2016年JSハイブリッドアプリの動向をまとめてみた
概要
ハイブリッドアプリで採用するフレームワーク・アーキテクチャの選定をするため、調べたことをまとめます。
ハイブリッドアプリとは?
ハイブリッドアプリとは、ネイティブコード以外を使って作られたアプリです。今回は、JavaScriptを使用したハイブリッドアプリを想定しています。
ハイブリッドアプリは、基本的にWebViewというネイティブコンポーネントを使って、Webの技術をネイティブに組み込むような設計をしていました。それを可能にする代表的なものがCordovaで、名前は聞いたことがあるかもしれません。Cordovaを利用してでてきたのが、Ionicなどのフレームワークでした。
しかし最近になって、React Nativeを始めとして、ネイティブコンポーネントをJavaScriptで呼び出すというアプローチをとるものがでてきました。
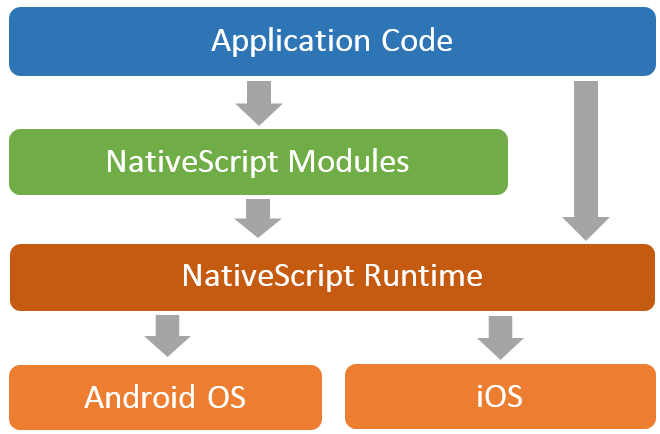
NativeScriptに関しては、全てのネイティブAPIを呼び出すことができますが、これは、JavaScriptエンジンを使用することで可能にしています。AndroidだとV8、iOSだとJavaScriptCoreのような具合で、アクセスしたネイティブAPIを実行環境にグローバルに保持する仕組みを持っています。

前者だと、ほぼほぼWebの技術でアプリを作れるというメリット、後者だと、パフォーマンスの向上や、ハイブリッドだからできないといった問題が減るといったメリットがあります。
フレームワーク
フレームワークと呼べるか微妙なものもあるのですが、ハイブリッドアプリを作成するのによさそうなものをざっくりと選んでみました。有名であっても除いたものがありますが、それは、同系統のフレームワークの中だったら選ばないだろうな、という想いです。
React Native
特徴
- Reactのエコシステムがある
- React Native独自のJSX的なものを使って、ネイティブのビューコンポーネントを呼び出す
- Objective-C, Swift, Javaなどのネイティブコードをインポートできる
- Facebookがバックにいる(Parseと同じことが起こらないとはいえないが・・・Facebook自身がプロダクションで使っているのがParseとの違い)
- write-onceではない
- Androidのサポートでは劣る部分がありそう
NativeScript
- NativeScript
- FIRST THOUGHTS ON NATIVESCRIPT | AGING CODER
- SECOND THOUGHTS ON NATIVESCRIPT | AGING CODER
- Which is better: React Native or Native Script? - Quora
- NativeScript First Public Beta Release is Now Available!
- How NativeScript Works -Telerik Developer Network
特徴
- ネイティブのビューコンポーネントを呼び出している
- その他、全てのネイティブAPIをJavaScriptから呼び出すことができる
- Objective-C, Javaなどのネイティブコードをインポートできる(Swiftは現在サポートしていない)
- 2015/05にリリースされた割に、React Nativeと比較されることが多く、開発速度も早い
- Angular 2.0との組み合わせがしやすいよう
Ionic
特徴
- AngularJSとの親和性
- HTML, CSSでUIをつくる
- ビルドシステムはCordova
- コミュニティがかなり大きく、ドキュメント、Web上の記事にも多くの知見がみられる
- Pluginを作成すればネイティブコードを埋め込むことも可能
Meteor
特徴
- Meteor色がかなり強い感じ
Reapp
特徴
- Reactを使用する必要がある
- UI kitとビルドシステムを提供していて、自身でも
フレームワークではないことを言っている。 - 最近のコミットが少ない
Onsen
- AngularJS
- Onsen
まとめ
表にまとめると以下の様な感じです。
| 名前 | アーキテクチャ | アプリケーションFW | パフォーマンス | ネイティブAPIの呼び出し |
|---|---|---|---|---|
| NativeScript | JSランタイム&ネイティブUIのブリッヂ | Angular 2.x | ◎ | グローバル変数にデバイス毎のネイティブAPI呼び出し |
| React Native | JSランタイム&ネイティブUIのブリッヂ | React/(Redux) | ◎ | React Nativeにないものはネイティブのコードをインポート |
| Cordova | WebView | なんでも? | ◯ | ネイティブAPI呼び出しプラグイン |
| Ionic | WebView | Angular | △ | Angularモジュールとして |
| Onsen | WebView | Angular | △ | Cordova-plugin |
| Meteor | Meteor | Meteor | △ | Meteor |
| Reapp | WebView | React/(Redux) | ◯ | Cordova-plugin |
所感
この中だったらNativeScriptを選ぶかなという感じです。JavaScriptの実行環境としての強みを活かし、しっかりいいものをつくってゆこうと思います。
NativeScriptなど、ハイブリッドによるモバイルアプリケーション開発をご希望の企業様は、是非MMMにご相談下さいませ!




