WebサイトでSVGを使ってみる
Webの世界は日々変化を遂げ、制作者は様々な問題に遭遇します。
近年、モバイル技術の進歩により、Webが閲覧できるデバイスが増え、それがさらに制作者の悩みを増大させています。
その中の1つが、イメージファイルの問題ではないでしょうか。
イメージファイルを扱う際の問題点が増えてきた
これまでよく使われていたラスター形式のファイル(GIF,PNG,JPEG)は、PCのみを対象としたWebサイト制作においては、さほど問題になることがありませんでしたが、サイトを閲覧するデバイスが増えるに従って、様々な問題が出てきました。
- サイズを変えると荒れてしまうため、使うサイズごとにファイルを作らなくてはならない。
- Retinaディスプレイや4Kディスプレイなどの高密度モニターで見た場合も、荒く見えてしまうため、縦横2倍のピクセルサイズのファイルを用意するなど、デバイスの差異に対する配慮が必要となってきた。
レスポンシビリティデザインが主流となってきた中、各デバイスに合わせてイメージファイルを書き出していたのでは、大変非効率です。
そこで、Illustratorで作成したイラストを使うことが多い、現在制作中のプロジェクトでは、SVGを使ってみることにしました。
##SVGを作ってみる
Illustratorで作られたデータを、「別名で保存」でSVGを選択するだけ。
その前に。
- 不要なレイヤーやオブジェクトを削除する。
- フォントをアウトライン化する
- できればパスもアウトライン化する
- できるだけオブジェクトを統合して、数を減らす
- [ドキュメント設定] → [アートボードを編集] でアートボードをイラストギリギリのサイズにする(これが、余白を含めてSVGのデフォルトサイズになる)
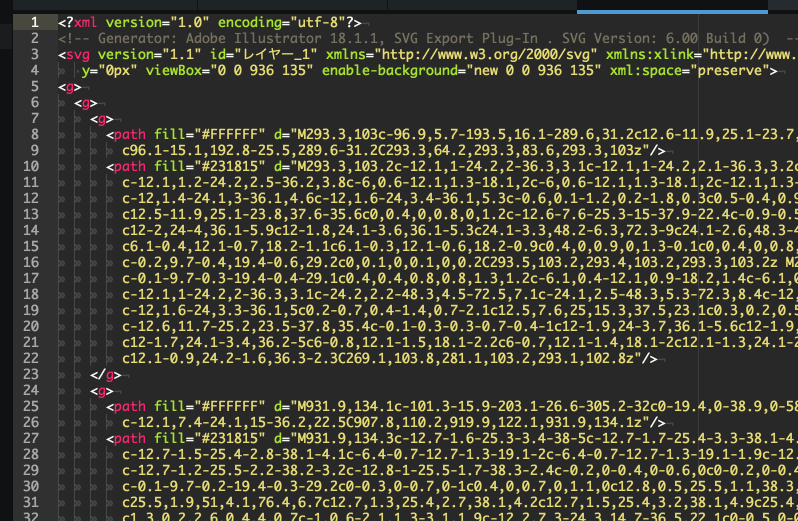
XMLベースなので、テキストエディタなどでも編集できますが、基本、面倒なのでやりません。
Illustratorで開くとこんなイラストが

テキストエディタで開くとこんな感じになっていたりするわけです。

SVGを使ってみる
SVGファイルが出来上がったら、次はページに読み込ませていきます。
GIFなどと同様に、imgタグで表示させます。
<img src="imagepath/image.svg" alt="image">SVGタグを使い、インラインで記述することも可能ですが、ソースコードが長くなりそうなので、必要時以外は、SVGは外部ファイルにしておいた方が良さそうです。
背景に使う場合も、CSSで同様に指定すればOKです。
併せてサイズ指定も行うといいかもしれません。
div{
background:url(imagepath/image.svg) no-repeat;
background-size:20% auto;
}モダンブラウザならほとんどが表示対応していますが、古いブラウザだと、非対応だったりプラグインが必要だったりするようなので、注意が必要です。
SVGを使ってみて感じたメリット・デメリット
メリット
- イラストの描画がきれい!
- サイズが自由自在で、レスポンシブ対応しやすい。ロゴなど、サイズ違いで複数箇所に使用する場合でも、1ファイルで済む。
- 後からいくらでも、ファイルを直接編集できる。(PSDで修正→書き出し のような操作が不要)
- 簡単な形なら、テキストエディタなどで作成でき、Illustratorなどのグラフィックソフトが不要。
- SVGタグをインラインで記述した場合、JavaScriptなどで操作できる。
デメリット
- 写真には使えないので、やはりJPEGなどとの併用は必須。
- オブジェクトの重なり方によっては、意図しない描画がされることがあるため、なるべくオブジェクトを統合したり単純化するなど、注意が必要。
- イラストの内容によっては、GIFやPNGよりもファイルサイズが大きくなってしまう。
- 古いブラウザがターゲットに入っていると、使えない。(もしくは、代替画像を用意するなど、工数が増加)
- レンダリングが必要なので、デバイスの性能によっては描画が遅くなることがあるらしい。
古いブラウザ(IE8とか)がターゲットブラウザになったりしない限り、使わない手はない! と思いました。
これから使う機会は増えていくと思いますが、SVGの特性を生かせる使い方などを常に探っていきたいと考えています。
参考
Retina対応にSVGは本当に使えるのか?
Illustrator Help / SVG 形式で書き出す方法 (Illustrator CC)
連載:HTML5とあわせて知りたい周辺技術 第4回 ベクター形式のグラフィックを扱うSVGの基本