ネット上にはいろいろと便利なgemの紹介サイトがあるわけだが、弊社で使っているgemについても私の独断と偏見で選んだおすすめgemを5個(-1個)ご紹介したい。 rubocop コードがRuby Style Guideに沿っているかをチェックするgem。これは以前のブログ記事でも紹介した。 RuboCopを使ってコーディング規約に沿ったコードを書く RuboCopのデフォルト設定はかなり厳しい。メ […]
7/21 〜 7/23 に2泊3日で合宿を行った。これまで、チーム開発をしておらず、1サービス1開発担当者で開発を行ってきた会社さんと合同で、弊社で行っているチーム開発を共有することが目的の合宿だ。 弊社からは4名が参加、合計7名で日光で行ってきた。 その合宿で、チーム開発のメリット・デメリットについて改めてみんなで考え、議論したのでまとめてみる。 チーム開発のメリット まずはメリットについて。 […]
7月17日に、AWS 認定ソリューションアーキテクト アソシエイト試験に合格した伊藤です! 公式ページに AWS 認定ソリューションアーキテクト – アソシエイト試験は、AWS プラットフォームでの分散アプリケーションとシステムの設計経験がある個人を対象としています。 と書かれているのですが、ほとんど経験のない僕でも合格することができたので、その勉強方法を記したいと思います。 勉強にかけた時間は2 […]
概要 先月辺りに気になったGithub JavaScriptトレンドを7つ選んでみました。 React UI Builder React.jsのコンポーネントをGUI的に作成できるツール。 GraphQL GraphQLはデータを表記するためのクエリ言語。階層構造を備えたクエリ構造や型システム、クライアント視点でのクエリ、GraphQL言語それ自身によってクエリされるサーバの型システムといった特徴 […]
MMMの前田です。 早いもので、MMMに入社してから1年が経過しました。 振り返ってみると、この1年はほぼRuby on RailsでWeb APIを作っていました。 常にRailsに触れることが出来、非常に楽しい一年になりました。 本日はRuby on Rails の Web APIで、クライアントからのパラメータをどのようにチェックしてバリデーションをしているかを纏めてみました。 ruby v […]
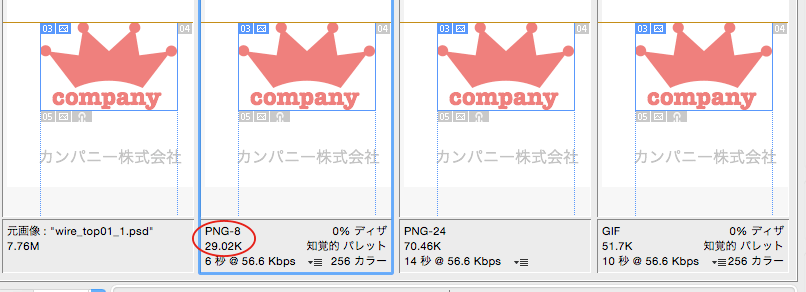
娘の保育園の卒園対策委員に任命され、クラスTシャツのデザイン・発注を先日終わらせた池島です。無償奉仕にあまり時間は割けないので、フリー素材を活用させていただきました。 Webサイト制作中のブラウザでの表示・動作チェックについて Webサイトをコーディングする際、必ず必要になるのが表示・動作チェックです。 私は、デザインからコードを起こし、UI関連のJavascriptの実装までを担当しています。シ […]
こんにちは、下條です。 弊社ではWebサービスをSPA(シングルページアプリケーション)にすることが増えてきた。その場合にはサーバーサイドではWeb APIの提供が増えることになる。ただ、APIがサービスごとに違ったリクエスト・レスポンス形式になっているといろいろと勘違いが起きやすいので、ある程度設計指針を決めておくことにした。簡単にご紹介したい。 URL設計 リソースのCRUD操作については基本 […]
AngularJS で作った SPA(Single-page application) から、Ruby on Rails で作った API と情報をやりとりするため、CORS(Cross-Origin Resource Sharing) 対応が必要になり、AWS の OpsWorks の nginx のレシピを修正してハマった話。 CORS(Cross-Origin Resource Sharin […]
副鼻腔炎闘病中の池島です。週末は、耳鼻科通いに時間を取られて家事もはかどりません。 現在関わっている業務で、サイトをリプレースするついでに高速化を図るというのがありまして、いろいろ調べていくうちに、昔のことを思い出したり、新たに得た情報を取り入れてみたりと、自分自身のスキルアップにつながったように思います。 フロントエンドですぐ実践できそうな、Webサイト高速化のポイントをまとめてみます。 Web […]
レールの上のルビーが好きな前田です。 梅雨で雨が続いています。 主な移動手段が自転車な私としては辛い時期になりました。 現在、リーダブルコード(オライリー・ジャパン)を再読しています。 進行中のプロジェクトで、メソッド名や変数名に悩むことが多かったので、その参考になればと再読している次第です。 命名の大切さ 忙しいから、めんどくさいから、とついつい命名に対して疎かになっていませんでしょうか。 プロ […]