Webページを“軽く”する

副鼻腔炎闘病中の池島です。
週末は、耳鼻科通いに時間を取られて家事もはかどりません。
現在関わっている業務で、サイトをリプレースするついでに高速化を図るというのがありまして、いろいろ調べていくうちに、昔のことを思い出したり、新たに得た情報を取り入れてみたりと、自分自身のスキルアップにつながったように思います。
フロントエンドですぐ実践できそうな、Webサイト高速化のポイントをまとめてみます。
Webページの軽量化・高速化と時代背景
私がこの業界に入りたての1999年頃は、一般家庭はダイヤルアップ接続が主流、中小企業はISDNがせいぜいといった具合でした。
電話回線経由のダイヤルアップ接続は、最大56Kbpsだったので、当然コンテンツのダウンロードには時間がかかりました。そんな状況下、Webデザイナーやコーダーは、いかにページを軽くするかに心を裂いていました。
2000年代に入り、ADSLの普及が進んでくると、動画やFlashなどを使った、リッチなコンテンツが増えてきました。
しかし、まだ主流は1.5Mpbs。動画は小さく、かなり圧縮したものを使うことがほとんどでした。Flashも、読み込みが重いところがないか、チェックを重ねていました。
そして、光回線が普及してくると、ほとんどのページが一瞬で表示できるようになりました。動画は大きく鮮明に、Flashは廃れましたが大きな写真を使ったページが増えてきました。
そんな中、ページをいかに軽量化するかという意識が薄れてきていたのでは、と振り返ってみて思います。
ここに来て、再びWebサイトの軽量化・高速化が重要になってきました。
通信が不安定になりがちなスマートフォンの普及、そして、Googleが検索結果の順位に表示速度を使い始めた、というところが大きな理由となるでしょう。
軽量化・高速化のためのポイント
画像ファイルを軽くする
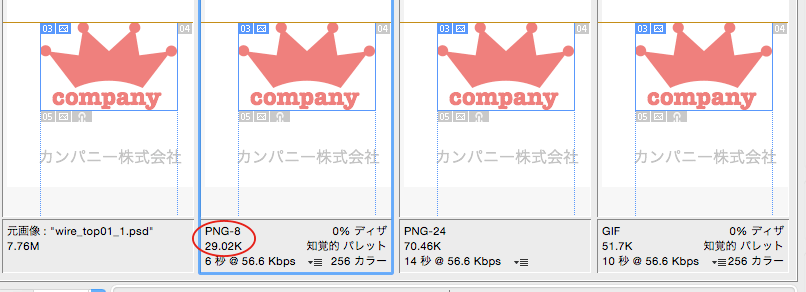
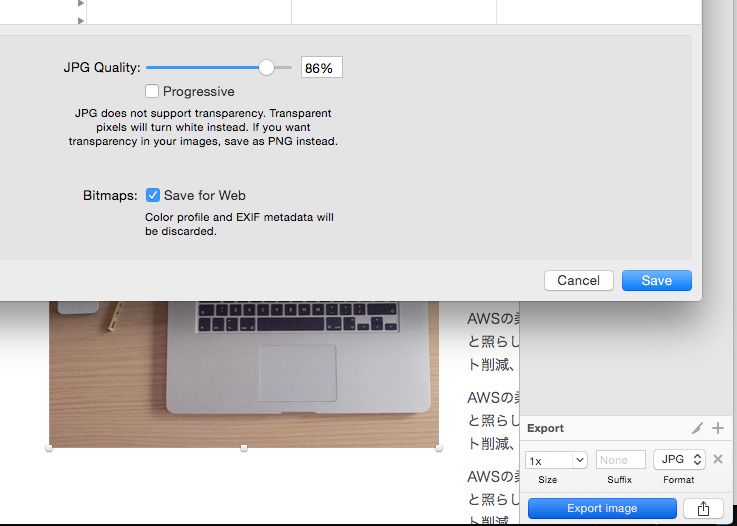
最小限のファイルサイズで書き出す
Photoshopで画像を書き出す際、書き出しプレビューを見比べて、ファイルサイズが小さく、それでいて画質の折り合いがつくものを選びます。

↑この場合は、PNG8がベストですね。
Sketch3の場合は、書き出し後のプレビューがなく、ファイルサイズもわからないので、書き出し後に見直す必要があるかもしれません。

また、余白を作らず、使うサイズのギリギリでスライスします。
アイコンなどはスプライト化してしまう。
アイコンやロゴなど、同じフォーマットで書き出しができる画像を1ファイルにまとめ、要素の背景に入れてしまいます。
バラバラに書き出したときの合計ファイルサイズよりも小さくなり、1度の読み込みで済むため、通信回数を減らすメリットもあります。
写真や大きめの図には向いていません。
画像ファイルを最適化する
画像ファイルには、画像本体以外に余計なメタデータが含まれていることがあります。
それらを取り除き、軽量化してくれるツールがいくつかありますので、試してみるといいでしょう。
なるべく同じファイルを使い回す
さきほど挙げたスプライト化もそうですが、同じファイルを使い回すと、読み込み回数が少なくなり、通信の負荷が減ります。
SVGは、ソース上でサイズの拡大・縮小をしても、画質がきれいなままです。
ロゴやアイコンなど、同じデザインを複数のサイズで使うことがあるような場合に有効ではないでしょうか。
画像を使わなくてもいいところには使わない
CSSで表現できるものは、画像を使わないようにしましょう。
ソースのファイルサイズを軽くする
余白や改行を最小限にする
とは言え、余白や改行を全くなくしてしまうとメンテナンス性がかなり落ちますので、作業完了後にファイルをコピーしてから、圧縮ツールなどで取り除くのがいいでしょう。
タグの階層を深くしない
階層が深くなるほど、ソース量が増え、レンダリングにも時間がかかります。
シンプルな構造を心がけましょう。
CSSのクラス名は、できるだけ短く
何度も出てくるクラス名、長いとファイルサイズを増やします。
BEMを使っていたりすると、ちょっと難しいのですが。
JavascriptやCSSに重複がないかチェックする
同じ記述が複数ないかどうか、チェックしましょう。
レンダリングを速くする
要素のサイズ指定をする
画像のwidth, heightやtableのセルのサイズなど、指定できるところはあらかじめ指定しておきましょう。ブラウザが考えずに、指示通り動けばいいのでレンダリングが速くなります。
レイアウトに関係ないJavascriptは、最後に
Javascriptの解析に時間がかかりますから、レンダリングを優先させて、Javascriptは後回しにしましょう。
bodyタグ内の最後に書きます。
効果を確認する
せっかくがんばって対策したのですから、その効果を確認しましょう。
- 表示が速いやつから上位にしてやると言っているGoogleさんのツール
PageSpeed Insights
他にもたくさんのツールが出ていますので、複数で確認してみると確実となるでしょう。
まだまだ
ひとまず、フロントエンドですぐできそうなポイントを書いてみましたが、検索してみるとまだまだたくさん対策手段が出てきます。
また、バックエンド側でできる対策も多数ありますので、チームメンバーで協力して、よりよい制作・開発を目指しましょう!
Webページの高速化・パフォーマンス・チューニングをご検討の企業様は、是非MMMにご相談下さいませ!