CSSで作るフキダシいろいろ

長女の卒園式後に流すスライドショーを制作することになり、iMovieが楽しくなってハマっていた池島です。
機能の制限が多いですが、テンプレートもたくさん用意されていて、直感的に操作できるので、動画編集の初心者にはいいと思いました。
いつか、Premiere や After Effects もゴリゴリ使いこなせるようになってみたいなーと・・・
さて、前回に続き、今回は、CSSだけで作るフキダシをご紹介します。
基本的に、最新ブラウザを想定していますが、IE9ぐらいから表示できると思います。(transform を使わなければ、IE8から)
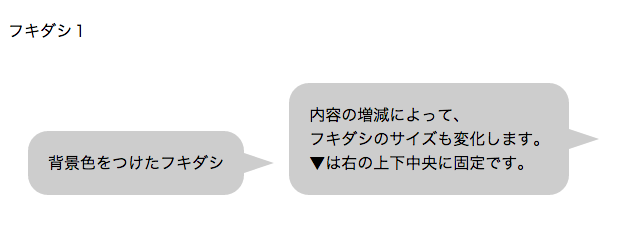
1. 右に▼の背景色フキダシ

本体部分は、角丸長方形を作り、内容に沿って大きさが変わるように、display: inline-block を指定しています。
サイズを固定にする場合は、width や height で指定すればいいでしょう。
また、▼が上下中央になるように、▼を形作っている.balloon1::after に margin: auto 0; top: 0; bottom: 0; を入れています。
▼の場所を変える場合は、.balloon1::after の margin top, bottom, left, right などの数値を変更します。
また、border のサイズや表示させる位置を変えて、▼をお好みの形にしてください。
HTML
<div class="balloon1">背景色をつけたフキダシ</div>CSS
.balloon1{
display: inline-block;
position: relative;
margin: 20px;
padding: 20px;
background: #cdcdcd;
border-radius: 20px;
}
.balloon1::after{
content: "";
position: absolute;
margin: auto 0;
top: 0;
bottom: 0;
right: -30px;
width: 0;
height: 0;
border-top: 10px solid transparent;
border-left: 30px solid #cdcdcd;
border-bottom: 10px solid transparent;
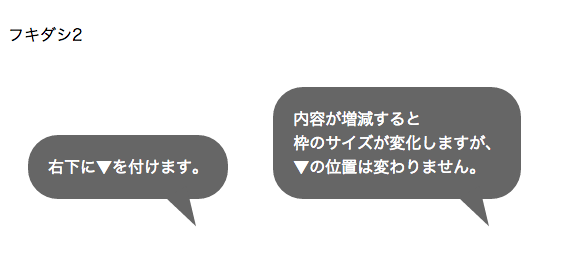
}2. 塗り背景で右下に▼のフキダシ

今度は、▼の位置を右下に固定したフキダシです。
transform: rotate(-30deg); で▼を-30度回転させて、斜めにしています。
HTML
<div class="balloon2">右下に▼を付けます。</div>CSS
.balloon2{
display: inline-block;
position: relative;
margin: 20px;
padding: 20px;
background: #666;
border-radius: 30px;
color: #fff;
}
.balloon2::after{
content: "";
position: absolute;
margin: 0;
bottom: -30px;
right: 30px;
width: 0;
height: 0;
border-top: 40px solid #666;
border-left: 12px solid transparent;
border-right: 12px solid transparent;
transform: rotate(-30deg);
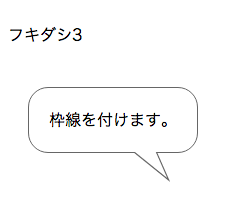
}3. 枠線付きのフキダシ

枠線付きのフキダシです。
2のように▼を回転させると、▼の線がボックスの外周ラインからはみ出してしまったりするので、transform: skewX(40deg); で傾斜させています。
ボーダーカラーになる▼を ::before で、ボックスと同じ背景色の▼を ::after で作って、ずらして重ねています。
HTML
<div class="balloon3">枠線を付けます。</div>CSS
.balloon3{
display: inline-block;
position: relative;
margin: 20px;
padding: 20px;
background: #fff;
border: 1px solid #666;
border-radius: 20px;
}
.balloon3::before{
content: "";
position: absolute;
bottom: -30px;
right: 40px;
width: 0;
height: 0;
border-top: 30px solid #666;
border-left: 12px solid transparent;
border-right: 12px solid transparent;
transform-origin: left top;
transform: skewX(40deg);
}
.balloon3::after{
content: "";
position: absolute;
bottom: -26px;
right: 43px;
width: 0;
height: 0;
border-top: 30px solid #fff;
border-left: 12px solid transparent;
border-right: 12px solid transparent;
transform-origin: left top;
transform: skewX(40deg);
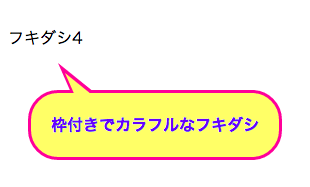
}4. 3の応用。太枠でカラフルなフキダシ

枠線を太くして、色を付けてみました。
線が太くなった分、▼をずらす距離も大きくなります。
HTML
<div class="balloon4">枠付きでカラフルなフキダシ</div>CSS
.balloon4{
display: inline-block;
position: relative;
margin: 20px;
padding: 20px;
background: #ff6;
border: 3px solid #f09;
border-radius: 30px;
font-weight: bold;
color: #60f;
}
.balloon4::before{
content: "";
position: absolute;
top: -30px;
left: 15px;
width: 0;
height: 0;
border-bottom: 30px solid #f09;
border-left: 12px solid transparent;
border-right: 12px solid transparent;
transform-origin: left top;
transform: skewX(40deg);
}
.balloon4::after{
content: "";
position: absolute;
margin: 0 auto;
top: -20px;
left: 22px;
width: 0;
height: 0;
border-bottom: 30px solid #ff6;
border-left: 12px solid transparent;
border-right: 12px solid transparent;
transform-origin: left top;
transform: skewX(40deg);
}まとめ
前回の矢印に比べて、使う機会があまりなさそうなフキダシですが、borderで三角や台形を作って変形させて…という手法を覚えておくと、応用できる場面もあるように思います。
他にも、フキダシの作り方を紹介しているサイトがいくつもありますし、ジェネレーターのサイトもあります。
用途やデザインに沿った、いろいろなフキダシが作れますね。
モックアップやSassなどのスタイルシートを駆使したデザイン設計を御希望の企業様は、是非MMMにご相談下さいませ!