【4ステップでデプロイ】Serverless Componentを使って、サーバレス環境にWebAPIを構築

エンジニアの内山です。最近はコロナの影響で、ずっと家に籠もっています。
今回は、最近正式リリースされたServerless Componentを使って、サーバレス環境にデプロイする方法をご紹介します。
概要
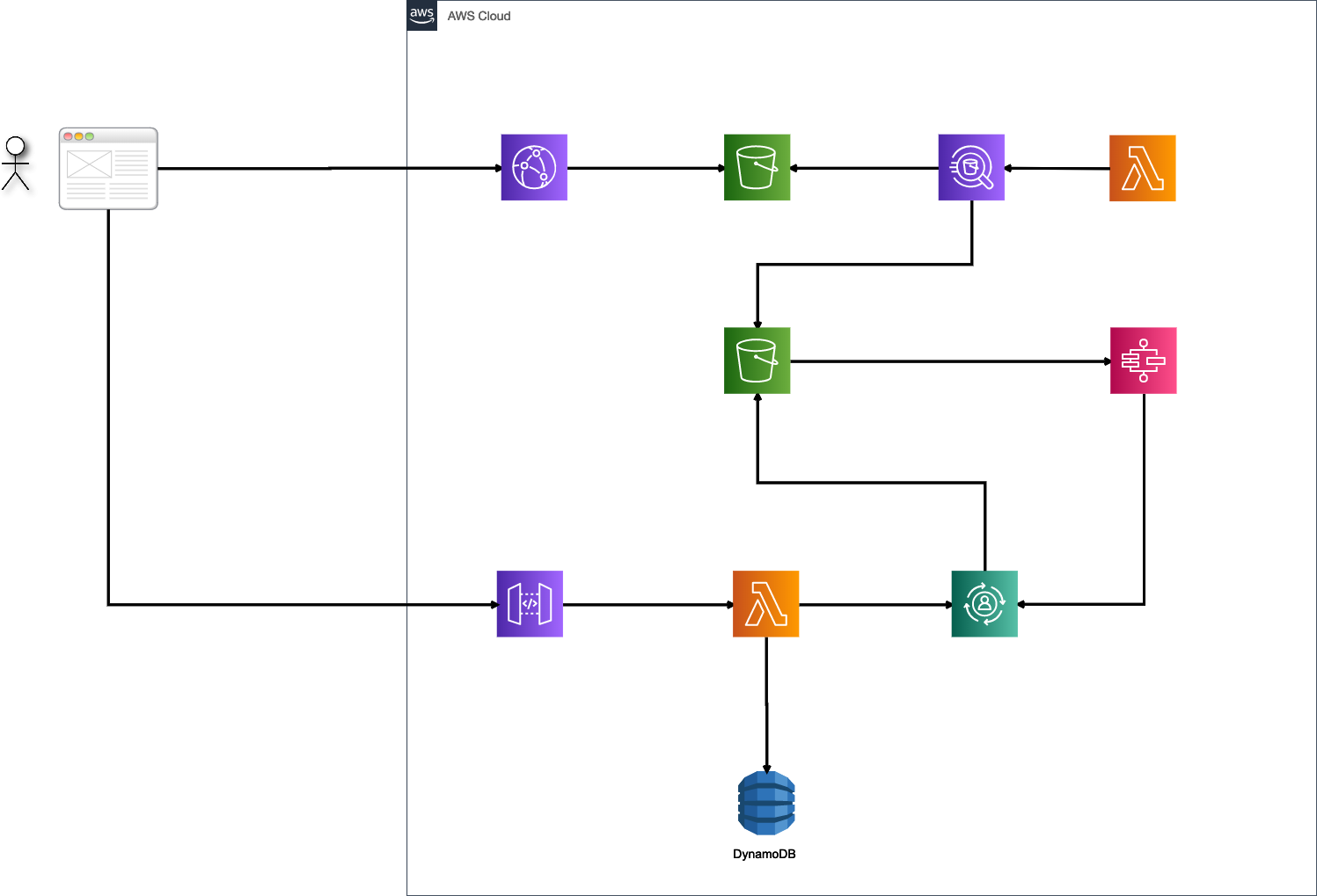
近年、サーバレスが注目されています。サーバレスにすると、サーバの管理が不要になり、アプリ開発に集中できるようになると言われています。サーバレスアーキテクチャにすると、以下のように、さまざまなコンポーネントを組み合わせるようになります。

従来のモノリシックなアーキテクチャに比べて、コンポーネントの数が多くなり、各コンポーネントに対して設定が必要になるので、デプロイするまでにがかかってしまいます。
Serverless Componentは、この問題を解決するための仕組みです。
Serverless Componentでデプロイが簡単になる

https://serverless.com/components/
Serverless Componentは、Serverless Frameworkというプロビジョニングツールを介して動作し、このツールの設定をコンポーネントという単位で再利用可能な形にまとめています。
開発者は、すでに提供されているコンポーネントを利用することによって、わずかな設定を行うだけでデプロイできます。
今回は、Serverless Componentでどのようにデプロイできるかをご紹介します。
今回デプロイするアプリとアーキテクチャ
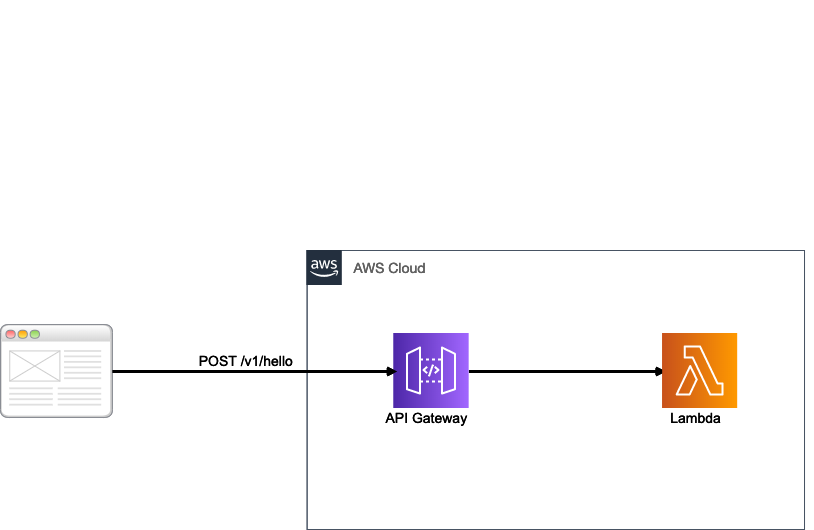
今回サンプルとしてデプロイするアーキテクチャは、以下のとおりです。

リクエストで文字列を渡すと"Hello, {文字列}"を返すWebAPIとなっています。AWSのLambdaとAPI Gatewayを利用しています。以下のステップに従っていくと、このシステムが動作する状態になります。
Step.1 Serverless Frameworkのインストール
以下のコマンドで、Serverless Frameworkをインストールします。
$ npm i -g serverlessserverlessコマンドが使えるようになります。Serverless Componentを使うためには、新しいバージョンを使う必要があるので、念のためにバージョンを確認します。
今回は、以下のバージョンで動作確認をしました。
$ serverless version
Framework Core: 1.67.3
Plugin: 3.6.6
SDK: 2.3.0
Components: 2.29.1Step.2 Serverless Frameworkのプロジェクトを作成する
次にテンプレートを利用して、プロジェクトを作成します。今回は、私が用意したテンプレートを使用します。以下のコマンドで、プロジェクトを作成と初期設定を行います。
$ serverless create --template-url https://github.com/memememomo/api-gateway-component-template/tree/master/template/api-gateway-sample
$ cd api-gateway-sample
$ cp .env.sample .envStep.3 .envにアクセスキーを設定する
AWSにデプロイするために、アクセスキーを設定します。アクセスキーの発行の方法については、以下のページを参照してください。
https://aws.amazon.com/jp/premiumsupport/knowledge-center/create-access-key/
発行したアクセスキーは、.envファイルに設定します。
AWS_ACCESS_KEY_ID=xxxxxxxxx
AWS_SECRET_ACCESS_KEY=xxxxxxxxxこれで、AWSにデプロイする準備ができました。
Step.4 デプロイコマンドを実行する
以下のコマンドでデプロイします。
$ serverless 以下のようにデプロイ結果が出力されると思います。
hello:
name: fxtlgse-17ip7hw
hash: kRdwJKj3FyspYUVkEC8v4Z2jUtOqaAplxgns+lQD79c=
description: AWS Lambda Component
memory: 512
timeout: 10
code: ./
bucket: undefined
shims: (empty array)
handler: index.hello
runtime: nodejs10.x
env:
role:
arn: arn:aws:iam::xxxxxxxxxxxx:role/fxtlgse-n4w017
arn: arn:aws:lambda:us-east-1:xxxxxxxxxxxx:function:fxtlgse-17ip7hw
region: us-east-1
restApi:
name: fxtlgse-tey4sd1
id: 3bwt6zwydj
endpoints:
-
path: /hello
method: POST
function: arn:aws:lambda:us-east-1:xxxxxxxxxxxx:function:fxtlgse-17ip7hw
url: https://3bwt6zwydj.execute-api.us-east-1.amazonaws.com/dev/hello
authorizerId: undefined
id: 66f1hf
url: https://3bwt6zwydj.execute-api.us-east-1.amazonaws.com/dev
33s › restApi › doneurl項目に記述されているURLに対して、リクエストを送ってみると、レスポンスが表示されると思います。
$ curl -XPOST https://3bwt6zwydj.execute-api.us-east-1.amazonaws.com/dev/hello -d 'テスト'
Hello, テスト以上で、デプロイが完了しました。
削除する場合は、以下のコマンドを実行します。
$ serverless removeデプロイしたプロジェクトの解説
プロジェクトの構成
プロジェクトの構成は以下のとおりです。
.
├── .env
├── index.js
└── serverless.ymlアプリのプログラムを記述するファイルとデプロイ用の設定を記述するファイルが含まれています。
index.js
このファイルは、アプリのプログラムを記述しています。
Lambdaのハンドラーを実装したJavacriptコードです。
module.exports.hello = async (e) => {
return {
statusCode: 200,
body: `Hello, ${e.body}`,
}
};serverless.yml
このファイルは、デプロイ用の設定を記述しています。Serverless Componentを使った設定になっています。設定の構成は、以下のとおりです。
- どのコンポーネントを使うかを指定する (component)
- コンポーネントに渡すパラメータを指定する (inputs)
Lambda用の設定は、以下のとおりです。
hello:
component: "@serverless/aws-lambda"
inputs:
code: ./
handler: index.hello
name: component-hellocomponent で、"@serverless/aws-lambda"コンポーネントを指定し、inputsで実行するプログラムを指定しています。この設定でLambdaが作成されますが、WebAPIで実行するには、API Gatewayの設定が必要になります。
API Gateway用の設定は、以下のとおりです。
restApi:
component: "@serverless/aws-api-gateway"
inputs:
description: Serverless REST API
endpoints:
-
path: /hello
method: POST
function: ${hello.arn}
component で、"@serverless/aws-api-gateway"コンポーネントを指定し、inputsで実行するLambdaを指定しています。
以上の設定のみで、Lambda+API Gatewayにプログラムをデプロイできます。細やかな設定は、コンポーネントで吸収してくれています。
まとめ
Serverless Componentを使用して、デプロイする方法を紹介しました。
コンポーネントによって、デプロイ用に設定する手間が減りました。
以下のページで、すでにいくつかのコンポーネントが提供されているので、状況に合わせて選ぶことができます。
https://github.com/serverless-components
また、適切なコンポーネントが見つからない場合は、自作することもできます。その場合は、ひと手間かかってしまいますが、一回作ってしまえば再利用できます。
サーバレスの開発環境が今後ますます改善されていくことに期待です。