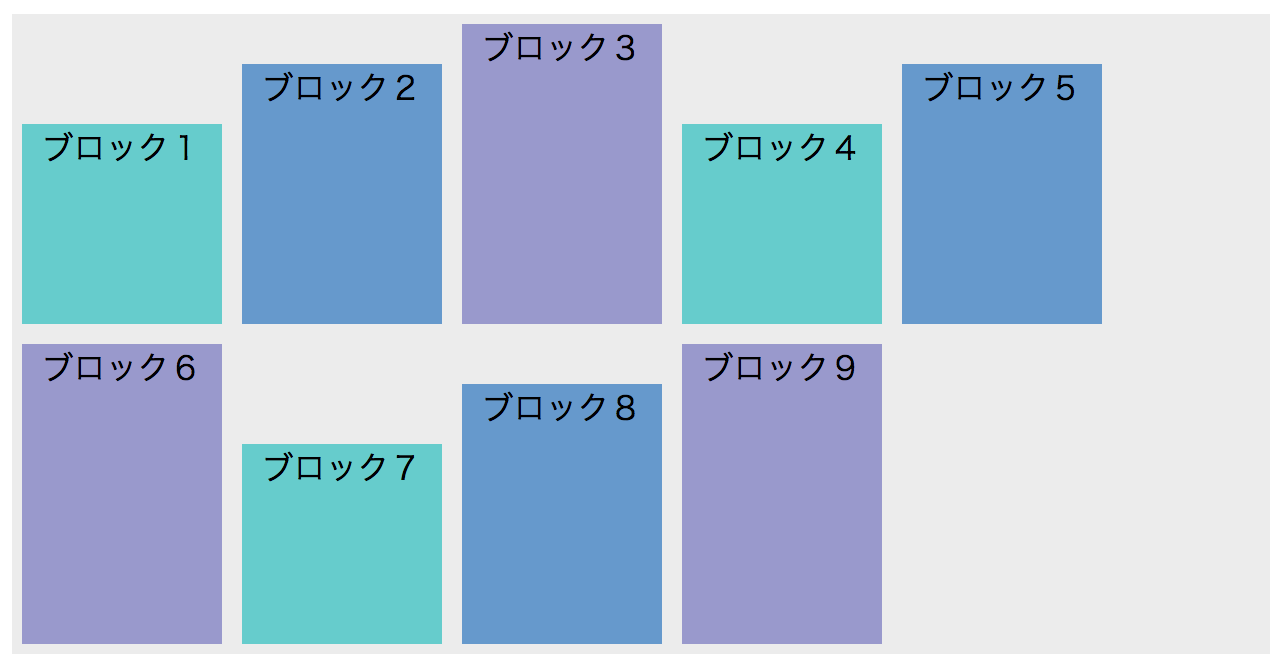
flexbox を使う
CSS3から登場の、flexbox を使ってみます。
内包する div の幅が固定なので、自動で折り返すように flex-wrap: wrap; を設定しています。
左右方向の揃え方だけでなく、上下方向も指定できたりと、レイアウトの幅が広がります。

CSS
.list3 {
margin: 30px auto;
padding: 0;
width: 80%;
list-style-type: none;
background: #ececec;
display: flex;
flex-wrap: wrap;
}
.list3__item {
margin: 0;
padding: 5px;
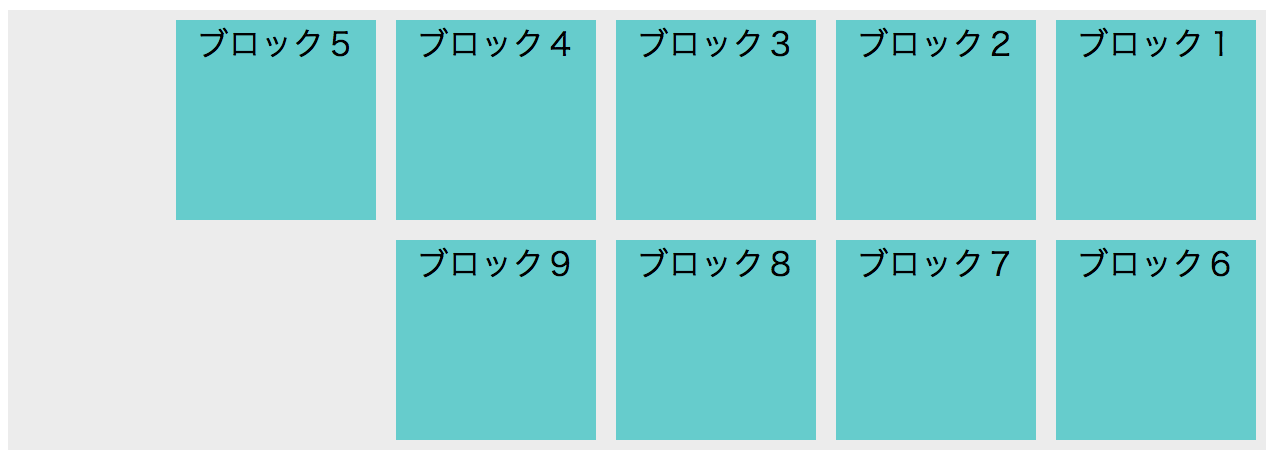
}flex-direction: row-reverse; にすると右から左に、

justify-content: flex-end; を設定すると、左から配置されつつ右寄せになります。

また、justify-content: center; で中央寄せになります。

justify-content: space-between; で、均等配置も。

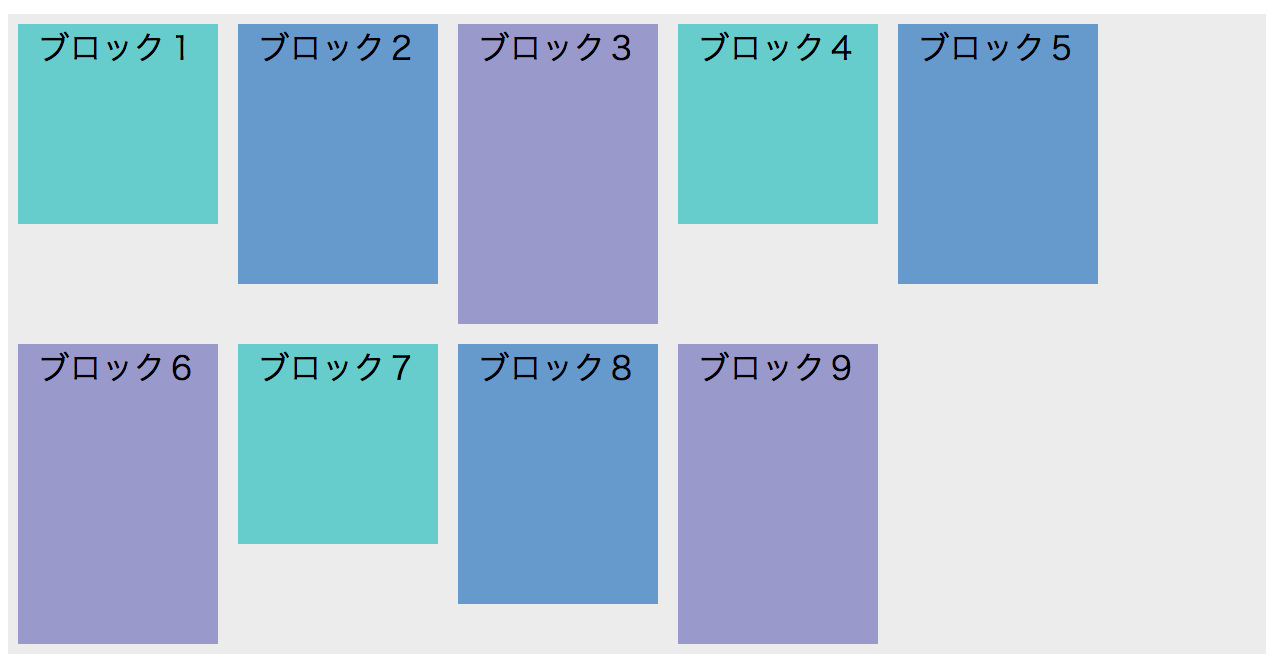
内包するブロックの高さがそれぞれ異なる場合は、上下配置も設定できます。
align-items: center; で中央揃えに、

align-items: flex-end; で下揃えになります。

さいごに
作りたいデザインと、コーディングで実現できるかのせめぎ合いで悩むことも。
HTMLやCSSのバージョンが上がるに従い、デザインの実現可能性が上がってきました。
これからも、高いユーザービリティーと魅力のあるデザインと、効率的で汎用性の高いソースコードの狭間で、試行錯誤の日々は続きます。
* UI設計・デザインから開発まで、丸ごとMMMにお任せを。