Karmaで行なっていたUIテストにStorybookを導入した

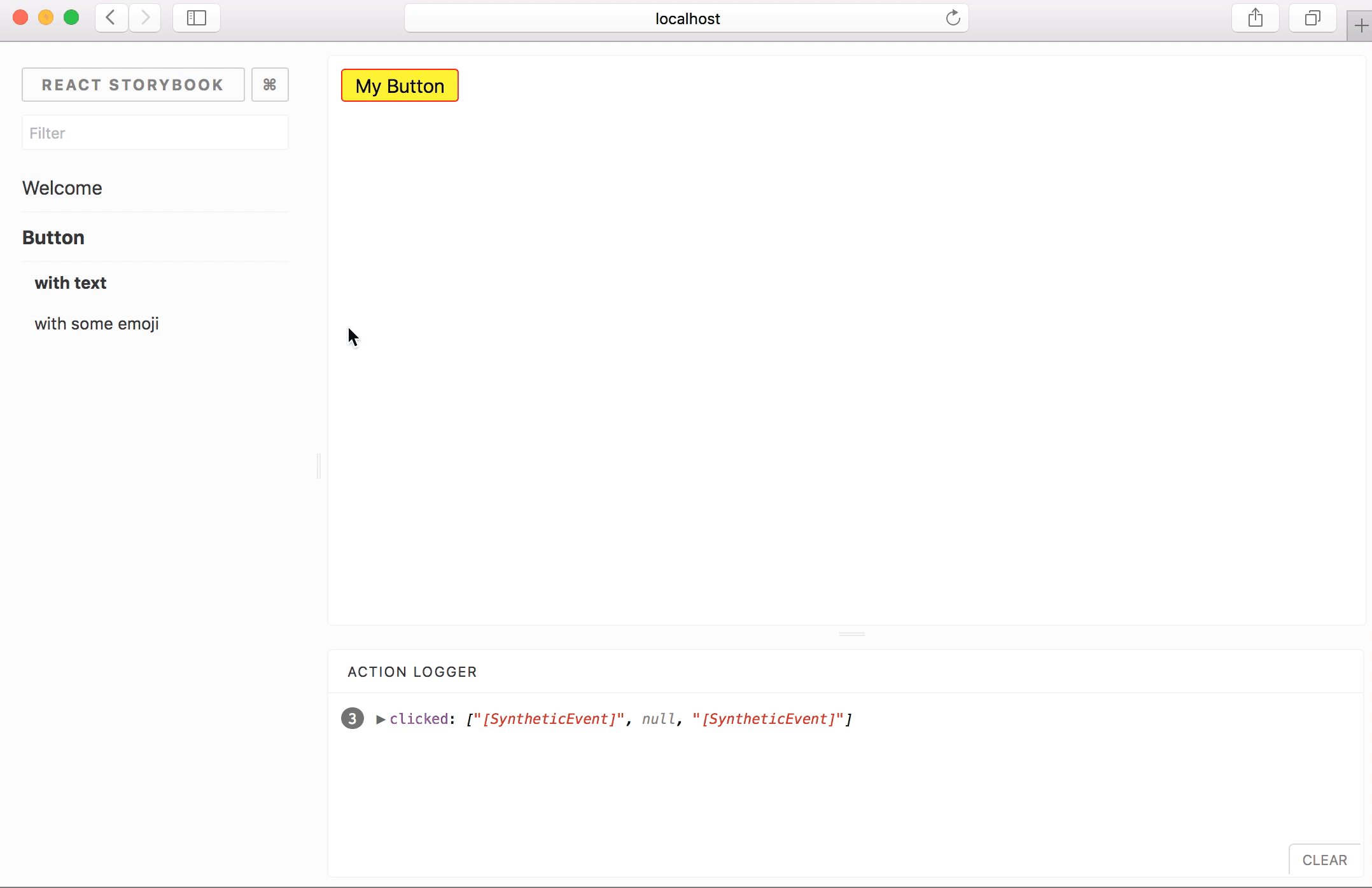
今回、SPAにStorybookによるUIドキュメントを導入した。これまではKarmaでUIテストを行っていたが、ドキュメントをつくったことにより、Karmaが担っていたことをいくつか吸収できたかなと思う。今回は、Storybookを導入してよかったことを書いてみようと思う。

KarmaだけのUIテスト
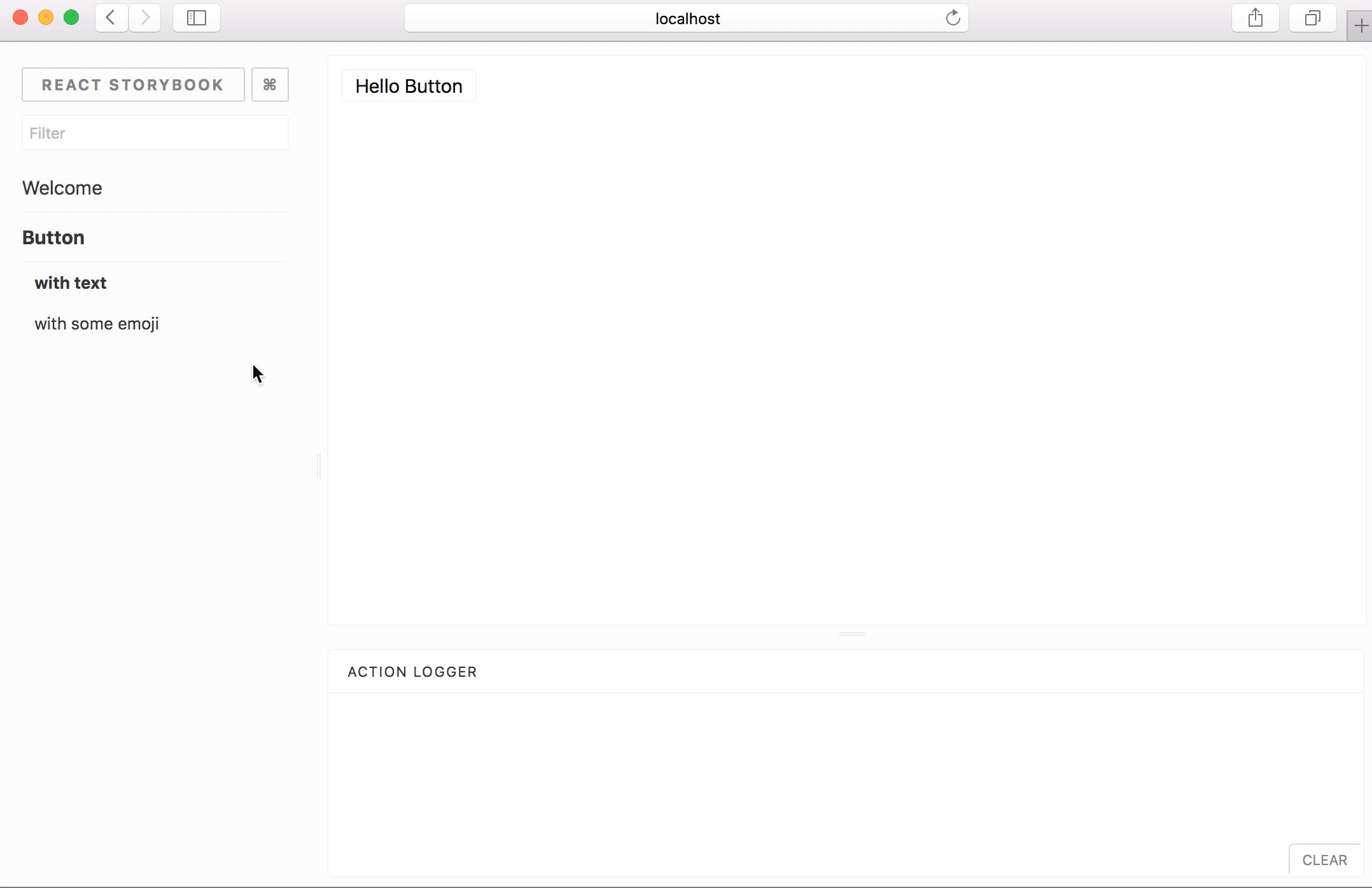
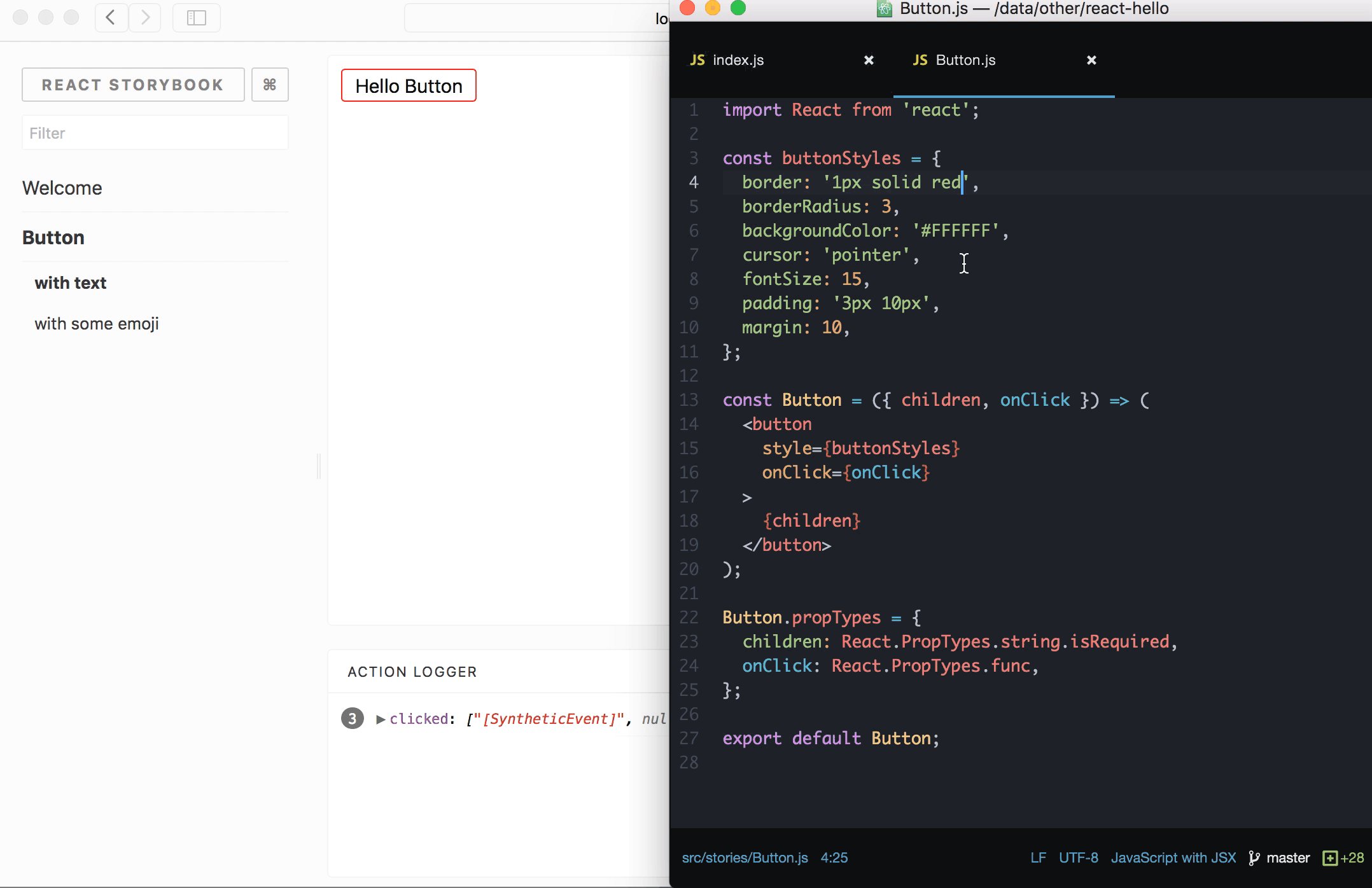
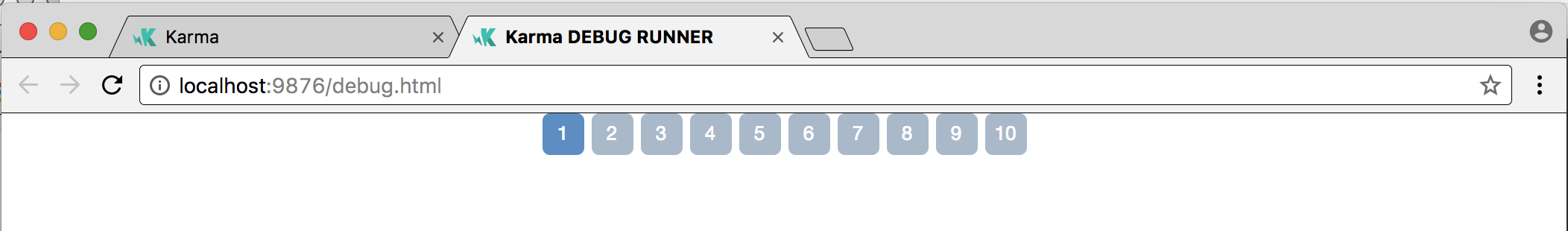
まず前提として、コンポーネントごとのUIテストとして、Karmaを使用していた。具体的には以下のような感じで、Karmaが立ち上げるブラウザにDOMを描画し、テスト及び、目視での確認ができるというものだった。

ただし、これだとコンポーネントごとに個別に確認することはできるが、一覧で確認したりというドキュメント的な役割は担っていなかった。また、基本的にはテストコードを書くことになるので、小さいとは言えコストにはなる。
ドキュメント化する時の指針
どのコンポーネントをドキュメント化し、どのコンポーネントをKarmaに持たせるかというのを決めるために、指針を持った。以下の点に気をつけて、StorybookとKarmaで責務を分離した。
- UIに関わる(目視したい)こと=>Storybook
- 複雑なロジックが入らない(簡単な条件文のみ)=>Storybook
- ロジックを持つコンポーネント=>Karma
- コンポーネントの結合テストなど=>Karma
UIドキュメントにありがちなパターン
UIドキュメントでよく目にするパターンをあげてみる。
アクティブ/非アクティブ
DOMの状態が操作によって変化するパターン。わざわざ動かすことなく、ドキュメントでパッと確認ができる。




正常/エラー
,
入力欄などの正常な状態とエラーの状態をドキュメント化した。これもわざわざエラーを起こすことなくUIだけの確認ができる。


タイプA/タイプB
種類(Reactでいうとpropsなど)によってDOMの一部が変化するパターン。各タイプで崩れがないか、何か不具合はないかなどを確かめた。






迷ったパターン
大きいコンポーネント描画するか否かは迷った。描画のみを行っていて、UIを確認したいだけのコンポーネントという原則は守ったが、複数の要素を組み合わせる責務を持っているので、コンポーネントによってはKarmaのテストで確認するべきかもしれない。
開発効率の向上
コンポーネントをドキュメント化すると、以下のようなメリットがあり、結果として開発効率をあげることができたと考える。
- スタイルの修正が入ったときに、まずドキュメントから修正し、のちに全体でつなぎ込める
- 小さなコンポーネントのテストをKarmaで書くコストを下げつつ、ドキュメントで楽に機能(UI)担保ができる
- UIを確認したいだけなのにKarmaブラウザを立ち上げる必要がなくなる
- 現在どのコンポーネントがプロジェクトで使われているかが一覧で確認でき、管理コストが下がる
- コンポーネントの使い回しがしやすくなる
まとめ
UIドキュメントを導入したことで、最初こそ慣れは必要だったが、コンポーネントが増えるほどに安心して開発できるように感じた。
逆に良くなかったことは、小さすぎるコンポーネントをドキュメント化してしまい、面倒な時があったことだ。これは、コストと効率のバランスを見て、あえてすべてをドキュメント化しないように気をつける必要があり、ユニットテストを書く時などにも通ずる話だと思う。
このように、UIに気を配りながら開発をしてゆきたい。